Silverlight 2 Beta 1 Calendar and DatePicker Starter Guide
There are a few controls that was shipped in Silverlight 2 Beta 1 that was not available in WPF. Therefore I decided to write a starter guide to help you get started in using the controls. Here are some highlights of the Silverlight 2 Beta 1 Calendar and DatePicker control:
- Supports nullable DateTime
- Supports Silverlight's template model
- Ability to set which Month/Year to display by default
- Ability to select a single date
To get started with the Calendar and DatePicker:
1) Instantiate a Calendar or a DatePicker in XAML & C# (See Figure 1)
//XAML
<Calendar x:Name="cal" />
<DatePicker x:Name="datePicker" />
//C#
Calendar cal = new Calendar();
DatePicker datePicker = new DatePicker();
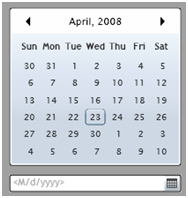
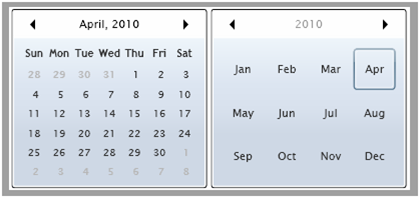
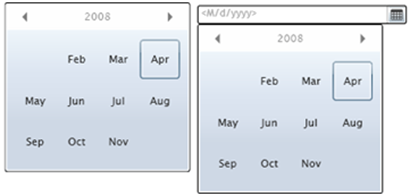
Figure 1 Preview in VS 2008 Figure 2 After setting display Month and Year
2) Setting which Month/Year to display by default (See Figure 2)
//C#
cal.DisplayDate = new DateTime(2010, 4, 15);
datePicker.DisplayDate = new DateTime(2010, 4, 15);
3) Setting which mode to display by default (See Figure 2)
//C#
cal.DisplayMode = CalendarMode.Year;
4) Setting the default Selected Date
//C#
cal.SelectedDate = new DateTime(2008, 1, 1);
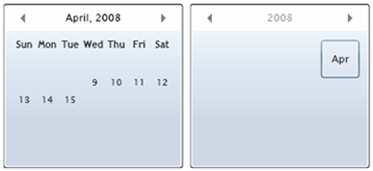
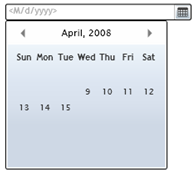
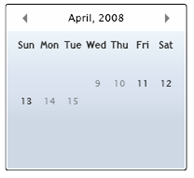
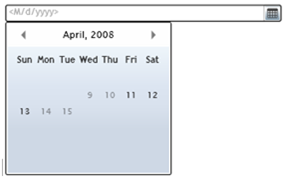
5) Setting the range of dates that the Calendar or DatePicker can display
//C# Displaying only a few days within a month
cal.DisplayDateStart = new DateTime(2008, 4, 9);
cal.DisplayDateEnd = new DateTime(2008, 4, 15);
datePicker.DisplayDateStart = new DateTime(2008, 4, 9);
datePicker.DisplayDateEnd = new DateTime(2008, 4, 15);
//C# Displaying a few month within a year
cal.DisplayDateStart = new DateTime(2008, 2, 1);
cal.DisplayDateEnd = new DateTime(2008, 11, 1);
datePicker.DisplayDateStart = new DateTime(2008, 2, 1);
datePicker.DisplayDateEnd = new DateTime(2008, 11, 1);
6) Setting the range of dates that the Calendar or DatePicker can select
//C#
cal.SelectableDateStart = new DateTime(2008, 4, 11);
cal.SelectableDateEnd = new DateTime(2008, 4, 13);
datePicker.SelectableDateStart = new DateTime(2008, 4, 11);
datePicker.SelectableDateEnd = new DateTime(2008, 4, 13);
Comments
Anonymous
April 24, 2008
I've been OOF on vacation (Hawaii, where it's warm!).  But I'm back now and here's a few new sampleAnonymous
April 24, 2008
<p class="MsoNormal" style="margin: 7.5pt 0in; linAnonymous
June 15, 2008
Is it possible to color individual dates based on some criteria in codebehindfile?Anonymous
June 21, 2008
I want to use Calendar Control in Silverlight 2.0 beta 2. But, cannot use this control. How to use this control in Silverlight 2.0 beta 2 ?Anonymous
June 22, 2008
Hi SangTae, What problems are you running into? I'll try and update the starter guide ASAP. Thanks, KathyAnonymous
July 03, 2008
Is the DisplayStartDate initialized only once. I have set it once in code and when I try to change that later, it doesn't.Anonymous
July 03, 2008
An update to my earlier comment. It is working fine. I am able to change the DisplayStartDate repeatedly. Not sure why it wasn't working earlier !! :-)Anonymous
July 07, 2008
HI Atul, Great to hear! Let me know if there is anything else you run into. Thanks, KathyAnonymous
July 08, 2008
How to hande Start and End dates in Silverlight with Custom DatePicker ControlAnonymous
July 16, 2008
Is it Possible to store a event and its data into a day in the calendar by customizing the look and feel and making the days bigger boxs , if so how ?Anonymous
August 03, 2008
Is there a way I can change the calender display mode to week.Anonymous
August 25, 2008
Hi Simon, To store event and its data into a day, you will need to retemplate it. Please see this post: http://blogs.msdn.com/kathykam/archive/2008/08/25/templating-the-silverlight-calendar-jason-cooke.aspx Thanks, Kathy