Добавление специальных возможностей в приложение на HTML/JavaScript
Одной из основных особенностей приложений для Windows 8 является то, что поддержка специальных возможностей встроена в платформу. Вы можете использовать компоненты специальных возможностей, чтобы, приложив минимальные усилия, охватить в своем приложении более широкий круг пользователей. Мы получили положительные отзывы об этом подходе как от разработчиков, так и от пользователей и усовершенствовали платформу. Сейчас мы рассмотрим, как обдумывать реализацию специальных возможностей в ваших приложениях на HTML и JavaScript на стадии проектирования, покажем, как реализовать и протестировать некоторые распространенные шаблоны пользовательского интерфейса, поделимся некоторыми рекомендациями, которые мы использовали при создании настраиваемых элементов управления пользовательского интерфейса, а также обсудим возможности охвата всего спектра пользователей Windows благодаря поддержке специальных возможностей.
Информация и примеры в этом блоге относятся к HTML/JavaScript, но мы встроили специальные возможности и в приложения на XAML. Вы можете использовать шаблоны и элементы управления, предоставляемые средствами разработки, а также просмотреть рекомендации и предостережения, доступные в Центре разработки, при создании своих приложений на XAML с поддержкой специальных возможностей.
Специальные возможности — это важно
При создании Windows 8 мы хотели предоставить всем пользователям преимущества мощной экосистемы приложений и привнести в их повседневную жизнь отличные приложения с поддержкой специальных возможностей. Вот почему мы встроили специальные возможности в шаблоны Visual Studio, IntelliSense, распространенные элементы управления и предоставили средства тестирования и способ объявления о поддержке приложением специальных возможностей. Реализация специальных возможностей в вашем приложении играет важную роль, поскольку она затрагивает около 15 % населения земного шара. Мы хотим предоставить вам доступ к этой аудитории пользователей и поделиться некоторыми рекомендациями, которые мы используем при создании наших собственных приложений. Эти рекомендации являются отличной отправной точкой для реализации поддержки специальных возможностей в вашем приложении. В данной записи мы покажем:
- Как определять сценарии использования специальных возможностей и как легко реализовать их поддержку в своем приложении.
- Как использовать элементы управления, входящие в платформу, поскольку существует множество встроенных средств поддержки специальных возможностей, которые вы получаете без каких-либо усилий со своей стороны.
- Как определить, удовлетворяет ли ваше приложение требованиям к поддержке специальных возможностей.
- Как готовиться к проверке специальных возможностей, использовать средства SDK (Inspect и UI Accessibility Checker), сосредоточиться на создании сценариев для пользователей, которым требуется программа чтения с экрана, которые используют только клавиатуру или которым требуется изменять контрастность или масштаб.
- Как узнать, как работает объявление специальных возможностей в приложении Магазина и как оно помогает охватить больше пользователей.
Следуя рекомендациям, вы не только разберетесь, как пользователь с физическими нарушениями будет работать с вашим приложением, но также разработаете приложение, отвечающее требованиям более широкого круга пользователей.
Основные компоненты приложений с поддержкой специальных возможностей
Приложения состоят из таких важных элементов, как плитки, панели приложений, элементы управления ListView и элементы навигации. Давайте рассмотрим эти элементы и увидим, насколько просто добавить в них поддержку специальных возможностей.
Плитки
Плитки представляют ваше приложение на начальном экране и являются его первым элементом, с которым взаимодействует пользователь. Плитки по умолчанию поддерживают специальные возможности для чтения с экрана! Чтобы обеспечить возможность отображения с высокой контрастностью, достаточно добавить для своих плиток версии с высокой контрастностью в проект Visual Studio.
Рисунок 1. Плитки приложений "Музыка", "Видео" и "Игры Xbox LIVE" поддерживают черно-белые темы с высокой контрастностью. Полужирным шрифтом указана версия плитки (расположенной выше).
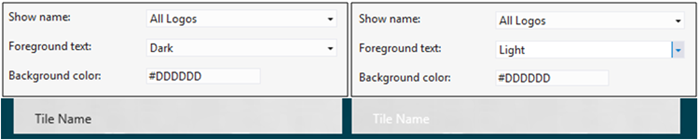
Кроме того, вы можете охватить больше пользователей с нарушениями зрения, настроив цвета текста и фона так, чтобы соблюдалось соотношение контрастности 4,5:1. Соотношение контрастности можно проверить, сравнив цветовые коды текста и фона с помощью одного из рекомендуемых консорциумом W3C средств (темный = #2A2A2A, светлый =#FFFFFF).

Рисунок 2. Параметры манифеста Visual Studio для текста эмблемы плитки.
Достаточной контрастностью обладает только текст плитки, представленный слева.
Обеспечив высокую контрастность интерфейса и достаточную контрастность текста для своих плиток, вы сделаете свое приложение более привлекательным для пользователей с нарушениями зрения.
Панели приложения
Панели приложения обеспечивают быстрый и удобный доступ к командам, связанным с приложениями, поэтому они должны поддерживать специальные возможности.
Как и плитки, команды панели приложения по умолчанию поддерживают специальные возможности, если вы используете стандартные элементы управления HTML. Например, если вы используете предоставляемые платформой элементы управления Button, как в приведенной здесь разметке, ваши команды будут поддерживать специальные возможности по умолчанию,без дополнительной работы с вашей стороны!
Пример 1. Разметка для стандартной панели приложения, расположенной в нижней части экрана. Никаких особых атрибутов специальных возможностей нет, все встроено.
<div id="appbar" data-win-control="WinJS.UI.AppBar"> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdAdd',label:'Add',icon:'add', section:'global'}"> </button> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdRemove',label:'Remove',icon:'remove', section:'global'}"> </button> <hr data-win-control="WinJS.UI.AppBarCommand" data-win-options="{type:'separator',section:'global'}" /> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdDelete',label:'Delete',icon:'delete',section:'global'}" > </button> </div>
Рисунок 3. Панель приложения по умолчанию поддерживает специальные возможности: чтение с экрана, работу только с помощью клавиатуры, высокую контрастность и контрастность текста.
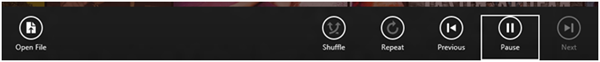
Использование панели приложения для представления часто используемых команд упрощает доступ к ним для пользователей с нарушениями зрения. Например, в разработанном нами приложении "Музыка" элементы управления воспроизведением на панели приложения поддерживают специальные возможности и могут быть прочитаны такими программами чтения с экрана, как экранный диктор.
Рисунок 4. Элементы управления воспроизведением на панели приложения "Музыка" обеспечивают быстрый и удобный доступ.
Как и для плиток, проследите, чтобы элементы панели приложения поддерживали высокую контрастность, а выбранные вами цвета удовлетворяли требованиям к контрастности текста.
Элементы управления ListView
Элемент управления ListView (показан на рис. 5) является одним из самых распространенных элементов управления WinJS. Он предоставляет широкие возможности взаимодействия для просмотра коллекций данных и управления ими. Как и другие входящие в платформу элементы управления, о которых мы говорили, ListView полностью поддерживает специальные возможности по умолчанию!
Рисунок 5. Представления списка часто используют в приложениях.
В следующей разметке из шаблона приложения таблицы Visual Studio 2012 демонстрируется настройка атрибутов специальных возможностей для элемента управления ListView. В ней показано, как:
- настроить специальное имя с помощью атрибута aria-label для элемента управления ListView;
- определить привязку данных для шаблона элементов списка: сопоставить атрибут IMG Alt заглавному столбцу источника данных.
Обратите внимание, что специальные имена элементов списка задаются по умолчанию на основе текстового содержимого элементов списка.
Пример 2. Шаблон приложения таблицы Visual Studio 2012 поддерживает специальные возможности. Выделенные атрибуты настроены для поддержки специальных возможностей.
<!-- These templates display each item in the ListView declared here. --> <div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" /> <div class="item-info"> <h4 class="item-title" data-win-bind="textContent: title"></h4> <h6 class="item-subtitle " data-win-bind="textContent: subtitle"></h6> <h4 class="item-description" data-win-bind="textContent: description"></h4> </div> </div> <!-- The content that will be loaded and displayed. --> <div class="fragment groupeditemspage"> … <section aria-label="Main content" role="main"> <div class="groupeditemslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"> </div> </section> </div>
Рисунок 6. Шаблон проекта приложения таблицы Visual Studio 2012 с поддержкой специальных возможностей, в котором показаны свойства для специальных возможностей в средстве Inspect пакета SDK.
После настройки атрибутов специальных возможностей убедитесь, что содержимое ваших элементов списка поддерживает высокую контрастность, а выбранные вами цвета удовлетворяют требованиям к контрастности текста.
Эффективная навигация с помощью клавиатуры
Навигация с помощью клавиатуры важна по следующим причинам. Энтузиасты по-прежнему используют клавиатуру для эффективной работы с Windows, а часть пользователей Windows используют для навигации и работы с системой только клавиатуру. Пользователи с нарушениями зрения, подвижности или двигательных функций не могут использовать свои компьютеры без клавиатуры. При проектировании своего приложения предусмотрите эффективную и удобную поддержку навигации с помощью клавиатуры для этих пользователей.
Хорошие новости: мы сделали легкой поддержку навигации с помощью клавиатуры. Все входящие в платформу элементы управления обладают встроенной поддержкой навигации с помощью клавиатуры! Все интерактивные элементы по умолчанию образуют последовательность табуляции, а элементы-контейнеры, такие как ListView, реализуют внутреннюю навигацию с помощью клавиш со стрелками, позволяя использовать клавиши со стрелками для просмотра списка. Используя элементы управления, входящие в платформу, вы получаете множество специальных возможностей, включая эффективную навигацию с помощью клавиатуры, без каких-либо усилий с вашей стороны.
Рисунок 7. Несколько позиций табуляции и встроенная поддержка навигации по ListView с помощью клавиш со стрелками обеспечивают эффективную навигацию с использованием клавиатуры в приложении "Почта".
Когда мы разрабатывали свои приложения, у нас возник один интересный вопрос (возможно, вы тоже задумывались об этом): "Нужно ли добавлять текстовые элементы в последовательность табуляции, чтобы программы чтения с экрана могли их прочитать?"
Наш ответ — нет. Статичный текст не нужно включать в последовательность табуляции, поскольку он уже представлен платформой в дереве модели автоматизации пользовательского интерфейса и таким образом доступен программам чтения с экрана. Экранный диктор и другие программы чтения с экрана поддерживают команды чтения (например, Caps + M, которая используется для чтения текста начиная с позиции курсора экранного диктора) и команды навигации по дереву модели автоматизации пользовательского интерфейса (Caps + стрелка влево/вправо) для последовательного чтения всех элементов дерева модели автоматизации пользовательского интерфейса. Поэтому для них не нужно добавлять дополнительный элемент табуляции.
Обеспечение поддержки специальных возможностей в пользовательском интерфейсе приложения
В предыдущих разделах мы рассмотрели преимущества встроенных специальных возможностей при использовании стандартных элементов управления. Но для сложных приложений вам может потребоваться создать собственные элементы пользовательского интерфейса. Вот несколько советов, сформулированных на основе нашего опыта, которые помогут вам обеспечить поддержку специальных возможностей в своем пользовательском интерфейсе.
Описание собственного пользовательского интерфейса для поддержки специальных возможностей
При создании своего пользовательского интерфейса с использованием HTML/JavaScript, прочитайте также стандарты ARIA (Accessbile Rich Internet Application) консорциума W3C, чтобы разобраться в доступных ролях и свойствах ARIA. Это дополнение к руководству по реализации поддержки специальных возможностей в ваших приложениях из Центра разработки поможет вам принять правильные решения при моделировании своего пользовательского интерфейса и настройке свойств для специальных возможностей. Давайте рассмотрим некоторые распространенные шаблоны настраиваемого пользовательского интерфейса и способы реализации поддержки специальных возможностей в наших приложениях. Следуя нашим рекомендациям и используя информацию из руководств, вы можете легко обеспечить поддержку специальных возможностей в своих реализациях пользовательского интерфейса.
Управление контентом с помощью списков табуляции
В приложении "Путешествия", доступном в Release Preview, используется свой пользовательский интерфейс для формы поиска авиарейсов. Этот пользовательский интерфейс достаточно сложен, однако реализовать в нем поддержку специальных возможностей было просто. Мы сделали это, задав следующие атрибуты: role, aria-controls и aria-selected.
Начните с выбора правильного шаблона
Вместо использования кнопок для элементов "Поиск", "Расписание" и "Статус" мы решили описать всю форму поиска авиарейсов в приложении "Путешествия" как список вкладок ARIA для навигации, что позволило нам предоставлять больше информации. Этот список вкладок содержал элементы "Поиск", "Расписание" и "Статус" в виде вкладок ARIA. Атрибут ARIA-selected обозначал вкладку, выбранную в данный момент, а атрибут ARIA-controls указывал на связанный контент. Этот подход позволил нам предоставить пользователям больше информации о пользовательском интерфейсе и более широкую поддержку специальных возможностей.
Пример 3. Приложение "Путешествия Bing", поиск авиарейсов с использованием списка вкладок и элементов вкладок.
<div class="…" role="tablist"> <div … id="flightSearchTripTab" role="tab" aria-controls="flightSearchTripView"> … </div> <div … id="flightSearchFlightSchedulesTab" role="tab" aria-controls="flightSearchFlightSchedulesView"> … </div> <div … id="flightSearchFlightStatusTab" role="tab" aria-controls=" flightSearchFlightStatusView"> … </div> </div> … <!-- Trip view--> <div … role="tabpanel" role="tabpanel" id="flightSearchTripView"> … </div> <!-- Flight status view--> <div … role="tabpanel" id="flightSearchFlightSchedulesView"> … </div> <!-- Flight status view--> <div … role="tabpanel" role="tabpanel" id="flightSearchFlightStatusView"> … </div> _showTabView: function (tab) { … if (tabElement) { WinJS.Utilities.removeClass(tabElement, "flightSearchUnselectedTab"); WinJS.Utilities.addClass(tabElement, "flightSearchSelectedTab"); tabElement.setAttribute("aria-selected", "true"); … } … }
Рисунок 8. Средство Inspect из пакета SDK, отображающее данные с поддержкой специальных возможностей для списка вкладок и элементов вкладок приложения "Путешествия Bing".
Если вы используете в своем приложении ARIA-controls для представления информации о связи между элементами вкладок и контентом, которым они управляют, пользователи смогут использовать команду "Переход" экранного диктора для перемещения фокуса на вкладку со связанным контентом (сочетание клавиш Caps + Insert).
Выбор вкладок программным образом
Чтобы обеспечить гладкую работу формы поиска с экранным диктором в приложении "Путешествия" на устройствах, поддерживающих только сенсорный ввод, нам нужно было разрешить пользователям выбирать элементы вкладок программным образом (с помощью Caps + Space или двойного касания при использовании экранного диктора).
Мы сделали это, описав "Поиск", "Расписание" и "Статус" как вкладки ARIA, в результате чего платформа представляла их как шаблон элемента управления SelectionItem модели автоматизации пользовательского интерфейса. В свою очередь жест двойного касания экранного диктора изменяет свойство ARIA-selected для этих элементов вкладок. Поэтому, чтобы обеспечить загрузку правильного контента для выбранной вкладки, нам потребовалось также добавить обработчик событий propertychange для атрибута ARIA-selected вкладки. Вот этот пример:
Пример 4. Обработка события onpropertychange для свойства ARIA-selected для обнаружения программного изменения выбора вкладки.
tabElement.attachEvent("onpropertychange", selectionChanged); function selectionChanged(event) { if (event.propertyName === "aria-selected") if (event.srcElement.getAttribute("aria-selected") === "true") { // execute code to load the content that corresponds with the selected tab element } else { // execute code for deselected tab, if needed } }
Когда мы говорим о программном управлении пользовательским интерфейсом, необходимо рассмотреть еще один аспект, чтобы обеспечить поддержку сенсорного взаимодействия с экранным диктором. Это сенсорные события с поддержкой специальных возможностей.
Сенсорные события с поддержкой специальных возможностей
С учетом того, что пользовательский интерфейс Windows 8 разработан как среда, в первую очередь предназначенная для сенсорного ввода, мы рекомендуем использовать сенсорные события для плавного взаимодействия с пользовательским интерфейсом и эффективного использования сенсорных жестов.
Если вы используете только сенсорные события MSPointerUp и MSPointerDown, вам необходимо обрабатывать события Click, чтобы обеспечить поддержку специальных возможностей с помощью программ чтения с экрана. Это, например, позволяет экранному диктору программным образом взаимодействовать с вашим пользовательским интерфейсом с помощью сочетания клавиш Caps + Space или двойного касания. Один из способов для достижения этого заключается в инкапсуляции кода обработчика событий MSPointerUp в отдельную функцию и вызове этой функции (delayedPointerUp) из обработчика событий Click. Вот пример того, как мы это сделали в приложениях Bing (код упрощен):
Пример 5. Решение для обеспечения программного доступа к сенсорным событиям и поддержки сенсорного управления экранным диктором.
Bing apps, platform\js\utilities.js: element.addEventListener("click", onClick); element.addEventListener("MSPointerUp", onMsPointerUp); … var pointerUpEventObject = null; var pressedElement = null; var isClick = false; function onClick(evt) { isClick = true; delayedPointerUp(); } function onMsPointerUp(evt) { pointerUpEventObject = evt; msSetImmediate(delayedPointerUp); } … function delayedPointerUp() { if (isClick || pointerUpEventObject && (pointerUpEventObject.srcElement == pressedElement || … right button checks…)) { pointerUpEventObject = null; isClick = false; invokeItem(pressedElement); } } …
Чтобы предотвратить выполнение delayedPointerUp дважды для щелчка кнопкой мыши, который будет запускать как Click, так и onMsPointerUp, можно:
- использовать msSetImmediate для того, чтобы отложить вызов событием MSPointerUp функции delayedPointerUp;
- использовать переменную pointerUpEventObject для хранения ссылки на объект события MSPointerUp;
- использовать переменную isClick для отслеживания, был ли выполнен обработчик события Click;
- предотвратить повторное выполнение delayedPointerUp путем сброса значений переменных isClick и pointerUpEventObject после первого выполнения delayedPointerUp.
Добавив эти несколько строк кода, вы включите поддержку сенсорных возможностей экранного диктора, чтобы жест двойного касания программным образом активировал функциональные возможности, связанные с интерактивными элементами в вашем пользовательском интерфейсе.
Автоматическое заполнение
Еще один пример настраиваемой функции, созданной нами для приложения "Почта" и хорошо работающей с программами чтения с экрана, такими как экранный диктор, — автоматическое заполнение в элементе управления адресом.
Идея, лежащая в основе решения автозаполнения для элемента управления адресом в приложении "Почта" (addressbarToField), заключается в отображении одного списка (toDDDDList) для предлагаемых адресов и другого списка (toL) для хранения выбранных контактов. Чтобы обеспечить поддержку специальных возможностей, мы задали для атрибута роли поля ввода (toIF) значение combobox, чтобы показать, что у него есть связанный раскрывающийся список. Мы также задали значение атрибута ARIA-controls поля ввода (toIF), чтобы он указывал на список предлагаемых адресов, который отображается, когда пользователь начинает вводить адрес. Это позволяет экранному диктору объявлять события selection для списка предложений (toDDDDList), тогда как фокус клавиатуры остается в основном поле ввода (toIF). Вот как мы это сделали:
Пример 6. Решение для поддержки специальных возможностей для автоматического заполнения поля адреса в приложении "Почта".
<div id=" addressbarToField" class="…"> <div id=" toOC" class="…"> <div id="toL" role="listbox" ><!--chosen contacts--></div> <input id="toIF" size="1" type="email" role="combobox" aria-autocomplete="list" aria-controls="toDDDDArea" aria-activedescendant="toDDList0" /> </div> <div id="toDDDDArea" role="group" class="…"> <div id=" toDDDDList" role="listbox"> <div id="toDDList0" role="option" aria-selected="true">…</div> <div id="toDDList1" role="option" aria-selected="false">…</div> … </div> </div> </div>
Это решение для автозаполнения позволяет пользователю вводить адрес в поле ввода. Появляется список предложений, и экранный диктор зачитывает первый выбранный контакт. По мере того как пользователь продолжает ввод, список предложений сокращается, вызывая генерацию нового события selection, подающего экранному диктору команду зачитать новый верхний элемент списка контактов. Если пользователь использует клавиши со стрелками для перехода вверх и вниз по списку предложений, экранный диктор продолжает зачитывать выбранные контакты. При этом фокус клавиатуры всегда остается в поле ввода.
Рисунок 9. Экранный диктор зачитывает предложения при изменении списка, Inspect отображает данные модели автоматизации пользовательского интерфейса, представленные с использованием ARIA (activedescendant, controls)
Графические элементы с поддержкой специальных возможностей
Графические элементы всегда были проблемой с точки зрения специальных возможностей, поскольку нет простого способа реализовать в них поддержку специальных возможностей. Как минимум, задайте специальное имя и роль (обычно ARIA img) для таких элементов, чтобы пользователи, применяющие программу чтения с экрана, знали, что эти элементы отображаются на экране. Если эти графические элементы являются интерактивными, пользователям требуется способ навигации по ним.
С другой стороны, если вы сможете реализовать поддержку специальных возможностей для интерактивного графического элемента, это может быть эффективным и обеспечит положительные отзывы пользователей. Хорошим примером является приложение "Погода Bing" и его диаграмма архивных данных о погоде. Она поддерживает специальные возможности для сценариев использования клавиатуры и экранного диктора, и для тем с высокой контрастностью. Мы осуществили это, представив каждый месяц в диаграмме как отдельный элемент дерева модели автоматизации пользовательского интерфейса со специальным именем. Мы добавили указатель "ARIA-described by" к архивным данным для каждого месяца, которые отображаются справа от диаграммы. Когда пользователь выделяет разные месяцы с помощью клавиш со стрелками вправо и влево, экранный диктор объявляет название месяца и зачитывает соответствующие архивные данные. Ниже приведен фрагмент кода:
Пример 7. Приложение "Погода Bing": динамическое сопоставление "ARIA-described by" с элементом месяца, выбранным в данный момент.
SetArrowKeyHandler: function (parentNode, chartObject) { … for (var index = 0, len = tickLabels.length; index < len; index++) { tickLabels[index].addEventListener("keydown", function (event) { … if (newMonth) { newMonth.focus(); newMonth.tabIndex = "0"; newMonth.,setAttribute("aria-describedby", "hwModuleShifted"); hwChart.HandleMonthClick(newMonthIndex, chartObject); this.blur(); this.tabIndex = "-1"; this.removeAttribute("aria-describedby"); } }); } }Рисунок 10. "Погода Bing": диаграмма архивных данных о погоде – навигация с помощью клавиш со стрелками позволяет экранному диктору зачитывать информацию по каждому месяцу.
Ссылки на элементы с использованием ARIA
Если вы используете атрибуты связи ARIA, такие как "ARIA-controls" или "ARIA-described by" для ссылок на другие элементы, убедитесь, что целевые элементы распознаются платформой как объекты модели автоматизации пользовательского интерфейса. Вы можете проверить это, используя Inspect для поиска нужного элемента в дереве модели автоматизации пользовательского интерфейса. Такой способ подходит, если этот элемент не скрыт от дерева явным образом с помощью "ARIA-hidden="true"" или посредством настройки скрытого стиля.
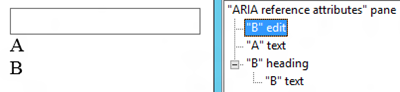
В следующем примере DIV-тег "A" не участвует в специальном имени поля INPUT, он также отсутствует в дереве модели автоматизации пользовательского интерфейса, поскольку теги DIV не считаются по умолчанию объектами модели автоматизации пользовательского интерфейса. В отличие от него, DIV-тег "B" участвует в имени поля INPUT и присутствует в дереве модели автоматизации пользовательского интерфейса, поскольку для него задан атрибут role.
Пример 8. Элементы модели DOM, на которые дается ссылка, должны быть обычными объектами модели автоматизации пользовательского интерфейса, представленными в дереве модели автоматизации пользовательского интерфейса или скрытыми от него явным образом.
<input type="text" aria-labelledby="idA idB" /><div id="idA">A</div><div id="idB" role="heading">B</div>Проверка сценариев для специальных возможностей
Суть проверки специальных возможностей приложения состоит в том, чтобы убедиться, что пользователи могут работать с вашим приложением независимо от своих физических возможностей. Это подразумевает проверку каждого элемента пользовательского интерфейса на предмет специальных возможностей, подтверждение возможностей для успешного выполнения пользователем всех этапов каждой задачи с помощью экранного диктора (с применением клавиатуры и сенсорного управления), высокой контрастности (в черно-белом режиме) и экранной лупы (см. параметр "Специальные возможности"; для этого в меню "Параметры" выберите пункт "Настройка параметров компьютера").
Проверка с применением экранного диктора очень полезна, поскольку в процессе такой проверки взаимодействие с вашим пользовательским интерфейсом опирается на API автоматизации пользовательского интерфейса, поддерживающий стандарты ARIA, рассмотренные ранее. На устройствах только с сенсорным управлением экранный диктор позволяет проверять пользовательский интерфейс движением пальца над элементами интерфейса и применять жесты для сдвига фокуса клавиатуры, перемещаться по дереву модели автоматизации пользовательского интерфейса, вызывать или выбирать элементы, зачитывать текстовый контент в различных режимах и выполнять многие другие действия.
Охват большей аудитории с помощью объявления о поддержке специальных возможностей в Магазине
После создания и проверки приложения со специальными возможностями с помощью примеров, приведенных в этой статье, и выполнения рекомендаций по специальным возможностям вы можете объявить о том, что ваше приложение поддерживает специальные возможности! Это означает, что с вашим приложением может работать больше пользователей, чем с приложениями без специальных возможностей.
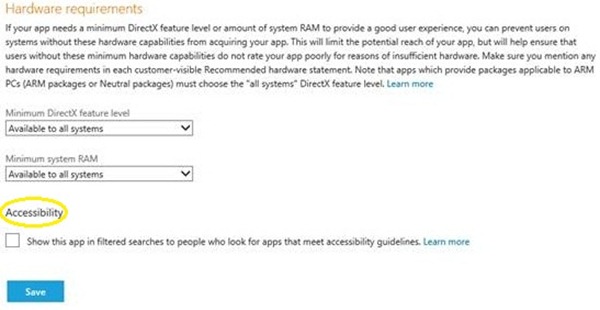
Чтобы получить должную оценку своим стараниям и расширить аудиторию своего приложения, объявите его как поддерживающее специальные возможности, установив соответствующий флажок при публикации.
Рисунок 11. Страница адаптации Магазина Windows, на которой отображается флажок, который нужно установить, если приложение поддерживает специальные возможности.
Если вы объявляете о поддержке вашим приложением специальных возможностей, пользователи могут фильтровать по этому признаку, выбрав его в своих настройках. Таким образом они смогут быстро находить приложения, адаптированные для работы с экранным диктором, с экранной лупой или высокой контрастностью.
Заключение
Время, потраченное вами на реализацию поддержки специальных возможностей в своем приложении, является ценной инвестицией, которая увеличит целевую аудиторию вашего приложения и повысит его качество. Большая часть этой работы уже сделана за вас, если вы используете стандартные элементы управления, поддерживающие специальные возможности по умолчанию. Но если вам нужно добавить более сложные возможности или настраиваемый пользовательский интерфейс, следуйте приведенным здесь рекомендациям и используйте справочные материалы, чтобы реализовать поддержку специальных возможностей в своем приложении.
-- Дженнифер Норберг (Jennifer Norberg), ведущий руководитель программы