Как результаты исследований использовались при разработке функции Compatibility View
Compatibility View в Internet Explorer 8 посвящено несколько статей (здесь, здесь, здесь, здесь, здесь и еще здесь), но ни в одной из них мы не раскрывали подробности исследований, которые проводили для разработки данной функции. Мы собирали данные о Compatibility View в течение всего бета-тестирования IE8 и приняли много решений о дизайне данной функции, основываясь на данных из исследовательских лабораторий, полевых исследований, инструментов и данных обратной связи от сообщества. Сейчас я бы хотел сделать буквально следующее: ответить на несколько часто присылаемых вопросов об опыте работы с Compatibility View, и объяснить, как данные исследования повлияли на наши решения. Надеюсь, что это позволит взглянуть на процесс разработки изнутри и то, как мы используем доступные данные для принятия решений о дизайне функции.
Нынешний дизайн
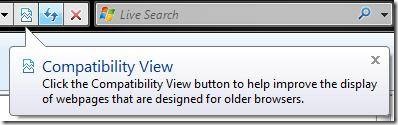
Итак, мы в браузере, давайте сделаем обзор. В текущем дизайне, при стандартной разметке, кнопка Compatibility View находится в конце адресной строки, рядом с кнопкой обновления, если в код сайта не включён мета-тег совместимости или HTTP-заголовок. На кнопке находится иконка страницы. Первые два раза, когда пользователь находится на странице, на которой видна эта кнопка, и обновляет её, ему будет показано всплывающее уведомление, указывающее на Compatibility View.
Теперь, когда мы познакомились с дизайном, давайте рассмотрим некоторые наиболее популярные вопросы.
Почему кнопка расположена рядом с кнопкой обновления страницы?
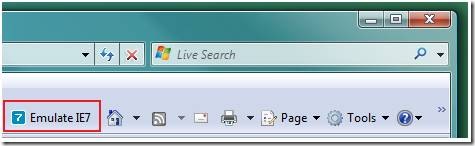
Одной из основных жалоб относительно функции Compatibility View была ее незаметность. Если пользователи не могут найти функцию, то какой от нее толк? Когда мы начали тестирование Compatibility View в лабораториях исследования пользователей, эта функция была представлена кнопкой в командной панели «Emulate IE7».
Для теста мы разработали задание, в котором участникам необходимо было зайти на сайт, который, как мы точно знали, был непригодным для использования до включения режима Compatibility View. Когда они открывали этот сайт и понимали, что использовать его невозможно, мы их спрашивали «Что бы вы сделали, если бы попали на такой сайт?». Самым частым ответом был ответ про обновление страницы. После более глубокого изучения, почему пользователи именно так старались обновить страницу, большинство ответов фокусировалось на довольно специфичном инциденте, когда участник видел страницу, которая выглядела не совсем корректно, и обновление страницы решало проблему. Еще одним частым вариантом ответа было поискать что-то в меню инструментов.
В этой статье мы часто используем термин «исправить страницу», так как именно так наши участники называли то, что они делают. Мы знаем, что техническая точность данного термина весьма спорна, но мы придерживаемся мнений наших участников о сценариях.
Практически никто не догадался использовать кнопку Emulate IE7, даже при том, что ранее во время доклада они уже видели объяснение назначения этой кнопки. Основная проблема была в том, что слово «эмулировать» никак не ассоциировалось с исправлением страницы у наших участников. Это было техническое описание функции, а не описание того, что пользователь искал в данной ситуации. Также мы знали, что проблема была не в том, что кнопка была слишком незаметна. Я имею в виду, что это была БОЛЬШАЯ кнопка, которая была к тому же абсолютно новой в командной панели. Наша проблема была не в том, что она не привлекала пользовательское внимание, а в том, что она не соответствовала ментальной модели пользователей.
Основываясь на этих данных, мы уже знали, что большинство пользователей обратит своё внимание на кнопку обновления страницы, если они столкнутся со страницей, требующей исправления. Чтобы использовать преимущества этой природной тенденции мы разместили кнопку режима Compatibility View рядом с кнопкой обновления страницы – рядом с наиболее вероятным местом, куда обратит своё внимание пользователь, если страница выглядит не так, как подобает. Кроме того, чтобы соответствовать требованиям небольшого процента пользователей, которые ожидают найти что-то в меню инструментов, мы туда также добавили ссылку.
Почему используется такая иконка?
Мы знали, что иконку с таким же длинным именем, как «Emulate IE7», будет нереально разместить рядом с кнопкой обновления. Она бы заняла слишком много места, к тому же мы понимали, что идея эмуляции IE7 в IE8 была слишком странной для большинства пользователей. Обдумав этот вопрос, мы разработали серию потенциальных иконок, которые могли подойти для Compatibility View. Одной из проблем, с которой мы столкнулись, было то, что с помощью одной лишь иконки тяжело объяснить, что именно делает Compatibility View. Мы пробовали различные варианты, такие как изображение расползшихся блоков, изображение частей страницы, которые могли быть не выровнены. Эти версии были слишком абстрактны для того, чтобы донести общую идею, и часто дело не в расползшихся блоках (то есть, у меню могут быть неправильные фоновые цвета). Мы остановились на иконке страницы, потому что это лучше всего коррелировало с тем, как участники описывали, то, что страница визуализировалась неправильно (то есть, сломана, испорчена).
При доводке финальной версии дизайна мы постарались сделать эту иконку частью семейства иконок, размещённых в адресной панели, включая кнопки отмены загрузки, обновления и перехода. Мы пробовали варианты с разными цветами и текстурами для страницы, но обнаружили, что белый дизайн лучше всего опознаваем как веб-страница. Были использованы те же самые цвета, линии, размеры и градиенты из других иконок, чтобы иконка Compatibility View соответствовала общему дизайну адресной панели.
Когда мы тестировали эту иконку в лаборатории, то обнаружили, что большинство участников понимало, что она должна что-то сделать с проблемной страницей, на которой они сейчас находятся. То, что иконка была видима заставляло большинство прочитать всплывающую подсказку, объясняющую суть функции. После прочтения подсказки у многих мы наблюдали позитивную реакцию, основанную на понимании того, что делает эта функция.
Некоторые думали, что отображение этой иконки на страницах, которые отображались правильно, могло сбить с толку и заставить думать, что страница каким-либо образом неправильно отображается, но в наших исследованиях мы не видели никаких подтверждений этому. Участники даже не смотрели в сторону кнопки Compatibility View, если они не попадали в ситуацияю, когда она им потенциально должна была помочь, что и было одной из наших целей при разработке.
Будут ли понимать люди для чего нужна эта функция?
Мы ожидаем, что большинство пользователей поймут смысл Compatibility View и когда её нужно использовать. Из всех лабораторных участников, которые прочитали подсказку Compatibility View, всплывающее уведомление или просто испробовали функцию, все поняли её назначение. Что еще более важно, все, кто понял назначение функции, продолжили использовать её на сайтах, на которых они столкнулись с проблемами. Это работало как для наших лабораторных участников, так и в полевых исследованиях.
Зачем нужны всплывающие подсказки?
После нескольких раундов лабораторных тестирований и получения данных обратной связи от участников полевых испытаний, мы всё еще замечали, что некоторые не замечают кнопку Compatibility View даже после того, как они нажимали кнопку обновления страницы на сайте с проблемами при выводе страниц. Они прибегали к автоматическому поведенческому шаблону быстрого нажатия на кнопку обновления и возвращения взгляда обратно к содержимому страницы, чтобы увидеть, решило ли это проблему, что довольно естественно. Нам было необходимо принять важное решение, добавлять ли какие-то уведомления, которые дали бы знать пользователю о Compatibility View, когда эта функция может им помочь? Плюс в том, что еще больше людей, которые смогут воспользоваться преимуществами Compatibility View, найдут эту функцию. Минус состоит в том, что добавляется еще одно уведомление в систему.
Мы тестировали сборки со всплывающими уведомлениями в лабораторных и полевых исследованиях и обнаружили, что, по сути, отображение уведомления помогло большему количеству людей обнаружить Compatibility View. Мы принимали это решение с трудом, но чувствовали, что оно того стоит.
Зачем нужны два всплывающих уведомления?
Первоначально всплывающая подсказка демонстрировалась один раз, когда пользователь обновлял страницу, в первый раз показывавшую иконку Compatibility View. Как я уже говорил, это решение далось нам с трудом. Но постоянно поступали данные, что единовременного показа уведомления для пользователей недостаточно, поэтому мы тестировали возможность показа до трёх уведомлений (после того, как кто-то обновлял страницу с иконкой Compatibility View).
В лаборатории мы показывали участникам три сайта с проблемами вывода. На каждом мы спрашивали их, что они бы сделали, если бы попали на такой сайт. Большинство, как и ожидалось, щёлкали по кнопке «Обновить». Мы обнаружили, что две трети людей, которым показывали подсказку, реагировали на ее первое появление, а треть – только на второе. Отображение второй подсказки привлекало внимание группы людей, которые во время посещения первого сайта фокусировались на содержимом сайта, но более вероятно могли заметить что-то, находящееся за пределами их стандартного поведенческого шаблона при втором посещении.
Также была группа пользователей, которая видела все три уведомления и отказалась от использования кнопки или проигнорировала подсказки. Мы считаем, что эта группа пользователей не обратила бы внимание на подсказки вне зависимости от того, сколько бы раз их не показывали. Это привело нас к идее не показывать подсказки три раза, так как не было никаких доказательств того, что отображение более чем двух подсказок позволит привлечь дополнительное внимание пользователей и есть реальный смысл дополнительной коммуникации с пользователем (см., например, данные из статьи об Action Center из блога E7).
Итоги
Я надеюсь, что данная статья позволила взглянуть на то, как мы, как команда инженеров, используем данные исследований для принятия некоторых дизайнерских решений. Как вы много раз могли уже заметить, исследования и размышления могут воплотиться в реальные функции (и это только вкратце, я даже не вдавался в наши результаты измерений). Мы всегда стремимся обосновывать важные решения на полученных данных – из лабораторных исследований, полевых наблюдений, результатов измерений и данных обратной связи от сообщества. Если вы хотите узнать больше об исследованиях в Microsoft, то посетите сайт исследований пользователей.
Джесс Холбрук (Jess Holbrook), исследователь UX
Бен Трулов (Ben Truelove), дизайнер UX.