Feature Stapling を使用して、個人用サイトのカスタマイズを実施する
こんにちは SharePoint サポートの森 健吾 (kenmori) です。
今回の投稿では、SharePoint Server 2013/2010 において、Feature Stapling (ホチキス止め機能) を使用した個人用サイトのカスタマイズの例をご紹介します。
(SharePoint Online では、ファームソリューションとして展開する本カスタマイズは実施できませんのでご了承ください。)
個人用サイトは、下記の投稿にもある通り、ホストサイト コレクションとユーザーごとの個別サイト コレクションに分かれます。
タイトル : SharePoint 2013 個人用サイトのアーキテクチャについて
アドレス: https://blogs.technet.com/b/sharepoint_support/archive/2014/10/15/sharepoint-2013-my-sites-architecture.aspx
個別のサイト コレクションは、ユーザーごとにサイト コレクションが別々に作成されるので、全ユーザーのサイト コレクションに一律でカスタマイズを適用することは簡単ではありません。
今回紹介するカスタマイズ手法 Feature Stapling は、サイトにカスタマイズに組み込むのではなく、サイト定義 (個人用サイトのベース テンプレート SPSPERS#2) にカスタマイズを組み込む方法となります。
個人用サイトの定義にカスタマイズを組み込むことで、個人用サイトが作成されたタイミングで機能が有効化され、自動的にカスタマイズが適用されていく仕組みとなります。
それでは、手順を見てみましょう。
実装手順
1. Visual Studio を起動し、[ファイル] - [新規作成] - [プロジェクト] をクリックします。
2. SharePoint 2013 - 空のプロジェクトを選択して、ファーム ソリューションでプロジェクトを作成します。
3. ソリューション エクスプローラーより Features フォルダを右クリックし、[フィーチャーの追加] をクリックします。
4. Features 直下のフォルダで [F2] をクリックして、機能名 (例. MySiteAddIn) を指定します。
補足
サイトに含めたいカスタマイズ (Web パーツ、カスタム マスタページ、イベント レシーバーなど) があれば、この時点で機能に追加してください。
5. アドインを右クリックして、[イベント レシーバーの追加] をクリックします。
[Guid("26f56572-4769-436a-b31f-3ea02f4eb12f")]
public class MySiteAddInEventReceiver : SPFeatureReceiver
{
// フィーチャーをアクティブにした後に発生したイベントを処理するには、以下のメソッドのコメントを解除します。
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
// ここに必要な処理を書きます。
SPSite site = (SPSite)properties.Feature.Parent;
SPWeb web = site.RootWeb;
SPClaim userClaim = SPClaimProviderManager.Local.ConvertIdentifierToClaim("domain\\SPSAdmin", SPIdentifierTypes.WindowsSecurityGroupName);
SPUser user = web.EnsureUser(SPClaimProviderManager.Local.EncodeClaim(userClaim));
user.IsSiteAdmin = true;
user.Update();
}
上記コード サンプルは、個別に作成されるサイト コレクションの管理者にあらかじめ domain\SPSAdmin セキュリティ グループを登録しておくためのコードです。
補足
サイトが作成される際に、手順 5. 補足部分で生成したカスタマイズをどう組み込むか、ここのコードで記載します。
例えば、サイトにマスターページ (SPWeb.MasterUrl, SPWeb.CustomMasterUrl) を指定したり、SPLimitedWebPartManager クラスを使用してトップ ページに Web パーツを貼るなどが考えられます。
7. 上記で作成したフィーチャーを非表示にします。(あくまで内部的に追加されるフィーチャーであるため)
ここでフィーチャー ID を控えておいてください。 後で使用します。
8. 再度、ソリューション エクスプローラーより Features フォルダを右クリックし、[フィーチャーの追加] をクリックします。
9. Features 直下のフォルダで [F2] をクリックして、フィーチャー名 (例. MySiteAddInStapler) を指定します。
10. フィーチャーをダブルクリックし、"スコープ" にて "Farm" を指定します。
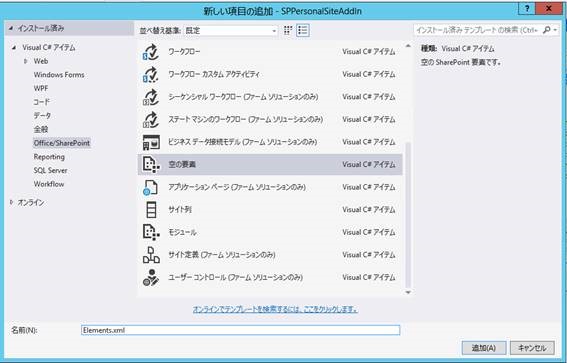
11. プロジェクトを右クリックし、[追加] - [新しい項目] をクリックします。
12. 空の要素を選択して、Elements.xml を追加します。
13. 下記のような XML を記述します。
<Elements xmlns="https://schemas.microsoft.com/sharepoint/">
<FeatureSiteTemplateAssociation Id="7b1d0044-b4c7-433a-b600-f0b8898ec255" TemplateName="SPSPERS#2" />
</Elements>
補足
手順 7 で控えておいた GUID を Id 属性に指定します。
14. 手順 10 で作成したフィーチャーをダブルクリックします。
15. "フィーチャー内の項目" に Elements.xml を含むよう [>] をクリックして移動します。
16. これで作業は完了ですので、[ビルド] - [展開] をクリックして、開発環境に展開してみましょう。
17. 全体管理画面、"システム設定" 画面より [ファーム機能の管理] に遷移して、展開したフィーチャーをアクティブ化します。
18. 個人用サイトを作成するために、新しいユーザーでSharePoint にログインし、[プロファイル] をクリックして個人用サイトが作成されるのを待ちます。
19. 新しく作成された個人用サイトでカスタマイズが適用されていることを確認ください。
注意
上記の手順は、ソリューション展開後に新たに作成される個人用サイトにカスタマイズを組み込む方法となります。
既に生成されている個人用サイトに組み込む場合は、サイトコレクションを列挙 (Get-SPSite -Limit All | where Url -like '*/my/*') した上で、下記のような PowerShell で実行し、個別に非表示のフィーチャーを有効にすることで対処できます。
Enable-SPFeature <GUID> -Url https://sharepoint/my/personal/username
参考情報
下記に本投稿に関連する参考情報をご紹介させていただきます。
タイトル : ホチキス止め機能
アドレス : https://msdn.microsoft.com/ja-jp/library/bb861862.aspx
タイトル : SharePoint のサイト定義の作成
アドレス : https://msdn.microsoft.com/ja-jp/library/ee231576.aspx
今回の投稿は以上となります。