開始使用UITest和 Xamarin.Forms
重要
Visual Studio App Center 定於 2025 年 3 月 31 日淘汰。 雖然您可以繼續使用 Visual Studio App Center,直到它完全淘汰為止,但有數個建議您考慮移轉至的建議替代方案。
UITest 可與 Xamarin.Forms 搭配使用,以撰寫 UI 測試,以在數百個裝置上在雲端中執行。
概觀
App Center 測試 \(英文\) 可讓開發人員撰寫適用於 iOS 和 Android 應用程式的自動化使用者介面測試。 經過一些調整後,Xamarin.Forms 應用程式可使用 Xamarin.UITest 進行測試,包括共用相同的測試程式碼。 本文會介紹搭配使用 Xamarin.UITest 和 Xamarin.Forms 的特定提示。
本指南假設您已熟悉 Xamarin.UITest。 建議您參考下列指南以熟悉 Xamarin.UITest:
一旦將 UITest 專案加入到 Xamarin.Forms 解決方案之後,針對 Xamarin.Forms 應用程式撰寫和執行測試的步驟,將會和 Xamarin.Android 或 Xamarin.iOS 應用程式的步驟相同。
需求
請參閱 Xamarin.UITest 以確認您的專案已準備好進行自動化 UI 測試。
將UITest支援新增至 Xamarin.Forms 應用程式
UITest 藉由啟用畫面上的控制件,並在使用者通常會與應用程式互動的任何位置提供輸入,來自動化使用者介面。 為啟用可按下按鈕或在方塊中輸入文字的測試,測試程式碼需要方法來識別畫面上的控制項。
若要讓 UITest 程式碼參考控制項,每個控制項都需要唯一識別碼。 在 Xamarin.Forms 中,建議使用 AutomationId 屬性來設定此識別碼,如下所示:
var b = new Button {
Text = "Click me",
AutomationId = "MyButton"
};
var l = new Label {
Text = "Hello, Xamarin.Forms!",
AutomationId = "MyLabel"
};
也可以在 XAML 中設定 AutomationId 屬性:
<Button x:Name="b" AutomationId="MyButton" Text="Click me"/>
<Label x:Name="l" AutomationId="MyLabel" Text="Hello, Xamarin.Forms!" />
注意
AutomationId 是 BindableProperty,也可使用繫結運算式來設定。
測試所需的所有控制項 (包括按鈕、文字項目和其值可能需要接受查詢的標籤) 都應新增唯一的 AutomationId。
警告
InvalidOperationException如果嘗試設定 AutomationId 一Element次以上的屬性,將會擲回 。
iOS 應用程式專案
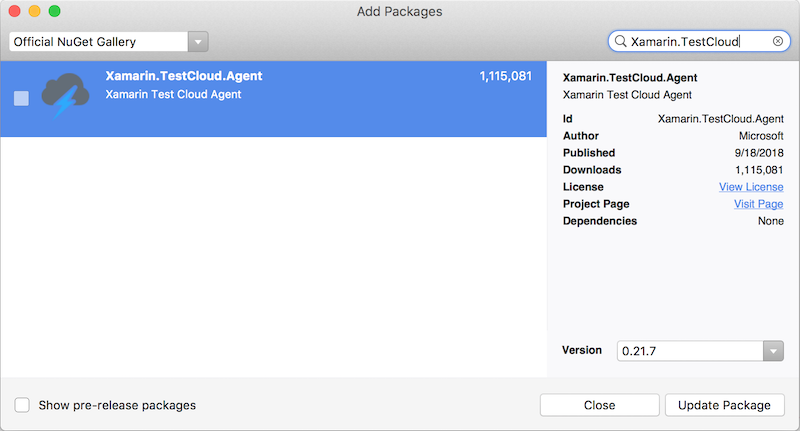
若要在 iOS 上執行測試, 必須將 Xamarin Test Cloud Agent NuGet 套件 新增至專案。 新增之後,請將下列程式代碼 AppDelegate.FinishedLaunching 複製到 方法:
#if ENABLE_TEST_CLOUD
// requires Xamarin Test Cloud Agent
Xamarin.Calabash.Start();
#endif
Calabash 元件會使用非公用的 Apple API,這會導致 App Store 拒絕應用程式。 但如果未在程式碼中明確參考 Calabash 組件,則 Xamarin.iOS 連結器會從最終 IPA 中移除它。
注意
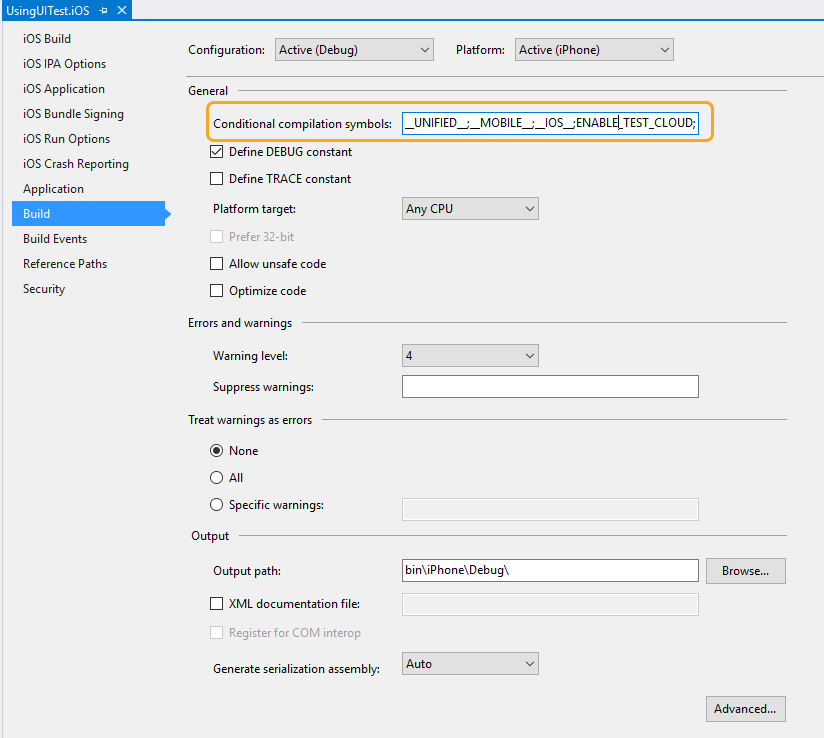
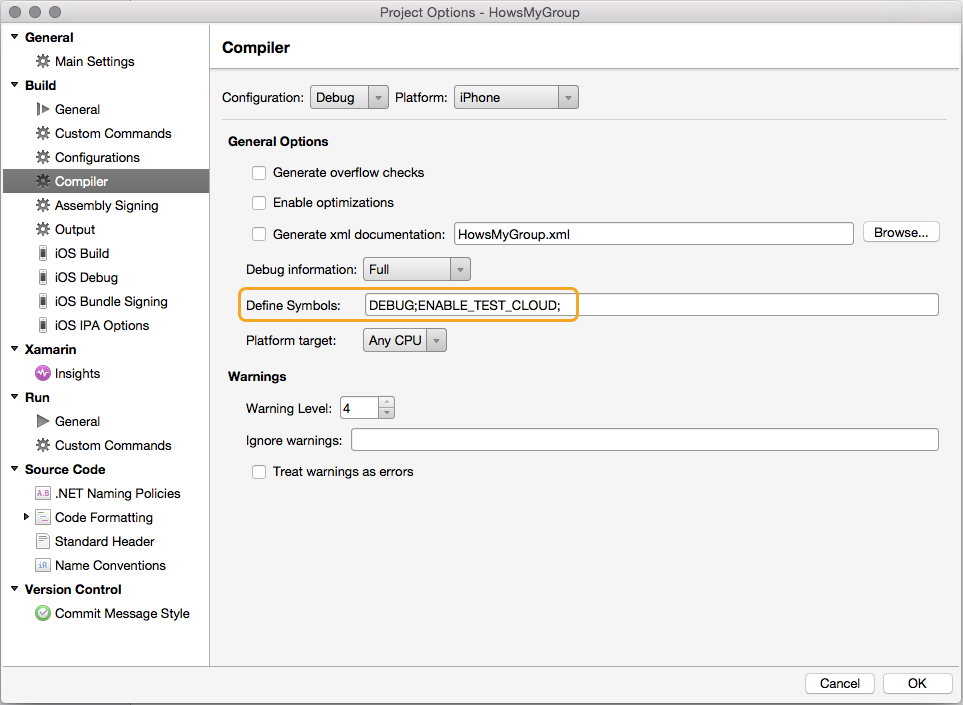
根據預設,發行組建沒有 ENABLE_TEST_CLOUD 編譯程式變數,這會導致從應用程式套件組合中移除 Calabash 元件。 不過,偵錯組建預設會定義編譯程式指示詞,以防止連結器移除元件。
下列螢幕擷取畫面顯示針對偵錯組建設定的 ENABLE_TEST_CLOUD 編譯器變數:
Android 應用程式專案
不同於 iOS,Android 專案不需要任何特殊的啟動程式代碼。
撰寫 UITest
如需撰寫 UITest 的資訊,請參閱 UITest 文件 \(英文\)。
在 Xamarin.Forms UI 中使用 AutomationId
Xamarin.Forms 應用程式使用者介面必須處於可撰寫指令碼的狀態,才可以撰寫任何 UITest。 請確定使用者介面中的所有控制項都具有 AutomationId,才能在測試程式碼中加以參考。
在 UITest 中參考 AutomationId
撰寫 UITest 時,AutomationId 值會在每個平台上以不同的方式公開:
- iOS 會使用
id欄位。 - Android 會使用
label欄位。
若要撰寫在 iOS 和 Android 上都會尋找 AutomationId 的跨平台 UITest,請使用 Marked 測試查詢:
app.Query(c=>c.Marked("MyButton"))
較短形式的 app.Query("MyButton") 也適用。
將 UITest 專案新增至現有的方案
Visual Studio 有提供範本,以協助將 Xamarin.UITest 專案加入到現有的 Xamarin.Forms 方案:
以滑鼠右鍵按兩下方案,然後選取 [ 檔案 > 新專案]。
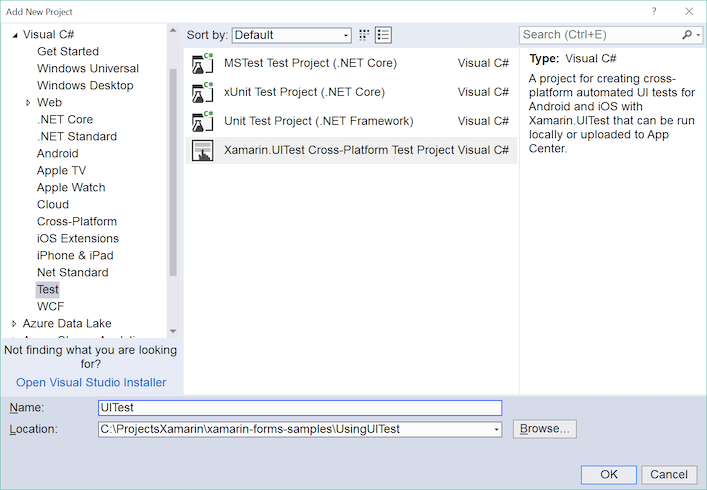
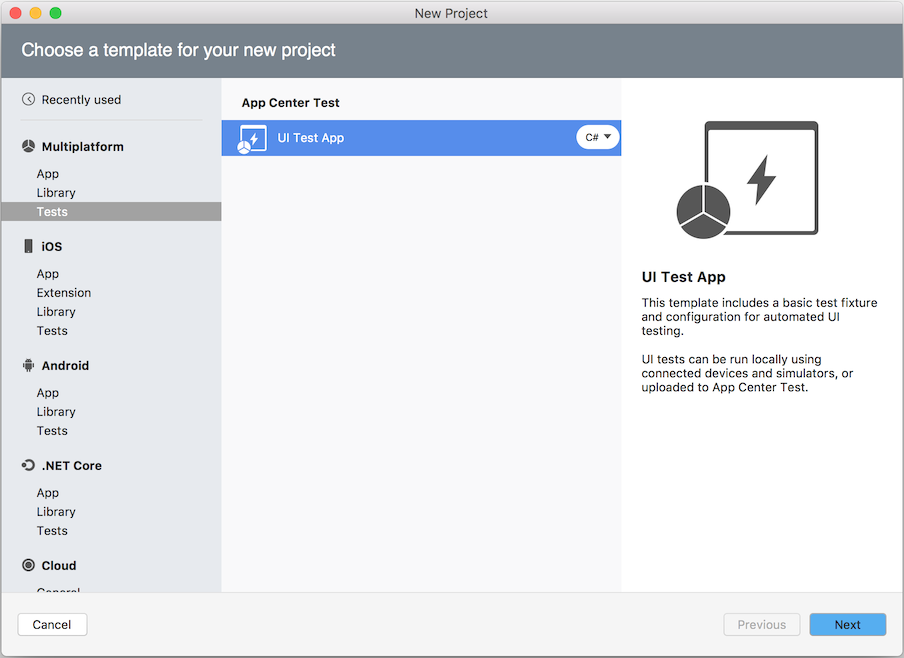
從 [Visual C#] 範本中選取 [測試] 類別。 選取 UI 測試應用程式>跨平台範本:

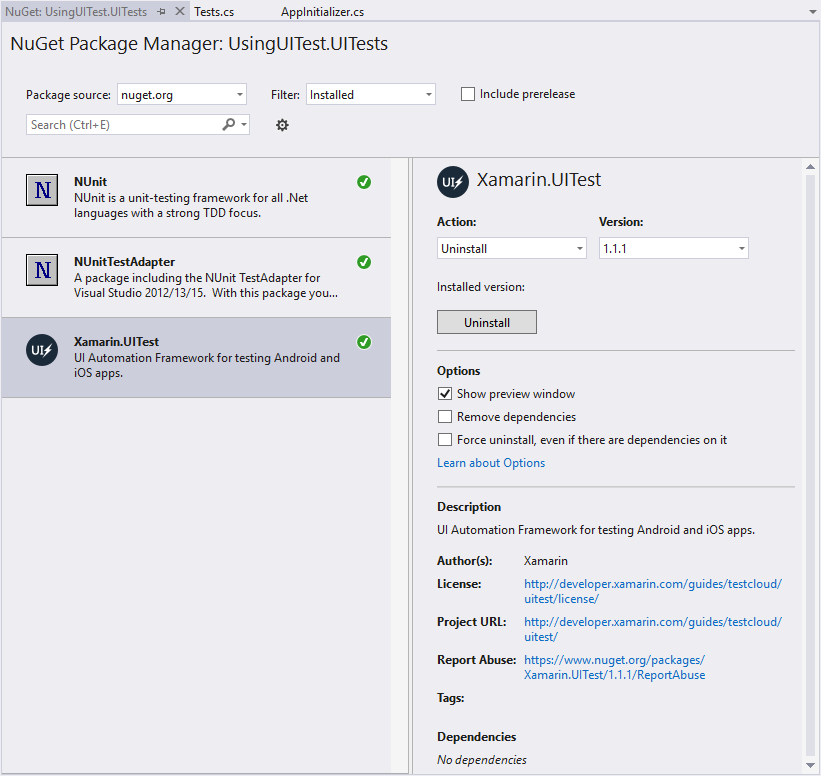
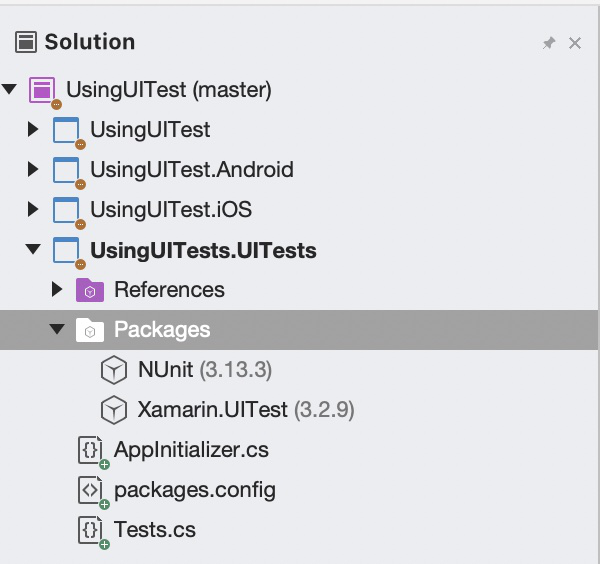
此步驟會將具有 NUnit、Xamarin.UITest 和 NUnitTestAdapter NuGet 套件的新專案新增至解決方案:

NUnitTestAdapter 是第三方測試執行器,可讓 Visual Studio 從 Visual Studio 執行 NUnit 測試。
新專案也包含兩個類別。 AppInitializer 包含程式碼,可協助初始化和設定測試。 另一個類別 Tests 包含未定案程式碼,可協助開始 UITest。
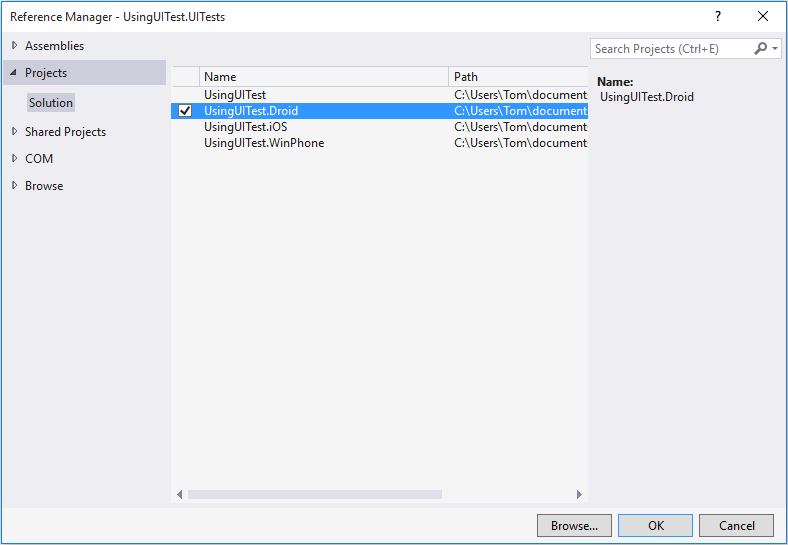
將來自 UITest 專案的專案參考加入到 Xamarin.Android 專案:

此步驟可讓 NUnitTestAdapter 從 Visual Studio 執行 Android 應用程式的 UITests。
將 Xamarin.UITest 新增至 Xamarin.Forms 解決方案之後,就可以建立 UITest、在本機執行 UITest,並將其提交至 App Center 測試。
摘要
透過簡單的機制將 AutomationId 公開為測試自動化的唯一檢視識別碼,就能輕鬆使用 Xamarin.UITest 來測試 Xamarin.Forms 應用程式。 一旦將 UITest 專案加入到 Xamarin.Forms 解決方案之後,針對 Xamarin.Forms 應用程式撰寫和執行測試的步驟,將會和 Xamarin.Android 或 Xamarin.iOS 應用程式的步驟相同。
如需如何將測試提交至 App Center 測試的資訊,請參閱 提交 Xamarin.Android 的 UITests 或 提交 Xamarin.iOS 的 UITests。 如需 UITest 的詳細資訊,請參閱 App Center 測試文件 \(英文\)。




![[單元測試] 板 [單元測試] 板](images/get-started-xamarin-forms-04-unit-test-pad-xs.png)
![[測試應用程式] 對話方塊 [測試應用程式] 對話方塊](images/get-started-xamarin-forms-05-add-test-apps-xs.png)