Microsoft Teams and Custom Tab Theme
Custom tabs are an extensibility component in Microsoft Teams that allows developers to embed web content within a team channel. Tab content is effectively loaded in an IFRAME to ensure the appropriate isolation. Isolation should not compromise the native feel of a tab, so Microsoft offers the Microsoft Teams Tab Library to enable a tab page to establish context and interact with Microsoft Teams. One way this library can be used is in matching the active theme in Microsoft Teams (at preview options include light, dark, and high contrast). It is important to draw the distinction between theme and style...tab developers are encouraged to use their own brand styles, but should try to match theme so their tab feels integrated. In this post, I will detail how to use the Microsoft Teams Tab Library to get the active theme in Microsoft Teams and how to register an event handler to listen for theme changes (neither of these are in the preview documentation).
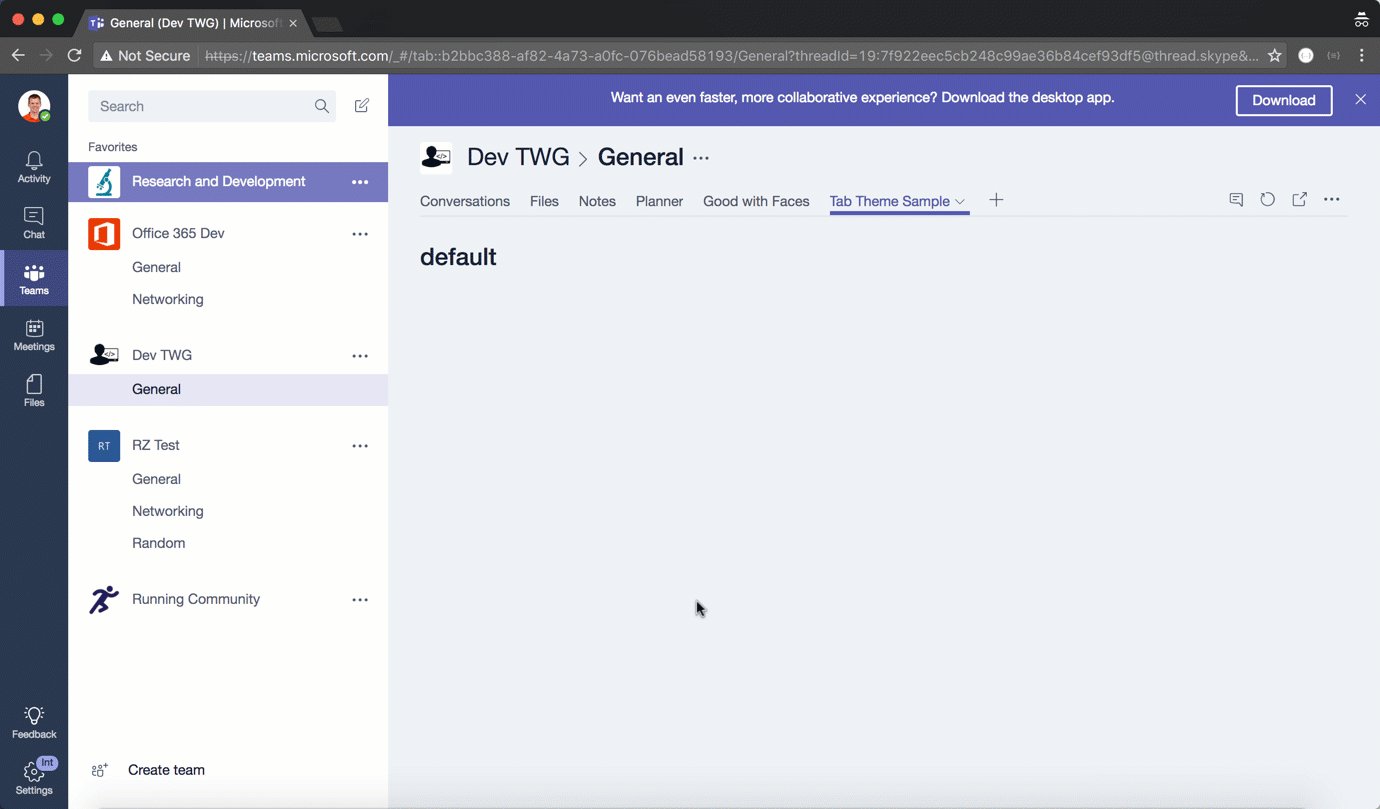
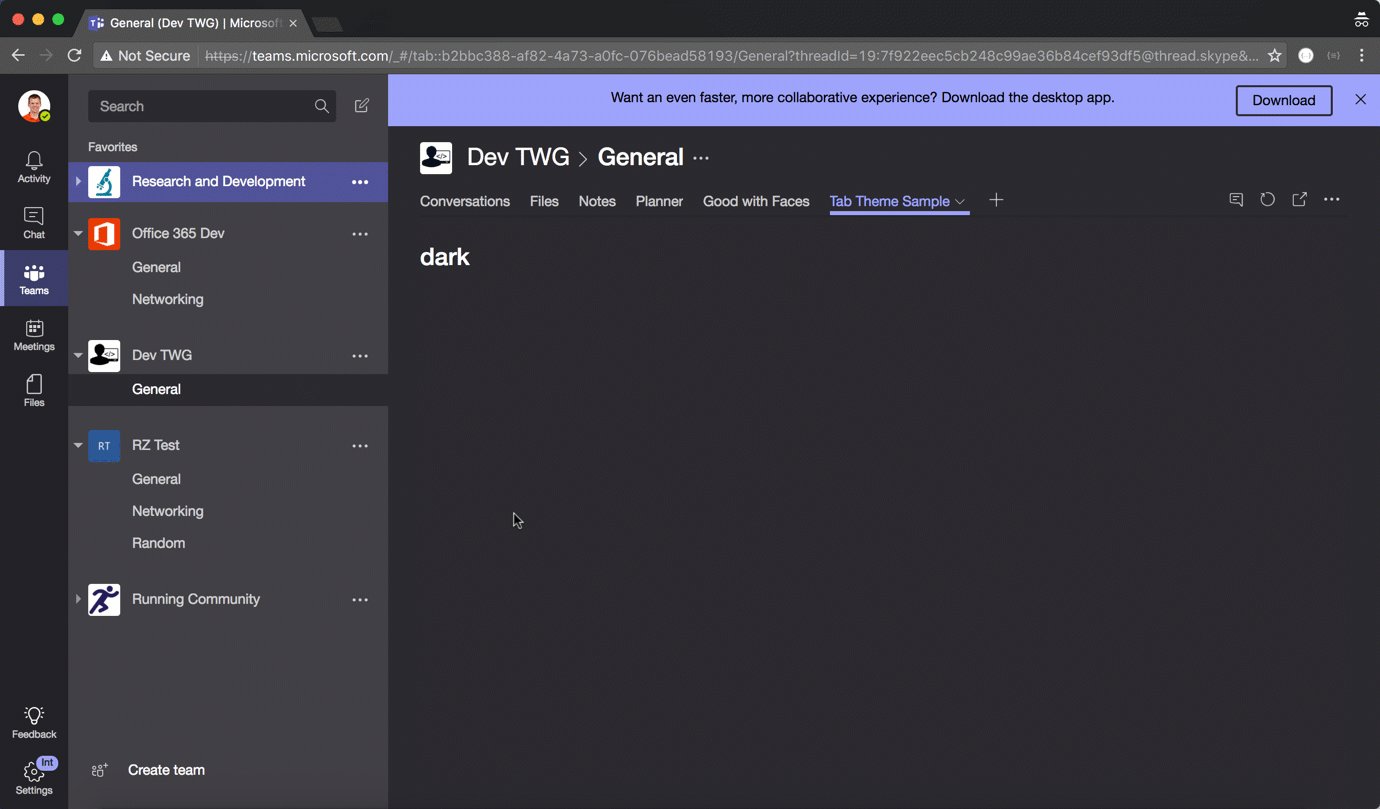
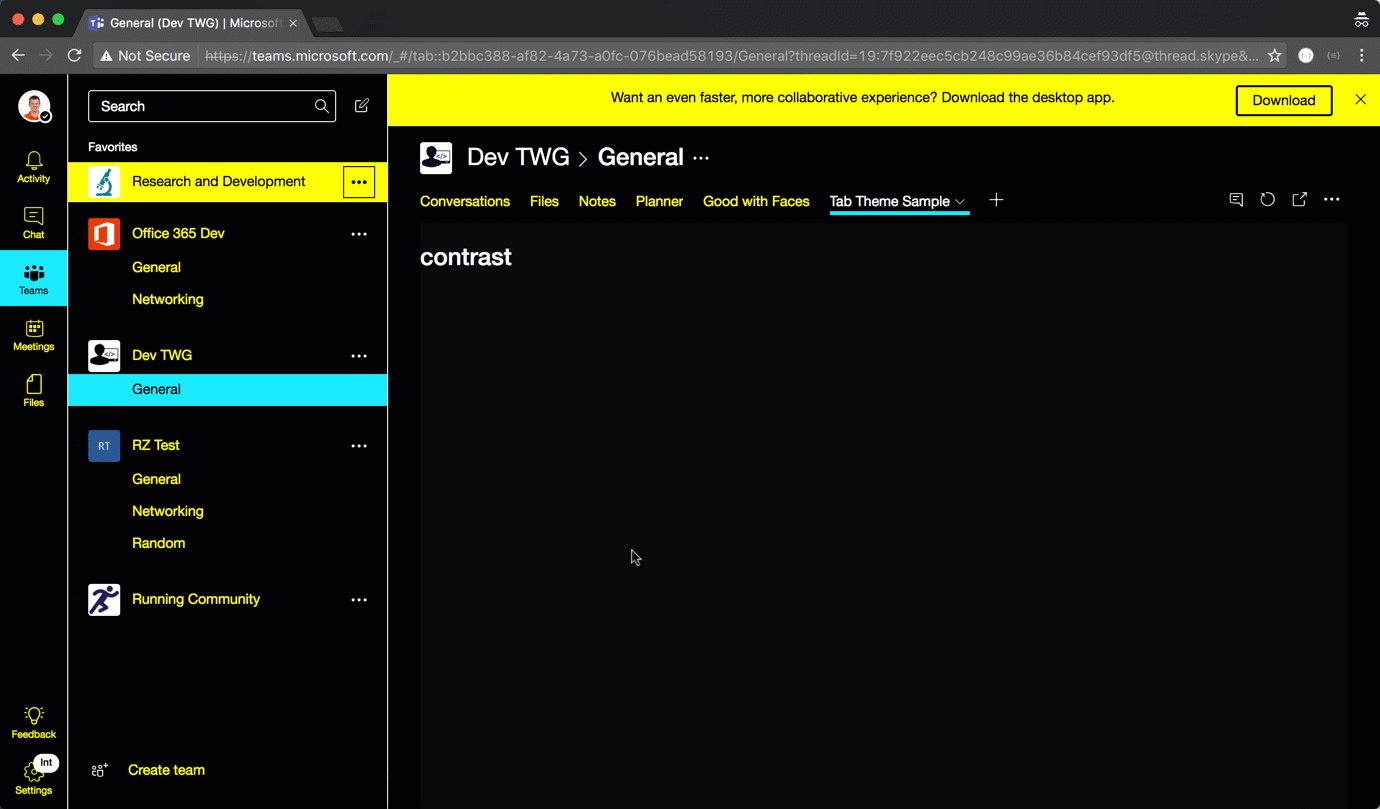
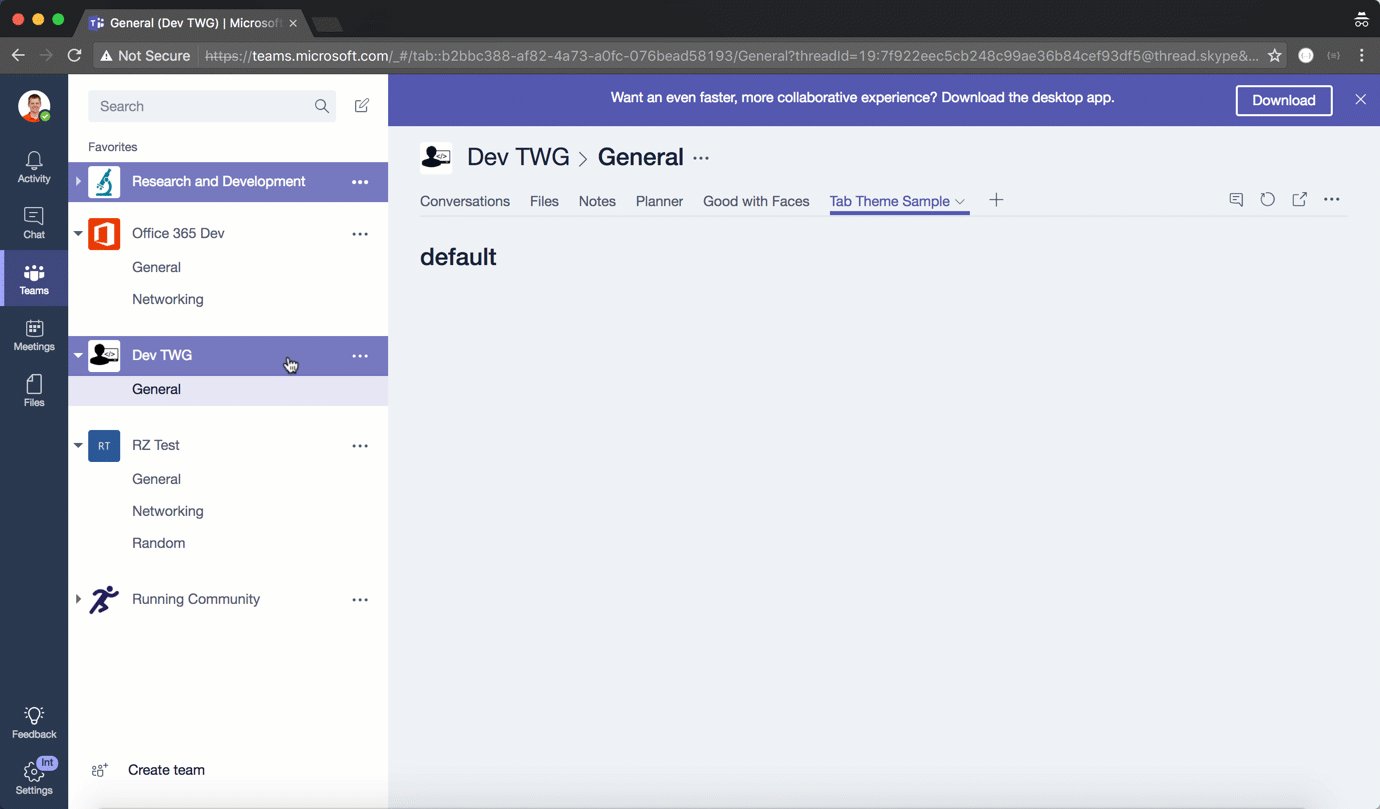
Example of handling theme changes in custom tab 
Getting Active Theme
The context provided by the Microsoft Teams Tab Library includes the active theme the user is leveraging in the Microsoft Teams client. The context can be retrieved by calling microsoftTeams.getContext as seen below (notice the theme attribute on context):
Using microsoftTeams.getContext for active theme
microsoftTeams.getContext(function (context) {
setTheme(context.theme);
});
Listening for Theme Changes
The Microsoft Teams Tab Library also includes an event handler that can be used to "listen" for theme changes in the Microsoft Teams client. The event handler can be registered by passing a callback function into microsoftTeams.registerOnThemeChangeHandler as seen below:
Register handler to listen for theme changes
// Setup themes refs from teams css
var themedStyleSheets = [];
themedStyleSheets.push("https://statics.teams.microsoft.com/hashedcss/stylesheets.min-e05e0092.css");
themedStyleSheets.push("https://statics.teams.microsoft.com/hashedcss/stylesheets.theme-contrast.min-669e1eed.css");
themedStyleSheets.push("https://statics.teams.microsoft.com/hashedcss/stylesheets.theme-dark.min-fe14eeb8.css");
// setTheme function for initialize and theme changes
var setTheme = function (theme) {
if (theme === "default")
document.getElementById("themeCSS").setAttribute("href", themedStyleSheets[0]);
else if (theme === "contrast")
document.getElementById("themeCSS").setAttribute("href", themedStyleSheets[1]);
else if (theme === "dark")
document.getElementById("themeCSS").setAttribute("href", themedStyleSheets[2]);
};
microsoftTeams.registerOnThemeChangeHandler(setTheme);
Notice for matching theme, my approach was to leverage the same themed css that Microsoft Teams uses. At the very least, you should probably leverage the background colors used for the default, dark, and contrast themes (in preview these are #eef1f5, #2b2b30, and #000000 respectfully).
What about Config/Remove pages?
The tab config and remove pages are loaded into a Microsoft Teams dialog. This dialog is meant to feel native, which makes it even more important to match the theme and styles of Microsoft Teams. Notice I say theme and style here...you shouldn't try to use your brand styles in this dialog...it is for settings. In general, you can use the exact same approach with these pages as we used with the main tab content (get active theme via getContext and listen for theme changes via registerOnThemeChangeHandler). However, the one difference is that the dialog displays with a white background in the default theme instead of #eef1f5 (all other themes can inherit background color). Here is my slightly modified script to handle this.
Theme management from Config/Remove pages
// setTheme function for initialize and theme changes
var themeChanged = function (theme) {
if (theme === "default") {
document.getElementById("themeCSS").setAttribute("href", themedStyleSheets[0]);
document.getElementById("body").style.background = "#fff"; //special case for default
}
else if (theme === "contrast") {
document.getElementById("themeCSS").setAttribute("href", themedStyleSheets[1]);
document.getElementById("body").style.background = "inherit";
}
else if (theme === "dark") {
document.getElementById("themeCSS").setAttribute("href", themedStyleSheets[2]);
document.getElementById("body").style.background = "inherit";
}
};
Conclusion
Developers should build their tabs to feel integrated with Microsoft Teams. Matching theme is a great step in achieving an integrated feel optimal user experience. Config and Remove pages should take that a step further to march the theme AND style of Teams. Hopefully this post illustrated how to use the Microsoft Teams Tab Library to work with themes. You can find the sample used in this post on GitHub: https://github.com/richdizz/Microsoft-Teams-Tab-Themes.