Редизайн Музыка VK. Часть 2: список воспроизведения
В первой части нашего погружения в мир (ре)дизайна приложения Музыка VK мы детально рассмотрели один из возможных вариантов того, как можно улучшить плеер воспроизведения, находящийся в нижней панели приложения.
И от такого исходного варианта:
шаг за шагом перешли к такому:
В этой статье мы рассмотрим дальнейшее развитие имеющегося решения и по сути мы сконцентрируемся на одной вещи: списке воспроизведения композиций.
Я напомню, что основным вектором развития приложения, нашим “best@statement”, является стремление обеспечить пользователю наилучшее погружение в прослушивание имеющейся у него (или его друзей) музыки. Нам важно убрать все лишнее и раздражающее, максимально предоставив место текущей композиции, но также нужно думать обо всем процессе прослушивания и учитывать социальный контекст.
Список воспроизведения
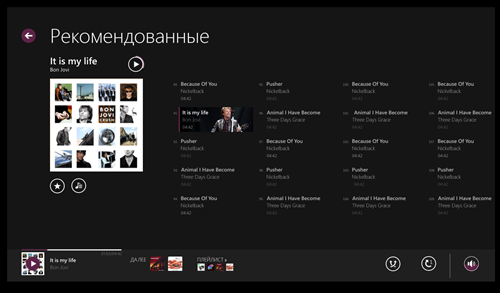
Итак, наше второе путешествие посвящено работе со списком воспроизведения, с которым, вообще говоря, сходу не очень понятно, что делать. Напомню, что сейчас он выглядит так:
Это длинный список на всю ширину экрана, под каждую композицию отведена одна полупрозрачная плитка, нажатие на любую из которых запускает проигрывание соответствующей песни.
Список виден всегда. Панель приложения с плеером может скрываться, а список виден всегда, он никуда не исчезает и не прячется. Это не хорошо или плохо, но это интересное решение. Наличие списка под рукой позволяет быстро перепрыгнуть к нужной композиции (по крайней мере, в обозримом пространстве) и, в частности, является одной из причин, почему важность кнопок «вперед» и «назад» можно уменьшить. (К слову, это тоже не однозначное утверждение. Особенно в смысле использования кнопки «вперед» в качестве «не то, давай следующую».)
В этом списке есть чисто визуальные вещи, которые меня сильно смущают, но я к ним перейду позже. Тем не менее рекомендую вам самостоятельно провести какое-то время с приложением, чтобы составить свое мнение.
Давайте для начала посмотрим, что со списками делают в других приложениях, чтобы получить представление о том, как это бывает «по-другому». Мне представляется, что умение смотреть по сторонам, является важным умением, хотя некоторые могут возразить тем, что это может убить уникальность, вкус, полет фантазии и т.п.
А как у них?
Некоторые из приложений, на которые мы сегодня посмотрим, упоминались ранее. Некоторые будут новыми. Ключевая вещь, на которую я хочу обратить ваше внимание заключается в том, какую роль играет список воспроизведения в том или ином приложении. От этого во многом зависит, в каком виде он доступен для пользователя.
Я начну обзор с приложения Desi Music. В нем мы можем запустить какой-либо список композиций на воспроизведение, либо составить свой:
После начала воспроизведения список композиций скрыт и открывается, как на скриншоте выше, после нажатия на кнопку “playlist” в панели приложения. Список как бы является частью плеера и вместе с плеером доступен на всех страницах.
В еще одном индийском приложении Dhingana список воспроизведения также открывается по нажатию кнопки в панели приложения:
Однако на этот раз список в соответствии с географической привязкой открывается справа. Также обратите внимание на интеграцию возможности удаления композиций из списка.
В приложении QQ音乐 (я не знаю китайского, поэтому могу ошибаться в суждениях) можно погрузиться в ту или иную коллекцию музыки или альбом и запустить список на воспроизведение:
В этот момент в глобальный плеер передается список — и пока я нахожусь на этой странице они синхронизированы друг с другом (в списке показывается текущая композиция). Однако стоит мне только уйти со страницы, эта связь разрывается (возможно, это баг). Способа перейти из любого места приложения к текущему списку воспроизведения я не нашел.
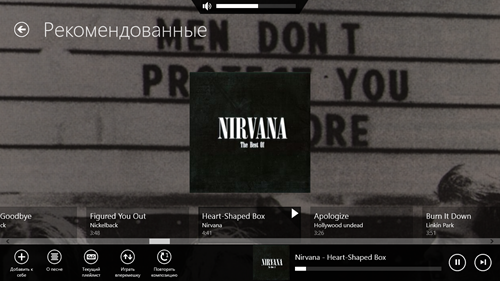
В бразильском приложении Palco MP3 (португальский я тоже не знаю, поэтому тоже могу заблуждаться) схожая идея реализована, как мне представляется более грамотным образом. Перейдя к какой-то коллекции, я могу запустить ее на воспроизведение:
В дальнейшем на остальных страницах становится доступным сверху плеер:
Нажав на картинку альбома, я могу вернуться назад к списку воспроизведения. Важным моментом здесь является то, что в каждый момент проигрывается какой-то конкретный альбом, а не просто случайный список, поэтому связь между картинкой альбома и списком достаточно прозрачна и, я бы сказал, даже очевидна.
Во французском Qobuz при открытии некоторых списков (альбомов) можно заподозрить, что на странице есть активный список воспроизведения:
Однако это не так: список справа не отображает текущее состояние, он только позволяет запускать воспроизведение. (Также отмечу, что список играет другую роль — из него можно делать ручные выборки только нужных композиций.)
Но не все так плохо. На самом деле все хорошо — чтобы открыть текущий список воспроизведения, достаточно нажать на картинку альбома в плеере, после чего открывается отдельная страница со списком и встроенным плеером:
Отмечу также, что перейти к текущему списку можно с главной страницы через большую плитку.
В красивейшем радио-приложении DI.FM в силу природы приложения как такового списка нет, но есть список проигранных ранее композиций:
Список в ограниченном виде выводит то, что было ранее. (Стрелки назад и вперед переключают радиостанции/подборки.) Я бы не приводил это приложение в этой подборке, если бы не одна интересная мысль: а что, если иногда списка не должно быть?
Например, обратите внимание на приложение Nokia Music. Оно создано вокруг прослушивания миксов — тематических подборок композиций, в которых каждая следующая является случайной для слушателя. В таком случае никакого списка действительно не нужно!
Однако стоит перейти к своим собственным коллекциям, так возможность открытия списка сразу появляется по первому же запросу пользователя:
Кстати, обратите внимание, что опции управления списком (перемешивание и цикличность) отделены и самого плеера и привязаны к списку. И еще интересная деталь, на которую я рекомендую обратить внимание: на промежуточных экранах для возврата к списку воспроизведения есть специальная кнопка, переводящая на главную страницу приложения:
В некоторых приложениях список воспроизведения кладется в основу всей композиции приложения. Например, так это сделано в приложении Social DJ. Здесь первое же, что меня встречает, это мой плейлист (возможно, разбавленный рекомендациями):
Подумайте: плейлист занимает все возможное пространство, он и есть контент приложения!
В приложении Меломания после перехода к какому-либо контексту (группа или человек), вокруг текущей композиции также находятся списки — список альбомов и выбранный альбом:
Это также не хорошо или плохо. Просто обратите внимание на то, что в таких относительно простых случаях можно думать о том, чтобы все было под рукой. Правда, если фокус приложения не на том, чтобы все было под рукой, а на том, чтобы под рукой не было лишнего, такой вариант подходит не очень хорошо.
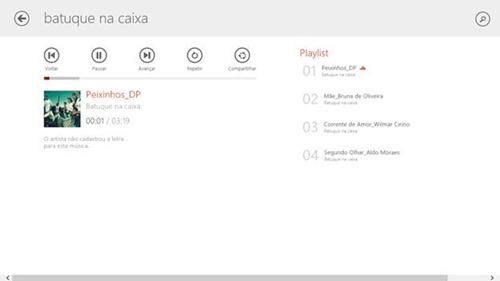
Последнее приложение, которое я хочу показать в этой подборке, — это vkTune:
У него весьма интересная композиция, в общем-то полностью умещающаяся в экран. Слева всегда висит плеер, по центру и далее до конца находятся список доступных список и текущий список воспроизведения. В данном случае список снова занимает значительную долю доступного пространства.
Я думаю, возможны и другие варианты работы со списком воспроизведения, но в целом еще раз хочу подчеркнуть важный вопрос, который нужно держать в голове, думая о музыкальном приложении: насколько важен список воспроизведения и в какие моменты он действительно важен для пользователя?
На этой ноте мы перейдем непосредственно к списку воспроизведения в Музыке VK.
А что у нас?
Ну что же, мы снова здесь и снова смотрим на экран приложения. Я смотрю на него уже в который раз, думая о разных мелочах, которые важно учитывать. Например, возникает интересная мысль о том, что хорошо бы все цветные элементы перекрашивать в какой-нибудь характерный цвет картинки — это играет на общую атмосферу:
Попутно думаю о картинке альбома и наложении на нее различных элементов управления: ключевая сложность в том, чтобы подгадать цвет и контраст элемента управления и фона. Это, конечно, нетривиальная задача: тут либо нужен какой-то алгоритм подборки цвета, либо нужно оттенять картинку, подкладывая промежуточный полупрозрачный слой:
И еще: записываю себе в заметки, что в исходном приложении нажатие на альбом (без кнопки) переводило к поиску композиций того же автора. Возможно, это и не нужно, но было бы плохо, если бы мы просто потеряли такую возможность, а не, скажем, сознательно выкинули. J
Потом я смотрю снова на список воспроизведения и отмечаю для себя несколько важных моментов:
- Когда я спрашивал коллег, что они думаю об этом списке, несколько человек отметили, что у него низкая плотность. На экране помещается буквально около 5 композиций, то есть это текущая и ±2 еще две композиции. «В таком списке, — говорят мне, — Трудно перескочить куда-нибудь сильно дальше.»
- И это правда: такой вариант представления списка ограничивает восприятие информации. Это, опять-таки, не хорошо или плохо, скорее просто некоторое решение некоторой задачи.
- Хочется подумать над тем, как можно сделать представление более компактным. Но в то же время надо помнить о том, что размер порции информации задает и скорость потребления/смены. Также горизонтальный список непривычен, а горизонтальная прокрутка заведомо предполагает меньшую скорость смены информации.
- Список играет две роли: это элемент двойного назначения — он можно быть как текущим списком воспроизведения, так и просто некоторым открытым списком. Различить их можно будет только по заголовку страницы.
- Такая двойственность списка представляет собой довольно интересный поворот сюжета: если бы вы делали отдельно список, например, результатов поиска и отдельно список воспроизведения, это наверняка были бы два разных технических решения, как это сделано во многих приложениях.
- Как только пользователь в списке на экране запускает что-то на воспроизведение, именно этот список становится текущим списком воспроизведения. Однако существует некоторая вероятность, что этого не случится, то есть пользователь, например, вернется назад.
- Акт разрушения текущего списка воспроизведения оказывается необычайно простым в осуществлении со стороны пользователя. Впрочем, не уверен, что это плохо. Однако же! Во многом ситуацию спасает стек навигации: нажимая на кнопку назад я могу вернуться к предыдущему состоянию/списку.
- Внешний вид списка, конечно, можно улучшить, но ключевой вопрос, над которым стоит подумать — это его форма и расположение.
- Мне нравится идея, что список не должен быть сильно навязчивым, если я хочу погрузиться в текущую композицию. Возможно, он вообще должен скрываться, как это делается в некоторых приложениях?
- С другой стороны, он занимает немного места и фактически заменяет собой потребность в кнопках «вперед» и «назад»: вместо взаимодействия с элементами управления я могу взаимодействовать непосредственно с контентом. Это ли не прекрасно?
- Меня, конечно, смущает, что в некоторые моменты времени теперь на экране может оказаться аж три надписи с одной и той же композицией: на экране, в плейлисте и в самом плеере. Повторяем три раза для непонятливых, ага.
Как промежуточный вывод:
- Хочется добавить более компактного, сжатого представления, когда видно намного больше! В то же время, надо бы еще подумать над тем, нужно ли всегда показывать список воспроизведения.
- Объекты двойного назначения опасны и интересны.
- Горизонтальная прокрутка для списка воспроизведения необычна и этим привлекательна. Расположение ее в нижней части экрана верно в том смысле, что эта область лучше всего подходит для управления пальцами.
- Надо улучшить внешний вид списка. Возможно, стоит сохранить дублирование информации, но не факт, конечно.
Обновление
Ну что же, вооружившись знаниями и мыслями, давайте что-нибудь придумаем. «А как придумать-то?» — возможно, спросите вы.
Давайте начнем с первой задачи: более компактное и сжатое представление. Мое первое движение в том начинании — это попробовать воспроизвести конечную цель. Если закрыть глаза на множество мелких деталей и нюансов, как бы выглядело более компактное и насыщенное представление, возможно, очень длинного списка композиций?
В настоящий момент приложение имеет примерно такой вид:
Более сжатое и насыщенное представление, когда сразу видно намного большую часть списка, — это движение в сторону замощения плитками композиций всего свободного пространства:
Знакомо, не правда ли? Это как раз классическое представление списка с наполнением по колонкам и горизонтальной прокруткой. Конечно, тут не все так просто:
· Как при этом отображается текущая композиция (сейчас она слева в неизменном виде)?
· Как происходит прокрутка списка: «под» текущую композицию или вместе с ней?
И, в конце концов, разве мы не потеряли только что все то, к чему стремились? Свободное пространство, минимум деталей, погружение в контент и композицию. Каюсь, потеряли!
Тем не менее, я думаю, это правильное направление. Хотя и неоднозначное тоже. Возможно, вы в этот момент, как и я, задумались, что же делать? Что выбрать: интересную небольшую композицию внизу или нагруженную композицию во весь экран?
Погодите, давайте я вам в красках покажу, о чем речь:
Чувствуете, как можно легко потерять чувство свободы, выпустив из приложения доступный воздух? Тут есть, конечно, много стилистических деталей, над которыми стоит подумать, однако, попробуйте сконцентрироваться на воздухе и потерянном свободном пространстве. Чувствуете, как только что мы заперли Джона Бон Джови за решеткой плиток? Чувствуете мешанину плиток и фона (хотя есть и противоположное мнение, что фон сзади — это хорошо)?
С другой стороны, уже в таком композиции мы в 4 раза увеличили количество обозримой информации. И, наверняка, многим пользователям это даже пришлось бы по вкусу с точки зрения быстрых манипуляций над списками.
Я надеюсь, вас вслед за мной также раздирают противоречия. Без противоречий никак нельзя.
Теперь давайте эти противоречия устранять. Следите за руками!
Сжатие контекста
Я сделаю только одно, небольшое, но заметное изменение в текущем экране. Не пропустите:
Заметили? Отлично. Я еще не знаю, как этот список должен прокручиваться: вместе с текущей композицией или нет. Мне очень хочется поместить на альбом кнопку play/pause… А еще пустить на фоне легкую текстуру (да, очень хочется уйти от сплошного монотонного темно-темно-серого фона). Но это все потом. Сейчас главное — сам список.
Кажется, в таком виде он выглядит более привычно и естественно, хотя все еще есть отдельные шероховатости, к которым мы скоро перейдем. (На счет естественности, к слову, нужно отметить, что самый привычный список — это просто вертикальный список композиций, а такое замощение плитками скорее свойственно именно для Windows 8.)
Посмотрите наверх. А теперь давайте еще раз посмотрим на вариант с плоским списком внизу:
Здесь воздух, свобода и пространство. Что выбрать? Вот они, муки дизайнера.
Решение рядом. Фокус заключается в том, что надо признать, что это одно и тоже. Оба варианта в значительной степень идентичны: они показывают одно и тоже, только в разном масштабе. На «воздушном» экране мы погрузились в конкретную композицию, а на «сжатом» мы отодвинулись назад и увидели весь список целиком.
В мире Windows 8 это называется контекстным масштабирование, или Semantic Zoom. Нам просто надо добавить одну маленькую деталь:
Если не заметили, она справа над списком. Это возможность «сжать» представление и перейти к более компактному виду. Конечно, оно должно также активироваться просто жестами и с клавиатуры.
Теперь давайте их просто поставим рядом и порадуемся минуту:
«Сжимаем» Джона — и получаем маленького Бон Джови. Нажимаем на маленького — и получаем большого. Радуемся.
Я тут отмечу еще несколько моментов, прежде, чем мы двинемся дальше:
Надо тестировать, но может оказаться, что на практике будет хотеться взаимодействовать в сжатом режиме без переключения в «воздушный», то есть именно в режиме более полного и насыщенного списка. Повторю, надо тестировать, но в таком случае будет целесообразным подумать над каким-нибудь другим решением, возможно, что-то для «заморозки» режима.
Еще у меня была мысль, что если бы большой список выезжал снизу, дополняя имеющийся, это было бы забавно, но я не придумал, как расположить контент для этого. J
Еще вернулась Алена и сказала, что нужно на экран тоже добавить кнопку play/pause для быстрого доступа, и рекомендовала увеличить интервалы между столбцами списка, иначе не понятен порядок.
И еще, была мысль, что если пользователь ничего не делает на экране, то можно временно прятать все вторичные элементы, включая списки воспроизведения:
Конечно, в таком случае точно хочется если не кнопочек проигрывания/паузы, то хотя бы легкой полосы прогресса. Что-то похоже реализовано, кстати, в во встроенном приложении Music.
Прокрутка
Следующий важный момент, с которым хорошо бы хотя бы чуть-чуть повозиться, заключается в том, как сжатый список прокручивается. Как я говорил, есть два основных варианта: вместе с альбомом и «под» альбом.
Первый вариант предполагает, что все, что находится на экране является единой композицией, выстроенной слева направо и соответствующим образом должно прокручиваться (я спрятал панель приложения):
Здесь есть очевидный плюс в монолитности. Такой способ прокрутки характерен для Windows 8. Контент как бы простирается от одного края до другого и за пределы краев — и экран устройства является окном к этому контенту, показывающим лишь какой-то фрагмент.
Во втором варианте часть экрана с текущей композицией и картинкой альбома является недвижимой и список уходит как бы под нее:
Это вариант тоже вполне приемлем, только нужно будет лучше проработать область стыка и решить, как ее делать. Например, она может быть градиентной, как на картинке выше, или наоборот резкой.
Какое именно решение принять, не знаю, надо пробовать: смотреть как это будет в реализации и восприниматься пользователями.
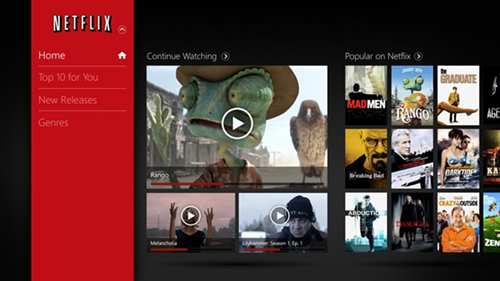
Еще один вариант, кстати, сделать что-то наподобие решения, которое используется в Netflix на главной странице (см. видео: https://www.youtube.com/watch?v=rrME7SITf70 ):
Красная лента слева прячется наверх, как только начинается прокрутка — и разворачивается по нажатию на заголовок в любом состоянии прокрутки. Мы можем сделать свою сворачивающуюся область:
Далее во время прокрутки лента может схлопываться:
Кажется, это может работать, но и это тоже надо тестировать, причем учитывая множество дополнительных деталей, которые мы еще не рассматривали. Например, что будет если нажать на кнопку с деталями песни, где сейчас показываются текст и похожие композиции? Открыть всплывающий элемент, показать сбоку? Как это должно накладываться на все остальное?
Возможно, более простое решение будет более правильным? С другой стороны, подобное необычное поведение блока с композицией потенциально может добавить приложению некоторый шарм. Плюс тут есть позитивный аспект скрытия с экрана ненужных деталей: если на начал работать со списком, именно он и должен быть в фокусе.
Детали
Наконец, последнее на сегодня упражнение: попробовать проработать некоторые детали отображения списка.
Прежде всего, как я уже говорил и показывал на примерах в начале, наиболее частое представление списка — классическое вертикальное. Здесь мы его принципиально не рассматриваем, но это тоже может быть разумным вариантом!
Я начну со сжатого представления. Сейчас оно выглядит вот так:
Одно из первых действий, следуя мудрому совету, немного раздвинуть колонки, чтобы была более очевидной последовательность в списке:
Можно попробовать удалить время или перенести его в правый верхний угол, тогда можно будет уменьшить высоту плиток и вместить больше композиций на экран, но это не является самоцелью и также уменьшит область попадания, плюс возникнет риск наложения длинного заголовка на подпись со временем.
Еще одна мысль заключается в том, чтобы попробовать добавить явно номер композиции в списке, чтобы сделать более очевидным порядок (и заодно положение композиции в списке и объем списка):
Потенциально явные номера могут помочь найти «песню во второй сотне», но не очевидно, что делать, если список перемешан.
Еще одна вариация заключается в том, чтобы вообще убрать подложки:
Тут мы фактически для выстраивания контента используем сетку и сам контент, как и завещают рекомендации по дизайну для Windows 8. Заодно у нас слева от чисел добавилось воздуха — и они теперь не висят впритык к плиткам слева.
Мне кажется, так стало лучше:
Думаю, в мелочах еще нужно поработать над типографикой. Возможно, при прокрутке, когда появляется скролл, стоит как-то отдельно отмечать, где относительно всего списка находится текущая активная композиция.
Теперь давайте попробуем применить это же в «воздушном» варианте:
Кажется, удаление лишних деталей в виде плиток в целом сказывается позитивно, однако, мы тут мы явно попадаем в проблему с контрастом между текстом и фоном. Один из путей ее решения нам хорошо знаком: нужно добавить что-нибудь оттеняющее нужную часть пространства.
Кажется, работает! Из мелочей: пожалуй, текущая композиция в списке стала менее «активной», чем окружение и по идее должно быть наоборот.
В следующей части мы посмотрим, что можно сделать с кнопками на экране и контентом или действиями, к появлению или реализации которых они приводят. Кстати, если вы обратили внимание, в дополнение к добавлению в избранное и вызова деталей у нас еще появилась кнопка проигрывания с небольшим индикатором прогресса.



![clip_image002[4] clip_image002[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/0552.clip_image0024_thumb_436D7492.jpg)





















![clip_image002[16] clip_image002[16]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/6153.clip_image00216_thumb_2B4CDE02.png)

![clip_image002[18] clip_image002[18]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/7824.clip_image00218_thumb_73C68139.png)
![clip_image004[5] clip_image004[5]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/1172.clip_image0045_thumb_77547649.png)






![clip_image002[26] clip_image002[26]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/3465.clip_image00226_thumb_0BDDAF98.png)
![clip_image002[28] clip_image002[28]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/0535.clip_image00228_thumb_20BF0C3E.png)
![clip_image002[30] clip_image002[30]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/1643.clip_image00230_thumb_4AAEE499.png)
![clip_image004[9] clip_image004[9]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/3527.clip_image0049_thumb_4A9EBECC.png)