SharePoint 2013 絞り込み Web パーツの表示を制御する表示テンプレート
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、検索結果をフィルターする絞り込み Web パーツの表示を制御する表示テンプレートについてご紹介します。絞り込み Web パーツ用の表示テンプレート
絞り込み Web パーツの表示には、コントロール表示テンプレートとフィルター表示テンプレートを使用します。コントロール表示テンプレートでは Web パーツ全体の表示が定義されています。フィルター表示テンプレートには絞り込み条件ごとの表示が定義され、下の画像では、検索結果の種類、作成者、更新日といった絞り込み条件にそれぞれフィルター表示テンプレートが適用されています。

- 表示テンプレート ファイルと格納場所
絞り込み Web パーツ用の表示テンプレート ファイルは、マスター ページ ギャラリーに格納されています。
1. [サイトの設定] – [Web デザイナー ギャラリー] – [マスター ページ] にアクセスします。
2. [Display Templates]、[Filters] フォルダを順に展開します。このフォルダ内に、絞り込み Web パーツ用の表示テンプレートが格納されています。

※表示テンプレートには *.html ファイルと *.js ファイルがあります。サイト コレクションの機能 “発行インフラストラクチャ” をアクティブにした場合に *.html ファイルが作成されますが、非アクティブの場合は *.js ファイルのみとなります。この *.html ファイルと *.js ファイルは関連付けられており、*.html ファイルを編集してアップロードすると、変更内容が *.js ファイルに反映されます。(“発行インフラストラクチャ” がアクティブでも非アクティブでも、検索結果に反映されるのは *.js ファイルに記述された内容です)
表示テンプレートに加えたい変更を *.html ファイルで編集すると、通常の html ファイルの編集と同様に HTML や JavaScript、CSS を記述して編集できるので便利です。
[ 既定の表示テンプレートのファイル名]
SharePoint 既定のコントロール表示テンプレートのファイル名は “Control_”、フィルター表示テンプレートは “Filter_” で始まります。上の画像では、Control_Refinement がコントロール表示テンプレート、Filter_Default がフィルター表示テンプレートです。
[表示テンプレートのプロパティ]
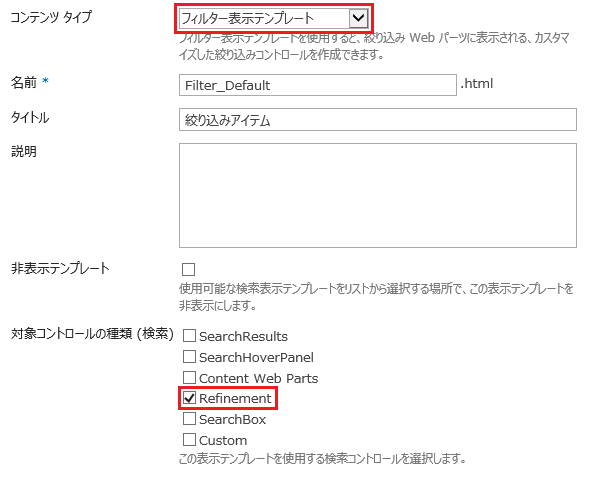
アイテムの [プロパティの編集] 画面より、既定のフィルター表示テンプレートの *.html ファイル (例 : 絞り込みアイテム) のプロパティを見てみましょう。

アイテムのプロパティ ”コンテンツ タイプ” には、コントロール表示テンプレートではコントロール表示テンプレート、フィルター表示テンプレートではフィルター表示テンプレートを設定します。また、絞り込み Web パーツの表示テンプレートでは、“対象コントロールの種類 (検索)” に Refinement を設定します。
さらに、フィルター表示テンプレートには、”互換性のある検索データの種類” の設定があります。これは、フィルター表示テンプレートを使用できる管理プロパティのデータの種類を選択します。

例えば、テキストの管理プロパティで使用するフィルター表示テンプレートの場合は Text にチェックを入れ、日付と時刻の管理プロパティで使用するフィルター表示テンプレートの場合は DateTime にチェックを入れます。すべてのデータの種類の管理プロパティで表示テンプレートを使用する場合は、何もチェックを入れない状態にします。
なお、これらのプロパティの設定は、表示テンプレートの *.html ファイル内に記載された mso:CustomDocumentProperties 要素配下と連携しています。*.html ファイルに設定を記述してアップロードするとプロパティの設定に反映され、反対に、プロパティの編集画面でプロパティの設定を行うと *.html ファイルに反映されます。
<mso:CustomDocumentProperties>
<mso:CompatibleManagedProperties msdt:dt="string"></mso:CompatibleManagedProperties>
<mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden>
<mso:MasterPageDescription msdt:dt="string"></mso:MasterPageDescription>
<mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106601</mso:ContentTypeId>
<mso:TargetControlType msdt:dt="string">;#Refinement;#</mso:TargetControlType>
<mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated>
</mso:CustomDocumentProperties>
例) 絞り込み Web パーツで表示テンプレートを設定する
絞り込み Web パーツで使用する表示テンプレートの設定方法を見ていきましょう。表示テンプレートの設定は、[Web パーツの編集] で行います。
<コントロール表示テンプレート>
[コントロール] 項目のプルダウンから、使用するコントロール表示テンプレートを選択し、設定します。

<フィルター表示テンプレート>
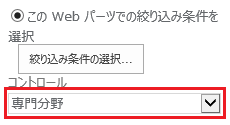
はじめに、[絞り込み条件の選択...] をクリックします。

次に、[選択した絞り込み条件] 項目で該当の絞り込み条件を選択し、[表示テンプレート] 項目のプルダウンから使用するフィルター表示テンプレートを選択し、設定します。

絞り込み条件として、更新日 (管理プロパティ LastModifiedTime) を例に、表示テンプレートによる表示の違いを見てみましょう。
絞り込みアイテム (Filter_Default) の場合 
複数値の絞り込みアイテム (Filter_MultiValue) の場合 
棒グラフ付きスライダー (Filter_SliderBarGraph) の場合 
このように、どの表示テンプレートを設定するかで絞り込み Web パーツの使い勝手が変わってきますね。ご要件に合わせて、表示テンプレートの設定を行ってください。今回の投稿は以上です。
次の投稿では、絞り込み Web パーツ用の表示テンプレートのカスタマイズについてご紹介していきます。
検索のカスタマイズや設定に関する過去の投稿は以下の通りです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ