How a table at MSDN became accessible
This post describes a recent update to an MSDN page where an inaccessible image of a table was replaced with an accessible table, and how a dev using the Narrator screen reader can now interact with the updated content.
Introduction
When I was researching Narrator announcing an item’s status, I found a page at MSDN which contained an image of a table. While some devs might be able to consume the information shown visually in that image, other devs will not, and so to quote an influential professor, “This won’t do, you know”.
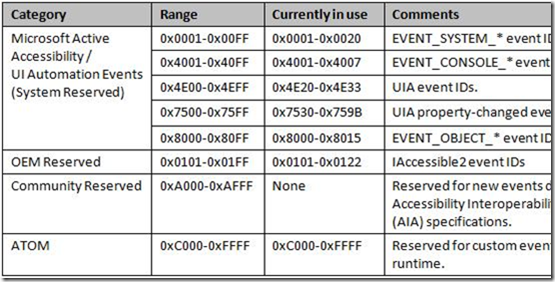
Figure 1: An image of a table shown at MSDN. The image contains visuals of text conveying information.
Instead of using an image, the information should be presented using text contained within a structure which is semantically a table. By doing this, a dev using the Narrator screen reader can efficiently access all the information. Also, if a high contrast theme is active, the visuals will change to present the text using colors from that high contrast theme.
So I queried the use of the image with the owners of the MSDN content. I expect the image was originally added to the page many years ago, but as soon as the current owner of the page was made aware of the issue, he jumped right on it. He removed the image, and replaced it with a genuine table. The tool he used to author the content generated HTML which made appropriate use of table-related tags such as <tr>, <th> and <td>.
Even the professor would like this.
How can the Narrator screen reader access data from the table?
Narrator is a UI Automation (UIA) client app, meaning that it uses the UIA client API to access information from apps about their UI. When the image of the table had been added to the original MSDN page, it did expose the following accessible name to indicate what the purpose of the image was.
"Table showing ranges of values for WinEvent categories"
So while that’s more useful than not conveying any accessible name for the image at all, it didn’t help the dev using Narrator to access any of the information presented visually within the image.
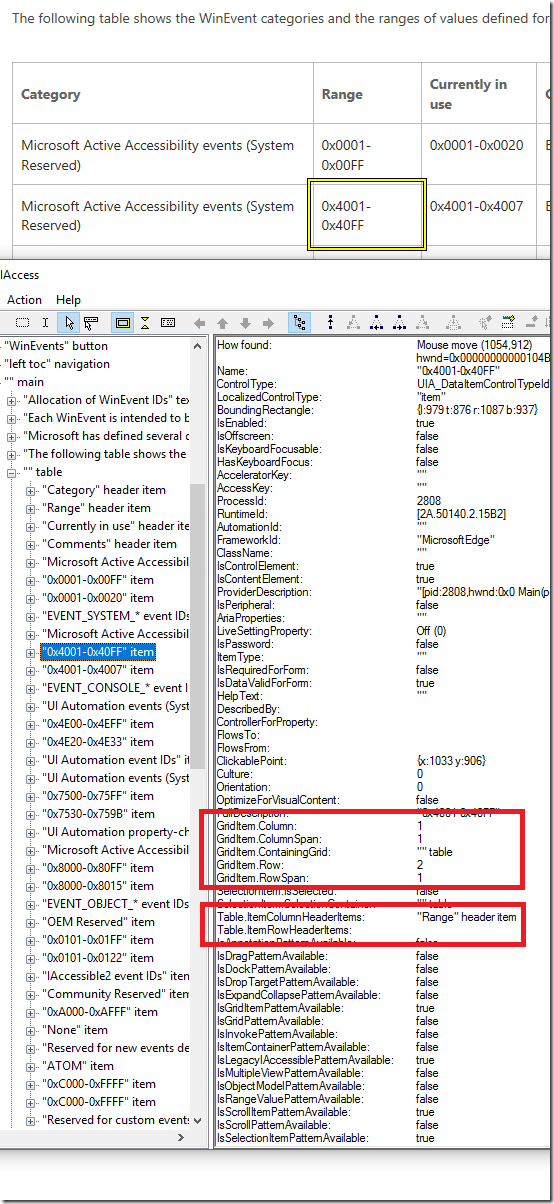
Now that the image of the table has been replaced with text that’s presented within a container that’s semantically a table, I pointed the Inspect SDK tool at the table to learn how the information is being exposed programmatically through the UIA API. (Inspect is a UIA client app, just like Narrator is.) The screenshot below shows Inspect reporting information about a particular cell in the table, as exposed through UIA.
Important: I did this experiment using the Microsoft Edge browser. Microsoft Edge does a lot of work to expose information through the UIA API.
Figure 2: Inspect reporting information about a particular cell in the table, with information relating to the UIA GridItem pattern and UIA TableItem pattern highlighted.
A number of things really jumped out at me:
1. The ControlType of the element representing the table cell is DataItem.
2. The Name of the element is set to be the text contained within the cell. The screenshot of Inspect above shows that the cell I’m interacting with has a Name of “0x4001-0x40FF”.
3. The element supports the UIA GridItem pattern. This conveys information on which row and column contains the cell, as well as a reference to the element containing the cell. The screenshot of Inspect above shows that the cell I’m interacting with is in column one, row two.
4. The element supports the UIA TableItem pattern, which can convey information about the row and column headers associated with the cell. The screenshot of Inspect above shows that the cell I’m interacting with is in a column whose header is “Range”.
So overall, this is a ton of useful information that Narrator can access and present to the dev.
Narrator’s keyboard shortcuts for table content
Now that all the information that was previously shown visually as an image is being presented in a container that’s semantically a table, Narrator’s table-related keyboard shortcuts can be used to carefully interact with the information.
To test this, I started Narrator and moved the Narrator cursor to the line of text that lay immediately before the table. I then did CapsLock+RightArrow, to move Narrator to the table. When I did this, Narrator realized it was moving to a table, and made an announcement letting me know of all the column headers contained in the table, and how many rows are contained in the table.
I could then use keyboard shortcuts like CapsLock+F3 and CapsLock+F4 to move to the cell in the next row or in the next column respectively. Or use CapsLock+F7 and CapsLock+F8 to have the entire column or row announced, or CapsLock+F9 to have the column header announced.
So previously the information presented through the image was programmatically inaccessible through UIA, and now the information is programmatically accessible. This is an extremely important step in the right direction.
High contrast themes
Many customers use high contrast themes in Windows, in order to have text shown against a background with colors that are most useable to them. These colors might be default colors available in one of the high contrast themes that come with Windows, or custom colors explicitly selected by the customer.
Now that the information up at the MSDN page is regular text rather than an image of text, Microsoft Edge can present that text in the color associated with the active high contrast theme. Again, this is a huge step forward in the accessibility of the information.
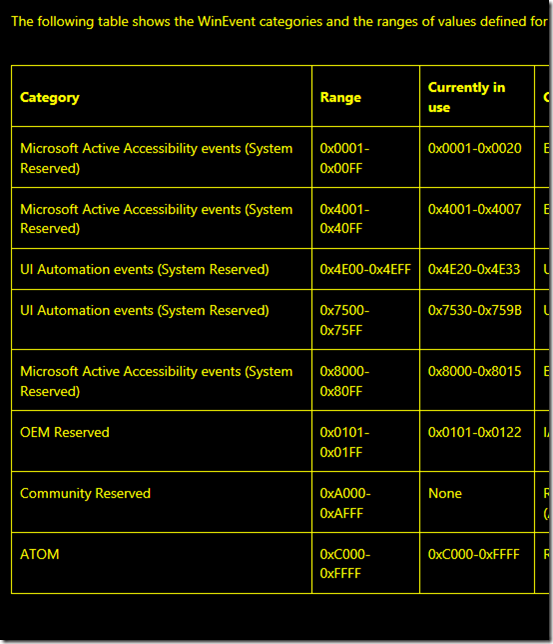
Figure 3: Microsoft Edge showing the new MSDN table while the High Contrast #1 theme is active. Non-interactable text is shown in yellow against a black background when this theme is active.
Merge cells
The tool used to generate the new table content does not support the concept of merged cells, so each new cell lies in one row and one column. That’s why Inspect reports each cell as having a RowSpan property of one, and a ColumnSpan property of one.
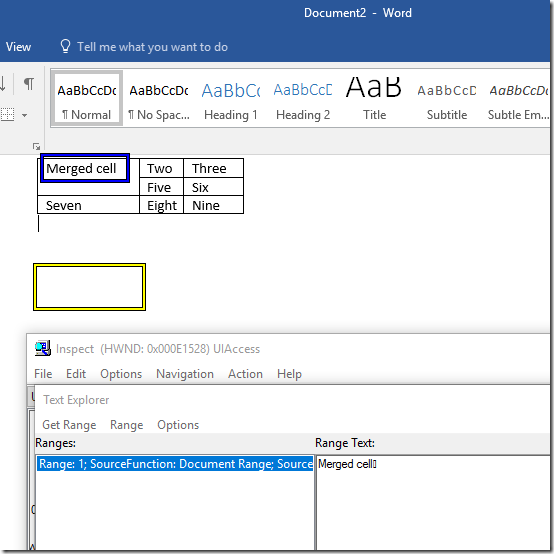
But I was curious how Word 2016 might expose the data, given that it’s easy to merge cells in a table in Word. So I created a simple table in Word 2016, and merged the two top cells in the first column, and typed the text “Merged cell” into the newly merged cell. When I then pointed the Inspect SDK tool to that merged cell, I was told the element representing the cell has a RowSpan property value of two. This was exactly what I was hoping to find.
On a side note, it seems that Word 2016 does not expose the text contained in each cell as the Name property. Instead, it exposes the cell’s text through the UIA Text pattern supported by the cell. To test this, I pointed Inspect to a cell in a table in Word 2016, then went to Inspect’s Action menu and invoked the Text Pattern Explorer. When I did this, the Text Pattern Explorer started up, and showed me the text provided by the cell through the Text pattern.
Figure 4: Text Pattern Explorer reporting that the entire text exposed by a cell through the UIA Text pattern is “Merged cell”.
Summary
We mustn’t expose important information only through visuals shown on the screen. The text previously shown visually in the table at MSDN is now accessible to devs who use the Narrator screen reader, or who use a high contrast theme. To get a feel for its accessibility, load up Allocation of WinEvent IDs in Microsoft Edge on Windows 10, start up Narrator, and go exploring. Or go to the Ease of Access settings, and turn on one of the high contrast themes.
While I’d like to believe that this was the last table at MSDN to have exposed such important information only as images of text, I really don’t know if that’s the case. So if you’re aware of any other such tables, please do let me know, and I’ll forward your comments along.
And finally, I’d like to thank the MSDN content editor who fixed this so quickly and effectively.
Guy