Waatah…Enter The Script Editor. Hiding the Page Title in SharePoint 2013 using the SEWP (Script Editor Web Part)
One of my customers asked me if there is a way to remove some of the items that exist by default on a SharePoint Team site. Now as you may know, digging through any type of code can be like Bruce Lee fighting his way up the levels of the temple in the movie the Game of Death. Enter the Script Editor Web Part, document.getElementById() and Internet Explorer Developer Tools (F12).
What is document.getElementById()?
document.getElementById() returns a reference to the element by its ID. The ID is a string that can be used to identify the element; it can be provided using the id attribute from HTML id or script.
What is the Script Editor Web Part?
The Script Editor Web Part is a SharePoint 2013 out of the box webpart, that allows users to add scripts directly to the page without the need to edit the HTML or aspx files directly.
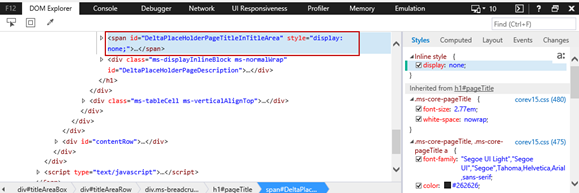
First, we need to find the where the title is located in the source code.
- Open Internet Explorer.
- Click F12 button on your keyboard to bring up Internet Explorers Developer Tools.

- Click the Select Element (Ctrl+B)

- Now let's click on the Title we want to remove.

- We now see that the title "Root Site" is associated with the span id DeltaPlaceHolderPageTitleInTitleArea

- We can then test by adding display:none in the Inline style.

- We will also see that the Inline style has been added to the span id DeltaPlaceHolderPageTitleInTitleArea

And now our Title has been removed.

From the above test, we have found the DeltaPlaceHolderPageTitleinTitleArea is the area we want to remove. We also found that adding the inline style display:none removes the title.
Now let's remove the title permanently using the Script Editor Web Part.
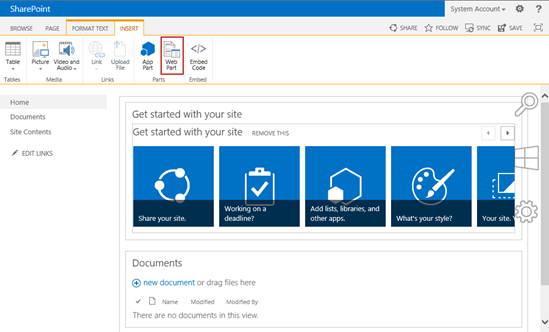
From the SharePoint 2013 page. Click Page>Edit

Click Insert>Web Parts

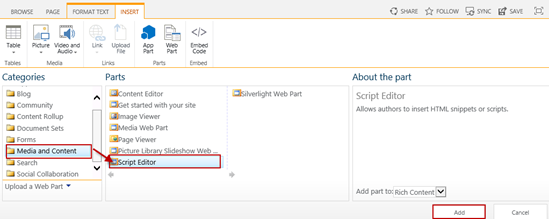
Click Media and Content>Click Script Editor>Click Add

Click the drop down arrow to the far right inside of the Script Editor box>Click Edit Web Part

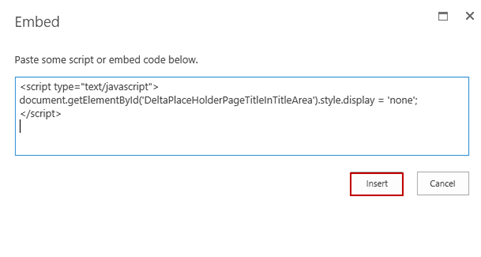
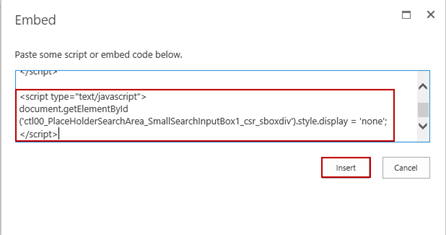
Click EDIT SNIPPET

And then paste in
| <script type="text/javascript">document.getElementById('DeltaPlaceHolderPageTitleInTitleArea').style.display = 'none';</script> |
- Click Insert after pasting in the above script.

- Click Apply and Ok

- Click Save

- Now the Title is gone for good.

The Break Down:
In the first section, I explain how to grab the document.getElementById() using the Internet Explorer Developers Tools.
In the second section, I explain now to add the Script Editor Web Part to a page and add the necessary script to remove HTML parts by their ID.
Using the SharePoint 2013 Script Editor Web Part and document.getElementById(), I am able to remove all aspects of a SharePoint site as long as I can find the ID.
Note:
I have also removed the search bar in the upper right corner using the same method.
Before: 
After: 
I was able to stack the script in the Script Editor Web Part right below the script I used to remove the title.

To remove the search bar, I used this ID "ct100_PlaceHolderSearchArea_SmallSearchInputBox_csr_sboxdiv"