SharePoint 2013 すべての検索結果の種類に共通する表示をカスタマイズする
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、すべての検索結果の種類に共通する表示をカスタマイズする方法についてご紹介します。SharePoint 2013 の検索では、表示テンプレートを使用して検索結果の表示を制御します。
表示テンプレートには検索結果で表示する内容が定義され、この表示テンプレートは検索結果の種類ごとに用意することができます。
各表示テンプレートを編集することで、検索結果の種類に合わせて柔軟に表示を変えることができますが、表示テンプレートでは、すべての検索結果の種類に共通した表示を定義した共通の表示テンプレートがあります。この表示テンプレートを編集することで、すべての検索結果の種類に共通した表示をカスタマイズします。
今回は、この共通の表示テンプレートについて取り上げます。
共通の表示テンプレートについて
既定で用意されている検索結果のアイテム表示テンプレートには、この共通のアイテム表示テンプレートを参照しているものがあります。つまり、これらの既定のアイテム表示テンプレートが適用されると、共通のアイテム表示テンプレートに定義された内容も検索結果の表示に反映されます。

既定のホバー パネル表示テンプレートも同様です。 
検索結果の共通の表示テンプレートは、その他の表示テンプレート同様に、マスター ページ ギャラリーの [Display Templates] - [Search] フォルダ内に格納されています。ファイル名は "Item_Common" から始まります。 
さらに理解を進めていくために、それぞれの共通の表示テンプレートをコードで見ていきましょう。
[共通のアイテム表示テンプレート]
共通のアイテム表示テンプレートには、Item_CommonItem_Body があります。
- Item_CommonItem_Body
Item_CommonItem_Body では、以下のようにアイテムのタイトルやサマリー、URL 等を表示するように定義されています。 
次に、この共通のアイテム表示テンプレート Item_CommonIten_Body を参照しているアイテム表示テンプレートをみていきましょう。
SharePoint 既定のアイテム表示テンプレート "既定のアイテム" を例にあげます。"既定のアイテム" では以下のようなコードが記述されています。

アイテム表示テンプレートでは、ctx.RenderBody(ctx) と記述すると、共通のアイテム表示テンプレートである Item_CommonItem_Body を参照します。つまり、このコードを記述することによって、共通のアイテム表示テンプレートに定義されたアイテムのタイトルやサマリー、URL を表示することができます。
検索結果のアイテムは以下のような表示になります。 
このように、共通のアイテム表示テンプレートを参照することで、アイテム表示テンプレートごとに表示するアイテムの情報を定義する必要はありません。各アイテム表示テンプレートで共通して反映させたい内容は共通のアイテム表示テンプレートに定義し、それ以外に固有で反映させたい内容は各アイテム表示テンプレートに定義することで、編集内容がシンプルになります。
[共通のホバー パネル表示テンプレート]
共通のホバー パネル表示テンプレートには、Item_CommonHoverPanel_Header、Item_CommonHoverPanel_Body、Item_CommonHoverPanel_Action の 3 種類のテンプレートがあります。
Item_CommonHoverPanel_Header はホバー パネルのヘッダー要素、Item_ComonHoverPanel_Body はホバー パネルの本体要素、Item_CommonHoverPanel_Action はホバー パネルのアクションが定義されています。これらについて、もう少し詳しく見ていきます。
SharePoint 既定のホバー パネル表示テンプレート "既定のホバー パネル" を例に見てみましょう。

ホバー パネル表示テンプレートでは、ctx.RenderHeader(ctx) と記述することで Item_CommonHoverPanel_Header を参照し、ctx.RenderBody(ctx) の記述で Item_CommonHoverPanel_Body を、ctx.RenderFooter(ctx) の記述で Item_CommonHoverPanel_Action を参照します。
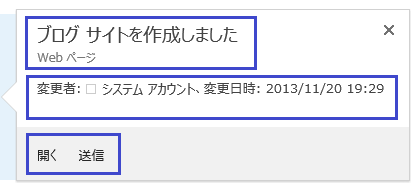
実際の表示では以下のようになります。上から、Item_CommonHoverPanel_Header、Item_CommonHoverPanel_Body、Item_CommonHoverPanel_Action をそれぞれ参照します。

- Item_CommonHoverPanel_Header
アイテムのタイトルや種類等の表示が定義されています。

- Item_CommonHoverPanel_Body
アイテムの更新者や最終更新日時等の表示が定義されています。

- Item_CommonHoverPanel_Action
アイテムの [開く] ボタンや [送信] ボタン等の表示が定義されています。 
それでは、実際に共通のアイテム表示テンプレートをカスタマイズしてみましょう。
既定の状態では、アイテム表示テンプレート "既定のアイテム" が適用された検索結果のアイテム (以下の例はリスト アイテム) はこのように表示されます。

これに、最終更新日時を追加してみましょう! 
共通のアイテム表示テンプレートを編集する
前回の投稿では、タイトル、サマリー、更新者、最終更新日時、URLを表示するアイテム表示テンプレートを作成しました。これは一つのアイテム表示テンプレートのみを編集したため、他のアイテム表示テンプレートを適用した検索結果には、この編集内容は反映されません。
今回の投稿では、共通の表示テンプレートを編集することで、共通の表示テンプレートを参照するすべての表示テンプレートで、編集内容が反映されます。
なお、以下の手順では、*.html ファイルの編集方法をご紹介しています。*.html ファイルは発行インフラストラクチャをアクティブにしている場合のみ使用できます。この投稿では、発行インフラストラクチャをアクティブにしたサイトで *.html ファイルを編集する方法をご紹介します。
1. [サイトの設定] - [Web デザイナー ギャラリー] - [マスター ページ] をクリックし、マスター ページ ギャラリーを開きます。
2. [Display Templates]、[Search] の順にフォルダを展開し、Item_CommonItem_Body.html ファイルをダウンロードします。

3. Item_CommonItem_Body.html ファイルを開きます。
4. 最終更新日時を表示する以下のコードを追加します。
<!--#_
var lastModifiedTime = ctx.CurrentItem.LastModifiedTime;
var lastModifiedTimeHtml = "";
if(lastModifiedTime != null) {
lastModifiedTimeHtml = lastModifiedTime.getFullYear() + "/" + (lastModifiedTime.getMonth() + 1) + "/" + lastModifiedTime.getDate();
}
_#-->
<div style="color:#ff8c00;">_#=lastModifiedTimeHtml=#_</div>
今回はタイトルの後に最終更新日時を表示するので、以下のように追加します。 
- 表示テンプレート ファイルのアップロードと適用
1. 編集した Item_CommonItem_Body.html ファイルをマスター ページ ギャラリーに上書きアップロードします。
2. 検索結果 Web パーツを配置したページを開き、ページ右上の [ページの編集] をクリックします。
3. 検索結果 Web パーツの [Web パーツの編集] をクリックします。
4. [検索結果の種類を使用したアイテムの表示] を選択します。

(補足) [検索結果の種類を使用したアイテムの表示] を選択すると、検索結果の種類 (例えば、サイトやドキュメント ライブラリ、リスト アイテム等) に合わせて適用する表示テンプレートを変えることができます。SharePoint では、既定の状態で、幾つかの検索結果の種類に対して既定のアイテム表示テンプレートが割り当てられています。
SharePoint 既定のアイテム表示テンプレートでは Item_CommonItem_Body を参照するように定義されているものがあります。Item_CommonItem_Body を編集すると、これらの表示テンプレートが適用される検索結果のアイテムに対して、編集内容が反映されます。
それでは検索ボックスに検索キーワードを入力し、検索をしてみましょう!

いかがでしたか。
前回と今回の投稿で、アイテム表示テンプレートのカスタマイズについて例をあげてご紹介しました。
ご参考になれば幸いです。今回の投稿は以上です。
検索のカスタマイズや設定に関する過去の投稿もご参考にしていただけますと幸いです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ
