Part 5 of 5: Introduction to Consuming Azure Mobile Services from iOS
This post represents the final step in building our iOS application that consumes data from Azure Mobile Services.

- This is probably the most code heavy of all the posts.
- You should be able to replicate everything I've done without too much trouble.
Previous Posts
- As explained previously, the JSON kit helps with the parsing of our JSON data.
- There are two files we are interested in:
- JSONKit.h
- JSONKit.m
Adding the JSON Kit to our project

- Simple copy and paste the two files to our project.
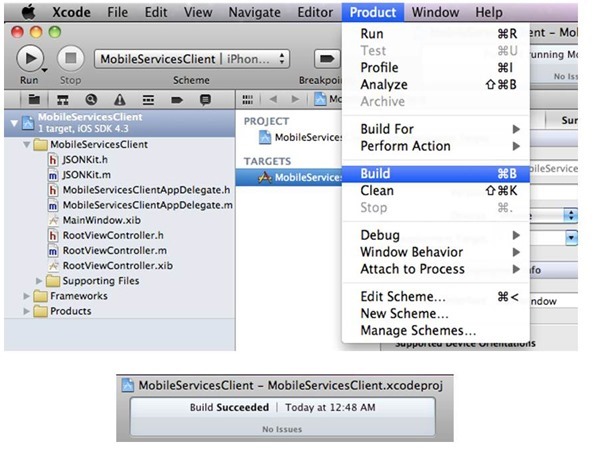
- After this step we will compile the project to make sure there aren't any errors.
- Go to the PRODUCT menu and choose BUILD.
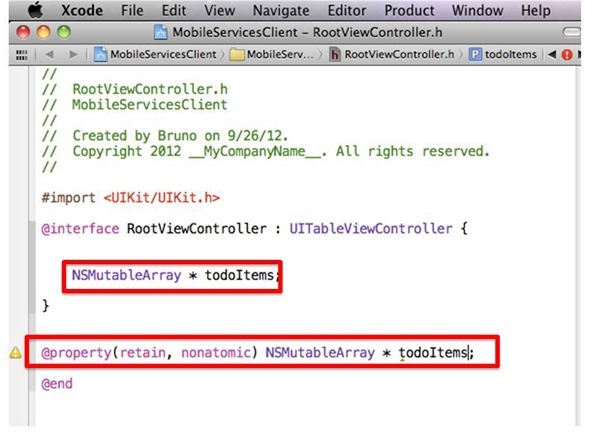
Modifying RootViewController.h

- We will modify it to source code modules: (1) RootViewController.h and (2) RootViewController.m
- Perform the following:
- Add the two lines of code outlined in red.
- These lines will be used to contain the data returned by the Azure Mobile Service
- toDoItems will be assigned to the TableView control in the iOS application.
- toDoItems will hold the data coming back from the Windows Azure Mobile Service.
- Add the two lines of code outlined in red.
Add the JSONKit header declaration

- We do this at RootViewController.m
- This obviously assumes we've added the JSONKit to our project.
Modifying RootViewController.m

- This is where all the magic happens.
- There will be a combination of things added.
- Declarations for the data
- Methods to connect to Azure Mobile Services
- Code to retrieve the data from Azure Mobile Services, parse it, and add it to the TableView control in the iOS app
Adding code to RootViewController.m

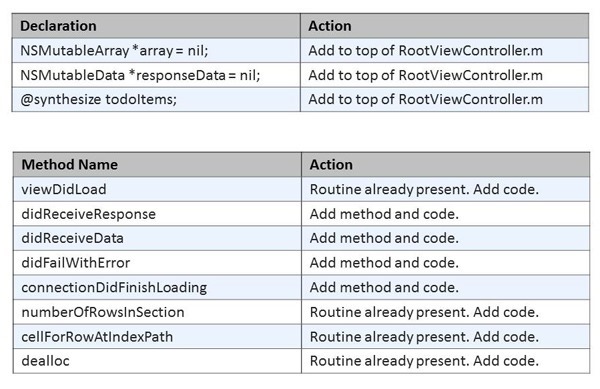
- There are declarations to add as well as methods and code snippets.
- Use the table above to help you get your code to look like the code below.
| RootViewController.m | |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 | // RootViewController.m // MobileServicesClient // // Created by Bruno on 9/26/12. // Copyright 2012 __MyCompanyName__. All rights reserved. // #import "RootViewController.h" #import "JSONKit.h" //added \@implementation RootViewController // Add this declaration // "array" will hold the parsed results from // the Azure Mobile Service NSMutableArray *array = nil; // Add this declaration // responseData is are the pre-parsed results NSMutableData *responseData = nil; // Add this declaration // Adds the get/set declarations \@synthesize todoItems; // Add code to viewDidLoad as follows - (void)viewDidLoad { // URL that calls into the Azure Service NSString *serviceUri = \@"https://brunoterkaly.azure-mobile.net/tables/TodoItem"; // Convert to NSURL type NSURL *myURL = [NSURL URLWithString:serviceUri]; // Create a request object NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:myURL cachePolicy:NSURLRequestReloadIgnoringLocalCacheData timeoutInterval:60]; // Modify http headers for GET request [request setHTTPMethod: \@"GET"]; // Indicate JSON Data Format [request setValue:\@"application/json" forHTTPHeaderField:\@"Accept"]; // Indicate host property [request setValue:\@"brunoterkaly.azure-mobile.net" forHTTPHeaderField:\@"Host"]; // Indicate application key (you get this from the portal) [request setValue:\@"pYCGaHZkuGVTNttOtVaEkLYuqdwGZR28" forHTTPHeaderField:\@"X-ZUMO-APPLICATION"]; // Execute request [[NSURLConnection alloc] initWithRequest:request delegate:self]; // Allocate list of results to TableViewControl self.todoItems = [[NSMutableArray alloc] initWithArray:array]; [super viewDidLoad]; } // Add this code for the responseData processing - (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response { responseData = [[NSMutableData alloc] init]; } // Add this code for the responseData processing - (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data { [responseData appendData:data]; } // Add this code for the responseData processing - (void)connection:(NSURLConnection *)connection didFailWithError:(NSError *)error { [responseData release]; [connection release]; } // Add this code for converting the responseData // Update the TableView control // The JSON data contains a "text" property, so we will parse for it - (void)connectionDidFinishLoading:(NSURLConnection *)connection { // Some debugging code NSLog(\@"Succeeded! Received %d bytes of data",[responseData length]); // Create an "array" from the response data NSArray *itemArray = [responseData objectFromJSONData]; // allocate some memory for "array" NSString *data = nil; array = [[NSMutableArray alloc] init]; // Loop through array of results, pulling out the "text" column. // "array" will contain a list of the strings we want to appear // in the TableView control. for(NSDictionary * dataDict in itemArray) { // Build up "array". Later we'll append "array" to // TableView control data = [dataDict objectForKey:\@"text"]; [array addObject:data]; } // Assign the "array" we just created to the TableView self.todoItems = [[NSMutableArray alloc] initWithArray:array]; [self.tableView reloadData]; } - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; } - (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; } - (void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; } - (void)viewDidDisappear:(BOOL)animated { [super viewDidDisappear:animated]; } /* // Override to allow orientations other than the default portrait orientation. - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation { // Return YES for supported orientations. return (interfaceOrientation == UIInterfaceOrientationPortrait); } */ // Customize the number of sections in the table view. - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { // added return [todoItems count]; } // Customize the appearance of table view cells. - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = \@"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease]; } // Begin Add // These two lines make the Todo items visible in the TableView control NSString *todoItemString = [self.todoItems objectAtIndex: [indexPath row]]; cell.textLabel.text = todoItemString; // End Add // Configure the cell. return cell; } /* // Override to support conditional editing of the table view. - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the specified item to be editable. return YES; } */ /* // Override to support editing the table view. - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { if (editingStyle == UITableViewCellEditingStyleDelete) { // Delete the row from the data source. [tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationFade]; } else if (editingStyle == UITableViewCellEditingStyleInsert) { // Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view. } } */ /* // Override to support rearranging the table view. - (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)fromIndexPath toIndexPath:(NSIndexPath *)toIndexPath { } */ /* // Override to support conditional rearranging of the table view. - (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath { // Return NO if you do not want the item to be re-orderable. return YES; } */ - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { /* <#DetailViewController#> *detailViewController = [[<#DetailViewController#> alloc] initWithNibName:\@"<#Nib name#>" bundle:nil]; // ... // Pass the selected object to the new view controller. [self.navigationController pushViewController:detailViewController animated:YES]; [detailViewController release]; */ } - (void)didReceiveMemoryWarning { // Releases the view if it doesn't have a superview. [super didReceiveMemoryWarning]; // Relinquish ownership any cached data, images, etc that aren't in use. } - (void)viewDidUnload { [super viewDidUnload]; // Relinquish ownership of anything that can be recreated in viewDidLoad or on demand. // For example: self.myOutlet = nil; } - (void)dealloc { // added [todoItems release]; // cleanup and deallocate [super dealloc]; } \@end |
Assuming you've made no mistakes in your code.
You can download the code here:
The steps to execute are:
- From the menu, choose PRODUCT / BUILD.
- Next, from the menu, choose PRODUCT / RUN.
You will need a trial account for Windows Azure

- Please sign up for it here:
Thanks..
I appreciate that you took the time to read this post. I look forward to your comments.
Comments
Anonymous
September 26, 2012
Showing authentication or some user management on iOS without packaging the application key would be useful. (In fact you best hide your application key from this blog post.)Anonymous
September 27, 2012
Thanks Andy. I agree that showing some authentication and even push notification in a future post is worthwhile. Those technologies require a bit more plumbing than what I have already shown. The portal will offer direct support for Authentication and Push notification for both ios and android. I think I am going to wait and see how this works out before commenting on those extra technologies. Regarding the application key, I was aware that I was letting out the keys to the kingdom. I have regenerated them so everything should be OK.