SilverLight 3: Новые элементы управления
Всю неделю колесил по стране и не мог писать. Получил один штраф за превышение скорости и помял четыре диска. Хорошо, что наши разработчики не такие как наши дороги. Но на этой неделе никаких поездок не планируется, поэтому пишу дальше.
Рассматривая существующие элементы управления можно выделить несколько отдельных групп:
- элементы управления, которые входят в стандартную поставку плагина – тут практически ничего не изменилось. О небольших изменениях для ListBox, тултипах, SaveFileDialog и валидаторе я писал ранее. С одной стороны в плагине есть все необходимое, а с другой – увеличение количества элементов привело бы к росту размера плагина;
- элементы, которые входят в SDK – тут присутствует около двух десятков элементов управления, расширяющих существующую иерархию такими элементами, как DataGrid, Calendar и др. Если Вы используете эти элементы, то вместе со своим приложением необходимо поставлять сборку, в которой они расположены. Основные сборки, содержащие элементы управления, это System.Windows.Controls.dll, System.Windows.Controls.Data.DataForm.dll, System.Windows.Controls.Navigation.dll, System.Windows.Controls.Data.dll, System.Windows.Controls.Input.dll;
- элементы, которые входят в Toolkit, развиваемый как OpenSource проект на codeplex.com (https://www.codeplex.com/silverlight). Нужно отметить, что многие из этих элементов мигрируют в официальный SDK сразу после стабилизации, но Toolkit развивается довольно динамично, поэтому разработчики могут найти что-то интересное для себя;
- платные элементы управления – сегодня существует множество компаний, которые предлагают свои библиотеки.
В этой статье мы поговорим о новых элементах, которые были добавлены в SDK.
Простые элементы управления
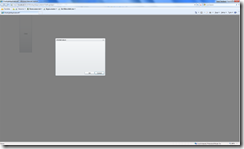
ChildWindow
Элемент ChildWindows позволяет Вам достаточно оперативно создать всплывающее окно, блокирующее весь остальной интерфейс. Если Вы используете Visual Studio, то для создания простейшего окна достаточно добавить в проект новый элемент на основе шаблона SilverLight Child Window. Данный шаблон создает XAML файл, описывающий Child окно и ассоциированный с ним код:
.XAML файл
<controls:ChildWindow x:Class="SilverlightApplication47.ChildWindow1"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
Width="400" Height="300"
Title="ChildWindow1">
<Grid x:Name="LayoutRoot" Margin="2">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Button x:Name="CancelButton" Content="Cancel" Click="CancelButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,0,0" Grid.Row="1" />
<Button x:Name="OKButton" Content="OK" Click="OKButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,79,0" Grid.Row="1" />
</Grid>
</controls:ChildWindow>
.CS файл
public partial class ChildWindow1 : ChildWindow
{
public ChildWindow1()
{
InitializeComponent();
}
private void OKButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
private void CancelButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = false;
}
}
Инициировать вызов такого окна достаточно просто:
ChildWindow1 child = new ChildWindow1();
child.Show();
Элемент Expander, HeaderedContentControl, HeaderedItemsControl
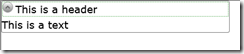
Следующий элемент представляет собой распахивающуюся панель.
<controls:Expander Header="This is a header" FontSize="18" BorderThickness="1" BorderBrush="Gray" >
<TextBlock Text="This is a text"></TextBlock>
</controls:Expander>
Поскольку Expander является наследником от HeaderedContentControl, Вы можете использовать более сложный формат для создания заголовка и содержимого:
<controls:Expander BorderThickness="1" BorderBrush="Gray" >
<controls:HeaderedContentControl.Header>
<TextBlock Text="This is a header" FontSize="18"></TextBlock>
</controls:HeaderedContentControl.Header>
<controls:HeaderedContentControl.Content>
<TextBlock Text="This is a text"></TextBlock>
</controls:HeaderedContentControl.Content>
</controls:Expander>
Используя этот механизм Вы можете установить в качестве заголовка любое содержимое.
Элемент HeaderedContentControl можно использовать как самостоятельный элемент:
<controls:HeaderedContentControl >
<controls:HeaderedContentControl.Header>
<TextBlock Text="This is a header" FontSize="18"></TextBlock>
</controls:HeaderedContentControl.Header>
<controls:HeaderedContentControl.Content>
<TextBlock Text="This is a text"></TextBlock>
</controls:HeaderedContentControl.Content>
</controls:HeaderedContentControl>
Если Вы хотите отобразить набор повторяющихся элементов с заголовком, Вы можете использовать HeaderedItemsControl:
<controls:HeaderedItemsControl>
<controls:HeaderedItemsControl.Header>
<TextBlock Text="This is a header" FontSize="18"></TextBlock>
</controls:HeaderedItemsControl.Header>
<controls:HeaderedItemsControl.Items>
<TextBlock Text="Item 1"></TextBlock>
<TextBlock Text="Item 2"></TextBlock>
</controls:HeaderedItemsControl.Items>
</controls:HeaderedItemsControl>
Пример выше вряд ли может показаться интересным, а вот биндинг с динамическим набором элементов значительно интересней:
itemsCol.ItemsSource = new string[] { "Sunday", "Monday", "Tuesday" };
<controls:HeaderedItemsControl x:Name="itemsCol">
<controls:HeaderedItemsControl.Header>
<TextBlock Text="This is a header" FontSize="18"></TextBlock>
</controls:HeaderedItemsControl.Header>
<controls:HeaderedItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"></TextBlock>
</DataTemplate>
</controls:HeaderedItemsControl.ItemTemplate>
</controls:HeaderedItemsControl>
Элемент TreeView
Следующий элемент управления, это TreeView. Как и другие элементы управления TreeView позволяет в качестве элементов дерева использовать любой контент.Вот пример использования элемента.
<controls:TreeView>
<controls:TreeViewItem IsExpanded="True">
<controls:TreeViewItem.Header>
<TextBlock Text="Hello"></TextBlock>
</controls:TreeViewItem.Header>
<controls:TreeViewItem Header="SubItem">
</controls:TreeViewItem>
</controls:TreeViewItem>
</controls:TreeView>
Элемент AutoCompleteBox
В отличии от предыдущих элементов, элемент AutoCompleteBox находится в сборке System.Windows.Controls.Input.dll. Этот элемент позволяет отобразить поле для ввода текста и предоставляет возможность динамически установить массив строк для отображения подсказок и автоматического заполнения. Вот пример использования:
box.ItemsSource = new string[] { "Sunday", "Monday", "Tuesday" };
<input:AutoCompleteBox Width="100" x:Name="box"></input:AutoCompleteBox>
Элемент Label
Элемент управления Label позволяет отобразить “надпись”. В отличии от TextBlock элемент Label способен отображать любой контент в качестве метки. Вот пример использования:
<controls:Label Content="TreeView" />