[Azure for DreamSpark] HTML5 + JavaScript の落ちものゲームをクラウド上に展開 & 編集しよう ~学生プログラミングプロジェクト 2015 Summer
弊社エバンジェリスト物江修が作成したゲームのサンプル「HTML5 + JavaScript の落ちものゲーム」を、クラウド上に展開・編集するための手順をご紹介します。
完成イメージ画像は以下のようになります。

(1) https://portal.azure.com/ にアクセスし、DreamSpark のアカウント、パスワードを入力してログインします。
(2) Azure Web App を作成します。[+新規] 、[Web + モバイル], [Web App] の順にクリックします。

Web App 作成に必要な設定を行います。
- URL: ユニークな文字列を入力します。入力後に [✔] が表示されることを確認します。
- [新しい App Service プランを作成する] には [dreamspark] と入力します。
- [新規リソースグループの作成] には [dreamspark] と入力します。
- 場所: Web App のサーバーをたてる場所を指定します。[場所] をクリックして、 [Japan East] を選択します。
- [作成] をクリックして、サーバーを構築します。
(3) github にあるサンプルコードを Web App のサーバーと連携させます。
[継続的なデプロイのセットアップ] をクリックします。
[ソースの選択]、[外部レポジトリ] の順にクリックします。
以下のように入力します。
- リポジトリの URL: https://github.com/takedamasaki555/html5_2dGame と入力します (本手順書用に物江のサンプルプロジェクトをフォークして若干のカスタマイズをしています。)。
- 分岐: [master] と入力します。
- [OK] をクリックします。
(4) ブラウザーで https://[サーバー作成時に入力した文字列].azurewebsites.net/pages/polyfill.html にアクセスし、ゲームが動いていることを確認します。
[←]、[→] で雪だるまが動きます。落ちてくる雪の結晶にあたると[ヒットしました] というメッセージと音がでます。
(5) ゲームのクラウド上への展開は完了しましたが、せっかくなのでオンラインエディターを使ってゲームの簡単な編集をしてみましょう。
まずは、オンラインエディター[Visual Studio Online] を有効化して起動します。Azure の管理画面に戻り、[設定]、[拡張機能] の順番にクリックします。

[インストールされた Web アプリ拡張機能]の[追加] ボタンをクリックします。
[拡張機能の選択]をクリックして、[Visual Studio Online] をクリックします。
続いて、[法律条項]をクリックして、[OK]ボタンをクリックして同意します。
最後に[OK]ボタンをクリックしてVisual Studio Online を追加します。
追加された[Visual Studio]をクリックして、[参照]ボタンをクリックして Viusal Studio Online を起動します。
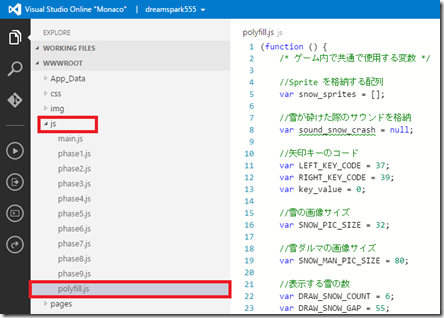
ブラウザー上に Visual Studio Online が起動しました。
(6) 雪だるまが雪の結晶に当たった時に表示されるメッセージ[ヒットしました]を変更します。
[js]、[polyfill.js] の順にクリックして、polyfill.js を開きます。
259 行目を以下のように変更します。セーブは自動で行われます。
ブラウザーで https://[サーバー作成時に入力した文字列].azurewebsites.net/pages/polyfill.html に再度アクセスし、ヒット時のメッセージが変更されていることを確認します。
このゲームを作成した人は、ぜひ以下のキャンペーンにご応募ください。(締切 9/15)

以上です!
日本マイクロソフト株式会社 武田正樹