Cómo hacer sitios compatibles con IE8 (nivel 1)
Cada vez que sale un nuevo navegador Web o una nueva versión de un navegador ya existente, los diseñadores y desarrolladores de sitios Web empiezan a sentir la horrible presión de ¿funcionará bien mi sitio Web en el nuevo navegador? Cada versión nueva corrige, aumenta o cambia el soporte a HTML/XHTML, CSS, JavaScript, DOM y otros elementos comunes al diseño Web, y estos cambios normalmente significan algunas horas extras de mantenimiento para que todo quede bien, o al menos como estaba, sobre todo en estos días de aplicaciones AJAX.
En el caso de Internet Explorer 8 hay varias formas de asegurar compatibilidad y este tema será el foco de mi próxima serie. Lo primero que debemos preguntar es: ¿cómo sé si mi sitio es compatible con IE8?
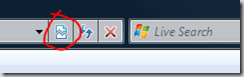
La nueva versión de Internet Explorer (que se liberará de forma masiva en unos tres meses) tiene un soporte muy serio y estricto a los estándares Web o recomendaciones del W3C, por lo que algunos sitios que tengan código antiguo (HTML 3, CSS 1, etc. ) no funcionarán correctamente. La forma en que nos damos cuenta si un sitio tiene problemas de compatibilidad es navegando el sitio con el IE8 beta 2. En caso de que haya algún problema se mostrará en la barra de navegación un icono con una hoja rota como este:
La forma más inmediata de resolver este problema es muy simple: sólo hay que colocar esta línea de HTML dentro del encabezado (entre los tags de <head>) de la página Web:
<meta http-equiv="X-UA-Compatible" content="IE=7">
Este tag es llamado el tag de compatibilidad de IE8, que básicamente le dice al navegador que interprete la página como si fuera IE7. Para sitios más grandes en los que poner el tag página por página no es una opción viable, se puede colocar como header desde el servidor Web:
X-UA-Compatible: IE=EmulateIE7
En un servidor IIS 7, el procedimiento para hacerlo es el siguiente:
-
- Da click en Start, luego en Administrative Tools y luego en el Internet Information Services (IIS) Manager.
- En Connections, da doble clic en el servidor que quiere actualizar y luego da doble clic en Sites.
- Da click en el sitio Web donde quieres agregar el encabezado (response header) HTTP.
- Bajo nombre del sitio Home, da doble clic en HTTP Response Headers en la sección de IIS. En este paso, nombre del sitio es el nombre del sitio Web.
- En Actions, selecciona Add.
- En la caja Name escribe X-UA-Compatible.
- En la caja Value escribe IE=EmulateIE7.
- Da clic en OK.
¡Listo! Este paso, claro está, es un paso para poder actualizar correctamente nuestros sitios Web sin afectar a los visitantes del mismo que utilicen IE8. En el próximo artículo veremos cómo analizar si un sitio es compatible con estándares Web y cómo actualizarlo en caso que no lo sea.
Más informació en el Internet Explorer Compatibility Center.
Comments
Anonymous
January 07, 2009
PingBack from http://rdiazconcha.com/?p=67Anonymous
January 27, 2009
El día de ayer se liberó Internet Explorer 8 RC1 ( Release Candidate 1, es decir una versión muy cercanaAnonymous
May 31, 2009
Ey ey, muchas gracias, ya estaba pensando en reescribir todo el codigo, y por ahora la solucion provicional es el tag. Un saludo.Anonymous
June 02, 2009
No hay de que. Publique una presentación al respecto que puedes bajar desde SlideShare en http://www.slideshare.net/Fate/ie8-y-estandares-web Saludos!Anonymous
June 29, 2009
The comment has been removedAnonymous
September 04, 2009
hola gracias por esta pagina, discula mi ignorancia si logre poner el codigo para la compatibilidad pero hacer pagina por pagina me es dificil lo que quiero es entender el segundo codigo como se hacer el header desde del servidor para que afecte a toda la web gracias