SharePoint 2010 Localization with Visual Studio 2010
In this walkthrough, I’ll show you how to create a SharePoint 2010 localized feature using Visual Studio 2010. The basic mechanics of localizing a SharePoint 2010 feature are the same as localizing a SharePoint 2007 feature, and is well documented. If you are unfamiliar with localization in SharePoint, please see Additional Resources at the end of this article. In a nutshell, localized resources are stored in Resources (.resx) files, and in SharePoint exist in one of the following locations:
- \14\Template\Features\<Feature Name>\Resources\
- \14\Resources\
- \14\Config\Resources\
- <Virtual Directory>\App_GlobalResources\ (note: resources files from \14\Config\Resources are copied here when provisioned)
Resources files follow a naming convention that consists of a base name such as “HelloLocalization.resx” and culture-specific resources such as “HelloLocalization.es-ES.resx.” In SharePoint, these files must be in a particular location depending on usage. In this walkthrough, I’ll show you how to create a “centralized” resources files that will be stored in 14\Resources. My preference is to store custom files in as few locations as possible within the SharePoint hive. I have also found that certain resources cannot be accessed from certain locations. So with that in mind, let’s get started:
Since we are deploying to 14\Resources, we need to add a mapped folder. Select Add > SharePoint Mapped Folder…
Select the Resources folder:
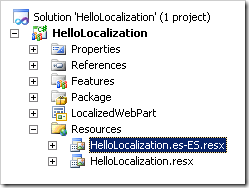
In the solution, delete the subfolder that was created in the Resources folder. Next, right-click on the mapped folder and select Add New Item. In the Search Installed Templates search box, type Resources to select the Resources file template. Rename the resources file to something unique to your feature:
Set the Build Action to Content for the resources file:
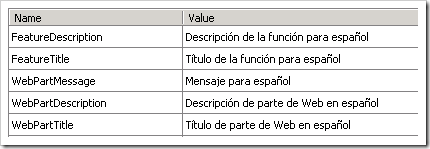
Add your localized strings to the resource file:
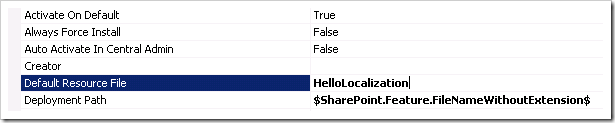
For each feature, set the Default Resource File to the resource file name. This enables you to reference a resource without fully qualifying it:
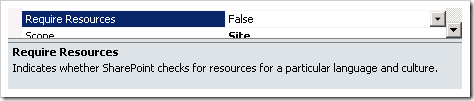
Optional: you can hide a feature when localized resources are not available for it by setting the Require Resources setting to True:
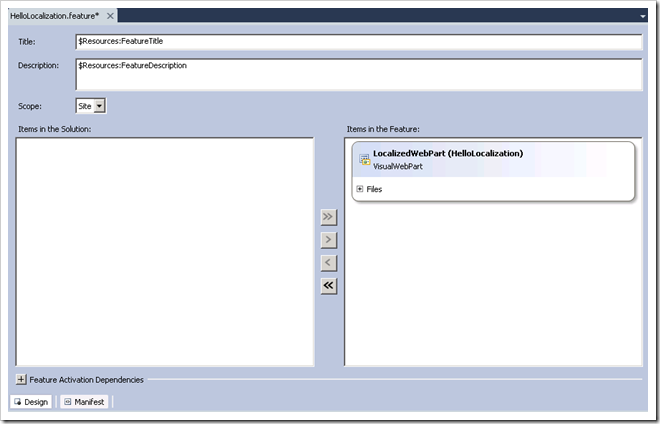
Now you can use the localized strings throughout your feature such as in the feature title and description:
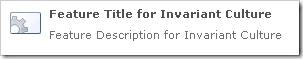
When deployed, the feature appears like this in Site Collection Features:
The resources can also be used in the .webpart file:
<?xml version="1.0" encoding="utf-8"?>
<webParts>
<webPart xmlns="https://schemas.microsoft.com/WebPart/v3">
<metaData>
<type name="HelloLocalization.LocalizedWebPart.LocalizedWebPart, $SharePoint.Project.AssemblyFullName$" />
<importErrorMessage>$Resources:core,ImportErrorMessage;</importErrorMessage>
</metaData>
<data>
<properties>
<property name="Title" type="string">$Resources:HelloLocalization,WebPartTitle</property>
<property name="Description" type="string">$Resources:HelloLocalization,WebPartDescription</property>
</properties>
</data>
</webPart>
</webParts>
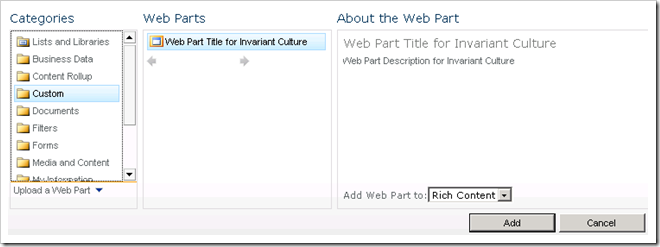
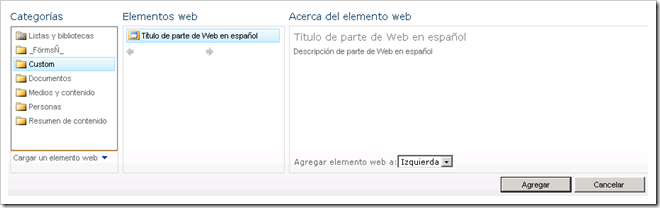
Which appears like this in the Web Part Gallery:
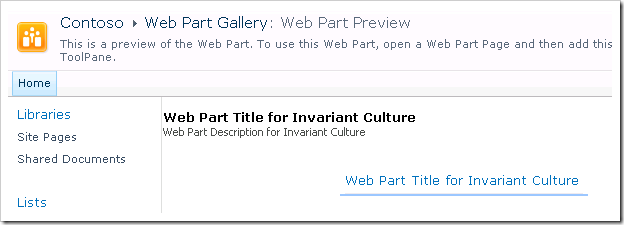
When you add the web part to a page, it appears like this:
The localized resources can also be used in the web part:
protected void Page_Load(object sender, EventArgs e)
{
var lang = SPContext.Current.Web != null ? SPContext.Current.Web.Language : 1033;
webPartMessage.Text = SPUtility.GetLocalizedString(
"$Resources:WebPartMessage",
"HelloLocalization",
lang);
}
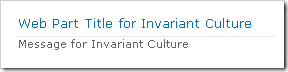
Which appears like this when added to a page:
To support a different culture, copy the resources file, and rename it to [ResourcesFileName].[Culture].resx. For example, to create a Spanish (Spain) resources file:
Make the culture-specific changes to the resources strings:
If the language pack is installed on the SharePoint server, and the site has been created using that language, the resources file will be used:
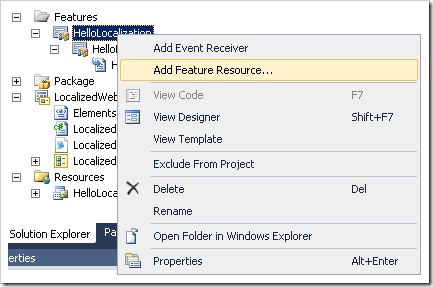
For completeness, you should also be aware of the Visual Studio 2010 Feature Resources feature. When you select Add Feature Resource... :
you are prompted for the culture, and the appropriately named resource file is created automatically:
Conclusion
In this walkthrough, I showed you how to localize a SharePoint 2010 feature. Even if you aren’t targeting multiple languages, in my opinion it’s good practice to store resources outside of your compiled code. I hope you found this useful, and your feedback is welcomed!
Additional Resources
- SharePoint v3 Localized Resources
- SharePoint Localization Tips and Tricks
- Deploying resource files across a farm
Comments
Anonymous
November 28, 2009
Its great thanks <a href="http://kag3.co.cc" rel="do follow">MMORPG Server</a> <a href="http://proxy-jail.co.cc" rel="do follow">Web Proxy</a>Anonymous
December 14, 2009
The comment has been removedAnonymous
December 27, 2009
Great Post! Thank you. Do you know how does it works with Localized Resources in Sandbox Solutions? I think there is now "Mapped Folder" allowed? Right? Thanks. philipAnonymous
June 15, 2010
I did some further investigation on RESX file localization in SharePoint 2010: www.fkollmann.de/.../SharePoint-2010-resource-files-have-to-be-complete.aspxAnonymous
August 29, 2010
its good Thanks teknokomp.co.tv/.../40-istilah-singkatan-dalam-chatting.htmlAnonymous
September 29, 2010
its most better http://ondecity.comAnonymous
December 25, 2010
http://mekatani.blogspot.com untuk pupuk semi organikAnonymous
February 09, 2011
Great Job but I'm getting a problem, I've used your method to include resources in a web part. But when I tried to use a resource in a label in the .ascx code I got an error: Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately. Parser Error Message: The resource object with key 'ComparativeForm' was not found. But If I use the code behind like you show in the example: var lang = SPContext.Current.Web != null ? SPContext.Current.Web.Language : 1033; lblHeaderTitle.Text = SPUtility.GetLocalizedString("$Resources:lblHeaderTitle", "ComparativeForm",lang) everything goes right. My cuestion is, do you know how to do that? In my opinion is more elegant to write the resources in the ascx.. ThanksAnonymous
February 22, 2011
Hello Jose, I had quite the same problem, I solved it in deploying the resource file in {SharePointRoot}Resources . It seams that if you want to access a resource file from a webpart you have to deploy it in the {SharePointRoot}Resources folder and if you want to access a resource file from a usercontrol you have to deploy it in the {WebApplicationRoot}App_GlobalResourcesAnonymous
July 27, 2011
Nice post and a very useful one. We need to implement variations for 6 languages and this has helped us a lot :). Thank you very much.Anonymous
September 01, 2011
Veri nice article. In my blog I have similar article on how to use SPUtility.GetLocalizedString - <a href="dotnetfollower.com/.../a>Anonymous
October 16, 2011
The comment has been removedAnonymous
January 29, 2014
John, it's Great, thanks! Best regards, GennadyAnonymous
February 17, 2014
great thanks!!!