SilverLight 3: GPU Acceleration, RenderForAnimation, Smooth Streaming
GPU Acceleration
На всех семинарах мне задают один и тот же вопрос: Вы анонсировали GPU оптимизацию, но мы не смогли заметить разницу.
На самом деле, если разработчик не выполнит ряд действий, которые почему-то пока не описаны в документации, никакой работы через GPU в его приложении не будет. Давайте посмотрим, что же необходимо сделать для включения оптимизации с помощью GPU.
1). Оптимизация через GPU делает в SilverLight только первые шаги и не предоставляет пока много возможностей. На графический процессор можно пока расчитывать только в двух случаях: при отображении видео и при отображении растровых изображений. При этом речь идет не столько о простом отображении картинки или видео, как об использовании ряда эффектов.
Фактически можно выделить три типа эффектов, которые поддерживаются в бета 1: а). трансформации изображения, б). урезание прямоугольной части изображения, с). смешивание пикселей в области медиа элемента или рисунка (отображение каки-то рекламных вставок, панели инструментов, управление прозрачностью).
2). GPU поддерживается только на Windows платформе. Совершенно не важно, работает ваше приложение в окне браузера или в полноэкранном режиме. Если говорить о Mac, то тут поддержка осуществляется только в полноэкранном режиме. При этом ваша видеокарта должна поддерживать DirectX9.0C или выше.
3). Для включения оптимизации с помощью GPU необходимо:
а) задать эту опцию при создании плагина с помощью параметра EnableGPUAcceleration.
<param name="EnableGPUAcceleration" value="true" />
б) включить оптимизацию для конкретного элемента управления. Это делается с помощью свойства CacheMode, которое должно быть установлено в значение BitmapCache.
<MediaElement Source="a.wmv" Width="500" Height="300" CacheMode="BitmapCache">
При этом свойство автоматически устанавливается и для всех дочерних элементов дерева.
Если Вы хотите посмотреть, в каких из областей экрана работает оптимизация с помощью GPU добавьте еще один элемент к параметрам плагина:
<param name=”EnableCacheVisualization” value=”true” />
RenderForAnimation
Раз уж я завел речь об оптимизации, то хочу сделать акцент на новом свойстве RenderOptions.TextRenderingMode, которое применимо к элементам, отображающим текст. Дело в том, что в SilverLight работает достаточно сложный процесс, который оптимизмрует отображение текста, занимаясь его сглиживанием. Но если вы используете текст для анимации, то выглядит это не всехгда впечатляюще. Часть фреймов могут теряться, текст выглядит подергивающимся. Свойство RenderOptions.TextRenderingMode, установленное в значение RenderForAnimation позволяет отключить оптимизацию при отображении текста и тем самым ускорить анимацию.
Smooth Streaming
Чтобы увидеть Smooth Streaming в действии, посетите сайт https://www.smoothhd.com/. Рекомендую перейти в раздел Blender и посмотреть видео Big Bucks Bunny:)
Итак, при доставке видео клиенту существует несколько проблем: 1). у пользователя может быть плохой канал, который недостаточен для отображения видео в текущем разрешении; 2). у пользователя может быть загружен процессор, что не позволит ему справится с отображением видео; 3). параметры нагрузки на канал и процессор пользователя регулярно меняются. Имея эти проблемы выложить несколько вариантов ролика, предназначенного на различные каналы явно недостаточно.
Чтобы справится с проблемой IIS 7 Media Service представляет специальное расширение Smooth Streaming.
Идея Smooth Streaming состит в том, что Media service располагает сразу несколькими вариантами видео фрагмента (1280х720, 1024х768 и т. д.) и транслирует видео клиенту небольшими порциями, выбирая наиболее подходящий вариант, базируясь на параметрах канала.
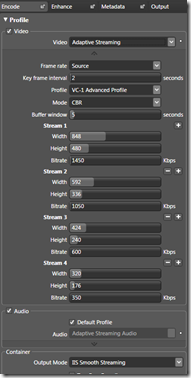
Естественно, чтобы доставлять видео хорошего разрешения с помощью Smooth Streaming необходимо преобразовать исходный файл, сгенерировав различные варианты потоков. Для этого можно использовать Microsoft Expression Encoder 2 SP1, который поддерживает специальный шаблон Adaptive Streaming и позволяет генерировать до 10 потоков.
Далее остается только установить расширение в IIS и передать поток в SilverLight. MediaElement в SilverLight 3 уже поддерживает эту функциональность.
Дополнительно о том, как настроить Smooth Streaming в IIS вы можете узнать по ссылке:
https://www.iis.net/extensions/SmoothStreaming
Comments
- Anonymous
August 02, 2009
Здравствуйте, >MediaElement в SilverLight 3 уже поддерживает эту функциональность. Где можно увидеть примеры поддержки данной функциональности? Все говорят что данная поддержка есть, но как это используется на практике, этого нету. Буду благодарен за ответ. Спасибо.