[Windows市集應用程式] 解構「格線應用程式」(Grid App) 範本 – 使用JavaScript
說明
開啟Windows市集應用程式的開發工具之後,可以看到內建的應用程式範本有一個「格線應用程式」(英文版是 Grid App) 的專案範本,這個範本是一個最基本以 modern style 設計的app範本,不過範本預設會產生不少程式碼,本文將逐一解構這個範本的結構,讓使用此範本開發的開發人員能夠更快上手。
本文以 JavaScript 版本作介紹。C# 的版本請參考這裡。
索引
範本做了什麼
格線應用程式是一個三層式的頁面架構,它最適合用來顯示一系列具有分類 (同一分類的資料為同一群組) 的資料,像是按照不同口味分類的菜單、食譜,或是不同類型的商品,也可以是按照隊伍區分的少女團體等等這類型的資料。
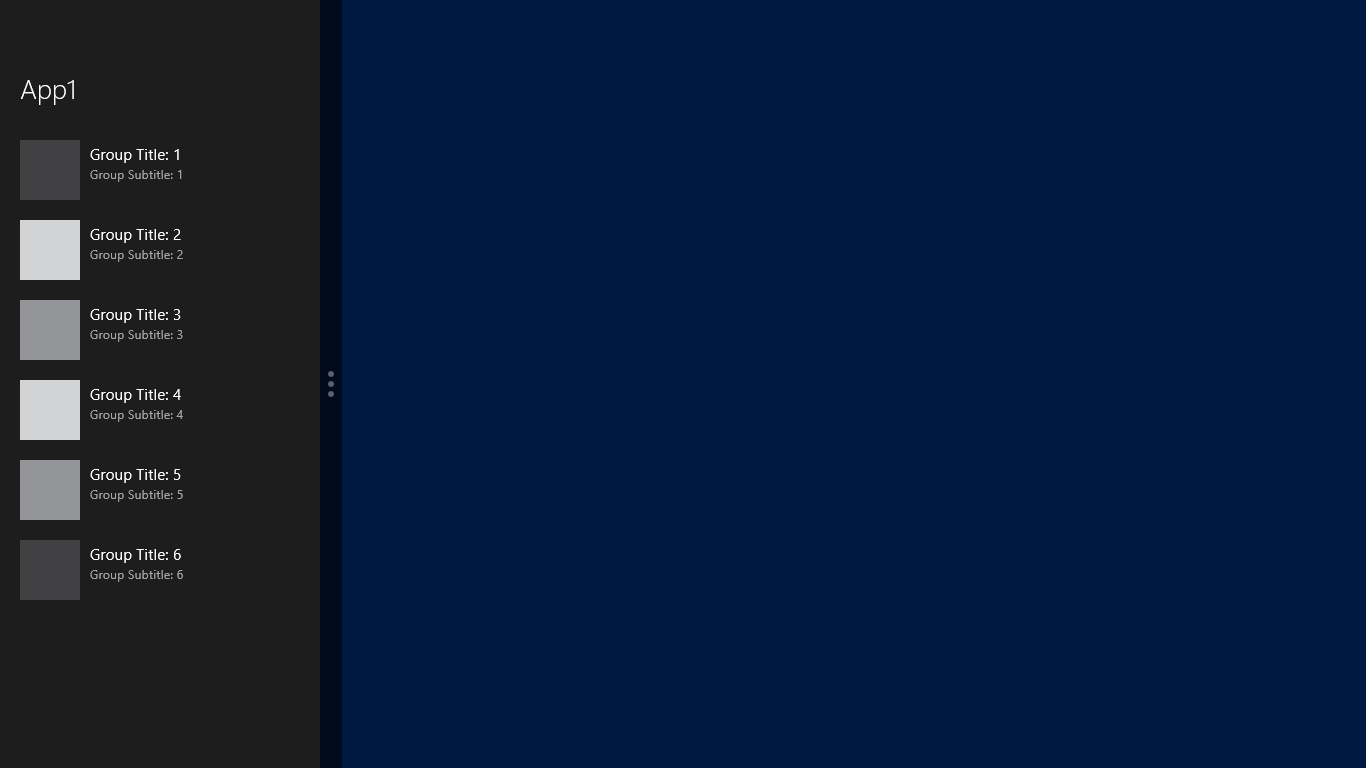
這個 app 的第一頁就是按群組分類的資料顯示,如下圖所示:

首頁 - 資料按群組排列
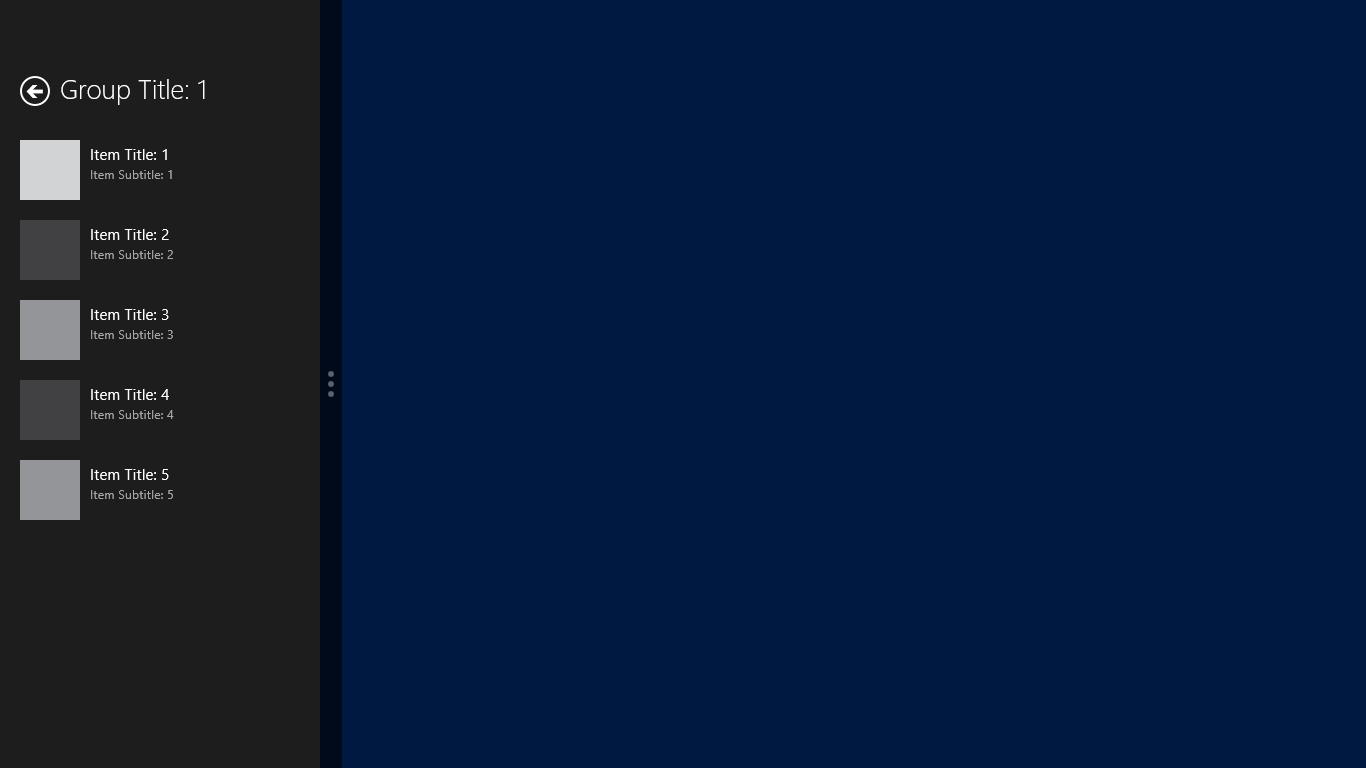
這頁可以看到資料按照群組 (group) 的方式排列,每一個群組有一個群組名稱,如果以滑鼠點擊 (或是觸控) 群組名稱 (如圖中的 Group Title 1 >) 之後,App 便會進入到第二頁 – 該群組的頁面:

群組頁面 - 顯示群組資料
在群組頁面裡,可以看到最前面的區域是顯示群組的內容,接著後面再擺放該群組內的資料,比起首頁來說,每個資料顯示更多的訊息。而不論是從首頁,還是群組頁面中,點擊任何一個資料都會進入資料細節頁面:

資料細節頁面 - 顯示資料完整訊息
資料細節頁面當然就是最完整呈現該資料最完整的內容囉,而在這一頁按下返回的箭頭,就會回到首頁或是群組頁面,端看是從哪裡進入的。
而此格線範本還針對「貼齊畫面」(snapped layout) 做了一些初步的設計,當這個app進入貼齊畫面時也會調整它的排版:

首頁的貼齊畫面

群組頁面的貼齊畫面

資料細節頁面的貼齊畫面
由此可知,格線應用程式的範本已經有相當高的完成度,只要適當地置換資料,很快就可以產生一個有模有樣的app足以上架Windows市集了。
範本產生的檔案
在使用範本建立專案後,專案下會產生許多檔案,首先要特別提的是 package.appmanifest 檔案,它是整個 app 的靈魂,各種大小的設定都在這個檔案裡面,如果要調整像是「應用程式名稱」、「動態磚或啟動畫面」、「需要向使用者確認的權限」等等,都是編輯及修改這個檔案。
而與 app 有關程式碼,一切都是由 default.html 這個檔案開始 (也是在 package.appmanifest 檔案裡設定,預設就是 default.html 檔案),你可以想像在以 JavaScript 為基礎的 Windows 市集應用程式中,每一個 html 都代表著一個頁面,default.html 只是啟動 app 時第一個進入的頁面,在格線應用程式的範本中,它的架構是這樣的:
格線應用程式的頁面導覽架構
由上圖我們可以看到,default.html 在這個範本裡只是一個載具,它裡面只有一個「頁面導覽控制項」(page navigation control),之後便由這個導覽控制項切換不同的頁面,不過不論切換至哪一個頁面,都是在 default.html 這個檔案的 context 之下。而 default.html 會載入 /css/default.css 作為全域樣式設定、 /js/navigator.js 是導覽控制項相關的程式碼,而 /js/default.js 則是 app 程式的進入點 (第一次啟動,或是從 suspend狀態下恢復執行)。
格線應用程式三個頁面的檔案分別是:
- 首頁: /pages/groupedItems/groupedItems.html。
- 群組頁面: /pages/groupDetail/groupDetail.html。
- 資料細節頁面: /pages/ItemDetail/itemDetail.html。
當導覽控制項切換至該頁時,便會載入對應的 html 檔案顯示,而按照慣例,每一個頁面的 html 檔案都有個同名的 css 檔作該頁的樣式設定,以及同名的 js 檔作為該頁的程式碼。
最後,來看到有點複雜的 /js/data.js,從範本中可以看到它也是在 default.html 檔案中載入的檔案,它的作用是在程式進入時將欲顯示的資料準備 (讀取) 好,由於範本會產生一些假資料,所以在這個檔案中會看到範本中產生假資料的程式碼,最後,再透過WinJS函式庫把這個假資料,按照 items、groups 等定義在 Data 物件 (作為命名空間使用) 下,而由於這個 Data 物件是在 default.html 頁面載入的,所以不論現在畫面切到哪一個頁面,因為都在 default.html 的context之下,都可以直接使用這個 Data 物件。
如何開始客製化
瞭解檔案各司其職之後,要完成一個自己的app,當然就要瞭解怎麼客製化囉。
程式的進入點 (default.html 及 default.js)
在 default.html 檔案中,除了基本的 HTML 文件結構、預設會載入的 CSS、JavaScript 檔案之外,文件本身就只有一個div元素,用來作為頁面導覽控制項:
在 Windows 市集應用程式中,只要在 data-win-control 屬性填入適當的控制項名稱、設定好 data-win-options 屬性裡的設定值,WinJS 函式庫就會賦予該 div 元素各種對應的作用,所以這裡是產生一個頁面導覽控制項 (Application.PageControlNavigator),並且設定預設導覽的首頁為 /pages/groupedItems/groupedItems.html。
這一頁還可以客製化的部份,可以在 default.html 頁面的註解看到加入 Application Bar 的方法,一樣也是使用一個 div 元素,然後將其 data-win-control 屬性設為 WinJS.UI.AppBar,然後裡面便可以塞入設為 WinJS.UI.AppBarCommand 的按鈕。
至於 default.js 檔案裡已經預先寫好處理app生命週期的相關程式碼,可以視需要來修改 app 實體的各項事件處理函式 (如: oncheckpoint)。而若是要在 app 啟動時執行的程式碼,可以加在 app.setPromise(…) 這段程式碼之後。
參考資料:
- 快速入門:使用單頁瀏覽 (使用 JavaScript 和 HTML 的 Windows 市集應用程式)
- 快速入門:新增包含命令的應用程式列 (使用 JavaScript 和 HTML 的 Windows 市集應用程式)
- 啟動、繼續和多工處理 (使用 JavaScript 和 HTML 的 Windows 市集應用程式)
客製化資料 (/js/data.js)
要放入客製化的資料內容,可以很簡單也可以很複雜。若只是要遵循著原本資料結構換成自己的資料,只要直接修改 function generateSampleData() { … } 函式裡的內容,將分類 (或是群組) 資料填入 sampleGroups、資料填入 sampleItems 陣列中即可。
若要拆解產生的資料結構,可以先看到最後定義在 Data 物件下的 items 及 groups (分別用於各頁面中的群組或資料的內容) 物件用到了什麼資料結構 – groupedItems。groupedItems 是由一個 WinJS.Binding.List() 的資料結構所產生物件,因為在首頁、群組頁面中都用到了 WinJS 函式庫中的 ListView 元件來顯示資料,而 ListView 元件的資料內容也必須是由 WinJS.Binding.List 所提供,這就是為什麼 groupedItems 是這樣產生的。
而因為這個 app 要用群組的方式排列資料,還好 ListView 本身就有支援群組排列的方式,所以只要照著它的規格來產生資料結構,就能順利地把資料放入 ListView 來檢視,於是產生資料結構的程式碼就寫成:
在這段程式碼中,list 只是一個單純的 WinJS.Binding.List 資料結構 (或者說是用來裝資料的「容器」),而呼叫 createGrouped() 方法並代入兩個 callback functions 就是讓 ListView 知道如何「按照群組排列或取出資料」的方式。不過到目前為止,list 的內容還是空的,所以才會搭配 generateSampleData() 函式所產生的資料,一項一項放入 list 之中:
這樣一來list不但有了資料,也順利地完成了資料按群組排列的資料結構。其餘的程式碼只是提供一些方便取得群組或資料內容的函式。
參考資料:
首頁 (/pages/groupedItems/*)
在首頁中,最主要就是一個 ListView 元件來顯示按照群組排列的資料,一樣是用 data-win-control 以及 data-win-options 來作設定:
由於在 /js/data.js 檔案中已經順利地按照規格產生 Data 物件,所以在 groupedItems.js 檔案中可以看到資料是怎麼放入 ListView 之中的:
在這個程式中,取得 WinJS 所產生的元件時要注意,不只是像 DOM 操作一樣取到 div 元素就好,必須要拿到 winControl 物件才能進行 WinJS 的其它操作。而資料及群組的擺放方式,最簡單的就是把資料結構塞入 ListView 元件中的 itemDataSource 以及 groupDataSource 的欄位,最後再用 GridLayout 元件來作排版佈局的方式。
這麼一來,資料是正確地放進 ListView 元件了,但是 ListView 中的每一筆資料應該如何呈現在畫面上還沒有完成,由於 ListView 內的資料眾多,不可能在 html 檔案中全部用 html 元素來製作,此時可以運用 ListView 所提供的範本 (template) 機制,為每一筆資料設定好「長相」,ListView 就會根據範本來呈現每一筆資料,在 groupedItems.html 檔案中,也用 div 元素並搭配 WinJS.Binding.Template 元件,設定了兩個範本:
這兩個 WinJS.Binding.Template 的範本都是要給 ListView 元件使用的,headertemplate 定義了每一個群組標題的部份要如何顯示;itemtepmlate 則是每一筆資料呈現的結構。在 html 檔定義好這些範本之後,只要直接設定給 ListView 元件,它就會按照這個範本來呈現內容了。
至於點擊群組標題、資料會導覽至其它頁面的部份,可以參考 groupedItems.js 檔案中的 _itemInvoked 方法就可以瞭解如何運用 WinJS.Navigation 這個頁面導覽元件了。
參考資料:
群組頁面 (/pages/groupDetail/*)
與首頁類似,這一頁也是以 ListView 來呈現資料,而呈現資料的「長相」不同也是因為在 groupDetail.html 檔案中的範本作了不同的設計。最左側的群組細節的部份是由 headertemplate 所定義的。
資料細節頁面 (/pages/itemDetail/*)
這一頁最簡單,沒有太多特殊的元件,就是基本的 html 元素,然後示範了如何將資料填入這些元素之中。預設的程式碼使用了 CSS3 中的 Multi-column 語法來對長文字進行排版。
補完計劃
當你已經瞭解格線應用程式這個範本之後,除了自己動手試試看怎麼客製化以外,也可以照著微軟官方提供的訓練教材作作看,它也是從一個格線應用程式的範本開始修改,最後成為一個很漂亮的食譜 app 喔。
下載位址:
