Deploying Silverlight to a Custom List with Visual Studio 2010
Interesting question today on an internal email list:
I am facing an issue with deploying Silverlight application to SharePoint site.
I am getting below error
Error occurred in deployment step 'Activate Features': Failed to instantiate file "Lists/CustomWCFService-SharePointListInstance/SilverlightApplication.xap" from module "Module": The specified list does not exist.
I checked sharepoint site and this list exists in SharePoint site.
I have done a lot of work with deploying master pages and page layouts with Visual Studio 2010, so I was pretty sure what the problem was. The technique for deploying a master page or page layout to the master page gallery is the same as deploying a Silverlight XAP file to a custom list. Visual Studio 2010 makes it very easy to deploy a Silverlight XAP to SharePoint, see the “For More Information” section at the end of this post for several examples that walk you through deploying Silverlight using a Module in just a few clicks by using a project output reference. The thing that is different here is the introduction of a custom list. The SharePoint tools don’t do this automatically for you, but it can be easily done by modifying the module’s element manifest.
Step 1: Create a solution with Silverlight and SharePoint projects
Open up Visual Studio 2010 and create a new solution that contains a Silverlight project and a SharePoint project. I love that Visual Studio 2010 makes it easy to control the solution name, path and project name all with a single window.
Answer the rest of the dialogs asking what site you want to use for debugging and if it’s a Sandboxed solution. For this exercise, a Sandboxed solution is fine (actually, it’s good practice so that you can see that Sandboxed solutions are ideal for scenarios like this, deploying Silverlight packages).
Add a Silverlight project to the solution. Choose the Silverlight Application template.
In the next window, I don’t need to test the Silverlight application out in a web project, so I can uncheck the option to host the Silverlight application in a new site.
I will make one small change to the MainPage.xaml file that Visual Studio 2010 generates for me, adding “Hello, World”.
<UserControl x:Class="SLDemo.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock>Hello, world!</TextBlock>
</Grid>
</UserControl>
Step 2: Add a Custom List Instance
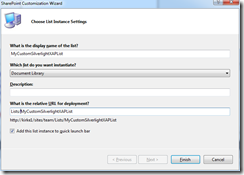
We need a custom list to deploy our Silverlight XAP to. The easiest way to do that is create a new List Instance using Visual Studio 2010. I am calling the list “MyCustomSilverlightXAPList” so that it sticks out like a sore thumb.
The next dialog is important. We need to deploy a file to a list, and the type of list that provides that functionality is a document library. Be sure to choose “Document Library” as the type of list you want to instantiate.
That wizard generates the following element XML.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="https://schemas.microsoft.com/sharepoint/">
<ListInstance Title="MyCustomSilverlightXAPList"
OnQuickLaunch="TRUE"
TemplateType="101"
FeatureId="00bfea71-e717-4e80-aa17-d0c71b360101"
Url="Lists/MyCustomSilverlightXAPList"
Description="">
</ListInstance>
</Elements>
Step 3: Add a Module and Set Project Output References
Back to our SharePoint project. Add a new item to the SharePoint project using the Module template. I am going to call mine “MyModule” so it also sticks out like a sore thumb.
Notice that a file was added as a child of your MyModule folder called “Sample.txt”. Delete the file, and Visual Studio will automatically update the module manifest.
Click the Module in Visual Studio so that you can access its properties. There is a property called Project Output References, click its ellipses to open its designer.
The designer that is opened allows you to reference project output from other projects in your solution. Choose the Silverlight project as the project name, and change the Deployment Type to ElementFile.
Step 4: Update the Module’s Element Manifest
The module will, by default, deploy the Silverlight XAP to the file system. The whole point of this post is to deploy the Silverlight XAP to a custom list instead. We need to make some changes to the Module’s element manifest for this to happen. Open the file Elements.xml located in your MyModule folder.
Add a Url attribute to the Module element pointing to your custom list. This should be the same as in the XML for our list instance above. Next, change the Path for the file to point to only the SLDemo.xap, and add a Type attribute to the File element with a value of GhostableInLibrary.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="https://schemas.microsoft.com/sharepoint/">
<Module Name="MyModule"
Url="Lists/MyCustomSilverlightXAPList">
<File Path="MyModule\SLDemo.xap"
Url="SLDemo.xap"
Type="GhostableInLibrary" />
</Module>
</Elements>
We have now successfully told SharePoint how to deploy our Silverlight XAP to our custom list.
Step 5: Test
This is the easy part. First, open your custom list to make sure the Silverlight XAP file is in there.
It is, so next we can edit a page in SharePoint (a page that is in the same site as the custom list we created) and add a Silverlight web part to it. The Silverlight web part is located in the Media and Content category.
Configure the Silverlight XAP using the full URL to the item. I tried to use a relative URL, but the URL will be relative to the list and you will get 404 errors. The full path to the item for my deployment environment was:
https://kirke1/sites/team/Lists/MyCustomSilverlightXAPList/SLDemo.xap
If you are having problems configuring it, Fiddler is a great tool to troubleshoot and see if you are getting 404 errors when requesting the Silverlight XAP.
For More Information
Publishing Silverlight Applications in SharePoint 2010
Visual Studio 2010 Walkthroughs
How to: Use a SharePoint Project to Deploy a Silverlight Application