Windows Vista Sidebar Gadgets på 30 minuter #6
För att se alla postningar om Windows Sidebar Gadgets så klickar du här.
Konfigurering
En SideBar Gadget kan i många fall vara helt statisk, dvs den gör något som skaparen av en Gadget har bestämt. Men i många fall så kan det ju vara så att man vill skräddarsy delar av innehållet baserat på val som användaren gör.
Till vår hjälp har vi därför funktionalitet för att kunna göra inställningar av en Gadget. Precis som med Fly-outs så är detta en enkel HTML-sida som vi skapar där man kan mata in viss information genom klassiska textboxar, rullgardiner osv. Alla formulärobjekt i HTML är möjliga att använda.
För att göra det möjligt att vissa denna inställningssida så lägger vi till följande rad i själva Gadget-filen:
System.Gadget.settingsUI = "Settings.html";
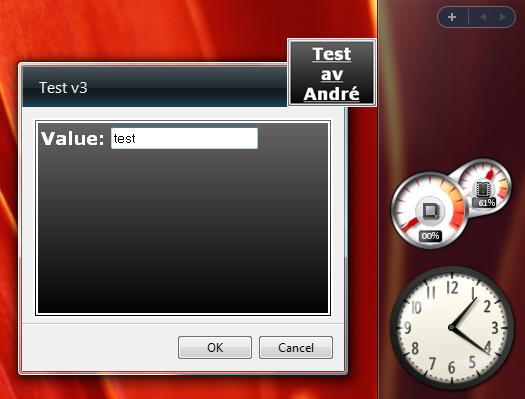
I och med detta så kommer min Gadget att få en liten ikon i form av en skiftnyckel som syns när man för muspekaren över Gadget:en. Klickar man på denna så visas inställningssidan som på bilden nedan.

För att kunna spara undan inställningarna och sedan hämta upp dem så finns det färdiga funktioner för detta som ser ut som följer:
System.Gadget.Settings.write("myValue", myVal);
var myVal = System.Gadget.Settings.read("myValue");
Dessa inställningar sparas undan unikt per användare och är enkla namn/värdepar.
Observera: När en användare tar bort en Gadget från Sidebar försvinner dennes inställningar. Dvs lägger man till samma Gadget igen så får inställningarna Gadget:ens default-värden.
I och med att ramverket i en SideBar Gadget erbjuder färdiga knappar för att spara undan eller skippa ändringar av inställningarna så behöver du som utvecklare inte ta hänsyn till detta. Istället är det viktigt att fånga event:et ”onSettingsClosing” och då spara undan inställningarna. Ett exempel på en konfigurationsfil ser ut så här:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head>
<title>Settings</title>
<style type="text/css">
body{
width: 300px;
height: 200px;
margin-top:0;
margin-left:0;
margin-right: 0;
margin-bottom: 0;
}
div.myContent{
width: 290px;
height: 190px;
background-color: #ff0000;
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#666666', EndColorStr='#000000');
border: double 5px #ffffff;
}
#myDiv{
font-family: verdana;
font-size: 18px;
font-weight: bold;
color: #ffffff;
padding: 3px;
}
</style>
<script type="text/javascript" language="javascript">
function initSettings() {
System.Gadget.onSettingsClosing = settingsClosing;
myField.value = System.Gadget.Settings.read("myValue");
}
function settingsClosing(event)
{
if (event.closeAction == event.Action.commit) {
var myVal = myField.value;
System.Gadget.Settings.write("myValue", myVal);
}
event.cancel = false;
}
</script>
</head>
<body onload="initSettings();">
<div id="content" class="myContent">
<div id="myDiv">Value: <input type="text" id="myField" /></div>
</div>
</body>
</html>
Precis samma event är bra att fånga i sin Gadget-fil för att genomföra eventuella uppdateringar baserade på de inställningar användaren gjort.
Comments
- Anonymous
March 15, 2007
PingBack from http://blogs.msdn.com/ahenrik/archive/2007/03/14/sidebargadgets.aspx