Implementing Managed Tabbed Navigation with SharePoint - Part 1
Recently, I changed roles and have more opportunity to work in areas that have more of a development slant to them. One of my customers recently wanted to convert their Intranet portal into a more friendly navigation experience on SharePoint 2013. They also want it to be responsive, but we’ll tackle that later.
I'm going to break this post up into a series of posts due to the length and number of topics:
Part 1 - Basic overview of implementing Tabbed Navigation with SharePoint
Part 2 - Investigation into the necessary CSS classes and HTML structure for Tabbed Navigation
Part 3 - Explanation of the JavaScript to render the HTML from part 2
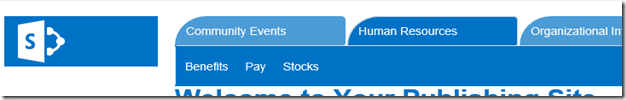
So in my discussions with the customer we arrived at a decision that they would be using Managed Navigation and they wanted it to be in a tabbed format similar to this:
I won’t get into Managed Navigation here, but suffice it to say that it’s a feature that was added to SharePoint 2013 that uses the Managed Metadata Service and terms that you define to provide navigation items. It’s highly dynamic and easy to change, if needed. SharePoint creates a control and adds it to the default master pages so you don’t really have to do much, but they aren’t very attractive out of the box.
There are a ton of ways to do any one thing with software development – some more efficient or better practice than others, but still a wide variety…this is simply the way I picked. ![]() I began by looking at Bootstrap as not only does it have easy to use classes right out of the gate for navigation (including tabs), it also makes responsive (the next thing we’d have to look at it) much easier as well. After searching around a bit for Bootstrap and SharePoint I happened to stumble upon some code from a fella named Tom Daly. He had already tackled a good bit of what needed to be done and code-reuse is a popular topic today, right?
I began by looking at Bootstrap as not only does it have easy to use classes right out of the gate for navigation (including tabs), it also makes responsive (the next thing we’d have to look at it) much easier as well. After searching around a bit for Bootstrap and SharePoint I happened to stumble upon some code from a fella named Tom Daly. He had already tackled a good bit of what needed to be done and code-reuse is a popular topic today, right?
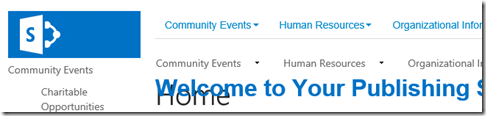
Installing the code as downloaded from GitHub, we get a look like this:
Obviously this is not the result that any of us wants to see so using Tom’s code as a base, I had to tweak a little bit of the Javascript and some custom CSS to get the display that I wanted. The first thing that I wanted to do was to remove the out of the box Navigation using some custom CSS:
.ms-core-navigation, #DeltaPlaceHolderPageTitleInTitleArea, #DeltaTopNavigation {
visibility:hidden;
}
That, at least, allows us to only see one set of navigation elements (and the ones we want, I might add). Next was to begin changing the type of navigation from Tom’s code from dropdown classes to using tabs. There are actually a lot of steps to this and that is why I'll dive further into those steps in the next two parts to this series. I *highly* encourage you to review the code in Tom’s solution to understand the steps and ask questions in the comments. One of the important parts to understand is that using Tom’s code we make a call to the REST endpoint “/_api/navigation/menustate?mapprovidername='GlobalNavigationSwitchableProvider’” and this returns an object containing the Navigation Nodes (all levels).
So stay tuned and watch for Part 2 of this series when I start discussing the CSS classes needed to get the layout that I wanted. (Including the somewhat embarrassing fact that my teenage son had to help me with part of it.)