Web page layout broken issue due to "Natural Metrics" in IE11
After upgrading to IE11, web page layout may be broken. The most common reason is the web page runs in a newer document mode in IE11. However, the layout issue might still occur even if the document mode is same as before. This is because IE11 uses natural metrics for font rendering while previous IE versions use Windows Graphics Device Interface (GDI) metrics.
Symptom
The following code snippet is a typical content of a legacy web page. The developer specified the width of the DIV container to display the texts within a single line. The developer also specified the page to be displayed in IE7 document mode using X-UA-Compatible meta tag to prevent compatibility issues in newer IE browsers.
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=7"> <style> #top-box { background: #ccc; padding: 5px; width: 330px; } </style> </head> <body> <div id="top-box">Single line text appears in a fixed width DIV container.</div> </body> </html> |
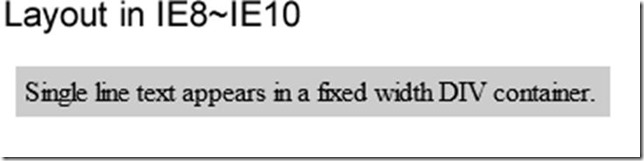
The page looks good in IE8~IE10.
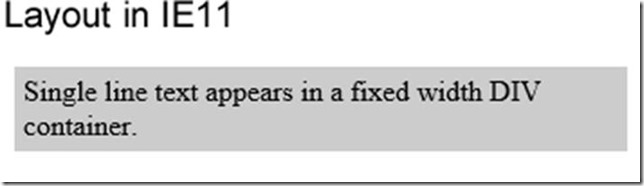
However, the text is wrapped in IE11 even if the document mode is the same.
Root Cause
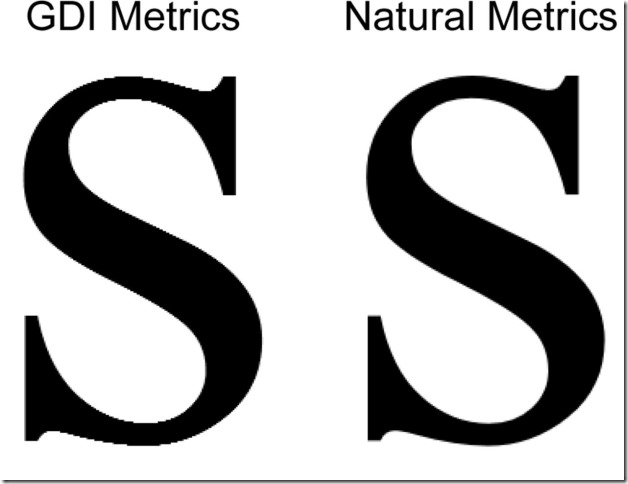
By default, Internet Explorer 11 uses natural metrics. Natural metrics use inter-pixel spacing that creates more accurately rendered and readable text. However, old IE browsers use GDI metrics for font rendering. We can see from the picture below that the text is much smoother in "natural metrics".
As the web page was developed in IE7/8-era, the DIV width: 330px was calculated based on "GDI metrics". Obviously, 330px is not enough to display the text within one line using "natural metrics".
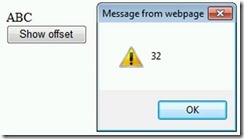
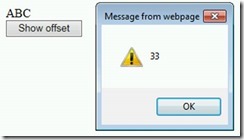
Comparing to "GDI metrics", the text is wider when it is rendered in "natural metrics". We can use the code below to measure the width of text: "ABC".
<span id="span">ABC</span> <br/> <button id="show-offset" onclick="showoffset()">Show offset</button> <script> function showoffset() { alert(document.getElementById('span').offsetWidth); } </script> |
In IE8~IE10 ("GDI metrics"), the width of "ABC" is 32.
In IE11 ("natural metrics"), the width of "ABC" is 33.
Solution
Client side solution
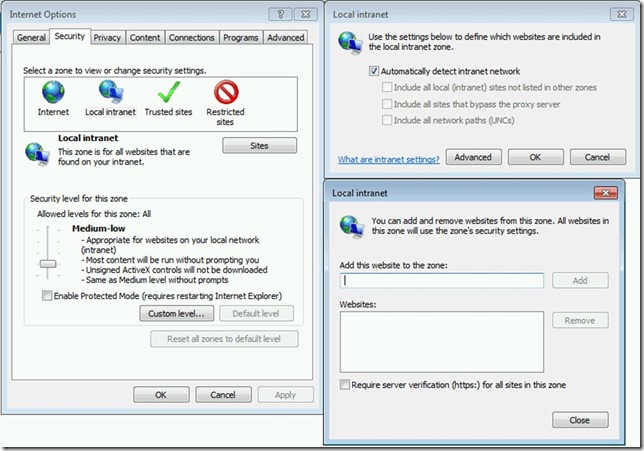
Add the web site to Local intranet zone, IE11 keeps using "GDI metrics" for sites in Local intranet zone.
Code solution
Add following meta tag to the website requires "GDI metrics" rendering: <meta http-equiv="X-UA-TextLayoutMetrics" content="gdi" />.
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=7"> <meta http-equiv="X-UA-TextLayoutMetrics" content="gdi" /> <style> #top-box { background: #ccc; padding: 5px; width: 330px; } </style> </head> <body> <div id="top-box">Single line text appears in a fixed width DIV container.</div> </body> </html> |
Development suggestion
Browsers have different font rendering engines/methods. The size you get in one browser might not work in another browser. Therefore, we should make the text as flexible as possible to fit into the container rather than specify a fixed width. If you have to specify a fixed width, leave some spaces around the texts.
References
· Fix font rendering problems by turning off natural metrics
Thanks,
Sheng Jiang from DSI Team