Creating interesting Silverlight chart datapoints
I was reading this great post by Jeff Wilcox and quickly found out that some of the needed code to get this to work was missing from his post.
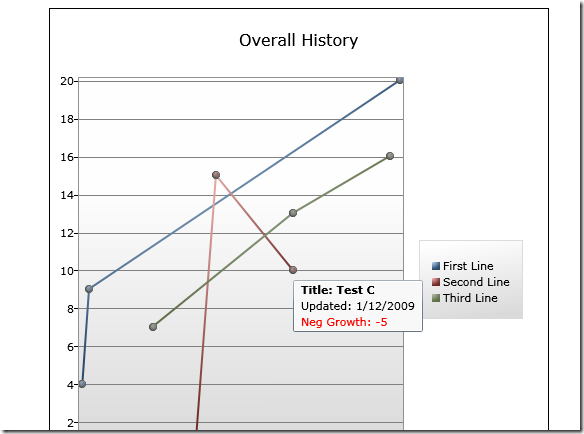
So I went about recreating the missing parts and getting this to work. Here is what mind looks like now that it is functional:
To get to this work, I followed the same steps that Jeff mentioned so I will not go through them here. But what I will do is give you the source code that I used.
Test.xaml
1: <navigation:Page x:Class="TestProject.Views.Test"
2: xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:chartingToolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
5: xmlns:datavis="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
6: xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
7: Title="Test Page">
8: <navigation:Page.Resources>
9: <ControlTemplate x:Key="CustomLineDataPointTemplate" TargetType="chartingToolkit:LineDataPoint">
10: <Grid x:Name="Root" Opacity="0" ToolTipService.ToolTip="{Binding DataPointTooltipText}">
11: <VisualStateManager.VisualStateGroups>
12: <VisualStateGroup x:Name="CommonStates">
13: <VisualStateGroup.Transitions>
14: <VisualTransition GeneratedDuration="0:0:0.1"/>
15: </VisualStateGroup.Transitions>
16: <VisualState x:Name="Normal"/>
17: <VisualState x:Name="MouseOver">
18: <Storyboard>
19: <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="MouseOverHighlight" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
20: <SplineColorKeyFrame KeyTime="00:00:00" Value="#FFFFDF00"/>
21: </ColorAnimationUsingKeyFrames>
22: <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="MouseOverHighlight" Storyboard.TargetProperty="(UIElement.Opacity)">
23: <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.24"/>
24: </DoubleAnimationUsingKeyFrames>
25: </Storyboard>
26: </VisualState>
27: </VisualStateGroup>
28: <VisualStateGroup x:Name="SelectionStates">
29: <VisualStateGroup.Transitions>
30: <VisualTransition GeneratedDuration="0:0:0.1"/>
31: </VisualStateGroup.Transitions>
32: <VisualState x:Name="Unselected"/>
33: <VisualState x:Name="Selected">
34: <Storyboard>
35: <DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="SelectionHighlight" Storyboard.TargetProperty="(UIElement.Opacity)">
36: <SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.18"/>
37: </DoubleAnimationUsingKeyFrames>
38: </Storyboard>
39: </VisualState>
40: </VisualStateGroup>
41: <VisualStateGroup x:Name="RevealStates">
42: <VisualStateGroup.Transitions>
43: <VisualTransition GeneratedDuration="0:0:0.5"/>
44: </VisualStateGroup.Transitions>
45: <VisualState x:Name="Shown">
46: <Storyboard>
47: <DoubleAnimation Duration="0" Storyboard.TargetName="Root" Storyboard.TargetProperty="Opacity" To="1"/>
48: </Storyboard>
49: </VisualState>
50: <VisualState x:Name="Hidden">
51: <Storyboard>
52: <DoubleAnimation Duration="0" Storyboard.TargetName="Root" Storyboard.TargetProperty="Opacity" To="0"/>
53: </Storyboard>
54: </VisualState>
55: </VisualStateGroup>
56: </VisualStateManager.VisualStateGroups>
57: <Ellipse Stroke="{TemplateBinding BorderBrush}" Fill="{TemplateBinding Background}"/>
58: <Ellipse RenderTransformOrigin="0.661,0.321">
59: <Ellipse.Fill>
60: <RadialGradientBrush GradientOrigin="0.681,0.308">
61: <GradientStop Color="#00FFFFFF"/>
62: <GradientStop Color="#FF3D3A3A" Offset="1"/>
63: </RadialGradientBrush>
64: </Ellipse.Fill>
65: </Ellipse>
66: <Ellipse x:Name="SelectionHighlight" Opacity="0" Fill="Red"/>
67: <Ellipse x:Name="MouseOverHighlight" Opacity="0" Fill="White"/>
68: </Grid>
69: </ControlTemplate>
70:
71: <datavis:StylePalette x:Key="MyCustomStylePalette">
72: <!--Blue-->
73: <Style TargetType="Control">
74: <Setter Property="Background">
75: <Setter.Value>
76: <RadialGradientBrush>
77: <RadialGradientBrush.RelativeTransform>
78: <TransformGroup>
79: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
80: <TranslateTransform X="-0.425" Y="-0.486"/>
81: </TransformGroup>
82: </RadialGradientBrush.RelativeTransform>
83: <GradientStop Color="#FFB9D6F7"/>
84: <GradientStop Color="#FF284B70" Offset="1"/>
85: </RadialGradientBrush>
86: </Setter.Value>
87: </Setter>
88: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
89: </Style>
90: <!--Red-->
91: <Style TargetType="Control">
92: <Setter Property="Background">
93: <Setter.Value>
94: <RadialGradientBrush>
95: <RadialGradientBrush.RelativeTransform>
96: <TransformGroup>
97: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
98: <TranslateTransform X="-0.425" Y="-0.486"/>
99: </TransformGroup>
100: </RadialGradientBrush.RelativeTransform>
101: <GradientStop Color="#FFFBB7B5"/>
102: <GradientStop Color="#FF702828" Offset="1"/>
103: </RadialGradientBrush>
104: </Setter.Value>
105: </Setter>
106: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
107: </Style>
108: <!-- Light Green -->
109: <Style TargetType="Control">
110: <Setter Property="Background">
111: <Setter.Value>
112: <RadialGradientBrush>
113: <RadialGradientBrush.RelativeTransform>
114: <TransformGroup>
115: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
116: <TranslateTransform X="-0.425" Y="-0.486"/>
117: </TransformGroup>
118: </RadialGradientBrush.RelativeTransform>
119: <GradientStop Color="#FFB8C0AC"/>
120: <GradientStop Color="#FF5F7143" Offset="1"/>
121: </RadialGradientBrush>
122: </Setter.Value>
123: </Setter>
124: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
125: </Style>
126: <!-- Yellow -->
127: <Style TargetType="Control">
128: <Setter Property="Background">
129: <Setter.Value>
130: <RadialGradientBrush>
131: <RadialGradientBrush.RelativeTransform>
132: <TransformGroup>
133: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
134: <TranslateTransform X="-0.425" Y="-0.486"/>
135: </TransformGroup>
136: </RadialGradientBrush.RelativeTransform>
137: <GradientStop Color="#FFFDE79C"/>
138: <GradientStop Color="#FFF6BC0C" Offset="1"/>
139: </RadialGradientBrush>
140: </Setter.Value>
141: </Setter>
142: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
143: </Style>
144: <!-- Indigo -->
145: <Style TargetType="Control">
146: <Setter Property="Background">
147: <Setter.Value>
148: <RadialGradientBrush>
149: <RadialGradientBrush.RelativeTransform>
150: <TransformGroup>
151: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
152: <TranslateTransform X="-0.425" Y="-0.486"/>
153: </TransformGroup>
154: </RadialGradientBrush.RelativeTransform>
155: <GradientStop Color="#FFA9A3BD"/>
156: <GradientStop Color="#FF382C6C" Offset="1"/>
157: </RadialGradientBrush>
158: </Setter.Value>
159: </Setter>
160: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
161: </Style>
162: <!-- Magenta -->
163: <Style TargetType="Control">
164: <Setter Property="Background">
165: <Setter.Value>
166: <RadialGradientBrush>
167: <RadialGradientBrush.RelativeTransform>
168: <TransformGroup>
169: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
170: <TranslateTransform X="-0.425" Y="-0.486"/>
171: </TransformGroup>
172: </RadialGradientBrush.RelativeTransform>
173: <GradientStop Color="#FFB1A1B1"/>
174: <GradientStop Color="#FF50224F" Offset="1"/>
175: </RadialGradientBrush>
176: </Setter.Value>
177: </Setter>
178: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
179: </Style>
180: <!-- Dark Green -->
181: <Style TargetType="Control">
182: <Setter Property="Background">
183: <Setter.Value>
184: <RadialGradientBrush>
185: <RadialGradientBrush.RelativeTransform>
186: <TransformGroup>
187: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
188: <TranslateTransform X="-0.425" Y="-0.486"/>
189: </TransformGroup>
190: </RadialGradientBrush.RelativeTransform>
191: <GradientStop Color="#FF9DC2B3"/>
192: <GradientStop Color="#FF1D7554" Offset="1"/>
193: </RadialGradientBrush>
194: </Setter.Value>
195: </Setter>
196: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
197: </Style>
198: <!--Gray Shade-->
199: <Style TargetType="Control">
200: <Setter Property="Background">
201: <Setter.Value>
202: <RadialGradientBrush>
203: <RadialGradientBrush.RelativeTransform>
204: <TransformGroup>
205: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
206: <TranslateTransform X="-0.425" Y="-0.486"/>
207: </TransformGroup>
208: </RadialGradientBrush.RelativeTransform>
209: <GradientStop Color="#FFB5B5B5"/>
210: <GradientStop Color="#FF4C4C4C" Offset="1"/>
211: </RadialGradientBrush>
212: </Setter.Value>
213: </Setter>
214: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
215: </Style>
216: <!--Blue-->
217: <Style TargetType="Control">
218: <Setter Property="Background">
219: <Setter.Value>
220: <RadialGradientBrush>
221: <RadialGradientBrush.RelativeTransform>
222: <TransformGroup>
223: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
224: <TranslateTransform X="-0.425" Y="-0.486"/>
225: </TransformGroup>
226: </RadialGradientBrush.RelativeTransform>
227: <GradientStop Color="#FF98C1DC"/>
228: <GradientStop Color="#FF0271AE" Offset="1"/>
229: </RadialGradientBrush>
230: </Setter.Value>
231: </Setter>
232: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
233: </Style>
234: <!-- Brown -->
235: <Style TargetType="Control">
236: <Setter Property="Background">
237: <Setter.Value>
238: <RadialGradientBrush>
239: <RadialGradientBrush.RelativeTransform>
240: <TransformGroup>
241: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
242: <TranslateTransform X="-0.425" Y="-0.486"/>
243: </TransformGroup>
244: </RadialGradientBrush.RelativeTransform>
245: <GradientStop Color="#FFC1C0AE"/>
246: <GradientStop Color="#FF706E41" Offset="1"/>
247: </RadialGradientBrush>
248: </Setter.Value>
249: </Setter>
250: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
251: </Style>
252: <!--Cyan-->
253: <Style TargetType="Control">
254: <Setter Property="Background">
255: <Setter.Value>
256: <RadialGradientBrush>
257: <RadialGradientBrush.RelativeTransform>
258: <TransformGroup>
259: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
260: <TranslateTransform X="-0.425" Y="-0.486"/>
261: </TransformGroup>
262: </RadialGradientBrush.RelativeTransform>
263: <GradientStop Color="#FFADBDC0"/>
264: <GradientStop Color="#FF446A73" Offset="1"/>
265: </RadialGradientBrush>
266: </Setter.Value>
267: </Setter>
268: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
269: </Style>
270: <!-- Special Blue -->
271: <Style TargetType="Control">
272: <Setter Property="Background">
273: <Setter.Value>
274: <RadialGradientBrush>
275: <RadialGradientBrush.RelativeTransform>
276: <TransformGroup>
277: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
278: <TranslateTransform X="-0.425" Y="-0.486"/>
279: </TransformGroup>
280: </RadialGradientBrush.RelativeTransform>
281: <GradientStop Color="#FF2F8CE2"/>
282: <GradientStop Color="#FF0C3E69" Offset="1"/>
283: </RadialGradientBrush>
284: </Setter.Value>
285: </Setter>
286: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
287: </Style>
288: <!--Gray Shade 2-->
289: <Style TargetType="Control">
290: <Setter Property="Background">
291: <Setter.Value>
292: <RadialGradientBrush>
293: <RadialGradientBrush.RelativeTransform>
294: <TransformGroup>
295: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
296: <TranslateTransform X="-0.425" Y="-0.486"/>
297: </TransformGroup>
298: </RadialGradientBrush.RelativeTransform>
299: <GradientStop Color="#FFDCDCDC"/>
300: <GradientStop Color="#FF757575" Offset="1"/>
301: </RadialGradientBrush>
302: </Setter.Value>
303: </Setter>
304: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
305: </Style>
306: <!--Gray Shade 3-->
307: <Style TargetType="Control">
308: <Setter Property="Background">
309: <Setter.Value>
310: <RadialGradientBrush>
311: <RadialGradientBrush.RelativeTransform>
312: <TransformGroup>
313: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
314: <TranslateTransform X="-0.425" Y="-0.486"/>
315: </TransformGroup>
316: </RadialGradientBrush.RelativeTransform>
317: <GradientStop Color="#FFF4F4F4"/>
318: <GradientStop Color="#FFB7B7B7" Offset="1"/>
319: </RadialGradientBrush>
320: </Setter.Value>
321: </Setter>
322: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
323: </Style>
324: <!--Gray Shade 4-->
325: <Style TargetType="Control">
326: <Setter Property="Background">
327: <Setter.Value>
328: <RadialGradientBrush>
329: <RadialGradientBrush.RelativeTransform>
330: <TransformGroup>
331: <ScaleTransform CenterX="0.5" CenterY="0.5" ScaleX="2.09" ScaleY="1.819"/>
332: <TranslateTransform X="-0.425" Y="-0.486"/>
333: </TransformGroup>
334: </RadialGradientBrush.RelativeTransform>
335: <GradientStop Color="#FFF4F4F4"/>
336: <GradientStop Color="#FFA3A3A3" Offset="1"/>
337: </RadialGradientBrush>
338: </Setter.Value>
339: </Setter>
340: <Setter Property="Template" Value="{StaticResource CustomLineDataPointTemplate}" />
341: </Style>
342: </datavis:StylePalette>
343: </navigation:Page.Resources>
344: <Grid x:Name="LayoutRoot" Background="White">
345: <chartingToolkit:Chart x:Name="Chart1" Title="Overall History"
346: Width="500" Height="500" StylePalette="{StaticResource MyCustomStylePalette}">
347: <chartingToolkit:Chart.Series>
348: <chartingToolkit:LineSeries
349: Title="First Line"
350: IndependentValueBinding="{Binding EntryDate}"
351: DependentValueBinding="{Binding Count}" />
352: <chartingToolkit:LineSeries
353: Title="Second Line"
354: IndependentValueBinding="{Binding EntryDate}"
355: DependentValueBinding="{Binding Count}" />
356: <chartingToolkit:LineSeries
357: Title="Third Line"
358: IndependentValueBinding="{Binding EntryDate}"
359: DependentValueBinding="{Binding Count}" />
360: </chartingToolkit:Chart.Series>
361: </chartingToolkit:Chart>
362: </Grid>
363: </navigation:Page>
Text.xaml.cs
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Net;
5: using System.Windows;
6: using System.Windows.Controls;
7: using System.Windows.Documents;
8: using System.Windows.Input;
9: using System.Windows.Media;
10: using System.Windows.Media.Animation;
11: using System.Windows.Shapes;
12: using System.Windows.Navigation;
13: using System.Windows.Controls.DataVisualization.Charting;
14:
15: namespace TestProject.Views
16: {
17: public class MyData
18: {
19: public MyData(int count, DateTime entryDate, string dataTitle, int growth)
20: {
21: Count = count;
22: EntryDate = entryDate;
23: DataTitle = dataTitle;
24: Growth = growth;
25: }
26:
27: public int Count { get; set; }
28: public DateTime EntryDate { get; set; }
29:
30: public string DataTitle { get; set; }
31: public int Growth { get; set; }
32:
33: public object DataPointTooltipText
34: {
35: get
36: {
37: TextBlock tb = new TextBlock();
38: tb.Inlines.Add(new Run { Text = "Title: " + DataTitle, FontWeight = FontWeights.Bold });
39: tb.Inlines.Add(new LineBreak());
40: tb.Inlines.Add(new Run { Text = "Updated: " + EntryDate.ToShortDateString() });
41: tb.Inlines.Add(new LineBreak());
42: if (Growth >= 0)
43: tb.Inlines.Add(new Run { Text = "Growth: " + Growth.ToString(), Foreground = new SolidColorBrush(Colors.Green) });
44: else
45: tb.Inlines.Add(new Run { Text = "Neg Growth: " + Growth.ToString(), Foreground = new SolidColorBrush(Colors.Red) });
46:
47: return tb;
48: }
49: }
50: }
51:
52: public partial class Test : Page
53: {
54: public Test()
55: {
56: InitializeComponent();
57: }
58:
59: // Executes when the user navigates to this page.
60: protected override void OnNavigatedTo(NavigationEventArgs e)
61: {
62: LoadData();
63: }
64:
65: public void LoadData()
66: {
67: List<MyData> line1 = new List<MyData>();
68: List<MyData> line2 = new List<MyData>();
69: List<MyData> line3 = new List<MyData>();
70:
71: line1.Add(new MyData(4, new DateTime(2008, 11, 10), "Test 1", 4));
72: line1.Add(new MyData(9, new DateTime(2008, 11, 12), "Test 2", 5));
73: line1.Add(new MyData(20, new DateTime(2009, 2, 13), "Test 3", 11));
74:
75: line2.Add(new MyData(1, new DateTime(2008, 12, 14), "Test A", 1));
76: line2.Add(new MyData(15, new DateTime(2008, 12, 20), "Test B", 14));
77: line2.Add(new MyData(10, new DateTime(2009, 1, 12), "Test C", -5));
78:
79: line3.Add(new MyData(7, new DateTime(2008, 12, 1), "Test 1.1", 7));
80: line3.Add(new MyData(13, new DateTime(2009, 1, 12), "Test 1.2", 6));
81: line3.Add(new MyData(16, new DateTime(2009, 2, 10), "Test 1.3", 3));
82:
83: LineSeries ls = Chart1.Series[0] as LineSeries;
84: ls.ItemsSource = line1;
85:
86: LineSeries ls2 = Chart1.Series[1] as LineSeries;
87: ls2.ItemsSource = line2;
88:
89: LineSeries ls3 = Chart1.Series[2] as LineSeries;
90: ls3.ItemsSource = line3;
91: }
92: }
93: }
Let me know if you have any questions. And please note that this is using Silverlight 3.0 and the latest toolkit.
Comments
Anonymous
April 24, 2009
PingBack from http://microsoft-sharepoint.simplynetdev.com/creating-interesting-silverlight-chart-datapoints/Anonymous
April 24, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutout