Display Scaling changes for the Windows 10 Anniversary Update
Today we have guest author for this blog. Peter Felts is a Senior Program Manager in the developer platform group and is going to discuss Display Scaling improvements and changes with Windows 10 Anniversary Update (version 1607)
Overview
Steve Wright's previous blog post about display scaling for high dots-per-inch (DPI) displays in Windows 10 does a great job of giving an overview of the concepts of how Windows handles DPI scaling. In this article I'm going to focus more on the technical side of what we've been working on for the Windows 10 Anniversary Update to help improve the display-scaling story for desktop applications. Note that most of what this article discusses does not apply to Universal Windows Applications (UWA) as they already handle display scaling well.
During Windows 10 significant work was done to improve the display-scaling story for Windows itself, which Steve's article covers. While this resulted in an improved experience for some of the in-box UI of Windows itself and for UWA, many third-party (and Microsoft's own) desktop applications were not able to benefit from this work and could still display blurry or sized incorrectly in some common scenarios. For the Windows 10 Anniversary Update we wanted to tackle this problem so we focused on making it easier (and less expensive) for software developers to update their desktop applications to scale properly.
Problem Statement:
As was discussed in Steve's article, many desktop applications do not render well on some of the latest high DPI displays. There are three symptoms of display-scaling problems we typically see with desktop applications:
1. Blurry text and UI components.
2. Applications sized incorrectly (too big or too small).
3. Applications are sized correctly and are not blurry, but have other layout issues (such as clipped text or other UI components).
These problems are most frequently seen whenever the display scale factor of a Windows PC changes while the user is logged in and/or if an application is moved from the “main display” to a display that has a different display scale factor.
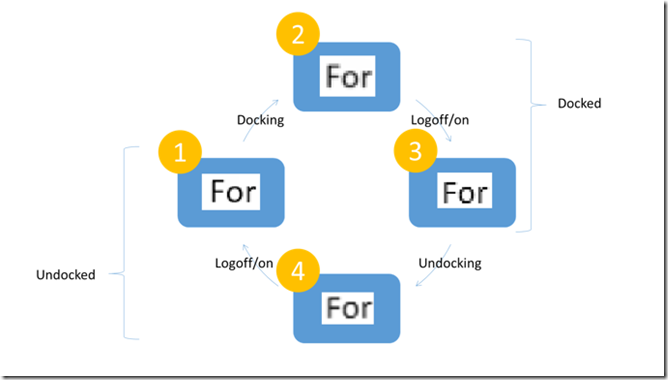
One very common scenario where applications start to experience these problems is when a device with a high display scale factor (say 200% display scaling) is docked or undocked with an external display that has a different display scale factor (and the external display is used as the “main display” or the PC uses “Second screen only” display mode). In this scenario applications render as expected on the internal display (#1 below) before the PC is docked but once connected to the external display they are stretched by Windows such that they are sized correctly on the external display (#2 below). This stretching results in the application looking blurry. At this point the only thing that the end user can do is to close all of their applications and completely log out and back into Windows. Once the user has logged out and logged back into Windows, most applications should render correctly on the external display (#3 below). Needless to say this is not an acceptable workaround as it interrupts a user’s workflow. To add insult to injury, if the user does completely log out and back into Windows, once they un-dock their device the same problem will occur in the reverse (#4 below). This scenario forms the cycle shown below:
Background:
There are many reasons why some desktop applications do not render correctly, but at a high-level one of the biggest challenges desktop applications face in this space is that many apps were written without considering that the display factor on Windows could change while the app was running, and so they don’t respond to those changes. This is true if you don't ever connect an external display that has a different display scale factor, remote into Windows from a device with a different display scale factor, or change the display scaling settings. Once any of these things happen though, the scale factor of the system is suddenly different from what the application was told it was when it launched, and applications that are not expecting the display-scale factor to change are not made aware of this change, and therefore they do not know that they should respond. When this happens, Windows jumps in and stretches the on-screen image of the application such that it will be sized appropriately for the new scale factor. This, at least, results in applications being physically sized correctly on a display but they can be blurry as result of being stretched.
PCs today are being equipped with displays with increasingly high pixel densities, also referred to as dots-per-inch (DPI). The Surface Pro 4, for example, ships with a display that accommodates a 200% display scale factor. This means that if you were to connect a Surface Pro 4 to a “standard” external display (a display with 96 DPI or 100% display scaling) there would be a 2-to-1 difference between the scale of an application on the Surface display and that of when it was rendered on the external display. For applications that don’t handle dynamic display scaling, this means that the image of the application shown on screen would either be reduced by half when displayed on an external display or doubled (depending on which monitor was configured as the “main display” when the user logged into Windows). As the difference between the display scaling of monitors increases the blurriness of applications becomes more and more noticeable. This is a problem that is only going to get worse as display manufactures produce displays with even higher DPI.
While it is technically possible for legacy desktop applications to be updated to understand the concept that the display scale factor can change at any time, it is clear that not all applications will be updated and that some many never be updated for this. Furthermore, until the Windows 10 Anniversary Update, Windows did not even offer enough of the functionality that an application developer required in order to do this work. So much key functionality was missing that it was not practical for developers to update their desktop applications in many cases, even if the will was there to do so. So, this is what we focused on for the Windows 10 Anniversary Update.
During the development cycle for the first Windows 10 release we started to tackle this problem by updating the Windows File Explorer application to dynamically handle a display-scale-factor change. Through this process we learned a great deal about the type of challenges Windows desktop developers will hit when trying to update their applications, and we wanted to address as many of those as we could.
Why doesn’t Microsoft Just Fix Display Scaling on Windows?
This is a valid question that many of us have asked ourselves when joining teams that are working on this problem space. The main challenge that we face, however, is that many, many, applications that run on Windows are using a design pattern where they ask Windows for information about the system when they launch (questions such as how big the display is, what is the display scale factor, what is the size of the font that should be used for default text, as well as others) and then cache this information and never expect it to change. Because of this, even if Windows did start giving these applications information about a DPI change, most, if not all, of these applications wouldn’t even be asking and therefore would not respond correctly. Furthermore, if Windows did start providing dynamic display-scale-factor-related information this would be a nightmare for application compatibility and would probably cause more problems for application stability than it would help in terms of high DPI display issues.
RS1 Improvements
Non-client area scaling
One of the first (and biggest) blockers than any desktop application developer runs into when they try to update their application to handle dynamic display-scale changes is that what we refer to as the "non-client area" of a window does not respond to scale-factor changes. The term non-client area (NCA) refers to parts of a typical desktop application window that the application itself does not draw… such as the title/caption bar, system menus, traditional menu bars (such as in Notepad), scrollbars, and other UI that application developers require the system to handle on their behalf. In other words: all the standard "Windows stuff" that make up a typical desktop application window, but that aren’t drawn by the applications themselves.
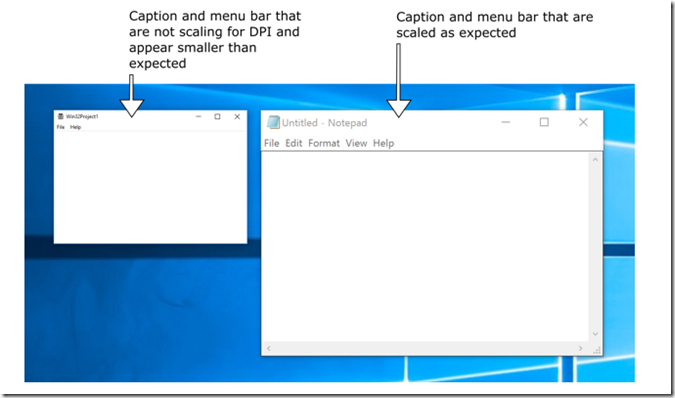
Before the Windows 10 Anniversary Update, if an application developer tried to update their desktop application to respond to a display-scale-factor changes, they would soon discover that the NCA would not resize when the scale factor changed. This meant that their application would have undersized or oversized titlebars when the scale-factor changed (Figure 1). This is not something that application developers could live with and the only option available to them to address this was to have the developer handle all of the drawing of these UI components themselves, which is a prohibitively-expensive proposition for most developers (note that some applications, such as Google Chrome and the FireFox browser do draw most of the UI that is typically NCA themselves, because they have highly-stylized application UI).
Figure 1. Non-Client Area not scaling for DPI (left) and scaling correctly (right)
For the Windows 10 Anniversary Update we now support automatic scaling of NCA via use of a new "EnableNonClientDpiScaling" API.
Mixed-Mode DPI scaling
One lesson that we learned while making File Explorer dynamically handle display-scale-factor changes was that the current model for an application to tell Windows how it wanted to handle display scaling was too inflexible for complicated applications. The model has been that an application would either tell Windows that it knew how to scale when it started (System DPI awareness), that it could handle dynamic display-scale factor changes (Per-Monitor DPI awareness), or that it would say nothing and Windows would stretch/scale it appropriately.
This is an adequate model for simple applications, or applications that are being created from scratch, but when a developer tries to update even a moderately-complicated application with many windows, they'll be in a position where they have to update all of their UI... an all-or-nothing proposition. They either update all of their UI or live with some UI not rendering at the correct size. For any application with many windows this could become a ton of work quickly. Also, developers for applications that present third-party content (such as plugins) might not even have access to the source code for this content, so handling the display scaling for these windows wouldn't even be an option.
To make it easier for desktop applications to be updated to handle display scaling well, we realized that this had to be changed. So we've broken the process-wide constraint on an application's display-scaling mode such that developer can now specify a different scaling mode for each (top-level) window. In other words: developers can focus their development time on making the important parts of their UI handle display scaling well, while letting Windows handle the other windows in the application. The API that enables this functionality is SetThreadDpiAwarenessContext. This should significantly reduce the cost for developers to update their desktop applications.
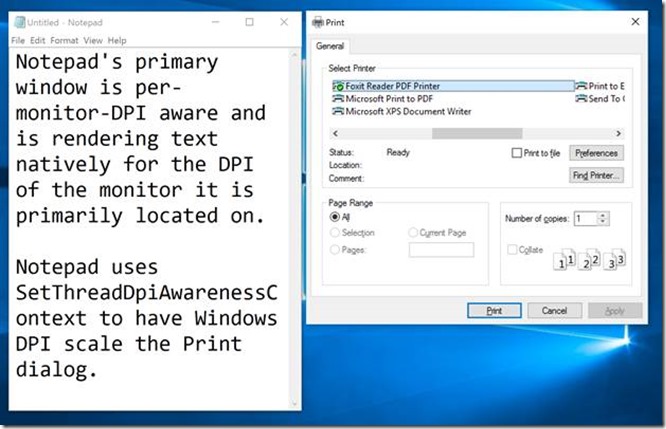
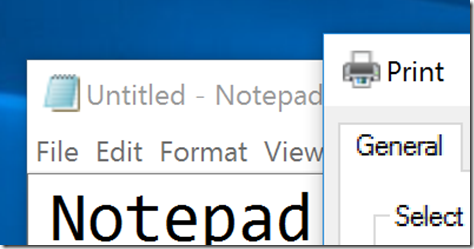
Figure 2 and Figure 3 show an example of an application that utilizes this functionality to make its primary UI render crisply while having Windows handle DPI scaling of less-frequently used UI. Notepad’s primary window renders natively at the DPI of the display it’s primarily located on while the Print dialog is scaled by Windows (and may be blurry). Figure 3 shows a close-up of the two windows, showing that the system-scaled Print dialog is somewhat blurry while the Notepad UI is crisp:
Figure 2. Notepad's primary window is natively scaling while Windows is scaling the Print dialog
Figure 3. Close up of the Notepad window and the system-scaled Print dialog
Office
Some of the biggest feedback we've received about display scaling has been related to Lync/Skype for Business and PowerPoint being sized incorrectly in scenarios such as docking a Surface Pro, Surface Book, or any high-DPI device to a standard DPI display (or any display with a different display scale factor). I'm happy to say that with the new functionality (mentioned above), that is part of the Windows 10 Anniversary Update, the Office team is now working on updates to these applications that will enable them to render at the correct size when the display scale factor changes (the updates to these Office applications will only apply when running on PCs with the Windows 10 Anniversary Update (or newer)).
WPF
Windows Presentation Framework (WPF) is a heavily used application framework used for making many desktop applications. Unfortunately, WPF applications hit the same problems with non-client area (NCA) scaling as other desktop applications did (mentioned above) when they were updated to handle display-scale-factor changes on the fly. For the Windows 10 Anniversary Update WPF is being updated to support automatic NCA scaling.
What we didn't get to:
For the Windows 10 Anniversary Update we focused on some of the biggest rocks that needed to be moved in order to make it easier for developers to update desktop applications to handle dynamic display-scale-factor changes, but there are still more things we need to tackle:
Desktop Icon Scaling
In previous Windows releases, desktop icons would not scale properly when the scale factor changed (they would be too big or too small in some scenarios). We've improved this for many common scenarios such as docking and undocking with displays that have a different scale factor, but desktop icons still do not scale on a per-display basis if you are in "extend" display mode. This means that if a user has their desktop spread across displays ("extend" display mode) with different scale factors, the icons will be sized incorrectly on some displays.
Common Control scaling and WinForms
Unfortunately, we weren't able to deliver per-monitor display-scale-factor scaling support for Win32 common controls in the Windows 10 Anniversary Update. Application developers that want to create a native Win32 application that uses common controls and want to natively scale the controls will still face challenges due to lack of support for this in Windows.
WinForms is a very widely used framework for creating desktop applications, which is partially built upon Win32 common controls. Unfortunately, WinForms controls have not been updated to support dynamic display-scale-factor changes.
Addressing the need to log out and log back into Windows after a display-scale factor change
Due to the common architecture of applications asking Windows what the display-scale factor is once at startup, and not asking again while they're running, often the only way to have an application pick up the new display-scale factor is to log out of Windows and log back in. Until we find a way to work around the constraints that this pattern imposes on applications, users will continue to have to log out and log back into Windows, unfortunately.
Conclusion
For the Windows 10 Anniversary Update our goal was to make it easier and less expensive for application developers to update their desktop applications to handle display-scale-factor changes while they're running, so that they don't show up blurry or sized incorrectly in common use cases. Hopefully developers will find this work useful and we'll start to see more desktop applications updated to render correctly. We've still got a lot of work ahead of us in the high-DPI space until we get to a point where most desktop applications scale properly, but we recognize how critical this is for Windows users. We feel the same pain ourselves.
Comments
- Anonymous
August 16, 2016
Hello, I just get this update on my Surface Book, and use of this workaround (https://blog.brankovucinec.com/2016/03/19/fix-remote-desktop-dpi-scaling-issues/) to disable scaling on remote desktop connection does not work anymore...I added back the registry entry, but now mstsc.exe does not want to start anymore. I suspect the mstsc.exe.manifest file needs an update too, I tried updating dependency versions with no luck...Could you give us the workaround to avoid such small and awful remote desktop connection (to Windows 7 VM), by providing the right mstsc.exe.manifest file to use OR giving us a new way of doing the same (but not use third party software...) ?Thanks- Anonymous
August 18, 2016
I ended up hex-editing mstsc.exe and linking in the DPIMangler DLL. Absurdly hackish, but at least it works. Can RDP from my Helix without microscopic text while at native res, and the DWM upscaling actually looks just as good as the display scaling does when dropping the res.It would be nice if the smart sizing (downscaling) algorithm for remote desktop client could be brought back from Windows 8. The Windows 10 client's smart sizing looks smoother and somewhat better for images, but far blurrier for text. Unfortunately, anniversary update broke the ability to use old mstsc.exe/mstsc.ax builds - probably due to the new authentication UI, so I can't just pull in the old Windows 8 client any more.- Anonymous
August 18, 2016
Would you mind sharing the modified file please? - Anonymous
February 19, 2017
Im sure everyone has found workarounds for this by now, if not I'd point you in the irection of Microsfts Remote Desktop COnnection Manager (v2.7) handles scaling for you and works perfectly on my 13" 4K Laptop, 28" 4K desktop and on many FHD devices.I believe that newer versions dont work properly, so look for v2.7
- Anonymous
- Anonymous
August 23, 2016
Same issue here. One of the main reason why we deploy Surface Pro 4 is to run Remoteapp or Remote desktop. The fix before was not elegant but at least it works. Not anymore with the anniversary update.- Anonymous
August 26, 2016
There's a few things I employ to handle Remote Desktop scaling issues:1 - Use the Win8 method of DPI scaling by hacking the registry:REG ADD "HKCU\Control Panel\Desktop" /v DpiScalingVer /t REG_DWORD /d 0x00001018 /fREG ADD "HKCU\Control Panel\Desktop" /v Win8DpiScaling /t REG_DWORD /d 0x00000001 /fREG ADD "HKCU\Control Panel\Desktop" /v LogPixels /t REG_DWORD /d 0x00000078 /fNote that the "LogPixels" value should equate to 125%.2 - There are undocumented RDP file entries that you can play with:Smart SizingDeviceScaleFactorDesktopScaleFactorI have 125% scaling on my laptop, but want 100% scaling in my RDP session. So I put these entries in my RDP file:Smart Sizing:i:0DeviceScaleFactor:i:100DesktopScaleFactor:i:100That should disable Smart Sizing and force 100% scaling in the RDP session.You can test other values as well, though I haven't.There's also another RDP file setting that I found in the mstsc.exe file:Disable Smart SizingIt wasn't there before the Anniversary Update, and I haven't tested it at all.- Anonymous
September 26, 2016
For what I was looking for (have scaling on PC, don't want scaling on RDP session) this worked perfect. Manually edit the RDP file and insert. Don't know why they can't just have these settings exposed in the GUI. Thanks again. - Anonymous
October 03, 2016
Your solution with the entries in the RDP file worked perfectly on my new Lenovo 710 with Windows Anniversary update. Thank you!
- Anonymous
- Anonymous
- Anonymous
- Anonymous
August 17, 2016
The comment has been removed- Anonymous
August 17, 2016
Yes please.RDP'ing onto a server from my Surfacebook is a nightmare. Impossible to navigate without a microscope. - Anonymous
August 17, 2016
To work around/cope with this issue I use Remote Desktop Connection Manager - with it I'm able to connect to older OSs from my Surface Pro and can read the text :)- Anonymous
November 02, 2016
The comment has been removed
- Anonymous
- Anonymous
August 17, 2016
Fully agree NeighborGeek. I'd be happy if the RDP client would just remember my zoom preference. That would fix it for me. I'd be ok tweaking it if I moved the RDP client between HDPI and standard DPI screens.
- Anonymous
- Anonymous
August 17, 2016
This is great progress. Here's a pain point I have: Skype for Business looks great on my XPS 13's QHD display. However when I drag the window over to my 24" 1080 screen, Skype literally takes the ENTIRE screen. No amount of resizing ever fixes it.Most of the office apps don't seem to have this particular challenge, but then again Lync / Skype for Business has always been somewhat of a special snowflake.Keep up the great work. Anecdotally, Windows 10 1607 does 'seem better' in this regard. - Anonymous
August 17, 2016
Take a Look at this: After windows 10 anniversary update none of my save RDP connections work anymore https://social.technet.microsoft.com/Forums/windowsserver/en-US/649e971d-b4cc-4c9f-a0ad-b2f19ee16d44/after-windows-10-anniversary-update-none-of-my-save-rdp-connections-work-anymore?forum=winRDc - Anonymous
August 17, 2016
Thank you for your continued work on this. This is definitely an ongoing pain point for both developers and users. - Anonymous
August 17, 2016
The comment has been removed - Anonymous
August 17, 2016
The comment has been removed- Anonymous
November 03, 2016
amen
- Anonymous
- Anonymous
August 17, 2016
The comment has been removed- Anonymous
October 18, 2016
That's exactly what i'm thinking. The current dpi scaling implementation is a joke! I get it is a complicated problem but it has such a massive effect on user experience. These problems should have been fixed years ago. - Anonymous
December 21, 2016
Same here. Just migrated from a MBP Pro Retina to a Surface Book and never had these issues on the MBP in the couple of years I had it - the OS just handled it. Kudos for acknowledging the issue but it needs to be fixed fast. I'm surprised that during development of the Surfacebook that this never came up (plugging in new laptop to old monitor and then using various apps).Unfortunately for MS on the SB you control the hardware and software - there is nowhere to hide.
- Anonymous
- Anonymous
August 17, 2016
The mouseover text on built-in system tray applications doesn't always scale properly either. - Anonymous
August 17, 2016
One thing that really needs to improve is the WinForms designer in Visual Studio. I have a large application that I designed all at 96dpi years ago. Then I got a Surface Book. Now, my project is a disaster. If I open a form in the designer it's all messed up. Assuming I make changes then save it it saves at 200%. Guess what happens when you try to run that app now at 96dpi. Hint: It's bad. Giving us the option in Visual Studio to lock the WinForms Designer at 96dpi is essential and needs to happen immediately.- Anonymous
September 22, 2016
> Giving us the option in Visual Studio to lock the WinForms Designer at 96dpi is essential and needs to happen immediately.Yes, it is indeed. For fixing some Windows Forms, you need to run the OS/Visual Studio with 200% to verify the results. Unfortunately, the designer might mess up the form in this process, so you need to fix it again at 100% and then again check that the changes you made still work fine with 200%, and then switch again 100% to continue normal development (because working with 200% DPI on normal displays is simply impossible). All requiring logging on/off to your computer, which is quite insane and makes adjustments for DPI related issues unbearably time-consuming and expensive.
- Anonymous
- Anonymous
August 17, 2016
Please get rid of ClearType.When the texts are scaled, they look too "colorful" and ugly.Please use gray scale when the texts are scaling up.- Anonymous
September 12, 2016
No way! ClearType is still far better than grayscale anti-aliasing, particularly on standard DPI displays. I'll gladly take ClearType over the blurry, coarse grayscale anti-aliasing in OS X.
- Anonymous
- Anonymous
August 17, 2016
refreshingly honest blog post about this problem. Bravo! - Anonymous
August 17, 2016
It would be helpful if there is a video to compare the difference between before and after. - Anonymous
August 18, 2016
No marketing gibberish, just plain facts, technical information and admitting where things are not perfect. VERY MUCH APPRECIATED! - Anonymous
August 18, 2016
The comment has been removed - Anonymous
August 18, 2016
The comment has been removed - Anonymous
August 18, 2016
Thanks for the long-overdue write up. I do have a question about your explanation. I might be misunderstanding something but on a few occasions you mentioned that the application does not anticipate the change of DPI: "...the application was told it was when it launched..." Do you mean when the application was launched, or when Windows was? If it's when the app launches, why doesn't re-launching resolve the issue? If it's Windows that is caching the value, wouldn't that be an easier issue to resolve?It's so frustrating that modern apps have this all figured out, but it's the Win32 apps that are giving Windows a bad rap.It almost seems like this whole solution is reminiscent of a sim city Windows 95 patch.- Anonymous
August 18, 2016
I was referring to both. For system-DPI-aware processes, Windows snaps to a certain DPI when the Windows session is started, and will always report that to system-DPI-aware processes. In other words: system-DPI-aware processes are returned answers relative to the original DPI, even if the DPI changes during the lifetime of the Windows session (per-monitor DPI-aware processes are given the true DPI when the DPI changes, but the assumption is that they were developed to respond accordingly). As for why re-launching the processes doesn't resolve this, the answer is simply that Windows hasn't ever been updated to report the changed DPI to system-DPI-aware processes that are launched after the DPI changes. This was probably never done because there is already a model for this in place: updating the application to be per-monitor-DPI aware. Another way to think of system DPI is "Original DPI at the time the Windows sessions started".- Anonymous
September 22, 2016
> As for why re-launching the processes doesn’t resolve this@Peter: Can this not be changed? Or how do you propose to make adjustments to your application for DPI scaling? Currently, when a DPI issue with a certain dialog is discovered, I need to switch to X % DPI, log off, log on, launch VS (debug and change the dialog, which is usually an unpleasant experience because of the much increased font size), then switch to 100% DPI again (which also is an unpleasant experience once you got somewhat used to the increased font size), log off, log on and verify the dialog is still working fine at 100% (if it's not, repeat, log off, log on, you get the idea). This is a terrible workflow and is lacking a good solution. There are some possibilities (like running the app within a virtual machine), none of them great. Am I missing something or is everyone going through this ordeal?If re-launching the application / Visual Studio would work for registering the DPI change, the whole process would be much easier to handle. The reason you give indicates that it could be very simple to fix.
- Anonymous
- Anonymous
- Anonymous
August 18, 2016
> Unfortunately, we weren’t able to deliver per-monitor display-scale-factor scaling support for Win32 common controls in the Windows 10 Anniversary Update. Application developers that want to create a native Win32 application that uses common controls and want to natively scale the controls will still face challenges due to lack of support for this in Windows.You do have undocumented APIs in place to scale common controls, dialogs, menus and so on for explorer.exe since 2015. You do not want to put work into making them available... but you did at least made those listed. Well good job for that I guess! Now go fire UWP team and put back power on Win32! - Anonymous
August 21, 2016
So it sounds as if "docked" Common Controls like ToolBar & StatusBar are not treated as NCA controls and still don't scale, right? I.e. their unreachable fonts stick at the System DPI scale yet even for RS1 after EnableNonClientDpiScaling() has been called on the window? If so then we probably wouldn't want to re-scale any bitmaps/icons set on those controls either.It seems to be getting messier, not cleaner. - Anonymous
August 25, 2016
Hi, I am using the program Say The Time and the clock area is almost too small to see. How can I widen this area so it can accommodate a larger font? - Anonymous
August 26, 2016
@Andrew, could you explain a bit what yo exactly altered. No need for a shared file, just want to know and learn. - Anonymous
August 27, 2016
So I have the good fortune to be able to purchase a 4K monitor to use with my Surface Pro 4. It's a 24" 4K monitor and it makes docking and undocking much better as not re-scaling is needed. Unfortunately I would like something bigger than 24". What I would like to know without purchasing many different monitors, is what DPI or PIxel Pitch range map to what scaling factors? So a 4K 24" monitor is "recommended" 200% scaling just like my Surface pro. If I went to a 27", would the recommended still be 200% or would it drop to 175 or 150%? What can criteria can we use when purchasing to make better matches? - Anonymous
August 29, 2016
Hi, I am running into issues with a Winforms app running under the debugger in the Anniversary update. It works fine in 1511.Please see http://stackoverflow.com/questions/39200598/winforms-dpi-scaling-messed-up-with-windows-10-anniversary-update-and-visual-stuWhat could cause the app's scaling to get messed up with started under the debugger OR when a debugger attaches?Thanks - Anonymous
August 29, 2016
Thanks for this article! As a Surface Pro 4 (and previously Surface Pro 3) user who docks to a four screen setup when I'm at home, I've been incredibly frustrated by this major blight on an otherwise outstanding device. Honestly logging out and back in doesn't take a huge amount of time on a device as fast as my SP4, but as you noted, it interrupts your workflow. It's great to see you guys enumerate the core issues honestly and openly and state which are getting attention (and in what form) and which simply aren't solvable easily in a legacy application-agnostic fashion (and why). Having said that, I am hoping that someday you guys come up with some revelation that allows those legacy apps to be scaled in a way that does just seem to work, but until then I'll just try to push on the developers of apps that haven't been updated to handling scaling events properly...speaking of which, as you pointed out, Skype for Business is probably the single largest remaining offender!Anyway, thanks again for the details and informative article! - Anonymous
August 29, 2016
I am also an IT admin and for years I have been using Royal TS for my RDP connections. The free version only lets you have 10 connections, but the paid version is fairly inexpensive. It is fully DPI aware and scales perfectly on my surfacebook, even when moving between the hi DPI surfacebook and standard DPI external monitors. It also supports VNC, PuTTY, web pages, powershell, saving and encrypting credentials, etc. I love it! This sounds like an ad now but I have no affiliation with them, just sharing a tool I love. - Anonymous
August 30, 2016
I’ve called EnableNonClientDpiScaling(wnd) after wnd = CreateWindowEx but it fails.The description of EnableNonClientDpiScaling says:“You can only call EnableNonClientDpiScaling for top-level windows that have a DPI_AWARENESS_CONTEXT of DPI_AWARENESS_PER_MONITOR_AWARE.” but it does not tell us how to set that.I have already called SetProcessDpiAwareness(Process_Per_Monitor_DPI_Aware); shouldn’t that be enough?Why are we imposed with yet another API and value type DPI_AWARENESS_CONTEXT (and what are the values actually, they are missing in the description) – why couldn’t an additional value of PROCESS_DPI_AWARENESS do the trick (and also facilitate easy manifest configuration of proper behavior)?Why can’t MS ever make anything simple? - Anonymous
August 30, 2016
The Remote Desktop Preview app in the Windows Store lets you set the resolution that remote connections will display at. - Anonymous
September 08, 2016
I think some clarification and feedback to the discussion, or rather redesign would be much appreciated:* Get rid of the redundant new types DPI_AWARENESS and DPI_AWARENESS_CONTEXT (and what’s the purpose of having them both and nested anyway?)* Reuse the existing type PROCESS_DPI_AWARENESS instead which serves the same purpose* Check whether it’s really a use case to have SetThreadDpiAwarenessContext in addition to SetProcessDpiAwareness and if so, explain the difference* Fix EnableNonClientDpiScaling to work* Allow manifest configuration of the EnableNonClientDpiScaling feature, without adding code, by a new value for , and drop the confusing and redundant * Fix ClearType, in the first place, to not render auto-scaled fonts blurred, see my comment https://blogs.technet.microsoft.com/askcore/2015/12/08/display-scaling-in-windows-10/#comment-60615- Anonymous
September 08, 2016
> * Allow manifest configuration of the EnableNonClientDpiScaling feature, without adding code, by a new value for , and drop the confusing and redundant* Allow manifest configuration of the EnableNonClientDpiScaling feature, without adding code, by a new value for ‹dpiAware›, and drop the confusing and redundant ‹dpiAwareness›
- Anonymous
- Anonymous
September 12, 2016
This is working for me now. I had to add back my PreferExternalManifest registry entry, I replaced my mstsc.exe.manifest file with the contents below, and restarted my system.false- Anonymous
September 15, 2016
The comment has been removed
- Anonymous
- Anonymous
September 15, 2016
There are certain applications out there which claim to be DPI-aware, but they have problems at 4K. They work fine at 96 DPI (100%) and whatever DPI is used for 1080. But when I upgraded my monitor to 4K and increased the scaling to 225%, now those applications have microscopic text. I was able to force DWM scaling on one of those applications (made by a major company) by enabling "PreferExternalManifest" in the registry, and making a manifest for it where DPI awareness is explicitly set to off, but this is really hacky! Has Microsoft thought about doing things like the following?1. Allow the user to force DWM scaling on a particular application even if the application claims to be DPI aware. This could be a new checkbox in the application's Compatibility tab (which already has a checkbox for disabling DWM scaling). So if the user starts the application and the UI is microscopic, then the user can just check this, and the problem is fixed! Although the UI will be a little blurry, at least that's better than microscopic UI!2. Offer application developers the ability to declare in the manifest which DPIs their application was tested at, rather than just "yes, I'm DPI-aware" or "no, I'm not DPI-aware". So if an application developer doesn't have a 4K monitor yet, he could declare in the manifest, "Okay, I've tested this at 96 DPI and 140 DPI". If the user tries to run it at 220 DPI on a 4K monitor, Windows could say, "The highest DPI this application was tested at was 140 DPI, so it might not look right at 220 DPI. I'm going to use DWM scaling and virtualize it at 140 DPI." So the manifest would specify the lowest and highest DPIs the application was tested at, and if the system is running at a higher DPI than what the app was tested at, then the DWM scaling takes place.Anyway, that's what I would do. Would Microsoft be willing to do things like that?- Anonymous
September 20, 2016
> ... Although the UI will be a little blurry, ...There have been reports that the ClearType renderer can be replaced with MacType which does not expose the scaling bluriness (see my link above).So it seems this is a design bug of ClearType in the first place.Let's nag Microsoft to fix the bluriness nuisance in ClearType, this might make scaling issues easier to cope with.
- Anonymous
- Anonymous
September 17, 2016
...* Also, apply the EnableNonClientDpiScaling feature to all menus (e.g. CreatePopupMenu does not work while GetSystemMenu works meanwhile). - Anonymous
September 21, 2016
Hi,Is there a way yo force a program to use the previous DPI mode (before the Anniversary Update)? That mode worked fine for us, the new one completely breaks our application.Thanks. - Anonymous
September 21, 2016
I don't find I have many issues with scaling between presentations, laptop use, and desktop wired... Most applications work fineExcept for internet explorer - this is the worst, of the worst...t - Anonymous
September 21, 2016
Does this mean we will never see Display Scaling on Windows 10?As a gamer (CS:GO) I'm still on Windows 7 because GPU scaling is just not the same and gives some input lag (Nvidia).Hope you guys will fix it i think this is a step in the right direction! - Anonymous
September 22, 2016
Please consider that there are still low-DPI displays (around 100 PPI) used for whetever reason. It is a pain to use ANY kind of text anti-aliasing on such display because smaller text is always blurry (have these rainbow color shadows) and unreadable. More reading here http://annystudio.com/misc/anti-aliased-fonts-hurt/Allow to turn off anti-aliasing at all on OS level. Currently there is Control Panel > Performance Options, Visual Effects, [ ] Smooth edges of screen fonts setting but many applications, including Windows 10 new UI elements and Edge browser, ignores it. We know that WPF has option TextOptions.TextFormattingMode=”Display” to follow the 'Smooth edges of screen' but it is not used by default so many WPF applications still renders blurry text when the 'Smooth edges of screen' option is turned off. Visual Studio is a good example. Most of windows are ok but Test Explorer is always blurry etc. - Anonymous
September 22, 2016
Thanks for the excellent explanation. And the huge improvement for those of us using multiple displays with different resolutions (In my case 4 screens ranging from 4K down to 1024*768!) - Anonymous
September 22, 2016
Problem with Outlook as well!I like, that you are working on DPI-scaling problems.But I find it irritating that Microsoft's cash-cow Office still does not scale right.I'm having this problem myself as I use a 4K display with 200% scaling as my main screen, and a 1920x1200 display as my secondary screen. I usually have E-Mail on my secondary screen and - since I am an Office 365 user - this would be Outlook 2016 in my case.However, Fonts are so blurry in Outlook it is extremely hard to read them. When I move Outlook to my main screen it it perfectly crisp.When I compare this with two of your open-source web-browser competitors this is frustrating. Both Firefox and Chrome scale perfectly fine on both screens when moving the window between the screens. Only Office programs have blurry text and icons.Please give your paying customers (Office) more focus and fix this problem ASAP! - Anonymous
September 23, 2016
I want to be able to launch an app (e.g. Lightroom) at a scaling of my choosing, i.e. different to the the system scaling value.How can I do this? In the old days I could tweak "compatibility" properties of the shortcut but this is no longer an option. So what's the new way?- Anonymous
September 28, 2016
Are you saying that you'd like to override the DPI awareness that an application has specified and force the application to run DPI unaware, or are you saying that you'd like to have the application run at a different display scaling value than what the system display scaling value is set to (say setting an application to scale to 200% on a 300% system, for example)?
- Anonymous
- Anonymous
September 25, 2016
For older programs that assume 96dpi, why not use GPU-assisted virtualization to draw ALL of the program in memory and then use the GPU to scale the memory window (virtualized screen) to the physical screen or a window on the physical screen?It might be a little less efficient, but with the GPU power common today, probably wouldn't run much slower.The GPU scaling should be able to smooth and enhance the final result. - Anonymous
September 25, 2016
Glad to see you're working on making it easier for developers to fix their applications.Why are you completely ignoring the user side of this story? If an application is broken, let me, the user, override its DPI set-up. Per-application.The only feature you have for this currently is "Disable DPI scaling", which is ignored half the time, and does the wrong thing the other half (just leaves the application absolutely tiny). I really wish you'd just let me, the user, say "you know what, this app does a horrible job of DPI, please make it think it's on 96 DPI, and bitmap-upscale it from there" or "this app is sort of working - but it's way too large, so render it at 150% instead of 200% that is my system-wide default". - Anonymous
September 26, 2016
Thank you for the updated information. I have one detail that I would like to comment on.I appreciate how difficult it is in the context of Windows to find a successful evolution of the SDK that provides both a plausible migration path for the many existing applications and a good starting point for new applications. I think much of the provided documentation has done a good job in explaining the necessary technical details. It is complicated but the descriptions have been good.However I think one part of this particular article is a little misleading. The article says "So we’ve broken the process-wide constraint on an application’s display-scaling mode such that developer can now specify a different scaling mode for each (top-level) window." To me this implies that the new design is based around HWNDs and suggests that any application with multiple top level windows can simply markup how those windows should behave.Reading further the article links the the new function, SetThreadDpiAwarenessContext which is actually not directly HWND related but instead provides new functionality at a per thread level. I think it might be better to say "So we’ve broken the process-wide constraint on an application’s display-scaling mode such that developer can now specify a different scaling mode for each thread."I can see that this is a useful change in that it introduces more options/control for the application developer. I am however confused by the way it has been described. Have I misunderstood the change? I have seen many codebases and none have had a strict every top level window must have its own thread pattern. It is worth noting that the existing HWND behaviour is not constant but is actually per process interacting with an HWND. For example 2 processes may get a different result when calling GetWindowRect for the same HWND if they each have different DPI awareness. I assume that this same behaviour nows carries over to threads meaning that 2 threads in the same application may now get different coordinates for the same HWND? - Anonymous
September 26, 2016
Windows anniversary updated today on my surface pro and now it does not detect a second screen and there is nothing I can do about it. - Anonymous
September 28, 2016
The comment has been removed - Anonymous
September 29, 2016
after anniversary update windows 10 don't read my 4k resolution anymore so with my ultra-hd monitor I have to setuop the resolution in full hd instead of ultra hd (1920-1080) INSTEAD OF ( 3840-2160 ) - Anonymous
September 29, 2016
The comment has been removed - Anonymous
September 30, 2016
Any chance of getting a fix for DPI virtualized/scaled programs that use the win32 ClipCursor function? It seems Windows sometimes allows reporting mouse coordinates to them that are 1 pixel outside the requested area, which really shouldn't happen. I know for my own editor program that results in some surprising and unintended consequences... - Anonymous
October 06, 2016
All of the above makes sense. What I DO NOT understand is the inconsistency which I am experiencing within Microsoft's own programs and Windows10 itself. After an update and automatic reboot, I experience scaling problems with UI elements including icon size in Quick Launch, menu text size, etc. These are problems that don't seem to be specific to programs. A manual reboot seems to fix them, but after another round of updates and automatic reboot, the problems return.I also do not understand why 100% now seems to be the smallest limit for scaling that I can choose. If UI elements are too large, I would like to scale DOWN as well as up. While Windows 10 includes many improvements over Windows 8 for the desktop, I still feel it's a far inferior user experience to Windows 7 visually, and I have many users who refuse to make the switch.- Anonymous
November 30, 2017
The comment has been removed
- Anonymous
- Anonymous
October 18, 2016
So when WILL Msft release a Anniversary PLUS update that will let us display PowerPoint and skype correctly on external monitors - Anonymous
October 19, 2016
Excellent article! As I was reading it, one of my thoughts was that PowerPoint is one of the biggest violators of scaling across monitors. Then you actually mentioned it by name! I'm glad that progress is being made, and I hope that Adobe figures out the same thing with the Adobe Reader!Thanks for the great information! - Anonymous
October 26, 2016
The comment has been removed - Anonymous
October 31, 2016
I developed and maintain an open source cross platform application that uses the Qt toolkit. The UI is minimal, just a toolbar and a main window that displays HTML formatted status messages.Thanks to Qt the application runs cross platform and even more importantly I have successfully insulated myself from the mess that Windows is and the constant need to try and chase the ever moving Windows target. For eleven years this strategy has been successful and allowed me to spend what little time I have solely on adding features to the application without having to worry about changes to the underlying operating systems.Unfortunately, thanks to the Surface Pro 4 and Windows 10 this has now changed. I am now getting complaints from users that they are unable to read the status messages as the text is now far too small.Surely there must be some support in Windows 10 for legacy applications? I have searched the web but not found anything.I have no access to a Surface Pro, nor do I have any interest in purchasing one, and not being a professional software developer I have no interest in researching what is required to redevelop my application to try and accommodate the Surface Pro, so please, is there any flag or setting that will allow my Surface Pro users to at least use the application as is? - Anonymous
November 02, 2016
Why do they keep trying to fix things that are not broken and end up making it worse??? - Anonymous
December 01, 2016
I'm going to chime in here and say the below posts is an example of what I see daily also. It's simply better to turn-off display scaling for many old apps ('tis a shame it's so hacky though). I understand that this is a very positive, informative article about the detail of your goals, but it is quite arrogant to say "this will be easier and less expensive for developers to update". Don't forget that you broke these apps, and YOU pushed everyone onto Windows 10. I'm not hating on dynamic scaling - it was an ideal bandaid to Windows' old problem of static size elements etc. Fantastic I love it so much! I look forward to the last few Microsoft dialogs being finished when the current fast-ring build comes out :-) but your goal should be to also care about the end-user who has budgeted to still be using an old copy FireWorks for example. What about some SMB who has a LOT invested in an accounting package who's developer NO LONGER EXISTS, but there was no reason until now to get migration consultants and compliance auditors (not to mention a huge outlay for new licenses) but hey you saved developers some costs to fix their own software right? - Anonymous
December 02, 2016
Many AOL users are having font issues when using Windows 10 (font is too small). I even purchased a new monitor hoping to solve the problem. It was no help. Hopefully, you will investigate and assist AOL with the problem. - Anonymous
December 03, 2016
I don't remember this problem with Win7. In fact, Win7 stands out as their best OS eva!! - Anonymous
December 12, 2016
The comment has been removed - Anonymous
January 17, 2017
I wonder what is the underlying difference that makes this such a challenge for Windows and not a problem at all in MacOS. When I got a MacBook 'retina' display, the underlying graphics system seem to be able to deal with vector graphics using a 2x magnification factor and draw fonts clearly without any application rewriting. I use the same laptop with Win 10 and find all sorts of scaling problems. - Anonymous
January 24, 2017
The comment has been removed - Anonymous
February 26, 2017
A SUGGESTION that would help all this 'mess' for legacy apps.Enhance the MANIFEST (or shortcut) functionality and allow for a 'lock' of the window size as seen be the app, and/or perhaps an initial zoom factor. (This could be done by an admin). Any (user-)scaling from this point could be logically invisible to the (legacy) app, and scale EVERYTHING on a per pixel basis, including frames, icon, images... and yes this would not give perfect images but MUCH better backwards compatibility!Optimally with a simple way to snap to zoom-factors that gives reasonably 'easy' calculations, and thus less blurry images. (that is preferably integers, or simple integer fractions e.g. 1, 5:4, 4:3, 3:2, ...., )Even if you use a 4K monitor in 100%, if you open a HyperV to say a dos window, that never heard of DPI, or an ancient windows program, it could make a lot of sense to scale everything by pixels to e.g 200% or 300%, ... Unfortunately I'm currently 'forced' to use a wrong 100% scaling on my primary QHD monitor as designing forms in Visual Studio 2015 ONLY works correctly if the primary monitor is set to 100% at design time, even if the VS instance is run on the 4K monitor!!!, see e.g. http://eskerahn.dk/wordpress/?p=1779(Of course I could set the external monitor as the primary, but this gives other odd issues when 'undocking' the laptop...) - Anonymous
February 28, 2017
The comment has been removed- Anonymous
March 17, 2017
I agree, its very imperfect and never realized these issues on a large desktop HD screen because my DPI was set at 100%. Obviously now buying a 15" HD notebook I now understand how cobbled together Windows is with higher resolution small screens. Sure maybe Universal apps work (which I hardly use) and maybe most of current Office releases work pretty well. But a lot of third party apps don't scale correctly for sure. Even a couple menu's in Windows 10 still fuzzy/ blurry which is just amazing to me.
- Anonymous
- Anonymous
March 17, 2017
I am sure you guys have looked at what Apple has done with retina displays on their notebooks. I am just amazed that myself as a end user is still dealing with a imperfect choice between setting up my HD notebook for most things looking good. Or setting it up so all text looks good but some of it I cannot read because its too small. Believe me I have tried plenty of combinations and my wife is suffering worse because her eyesight is not so good and requires a 150% DPI scaling for a 15" 1920 X 1080 screen. But the side effects of this are not good at all. I myself with similar size and resolution can tolerate 100% DPI but barely. I can only imagine what a much higher resolution screen and smaller one would experience. Frankly, its just unacceptable and poorly implanted either through unprepared applications, or a rush to apply it in devices and Windows. Sure its great to keep up with Mac OS and Apple Mac's with retina displays. But you also have to put the squeeze on developers to make their apps work correctly. Here's hoping things improve soon, because I won't buy another HD notebook with a cobbled together Windows support for it.- Anonymous
April 04, 2017
The comment has been removed
- Anonymous
- Anonymous
April 29, 2017
The comment has been removed - Anonymous
July 17, 2017
The comment has been removed