Enabling Typescript local debugging with Azure Functions on Mac
I love typescript. I'd love to write typescript with Azure Functions. However, TypeScript support for Azure Functions is preview on Portal.
I'd like to develop Azure Functions with typescript with local debugging. Even if my Mac Book Pro.
This was very easy. :) So I'd love to share it.
Prerequisite
Install the Azure Functions CLI (core)
Also NodeJS. I recommend 8.x for this purpose. I tried on my Mac.
Create Functions with TypeScript
Create a Function App
$ func init
Writing .gitignore
Writing host.json
Writing local.settings.json
Created launch.json
Initialized empty Git repository in /Users/ushio/Codes/AzureFunctions/some/.git/
Create Functions
$ func new
Select a language:
1. C#
2. JavaScript
Choose option: 2
JavaScript
Select a template:
1. BlobTrigger
2. HttpTrigger
3. QueueTrigger
4. TimerTrigger
Choose option: 2
HttpTrigger
Function name: [HttpTriggerJS]
Writing /Users/ushio/Codes/AzureFunctions/some/HttpTriggerJS/index.js
Writing /Users/ushio/Codes/AzureFunctions/some/HttpTriggerJS/sample.dat
Writing /Users/ushio/Codes/AzureFunctions/some/HttpTriggerJS/function.json
Now, you can get a template.
Setup Typescript enviornment
This is just include TypeScript configuration.
cd HttpTriggerJS
npm init
tsc --init
cp index.js index.ts
Then Change your index.ts like this.
export async function run (context: any, req: any) {
Change typeconfig.json
Then change the typeconfig.json Uncomment the sourceMap and add lib entry.
{
"compilerOptions": {
/* Basic Options */
"target": "ES2015", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
"sourceMap": true,
/* Specify module code generation: 'commonjs', 'amd', 'system', 'umd' or 'es2015'. */
"lib": [ "es2015"],
Now your Azure Function can use TypeScript with Local Debugging.
For example, I wrote a function like this. This code is typescript code for querying Cosmos DB. No call back hell! This is just a sample code. You can write much more simple one.
I'm not sure however, when I use "documentdb-typescript", don't need context.done().
index.ts
import * as DB from "documentdb-typescript";
import { Collection } from "documentdb-typescript";
export async function run (context: any, req: any) {
context.log('JavaScript HTTP trigger function processed a request.');
let url = process.env["COSMOS_DB_HOST"];
let key = process.env["COSMOS_DB_KEY"];
let coll = await new Collection("car","cardb",url, key).openOrCreateDatabaseAsync();
let state = context.bindingData.state;
if (state === "approved" || state === "pending" || state === "rejected" ) {
let allDocs = await coll.queryDocuments({
query: "select * from car c where c.state = @state order by c.name desc",
parameters:[{name: "@state", value: state }]},
{enableCrossPartitionQuery: true, maxItemCount: 10}).toArray();
context.res = {
body: allDocs
}
} else {
context.res = {
status: 400,
body: "Please pass the correct state! State is only allowed ( approved | pending | rejected )"
};
}
// context.done();
};
Once you compile this functions by
tsc -p .
You'll find index.map.js file. It is mapping between ts and js files.
Debugging
Now you can debug your TypeScript functions locally! Start your functions with debug flag.
$ func host start --debug VSCode
Then start debug with your VS Code.
You can see the debug port on the log.
Start Process: node --inspect=5858 "/Users/ushio/.azurefunctions/bin/workers/Node/dist/src/nodejsWorker.js" --host 127.0.0.1 --port 61608 --workerId 380f28f6-f7a7-4ec4-adc6-ffa61819c1bb --requestId 0d896ea7-8657-4029-a5b4-d13e600b419a
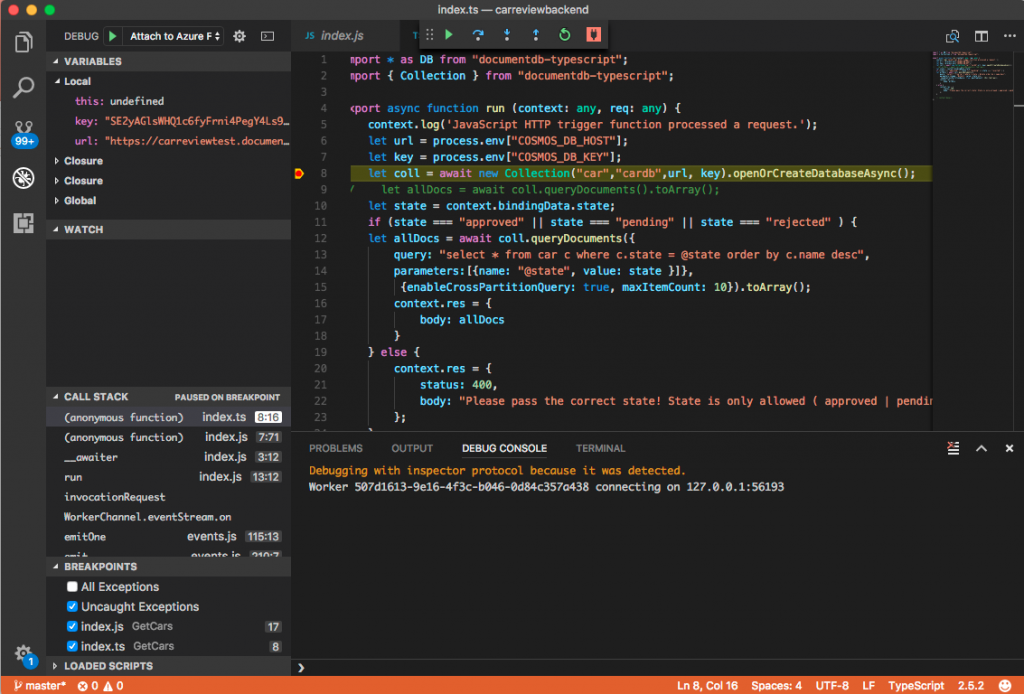
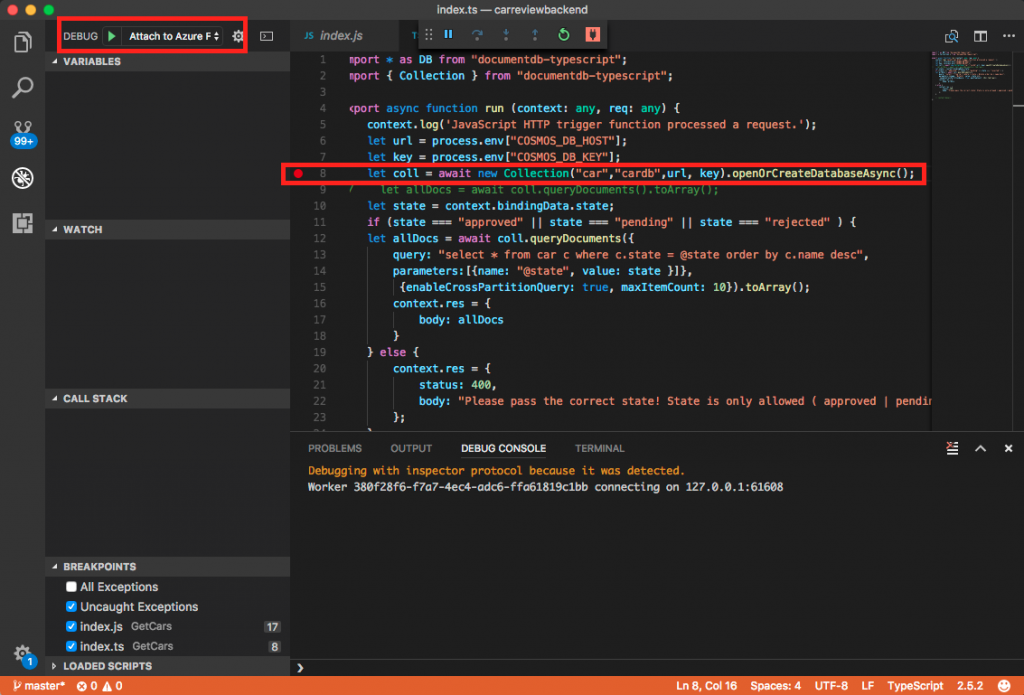
Then you can Start debugging to push DEBUG > Attach to Azure Functions button. Also you can set a break point on index.ts file.
Send request to the functions, You can see the deubg feature works!
Even if this is not the official support, I'm very happy to be able to code/debug Azure Functions with TypeScript.