Live Geometry project updated to Silverlight 2 final release
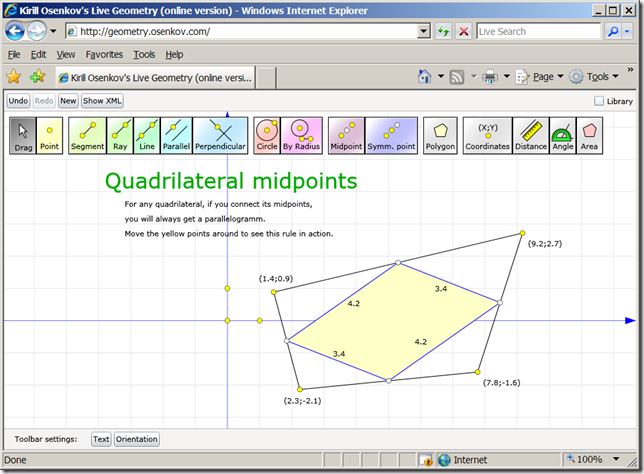
Finally I had time again to continue working on my Live Geometry project on CodePlex. While I was busy with other stuff, Silverlight 2 has officially released and the rest of the world has already upgraded from Beta 2 to the release version. Now I'm catching up: I've updated the source code for both Silverlight (online) and WPF (desktop) editions, so it should build fine. As usual, you can preview the Silverlight (online) edition at:
As you can see, I started implementing the coordinate grid and axes. I'm thinking to implement pan/zoom functionality by dragging the coordinate system and using the mouse wheel. Also I need to have a toggle button to show/hide the grid/axes, and numbers (-2, -1, 0, 1, 2, ...) to show up along the coordinate axes. Then I can start working on plotting function graphs and charts.
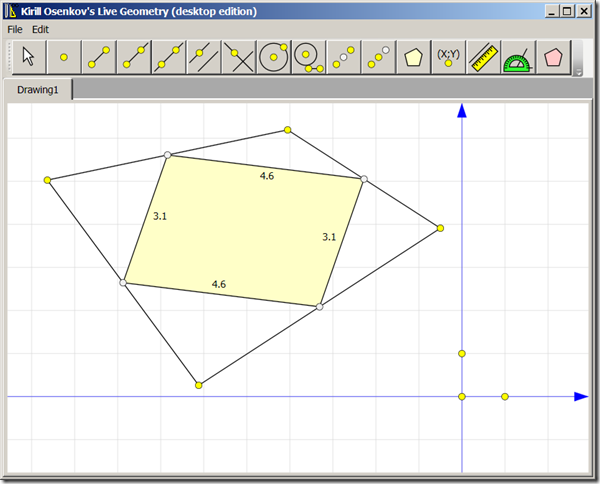
I've also updated the desktop (WPF) version, although I didn't have time to make it look beautiful:
The beauty of WPF is composability. The toolbar icons use the same logic for drawing points/lines/circles as the main canvas. This way the icons are vector graphics and can be scaled if I want to make the toolbar buttons larger in the future. Also, the buttons in the toolbar are generated automatically using Reflection and data-binding, so when I add a class for a new tool, I don't need to do anything else - reflection will pick it up and create a toolbar button for it using WPF databinding.
Also the good news is that the WPF edition shares the same source code with the Silverlight version. Only at two or three places in code I had to use the #if SILVERLIGHT compiler directives, mostly because WPF VisualTreeHelper.HitTest is called VisualTreeHelper.FindElementsInHostCoordinates in Silverlight (because of slightly different semantics). Andy Beaulieu blogs about this breaking change here: https://www.andybeaulieu.com/Default.aspx?tabid=67&EntryID=95
Comments
Anonymous
October 25, 2008
Excellent work! I think my son will like this application very much.Anonymous
April 15, 2009
very good job !! In silverlight how we can save those geometric shape so that they can be reloaded later....Anonymous
April 20, 2009
Hi Vikash, please look at the code here: http://livegeometry.codeplex.com/SourceControl/changeset/view/23125#119603 It has two methods: AddFromXml and SaveAsText which does the XML serialization for you. I still don't expose them through the UI directly, but I'm working on it.