SharePoint 2013 コントロール表示テンプレートを使用して検索結果アイテムの一覧表示のデザインを変更する
こんにちは、SharePoint サポートの佐伯です。
今回の投稿では、コントロール表示テンプレートのカスタマイズについてご紹介します。
コントロール表示テンプレートについて
コントロール表示テンプレートには、検索結果を表示する全体的な構造が定義されています。例えば、検索結果全体のレイアウト、ページングや並べ替え等の共通の機能が含まれます。
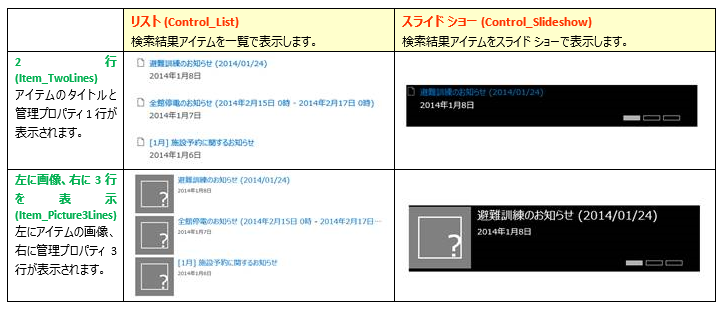
参考) SharePoint 2013 検索結果の表示を制御する表示テンプレート今回は、コントロール表示テンプレートに定義されたアイテムの一覧表示についてとりあげます。実際に、SharePoint 既定で用意されているコントロール表示テンプレートを見てみましょう。以下は、コンテンツ検索 Web パーツのコントロール表示テンプレートです。コントロール表示テンプレートによって、アイテムの一覧がどのように表示されるかが異なります。

(Control_ から始まるテンプレートがコントロール表示テンプレート、Item_ から始まるテンプレートがアイテム表示テンプレートです。アイテム表示テンプレートには、アイテムのどの情報を表示させるか、またどのように表示させるかが定義されています。)今回はコントロール表示テンプレートをカスタマイズして、検索結果アイテムの一覧表示のデザインを変更する方法をご紹介します。
例) 検索結果アイテムの一覧表示のデザインを変更する
それでは、コンテンツ検索 Web パーツの検索結果アイテムが以下のように表示されるようカスタマイズしましょう。

まずは、検索結果アイテムの画像が上に、詳細が下に表示されるよう、アイテム表示テンプレートを編集します。
- アイテム表示テンプレートを編集する
ファイル名を Item_PictureDetail.html とし、以下のようなコードを記述します。
| <html xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882"><head><title>上に画像、下に詳細を表示</title><!--[if gte mso 9]><xml><mso:CustomDocumentProperties><mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden><mso:ManagedPropertyMapping msdt:dt="string">'Picture URL'{画像の URL}:'PublishingImage;PictureURL;PictureThumbnailURL','Link URL'{リンクの URL}:'Path','Line 1'{行 1}:'Title','Line 2'{行 2}:'LastModifiedTime','SecondaryFileExtension','ContentTypeId'</mso:ManagedPropertyMapping><mso:MasterPageDescription msdt:dt="string">このアイテム表示テンプレートは、100x100 の大きさでアイテムの画像を上の方に表示します。画像の下には、タイトル、最終更新日時が表示されます。</mso:MasterPageDescription><mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106603</mso:ContentTypeId><mso:TargetControlType msdt:dt="string">;#Content Web Parts;#</mso:TargetControlType><mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated></mso:CustomDocumentProperties></xml><![endif]--></head><body><script>$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");</script><div id="Item_PictureDetails"><!--#_var encodedId = $htmlEncode(ctx.ClientControl.get_nextUniqueId() + "_pictureOnTop_");var linkURL = $getItemValue(ctx, "Link URL");linkURL.overrideValueRenderer($urlHtmlEncode);var line1 = $getItemValue(ctx, "Line 1");var setLineHeightRenderer = function(valueInfoObj){if(!$isNull(valueInfoObj) && !valueInfoObj.isEmpty){if(!$isNull(valueInfoObj.defaultValueRenderer)){return valueInfoObj.defaultValueRenderer(valueInfoObj);}else{return valueInfoObj.toString();}}else{return " ";}}var line2 = $getItemValue(ctx, "Line 2");line2.overrideValueRenderer(setLineHeightRenderer);var pictureURL = $getItemValue(ctx, "Picture URL");var pictureId = encodedId + "picture";var pictureMarkup = Srch.ContentBySearch.getPictureMarkup(pictureURL, 100, 100, ctx.CurrentItem, "cbs-pictureOnTopImg", line1, pictureId);var containerId = encodedId + "container";var pictureLinkId = encodedId + "pictureLink";var pictureContainerId = encodedId + "pictureContainer";var dataContainerId = encodedId + "dataContainer";var line1LinkId = encodedId + "line1Link";var line1Id = encodedId + "line1";var line2Id = encodedId + "line2";_#--><div id="_#= containerId =#_" data-displaytemplate="ItemPictureOnTop" style='padding-right:24px;padding-bottom:24px;width:100px;'><div id="_#= pictureContainerId =#_" style='width:100px;height:100px;'><a class="cbs-pictureImgLink" href="_#= linkURL =#_" title="_#= $htmlEncode(line1) =#_" id="_#= pictureLinkId =#_">_#= pictureMarkup =#_</a></div><div class="cbs-pictureOnTopDataContainer ms-noWrap" id="_#= dataContainerId =#_"><a class="cbs-pictureOnTopLine1Link" href="_#= linkURL =#_" title="_#= $htmlEncode(line1) =#_" id="_#= line1LinkId =#_">_#= line1 =#_</a><div class="cbs-pictureOnTopLine2 ms-textSmall ms-noWrap" title="_#= $htmlEncode(line2) =#_" id="_#= line2Id =#_" > _#= line2 =#_</div></div></div></div></body></html> |
マスター ページ ギャラリーの [Display Templates] - [Content Web Parts] に Item_PictureDetail.html をアップロードし、コンテンツ検索 Web パーツのアイテム表示テンプレートに設定します。
 アイテムはこのような表示になりました。
アイテムはこのような表示になりました。

次に、検索結果アイテムが 4 つずつ横並びに表示されるよう、コントロール表示テンプレートを編集しましょう。
- コントロール表示テンプレートを編集する
ファイル名を Control_Table.html とし、以下のようなコードを記述します。
| <html xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882"><head><title>表形式</title><!--[if gte mso 9]><xml><mso:CustomDocumentProperties><mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden><mso:MasterPageDescription msdt:dt="string">アイテムを表形式で表示するコントロール表示テンプレートです。</mso:MasterPageDescription><mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106601</mso:ContentTypeId><mso:TargetControlType msdt:dt="string">;#Content Web Parts;#</mso:TargetControlType><mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated></mso:CustomDocumentProperties></xml><![endif]--></head><body><script>$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");</script><div id="Control_Table"><!--#_if (!$isNull(ctx.ClientControl) &&!$isNull(ctx.ClientControl.shouldRenderControl) &&!ctx.ClientControl.shouldRenderControl()){return "";}ctx.ListDataJSONGroupsKey = "ResultTables";var $noResults = Srch.ContentBySearch.getControlTemplateEncodedNoResultsMessage(ctx.ClientControl);var noResultsClassName = "ms-srch-result-noResults";var ListRenderRenderWrapper = function(itemRenderResult, inCtx, tpl){var iStr = [];iStr.push('<li style='float:left;'>');iStr.push(itemRenderResult);iStr.push('</li>');return iStr.join('');}ctx['ItemRenderWrapper'] = ListRenderRenderWrapper;_#--><ul class="cbs-List">_#= ctx.RenderGroups(ctx) =#_</ul><!--#_if (ctx.ClientControl.get_shouldShowNoResultMessage()){_#--><div class="_#= noResultsClassName =#_">_#= $noResults =#_</div><!--#_}_#--></div></body></html> |
マスター ページ ギャラリーの [Display Templates] - [Content Web Parts] に Control_Table.html をアップロードし、コンテンツ検索 Web パーツのコントロール表示テンプレートに設定します。
 また、1 行につき 4 アイテムずつ表示させるため、Web パーツの幅を 500 ピクセルに指定します。
また、1 行につき 4 アイテムずつ表示させるため、Web パーツの幅を 500 ピクセルに指定します。

検索結果アイテムが以下のように表示されました!  いかがでしたか。ご要件に合わせて表示テンプレートの編集を行ってください。
いかがでしたか。ご要件に合わせて表示テンプレートの編集を行ってください。
検索結果のカスタマイズや設定について、過去の投稿もご参考にしていただけますと幸いです。
SharePoint 2013 検索の設定やカスタマイズに関する投稿まとめ