SharePoint 2010 + WCF + Gadgets… ¿algo más?
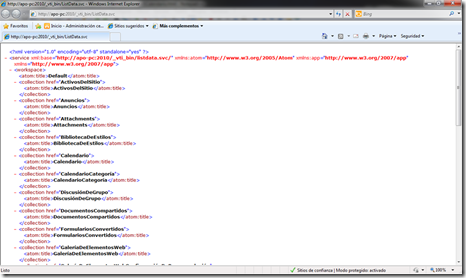
Dentro de las novedades que tenemos en SharePoint 2010 nos encontramos con una mejora significativa en cuanto a los servicios Web que nos ofrece esta grandiosa plataforma, además de los típicos servicios ASMX que teníamos en SharePoint 2007 ahora tenemos la posibilidad de trabajar con el servicio REST ListData.svc el cual nos expone información de las listas SharePoint de un sitio específico. Como lo que vemos en la siguiente imagen:
A partir de aquí nosotros podríamos acceder a los datos de una lista determinada y además realizar consultas vía URL, las cuales internamente serán convertidas a consultas CAML.
 |
Ahora bien, para este artículo crearemos un pequeño gadget de Windows 7 (funciona en Vista también) que desplegará datos de una lista SharePoint del tipo de Calendario utilizando el servicio REST mencionado anteriormente y para esto utilizaré jQuery y JSON.
Como pueden ver no estoy utilizando ninguna tecnología del lado de servidor como lo es C# o VB y la finalidad de hacer un gadget es más que nada para mostrarles una forma de darle un valor agregado a nuestras aplicaciones SharePoint 2010, puede ser algo muy sencillo pero a corto plazo puede dar grandes satisfacciones a nuestros clientes. Si desean obtener más información acerca de los gadgets les recomiendo este artículo de Gonzalo Pérez.
Entonces, ¿como obtengo los datos de mi lista SharePoint del tipo Calendario?. Simple! Ejecutamos una llamada al método jQuery: getJSON, el cual acepta como parámetro un método el cual será llamado en caso de éxito. Lo cual quedaría de la siguiente manera:
$(document).ready(function ()
{
$.getJSON("https://localhost:2010/_vti_bin/ListData.svc/Calendario", function (data)
{
$.each(data.d.results, function (i, result)
{
var title = result.Título;
var tmpInicio = eval(result.HoraDeInicio.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"));
var fechaInicio = dateFormat(tmpInicio,"dd-mm-yyyy, h:MM:ss TT");
var tmpFin = eval(result.HoraDeFinalización.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"));
var fechaFin = dateFormat(tmpFin,"dd-mm-yyyy, h:MM:ss TT");
var html = "<p>";
html += "<h1>" + title + "</h1>";
html += "<ul>";
html += "<li><b>Fecha Inicio: </b>" + fechaInicio + "</li>";
html += "<li><b>Fecha Termino: </b>" + fechaFin + "</li>";
html += "</ul>";
html += "</p>";
$("#contenido").append(html);
});
});
});
Luego al momento de agregar nuestro gadget al escritorio veremos lo siguiente:
Sencillo, verdad? Bueno espero que esta información haya sido de su utilidad y si desean descargar este gadget para revisar su fuente pueden hacerlo aquí. Además en el siguiente link, pueden ver un genial WebCast (y no es genial porque lo haya hecho yo sino por su contenido ![]() ) en el cual podrán ver como funciona toda la plataforma de servicios de SharePoint 2010
) en el cual podrán ver como funciona toda la plataforma de servicios de SharePoint 2010