Windows SharePoint Services 3.0: Создание и развертывание решений (часть 2)
В прошлом разделе мы создали простой шаблон. Несмотря на свою простоту, необходимо выполнить ряд действий, чтобы этот шаблон заработал для WSS. Между тем, разрабатывая собственное решение для WSS, программист сталкивается с такими элементами как features, Web-части, списки и др. Каждый из этих элементов имеет собственную структуру и механизм развертывания, что значительно усложняет процесс. Поэтому, если вы хотите создать тиражируемое решение, то должны использовать специальный механизм, позволяющий просто и эффективно доставить и развернуть решение для конечного пользователя. Этот механизм существует в виде так называемых "Решений для SharePoint".
Решение для SharePoint представляет собой .cab файл, содержащий все необходимые элементы проекта, включая сборки, декларации сайта, списков, features и др. Все элементы могут быть разнесены по папкам. В то же время в корневой папке архива всегда содержится файл manifest.xml. Этот файл полностью описывает решение и служит отправной точкой для утилиты stsadm, которая позволяет разворачивать решения.
Попробуйте скачать набор бесплатных шаблонов приложений с сайта Microsoft: https://www.microsoft.com/sharepoint/templates.mspx. Все шаблоны имеют расширение .wsp. Переименуйте .wsp файл в .cab файл и сможете увидеть его структуру, а также получить доступ к ко всем элементам. Я рекомендую заглядывать в уже существующие шаблоны, чтобы лучше осознать структуру решения.
Прежде чем рассматривать структуру manifest.xml подготовим проект Решения в Visual Studio. Первый шаг, который необходимо сделать, это активировать систему IntelliSense, которая позволит упростить работу с такими файлами как onet.xml, manifest.xml и др. Соответствующую схему можно найти в файле: C:\Program Files\Common Files\Microsoft Shared\ web server extensions\12\TEMPLATE\XML\wss.xsd. Поэтому, чтобы система IntelliSense заработала, добавьте в папку с:\program files\Microsoft Visual Studio 9.0\Xml\Schemas следующий XML файл (любое имя.xml):
<SchemaCatalog xmlns="https://schemas.microsoft.com/xsd/catalog">
<Schema href="C:\Program Files\Common Files\Microsoft Shared\ web server extensions\12\TEMPLATE\XML\wss.xsd" targetNamespace="https://schemas.microsoft.com/sharepoint/"/>
</SchemaCatalog>
Если при этом Visual Studio у вас был открыт, то его необходимо перезапустить.
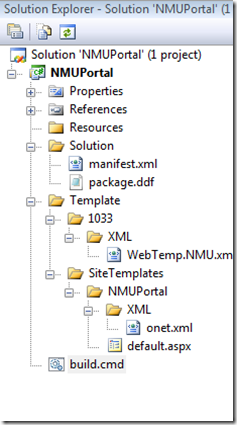
Запустите Visual Studio и создайте проект на основе шаблона Control Library, сформировав папки так, так показано на рисунке:
Как было сказано выше, информация, описывающая структуру Решения находится в файле manifest.xml. Ниже представлен пример файла manifest.xml для нашего Шаблона сайта:
<?xml version="1.0" encoding="utf-8"?>
<Solution SolutionId="467C7D0B-E3B0-4ea7-9F92-5DD53E61FD53" xmlns="https://schemas.microsoft.com/sharepoint/">
<SiteDefinitionManifests>
<SiteDefinitionManifest Location="NMUPortal">
<WebTempFile Location="1033\xml\WebTemp.NMU.xml" />
</SiteDefinitionManifest>
</SiteDefinitionManifests>
</Solution>
Тут имеются корневой элемент Solution, содержащий в качестве атрибута уникальный ID (такой ID можно сгенерировать с помощью Visual Studio, меню Tools), элемент SiteDefinitionManifest, который задает корневую директорию для решения и webtemp*.xml.
Фактически, чтобы создать решение для SharePoint, программисту необходимо описать все его элементы в manifest.xml, а затем упаковать все элементы в .cab файл, сохраняя структуру, описанную в manifest.xml. Полученный файл можно передавать утилите stsadm, которая базируясь на описании элементов в manifest.xml выполнить развертывание решения на сервер.
ddf файл, позволяющий создать пакет описан ниже:
.OPTION EXPLICIT
.Set CabinetNameTemplate=NMUPortal.wsp
.Set CompressionType=MSZIP
.Set UniqueFiles="ON"
.Set Cabinet=on
.Set DiskDirectory1=
Solution\manifest.xml manifest.xml
Template\1033\XML\WebTemp.NMU.xml 1033\XML\WebTemp.NMU.xml
Template\SiteTemplates\NMUPortal\XML\onet.xml NMUPortal\XML\onet.xml
Template\SiteTemplates\NMUPortal\default.aspx NMUPortal\default.aspx
Теперь остается вызвать утилиту makecab.exe и выполнить развертывание решения. Это можно сделать с помощью следующего кода (поместите его в build.cmd)
@SET STSADM="c:\program files\common files\microsoft shared\web server extensions\12\bin\stsadm"
makecab.exe /f Solution\package.ddf
pause
%stsadm% -o retractsolution -name NMUPortal.wsp -immediate
%stsadm% -o deletesolution -name NMUPortal.wsp -override
pause
%stsadm% -o addsolution -filename "C:\Users\sbaydach\Documents\Visual Studio 2008\Projects\NMUPortal\NMUPortal\NMUPortal.wsp"
%stsadm% -o deploysolution -name NMUPortal.wsp -immediate -allowGacDeployment -force
pause
Поскольку этот командный файл будет использоваться для регулярного тестирования нашего решения, то первым делом мы пробуем удалить существующее решение из базы, а только затем регистрируем новое.
Замечание. Если вы считаете, что для разработки приложений для WSS нужно установить Win Server, то вы ошибаетесь. Вот ссылка на эту тему: https://community.bamboosolutions.com/blogs/bambooteamblog/archive/2008/05/21/how-to-install-windows-sharepoint-services-3-0-sp1-on-vista-x64-x86.aspx. Работает.
По мере того, как мы будем наращивать решение, мы будем сталкиваться с другими элементами файла manifest.xml. В следующей части рассмотрим, как добавлять в Шаблон сайта features и веб-части.
Comments
- Anonymous
January 14, 2009
В прошлом разделе мы создали простой шаблон. Несмотря на свою простоту, необходимо выполнить ряд действий,