Создание приложений Bing для Windows 8
Обзор
Для Windows 8 группа разработчиков Bing создала приложения "Новости", "Погода", "Финансы", "Спорт", "Путешествия" и "Карты". В этом техническом обзоре рассматривается архитектура этих приложений, ключевые компоненты Windows 8, используемые ими контракты и общие элементы управления, а также, в более общем смысле, их доступность для пользователей во всем мире.
Около года назад несколько участников группы разработчиков Bing образовали группу по разработке приложений, чтобы создать для Windows 8 набор приложений на платформе Bing. Основная задача этих приложений — информировать пользователей, обеспечивая быстрое и плавное взаимодействие и используя контент из множества источников. Все эти приложения оптимизированы для сенсорных и планшетных устройств, но они прекрасно работают и при использовании клавиатуры и мыши. На протяжении последних нескольких месяцев мы занимались подготовкой этих приложений для пользователей со всего мира.
При разработке этих приложений мы ставили перед собой две цели: создать набор отличных приложений, которые сделают Windows 8 еще более привлекательной и послужат моделью для разработчиков приложений. В данной записи блога мы предлагаем технический обзор этих приложений и описываем особенности и ресурсы, которые вы можете использовать для разработки своих собственных приложений. Мы многое узнали в процессе разработки, причем несколько вещей мы бы сделали в следующий раз иначе. Прочитайте эту запись блога, чтобы узнать все подробности.
Приложение "Погода": узнайте погодные условия в интересующих местах.
Обзор архитектуры
Службы платформы
Все наши приложения написаны на HTML/Java Script, исключение составляет приложение "Карты", написанное на XAML/C#. Все приложения созданы на основе общей клиентской платформы, предоставляющей несколько важных служб, таких как инструментирование, кэширование, службы запросов, роуминг, управление профилями, настройки для рынка и базовые возможности распознавания речи. Мы сознательно остановили свой выбор на кэшировании на стороне клиента, чтобы инвестировать в упреждающую загрузку и чтобы клиент задавал время отображения различных фрагментов данных, и сделали это по двум причинам.
Наши приложения предназначены для всех компьютеров, многие из которых предположительно являются планшетами. Планшеты с Windows 8 могут использоваться для просмотра контента, а также для создания контента как потребителями, так и организациями. Мы знаем, что во многих ситуациях пользователи проходят через разные состояния подключения (полное подключение в высокоскоростных сетях, слабое подключение через сети WiFi или сети сотовой связи, нестабильные сети и даже отсутствие подключения). Наша цель заключалась в том, чтобы создать насыщенное клиентское приложение, отличающееся от веб-страницы. Мы использовали реализованные в Internet Explorer идеи кэширования всех сетевых данных в файловой системе и многократного использования кэшированных данных во время ожидания поступления свежих данных. Кроме того, мы разработали варианты на случай недоступности кэшированных данных и сбоя сетевых запросов. Для этих сценариев мы предоставляем изящные сообщения об ошибках, способы повторения попыток и средства прослушивания изменения состояния сетевого подключения из операционной системы для автоматического выполнения повторных попыток.
Службы запросов
Наши приложения используют несколько служб, работающих на основе стека Bing или в Windows Azure. Службы и данные Bing предоставляются через выделенные серверы приложений, работающие на платформе Bing. Например, в приложении "Финансы" часто используются данные и службы из Azure, тогда как данные и службы для приложения "Карты" предоставляются через элемент управления "Карты", созданный группой разработчиков приложения "Карты Bing". Кроме того, в наших приложениях есть другие статьи, изображения и видеозаписи, хранящиеся в нашей системе управления контентом (Content Management System). Если вы хотите создавать приложения, использующие преимущества веб-индекса Bing или данные лидирующего в отрасли издателя, посетите Windows Azure Marketplace, где вы найдете API поиска Bing и информацию от таких ведущих издателей, как STATS Sports, и таких агентств, как United Nations.
Кэширование
Поддержка сотен миллионов пользователей, взаимодействующих с функционально насыщенными приложениями, содержащими большой объем данных и контента, требует большого объема серверных вычислений. Для масштабирования требований к аппаратному обеспечению для множества пользователей мы уделили много внимания кэшированию на разных уровнях. Наш сервер отрисовки системы управления контентом, службы в Azure, а также локальная клиентская платформа кэшируют данные, чтобы снизить нагрузку на сервер. Если вы собираетесь обслуживать несколько тысяч пользователей, стоит подумать о локальном кэшировании данных как о средстве сокращения серверных вычислений и улучшения опыта пользователя — вы можете больше узнать о кэшировании приложений (AppCache) в Центре разработки.
Вот некоторые способы использования кэширования на клиенте, реализованные в наших приложениях:
- Управление версиями одного и того же изображения в высоком и низком разрешениях — выбор версии для отображения в зависимости от того, что находится в кэше.
- Кэширование на стороне клиента, перезаписывающее заданные сервером времена существования контента. Зачастую используемые нами службы нам не принадлежат, и мы не можем контролировать их жизненный цикл, в этом случае наш клиент принимает решение о кэшировании.
- Осмотрительность для отображения устаревших кэшированных данных вместо загрузки новых данных, которые могут быть недопустимыми.
Настраиваемые элементы управления
Дизайн является базовой отличительной особенностью наших приложений и играет ключевую роль в создании визуально гармоничных и интуитивно понятных приложений. Чтобы добиться в наших приложениях согласованного внешнего вида и удобства использования, а также эффекта погружения, мы создали настраиваемые элементы управления на основе привлекательных элементов пользовательского интерфейса Windows. Если вы хотите обеспечить в своих приложениях согласованный внешний вид и удобство использования или предоставить свой уникальный пользовательский интерфейс, мы рекомендуем вам использовать преимущества гибких возможностей Windows и создать свою среду взаимодействия с пользователем или настраиваемые элементы управления на основе Windows 8. На сайте MSDN доступны примеры, которые помогут вам создать свою собственную среду взаимодействия с пользователем и настраиваемые элементы управления.
Отказоустойчивость
Если ваше приложение опирается на данные из сторонних источников, учтите возможность полных, а также частичных перерывов в работе поставщиков данных. Мы стараемся избежать в своих приложениях единичных проблемных моментов и реализуем несколько механизмов обеспечения отказоустойчивости. Мы много времени потратили на реализацию различных способов обеспечения отказоустойчивости как на стороне сервера, так и на стороне клиента — все это в интересах наших пользователей. Во всех наших приложениях мы используем данные и службы от многих подразделений Майкрософт, а также от партнеров по отрасли. Все эти внешние ресурсы имеют различные уровни бесперебойной работы, закрепленные в соглашениях об уровне обслуживания, и перерывы в работе служб, связанные с устранением проблем. В работе любого приложения могут использоваться данные и службы из множества источников. Чтобы предоставлять пользователям эффективные возможности, мы используем способы обеспечения отказоустойчивости как на стороне сервера, так и на стороне клиента. К таким способам относятся кэширование, использование поставщиков услуг резервного копирования, постепенное уменьшение степени детализации или возврат к устаревшим (до приемлемой степени) данным в некоторых случаях (например, в случае информации о назначении). Подумайте об этих мерах обеспечения отказоустойчивости и создайте адаптивный пользовательский интерфейс и сообщения об ошибках во время проектирования и разработки приложения, не дожидаясь возникновения сбоев в получении или обработке данных.
Клиентская среда — выбор языка
Разработчики часто задают один вопрос: почему мы используем для реализации своих приложений HTML на стороне клиента, а не HTML5 на стороне сервера. Краткий ответ заключается в том, что приложения в Windows 8 не являются веб-сайтами. Для создания отличного приложения Магазина Windows необходима глубинная интеграция с платформой, чего просто невозможно достичь с помощью стандартного веб-кода. Если бы мы создавали компоненты только через тот же код HTML5, который обычно просматривается в браузере, страницы не имели бы доступа к компонентам Windows 8, обеспечивающим действительно эффективные и привлекательные возможности взаимодействия с пользователем.
Создание приложения предоставило нам несколько преимуществ, включая следующие:
Использование встроенных элементов управления из библиотеки Windows JavaScript (WinJS), что позволило нам использовать мощные возможности Windows 8 и строить приложения на основе элементов интерфейса, созданных группой разработчиков Windows. Мы считаем, что создали отличный пользовательский интерфейс с помощью WinJS.
Встроенные компоненты платформы приложений, недоступные через HTML5 в браузере:
- Функции, связанные с устройствами, такие как доступ к микрофону, веб-камере или сети.
- Общие папки для файлов, например "Мои документы", "Музыка", "Изображения" или "Видео".
- Участие в контрактах, включая контракты, связанные с поиском, отправкой данных, параметрами, контактами и т. п.
- Кроме того, некоторые библиотеки в WinRT лучше, чем в HTML5. Например, API-интерфейсы геолокации в WinRT предоставляют больше возможностей, чем такие же интерфейсы в HTML5.
Дополнение кода на JavaScript высококачественным статичным кодом на C#. Мы использовали языковые конструкции, не существующие в JavaScript — например, LINQ, а также среду асинхронного выполнения .Net4.5. Вторая играет важную роль, помогая обеспечить правильность выполнения асинхронных операций, что может оказаться довольно сложным.
Помните о том, что если вы пишете WinMD для реализации бизнес-логики (на C# или C++), придется выполнять маршалинг больших объемов данных между языками. Лучше иметь один вызов, маршалирующий большой объем данных, чем много вызовов, маршалирующих малый объем данных. Кроме того, C# и JavaScript имеют отдельные, независимые сборщики мусора. Поскольку они не синхронизированы, то может потребоваться больше памяти, чем если бы вы полностью написали приложение с использованием JavaScript или C#.
Когда мы разрабатывали наши приложения, мы решили, что преимущества приложения, написанного с использованием двух языков — JavaScript и C#, — стоят дополнительных усилий по преодолению этих трудностей. Мы обеспечили, чтобы наши приложения отлично работали. Если вы обдумываете возможность использования JavaScript и C# в вашем приложении, помните о дополнительных сложностях и затратах. Таким образом вы можете выбирать архитектуру, оптимально соответствующую требованиям вашего приложения.
Создание приложения "Карты" на основе XAML для доступа к встроенному элементу управления DirectX Map. Этот подход обеспечил нам еще больше возможностей управления и более высокую скорость отрисовки (что критически важно для карты).
При разработке приложения для Windows предоставляется стандартный набор возможностей (размер экрана, объекты для касаний, состояния просмотра, размеры для разных ориентаций и т. д.). Мы хотели настроить наш код, чтобы обеспечить пользователю наилучший опыт работы на его устройстве. Один размер, соответствующий всем возможностям HTML5, не позволяет обеспечить согласованный и оптимизированный опыт работы пользователя.
Ключевые компоненты и контракты Windows 8
Как я упоминал ранее, одна из наших целей заключалась в том, чтобы предоставить ролевую модель для сторонних разработчиков приложений. Мы хотели реализовать несколько ключевых компонентов и контрактов Windows 8, чтобы сделать наши приложения более привлекательными для пользователей, а также продемонстрировать вам, что можно сделать в Windows 8:
Панель приложения
Все приложения содержат средства навигации на верхней панели приложения и кнопки контекстно зависимых команд — на нижней панели приложения. Доступ к ним осуществляется с помощью жестов (необходимо провести пальцем вниз от верхней части экрана или вверх — от нижней).
Приложение "Карты" — панель приложения
Компактный режим
Каждое приложение имеет тщательно спроектированный компактный режим. Мы не просто воспроизвели все компоненты приложения в более узком представлении. Вместо этого мы подумали о том, как приложение может использоваться в компактном режиме. Например, в приложении "Новости" мы предоставляем быстрый доступ к списку статей, но не предоставляем минирежим чтения. Мы предполагаем, что пользователи вернутся к полноэкранному представлению, когда захотят что-либо прочитать. В приложении "Финансы" в компактном представлении отображаются основные индексы и ваш список отслеживания ценных бумаг. В приложении "Погода" в компактном режиме предоставляется сводное описание прогноза погоды на следующие дни.
Приложения "Погода" и "Финансы" — компактный режим
Общий доступ
Все наши приложения поддерживают контракт источника данных. Этот контракт позволяет нам отправлять данные таким получателям, как приложения "Почта" или "Люди".
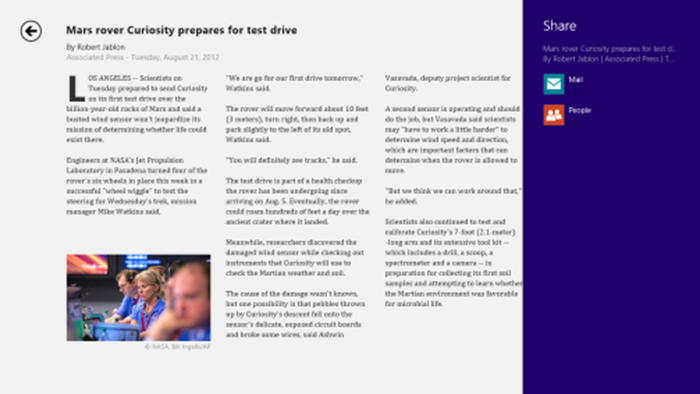
Приложение "Новости" — "Поделиться"
Печать
Приложение "Карты" поддерживает контракт "Печать" для печати карт, сведений, маршрутов и результатов поиска.
Экран блокировки
В приложении "Погода" экран блокировки используется для информирования пользователя о текущих погодных условиях, для чего не нужно разблокировать устройство и запускать приложение или даже переходить к меню "Пуск".
Динамические плитки
Все наши приложения, за исключением приложения "Карты", имеют динамические плитки и предлагают пользователям полезные уведомления, такие как новейшие заголовки новостей, погодные условия, результаты спортивных соревнований и другая интересная информация. Поэтому даже на начальном экране эти приложения находятся в активном состоянии и побуждают пользователей запустить приложение, чтобы узнать больше.
Поиск
Каждое приложение поддерживает контракт "Поиск" через чудо-кнопку "Поиск". Чудо-кнопка "Поиск" остается тем местом, где пользователи могут находить локальные файлы, приложения и другую информацию в Windows 8.
Приложение "Путешествия" — "Поиск"
Параметры
Каждое приложение поддерживает чудо-кнопку "Параметры". Чудо-кнопка "Параметры" предоставляет пользователям согласованный способ доступа к параметрам во всех приложениях.
Контекстное масштабирование
Наши панорамы и представления списков поддерживают контекстное масштабирование — оптимизированный для касаний способ отображения больших наборов контента и навигации по ним в одном представлении. Поскольку наши приложения содержат большой объем контента со множеством групп данных, контекстное масштабирование позволяет пользователю просмотреть весь этот контент в целом и перейти к интересующей группе.
Глобализация
Каждое приложение использует новый диспетчер языков Windows 8 и параметры домашнего адреса для обеспечения наилучшего опыта работы пользователя. Когда пользователи узнают об этих параметрах и увидят, что приложения их используют, все приложения станут лучше.
Поддержка специальных возможностей
Одна из наших целей при разработке приложений заключалась в обеспечении всем пользователям высокого уровня специальных возможностей и эффективности, предоставляемых новым пользовательским интерфейсом Windows 8. Ниже описываются некоторые аспекты поддержки специальных возможностей, реализованной в наших приложениях.
- Клавиатура. Наша цель заключалась в том, чтобы обеспечить быстрое и плавное поведение клавиатуры при работе на начальном экране Windows 8 и в приложениях для Windows. Пользователи могут переходить между сетками плиток и заголовков с помощью клавиш со стрелками и вызывать их с помощью клавиш ВВОД или ПРОБЕЛ. Самой сложной проблемой для нас была динамическая природа некоторых наших макетов плиток (например, в приложении "Новости"). На основе рекомендаций Windows мы приняли несколько соглашений, отличных от используемых для обычной веб-страницы в модели браузера. В наших приложениях вы можете использовать клавишу BACKSPACE для "возврата" вместо сочетания клавиш ALT+СТРЕЛКА ВЛЕВО или кнопку "перехода назад для браузера", если она есть на вашей клавиатуре.
- Программа чтения с экрана. Мы использовали преимущества HTML4 (h1-h6, ol, li и т. д.), расширенную поддержку семантических тегов в HTML5 (header, hgroup, section и т. д.) и удивительный мир ролей, состояний и свойств ARIA, чтобы усовершенствовать специальные возможности программы чтения с экрана и улучшить опыт работы для всех пользователей. В дополнение к активному тестированию и отладке с помощью экранного диктора мы использовали удобное средство Inspect, обеспечивающее динамичное представление дерева программного доступа, используемого экранным диктором.
- Сенсорное управление экранным диктором. Хорошая основа, которую мы заложили для поддержки специальных возможностей с использованием клавиатуры и программы чтения с экрана (иерархия DOM, семантический HTML, роли, состояния и свойства ARIA и т. п.), открыла путь к созданию приложений, поддерживающих все эффективные функции сенсорного управления экранным диктором, такие как вызов двойным касанием, прокрутка двумя пальцами и проведение пальцем между элементами. Благодаря возможностям сенсорного управления экранным диктором люди с нарушениями зрения могут работать с Windows 8 на сенсорных экранах.
Настраиваемые элементы управления
Хотя каждое наше приложение предоставляет уникальную информацию и функциональные возможности, все они имеют один и тот же общий дизайн пользовательского интерфейса, который визуально объединяет их. Например, кнопки навигации на верхней панели приложения выглядят и работают одинаково во всех наших приложениях. В статьях с новостями в приложении "Спорт" используются те же визуальные элементы, что и в приложении "Финансы".
Для нас было важно сделать так, чтобы наши приложения выглядели и работали одинаково. Придерживаясь базовых принципов и рекомендаций Windows, мы хотели, чтобы во всех наших приложениях использовался общий рабочий процесс для выполнения основных задач, таких как добавление биржевого символа акций в приложении "Финансы" или добавление места в приложении "Погода". Благодаря общему интерфейсу пользователям проще взаимодействовать с несколькими приложениями. С позиции разработки это позволило нам использовать больший объем общего кода в разных приложениях и освободить наших разработчиков, чтобы они могли сосредоточиться на создании особых компонентов, отличающих одно приложение от другого. Для достижения этой цели мы создали для своих приложений несколько настраиваемых элементов пользовательского интерфейса (подробности ниже), используемых в приложениях "Финансы", "Погода", "Спорт", "Путешествия" и "Новости".
Разработчики могут использовать множество базовых встроенных элементов управления, доступных в HTML, например кнопки и текстовые поля. На их основе WinJS предоставляет более развитые элементы управления, имеющие более сложный интерфейс и бизнес-логику, например представление списка и панель приложения. Определяя, какие элементы управления использовать для визуальных элементов в наших приложениях, мы старались как можно больше использовать встроенные элементы управления или элементы управления WinJS. В случаях, когда нам требовался более сложный пользовательский интерфейс или бизнес-логика, мы создавали настраиваемые элементы управления в соответствии с рекомендациями WinJS. Некоторые из наших настраиваемых элементов управления являются составными элементами управления, созданными из базовых элементов управления WinJS и HTML, другие — созданы на основе элементов управления WinJS или написаны с нуля.
Интеграция с WinJS
Создавая настраиваемые элементы управления на основе тех же принципов, что и элементы управления WinJS, мы упростили для своих инженеров разработку и отладку приложений с использованием как элементов управления WinJS, так и настраиваемых элементов управления. Что еще важнее, благодаря использованию шаблонов WinJS уровень представления наших элементов управления (HTML/CSS) изолирован от бизнес-логики (Javascript). Вот несколько основных принципов, которым мы следовали:
- Каждый элемент управления имеет удобный для WinJS конструктор, принимающий два аргумента: элемент DOM верхнего уровня и параметры элемента управления для этого экземпляра.
- Чтобы работать с привязками к шаблонам WinJS, мы определяем открытые методы считывания и методы задания для каждого элемента управления, отражающие модель отображаемых данных этого элемента управления.
- Мы не создаем модели поведения, требующие непосредственной обработки экземпляра элемента управления. Каждое взаимодействие выполняется через открытые свойства и методы.
- Мы используем API-интерфейсы WinJS.Namespace и WinJS.Class для определения наших элементов управления с использованием синтаксиса, интуитивно понятного и привычного разработчикам.
- Чтобы добавить к элементу управления настраиваемые события, мы смешиваем классы нашего элемента управления с WinJS.Utilities.eventMixin или WinJS.UI.DOMEventMixin. Это позволяет дополнить наши элементы управления методами для передачи событий, а также добавления или удаления прослушивателей событий. Интерфейсами для этих методов служат addEventListener, removeEventListener и dispatchEvent, что является привычным для разработчиков на HTML и Javascript. Чтобы больше узнать о создании настраиваемых элементов управления WinJS, щелкните здесь.
Использование CSS3 для создания структуры
Мы использовали преимущества аппаратного ускорения и многие отличные новые компоненты CSS3 для создания структуры наших элементов управления.
- Мы использовали сетки, адаптируемые блоки, области, исключения, панорамирование и масштабирование, анимацию и переходы для создания насыщенных структур, создать которые в CSS2 и предыдущих версиях было сложнее, а иногда и просто невозможно. Мы использовали медиазапросы CSS для отображения этой структуры при разных разрешениях и ориентациях экрана. Это лучший способ обработки поворота и прикрепления, поскольку он позволяет передать нагрузку на графический процессор и освободить центральный.
В целом мы постарались "передать" CSS как можно большую часть нашей логики структуры, чтобы обеспечить высокую частоту кадров и плавную работу пользовательского интерфейса.
Важные настраиваемые элементы управления
Существует более десятка настраиваемых элементов управления, которые используются в наших приложениях для повышения эффективности работы пользователей. Далее описываются 2 элемента управления, которые используют преимущества описанной выше инфраструктуры:
- Реклама. Отображаемые рекламные объявления могут появиться в наших приложениях в панорамах и в статьях, которые просматриваются внутри статей ("средство чтения статей"). Наша рабочая группа использует элемент управления "Реклама" из пакета Microsoft Advertising SDK для отображения рекламы. Статьи содержат свойство, указывающее, может ли статья содержать рекламу или нет. В настоящий момент средство чтения статей использует простую логику подсчета для отображения полностраничной рекламы на второй странице статьи, или рекламы в отдельном столбце в конце статьи, или обе эти рекламы.
- Средство чтения статей. Каждое приложение имеет доступ к элементу управления "Средство чтения статей". Наши приложения могут передавать ряд HTML-фрагментов, изображения и видео наряду с информацией о структуре, и средство чтения статей автоматически располагает этот контент в виде столбцов. Этот элемент управления реализован с использованием нового механизма HTML-областей в HTML5. Он может автоматически анализировать соответствующие данные из нашей системы CMS, не требуя, чтобы данные анализировались вручную в приложении.

Новостное приложение — элемент управления "Средство чтения статей"
Доступность для пользователей во всем мире
Учитывая ширину географического охвата Магазина Windows, мы полагаем, что вы хотите представлять свои приложения на разных рынках и языках. Как уже упоминалось ранее, все наши приложения доступны на всех поддерживаемых рынках Windows. Мы решили работать для всех поддерживаемых рынков Windows, чтобы иметь возможность предлагать наши приложения как можно большему числу пользователей Windows. В данном разделе отражены ключевые компоненты нашей работы, направленной на обеспечение доступности наших приложений для пользователей во всем мире.
- Локализация. Первая и наиболее очевидная задача, которую необходимо выполнить, — это перевод. Мы перевели набор приложений на 106 языков. Для этого мы настроили процесс перевода интерфейсов приложений, а также перевод на стороне сервера для различных промежуточных уровней. Кроме того, имеется полезный набор средств для Visual Studio, включающий поддержку локализации. Подробнее об этом наборе можно прочитать здесь. В зависимости от того, насколько вы хотите углубиться в каждый рынок, вам может потребоваться перевести не только интерфейс, но и контент приложений.
- Настройка для рынка. В рамках нашей системы конфигурации можно включать и отключать функции в приложениях в зависимости от рынка, на котором используется определенное приложение. В целом мы определяем рынок как сочетание предпочитаемого пользователем языка (в разделе "Панель управления" -> "Часы, язык и регион" -> "Язык") и настройки местоположения пользователя в Windows (в разделе "Регион" -> "Местоположение"). Чтобы обеспечить настройку для рынка, мы используем следующие API:
Некоторые функции в наших приложениях, ориентированные на конкретные рынки:
-
- Приложение "Путешествия" — поиск авиарейсов для определенных рынков (например, США (EN-US), Франция (FR-FR).
- Приложение "Погода" — использование различных источников прогноза погоды в зависимости от рынка.
- Спортивное приложение — данные турниров региональных лиг по определенным видам спорта, предлагаемые по умолчанию пользователю.
Механизмы, определяемые физическим местоположением пользователя. Фактическое физическое местоположение пользователя используется в двух механизмах:
- Блокировка приложения при запуске. Если приложение запускается в регионе, в котором не разрешено предоставление контента (регион, на который наложено эмбарго), отображается сообщение о невозможности выполнения этого приложения и приложение закрывается.
- Маркетизация физического местоположения. Если пользователь находится в стране, в которой должны быть включены или отключены определенные функции или должны использоваться определенные серверы (как в вашем случае, поскольку вы разрабатываете приложения для определенных рынков), приложение может быть настроено в соответствии с этим требованием. Это вызывает необходимость усовершенствования функции "Настройка для рынка", описанной выше.
Специальные функции приложения, предназначенные для международного использования. Мы создали в наших приложениях ряд функций, которые должны использоваться в международном масштабе. Например, в нашем приложении "Путешествия" мы решили уделить основное внимание расписанию и статусам авиарейсов, а не просто бронированию авиабилетов, поскольку в настоящий момент мы не можем предложить бронирование авиабилетов на многих международных рынках. Если вы разрабатываете приложения для международных рынков, мы рекомендуем вам заранее подумать о рынках, на которых вы не сможете развернуть определенные функции, и сконцентрироваться на разработке и усовершенствовании тех функций, которые могут и будут использоваться более широко.
Производительность и быстрота отклика
В период между выходом RTM-версии и официального выпуска Windows 8 рабочие группы занимались улучшением производительности. Ниже перечислены некоторые из тех областей, в которых велась работа:
- Настройка пути запуска для оптимизации использования ЦП и вызовов ввода/вывода. Некоторые из задач включали следующие аспекты:
- Возможность параллельного выполнения независимых задач с тем, чтобы они могли выполняться на разных ядрах.
- Исключение вероятности блокировки задач, использующих ресурсы ЦП, при выполнении задач, связанных с вводом/выводом.
- Обеспечение своевременного выполнения упреждающей загрузки, при которой данные становятся доступными для пользователя до того, как он начнет их просматривать. Например, можно задать упреждающую загрузку первого сегмента панорамы, поскольку, скорее всего, пользователи будут его часто щелкать.
- Добавление бизнес-логики к управлению изображениями для оптимизации отображения изображений в низком и высоком разрешении, чтобы считывание из кэша или из сети выполнялось в зависимости от того, что уже находится в кэше.
- Минимизация числа вызовов функций, маршалирующих через границу JS/C#/C++.
- Обеспечение разбивки задач с длительной обработкой в потоке пользовательского интерфейса на более мелкие отдельные задачи. Это минимизирует число "зависаний" пользовательского интерфейса.
- Передача ссылок на файлы изображений на диске вместо того, чтобы превращать их в большие двоичные объекты и передавать эти объекты. Большие двоичные объекты хорошо использовать для определенных типов операций, однако, когда необходимо передать большое количество изображений, происходит снижение производительности.
Мы будем рады получить ваши отзывы!
Мы призываем вас опробовать наши приложения и отправить нам ваши отзывы. Кроме того, мы будем рады любому вашему сообщению. Оставьте комментарий и расскажите нам о своем опыте создания приложений для Windows 8. Обращайтесь к нам, если у вас возникнут вопросы, и мы с радостью поделимся подробностями. Мы также будем благодарны, если вы сообщите, чем мы можем помочь вам в процессе разработки приложений для Windows 8.
-- Джигар Таккар (Jigar Thakkar), руководитель отдела партнерских разработок, группа по взаимодействию с приложениями
Comments
- Anonymous
September 12, 2014
Приложения НОВОСТИ и ПОГОДА работали отлично и вдруг после очередного включения компа не работают....