部署
重要
Visual Studio App Center 已排定於 2025 年 3 月 31 日淘汰。 雖然您可以繼續使用 Visual Studio App Center,直到它完全淘汰為止,但有數個建議您考慮移轉至的建議替代方案。
多部署測試
在我們的 入門 檔中,我們說明如何使用特定的部署密鑰來設定 CodePush 外掛程式。 不過,若要有效地測試您的版本,請務必使用 Staging 和 Production 部署,建議您在第一次建立 CodePush 應用程式時 (或任何您可能已建立的自定義部署) 。 如此一來,您永遠不會將更新發行給尚未自行驗證的使用者。
注意
我們的用戶端復原功能有助於在安裝導致損毀的發行之後解除封鎖使用者,而伺服器端復原 (亦即 appcenter codepush rollback ,) 可讓您防止其他使用者在識別發行后安裝不正確的版本。 不過,如果您防止錯誤更新在第一個位置廣泛發行,則比較好。
利用 Staging 和 Production 部署可讓您達成工作流程,例如下列 (您可以自定義!) :
使用
appcenter codepush release-react命令將 CodePush 更新發行至Staging部署 (,或appcenter codepush release如果您需要更多控制)執行應用程式的預備/Beta 組建、從伺服器同步更新,並確認它如預期般運作
使用
appcenter codepush promote命令將測試的版本升Staging階為Production執行應用程式的生產/發行組建、從伺服器同步更新,並確認其如預期般運作
提示
如果您想要採取更謹慎的方法,您甚至可以選擇在 #3 中執行「分段推出」,這可讓您降低更新 (的額外潛在風險,例如,在 #2 中測試會觸碰所有可能的裝置/條件?) ,方法是只讓生產更新提供給使用者百分比使用 (,例如
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20) 。 然後,在等候合理的時間量查看是否有任何損毀報告或客戶意見反應出現之後,您可以藉由執行appcenter codepush patch -a <ownerName>/<appName> Production -r 100來將其擴充至整個物件。
上述步驟是指應用程式的「預備組建」和「生產組建」。 如果您的建置程式已經為每個「環境」產生不同的二進位檔,則您不需要進一步讀取,因為交換 CodePush 部署密鑰就像處理應用程式使用的其他任何服務的環境特定設定,例如 (Facebook) 。 不過,如果您要尋找如何設定建置程式以容納此專案的範例,請參閱下列各節,視應用程式的目標平臺而定。
Android
Android Gradle 外掛程式可讓您定義每個「組建類型」的自定義組態設定 (,例如偵錯、發行) 。 此機制可讓您輕鬆地設定偵錯組建,以使用 CodePush 預備部署金鑰和發行組建,以使用 CodePush 生產部署金鑰。
注意
提醒您,您可以從終端機執行 appcenter codepush deployment list -a <ownerName>/<appName> -k 來擷取這些密鑰。
若要進行這項設定,請遵循下列步驟:
針對 React Native >= v0.60
例如,在標準 React Native 專案中,開啟
android/app/build.gradle專案的應用程式層級build.gradle檔案 ()尋找 區
android { buildTypes {} }段並定義resValue您debug和release組建類型的專案,分別參考您的Staging和Production部署密鑰。android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
注意
如果您要在建置程式中設定部署金鑰,請記得從 strings.xml 中移除金鑰*
注意
的命名慣例 releaseStaging 很重要,因為 這一行。
針對 React Native v0.29 - v0.59
開啟您的
MainApplication.java檔案並進行下列變更:@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }例如
android/app/build.gradle,在標準 React Native 項目中開啟應用程式的build.gradle檔案 ()尋找 區
android { buildTypes {} }段並定義buildConfigField您debug和release組建類型的專案,分別參考您的Staging和Production部署密鑰。 如果您想要的話,您可以在檔案gradle.properties中定義索引鍵常值,然後在這裡參考它們。 任一方式都可以運作,而且這是個人喜好設定的事項。android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }提示
提醒您,您可以從終端機執行
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys來擷取這些密鑰。注意
的命名慣例
releaseStaging很重要,因為 這一行。透過您定義的組建組態,將部署密鑰傳遞至
CodePush建構函式,而不是字串常值。
針對 React Native v0.19 - v0.28
開啟 您的MainActivity.java 檔案並進行下列變更:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
注意
如果您在 Gradle 檔案中提供組建設定不同的名稱,請務必在 Java 程式代碼中反映該名稱。
就這麼簡單! 現在當您執行或建置應用程式時,您的偵錯組建會自動設定為與 Staging 部署同步,且您的發行組建會設定為與 Production 部署同步。
注意
根據預設, react-native run-android 命令會建置並部署應用程式的偵錯版本,因此如果您想要測試發行/生產組建,請執行 'react-native run-android --variant 版本。 如需如何設定及建立 Android 應用程式發行組建的詳細資訊,請參閱 React Native 檔。
如果您想要同時在相同的裝置上安裝偵錯和發行組建, (強烈建議您!) ,則您必須確定偵錯組建具有發行組建的唯一身分識別和圖示。 否則,OS 或您都無法區分這兩者。 您可以執行下列步驟來設定唯一身分識別:
在 build.gradle 檔案中
applicationIdSuffix,指定偵錯組建類型的欄位,為您的偵錯組建提供 OS (的唯一身分識別,例如com.foo與com.foo.debug) 。buildTypes { debug { applicationIdSuffix ".debug" } }app/src/debug/res在應用程式中建立目錄結構,以允許覆寫資源 (,例如字串、圖示、版面配置) ,以供偵錯組建使用在
values#2 中建立的偵錯 res 目錄底下建立目錄,並從目錄複製現有的strings.xml檔案app/src/main/res/values開啟新的偵錯
strings.xml檔案,並將元素的值變更<string name="app_name">為其他 (,例如foo-debug) 。 這可確保您的偵錯組建現在具有不同的顯示名稱,以便與發行組建區別。或者,針對您要針對偵錯組建變更的所有應用程式圖示,在目錄中建立「鏡像」目錄
app/src/debug/res。 此部分在技術上並不重要,但如果裝置的圖示明顯不同,可以更輕鬆地快速找出裝置上的偵錯組建。
就這麼簡單! 如需資源合併如何在Android中運作的詳細資訊,請參閱資源合併。
iOS
Xcode 可讓您定義每個「組態」 (的自定義組建設定,例如偵錯、發行) ,其可參考為 Info.plist 檔案內索引鍵的值,例如 CodePushDeploymentKey 設定 () 。 此機制可讓您輕鬆地設定組建以產生二進位檔,其設定為與不同的 CodePush 部署同步處理。
若要進行這項設定,請遵循下列步驟:
開啟您的 Xcode 專案,然後在 [ 項目導覽器 ] 視窗中選取您的專案
確定已選取項目節點,而不是其中一個目標
選取 [資訊] 索引 標籤
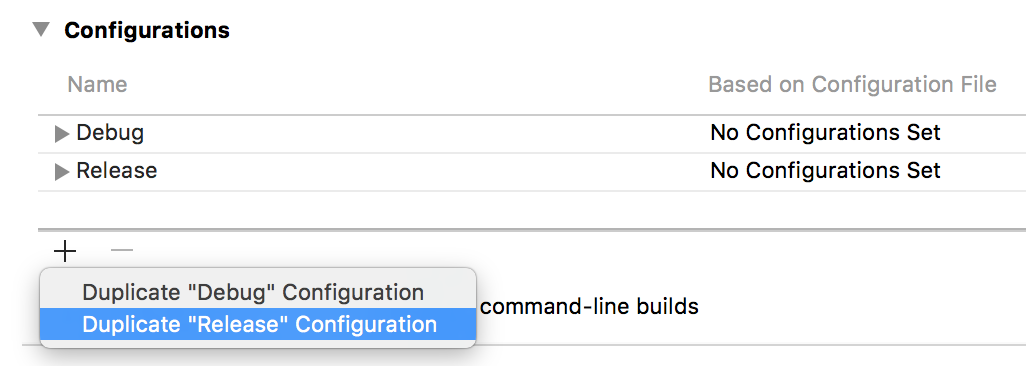
按兩下 [組態] 區段中的+按鈕,然後選取 [複製的「發行」組態

將新的組態命名為 預備 (或任何您偏好)
選取 [建置設定] 索引標籤
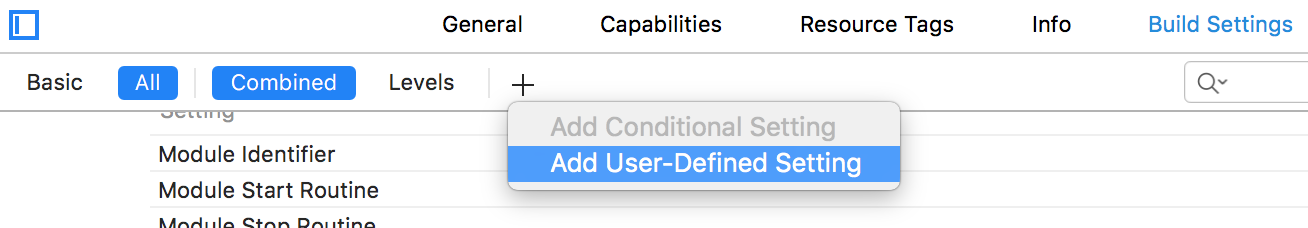
+點選工具列上的按鈕,然後選取 [新增 User-Defined 設定]

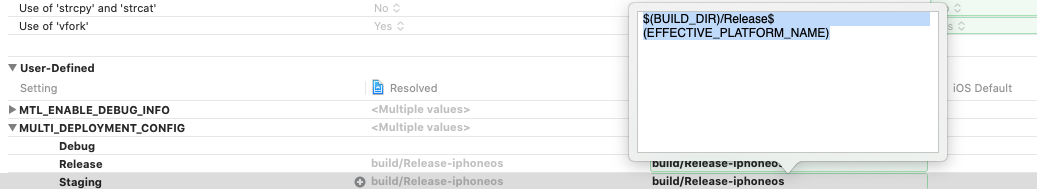
將此設定 命名MULTI_DEPLOYMENT_CONFIG。 移至 [發行] 的設定並新增值
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)。 之後,暫存的加值$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)。
注意
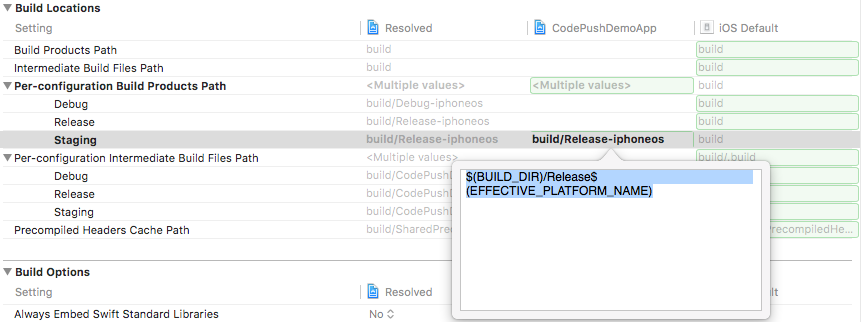
針對 Xcode 10 和更低版本:移至 [建置位置個別設定組建產品路徑>預備]>,並將 [預備] 值從
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)變更為$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
注意
https://github.com/facebook/react-native/issues/11813因此,我們必須執行此步驟,才能在 RN 0.40.0 或更新版本上使用偵錯或發行以外的其他設定。
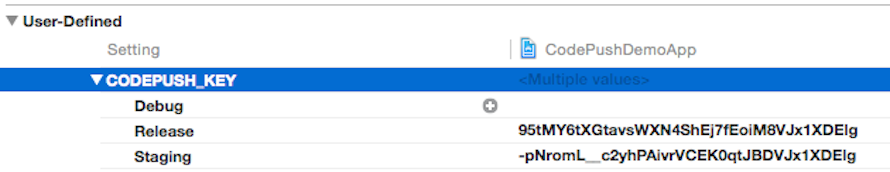
+再次按下工具列上的按鈕,然後選取 [新增 User-Defined 設定]
將此設定命名為 ,展開此設定
CODEPUSH_KEY,併為 [發行] 組態指定預備部署密鑰和生產部署密鑰。
注意
提醒您,您可以從終端機執行
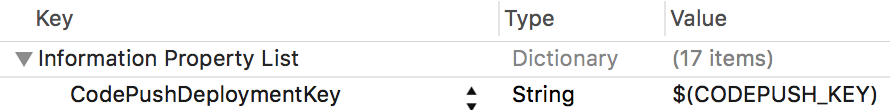
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys來擷取這些密鑰。開啟專案的 Info.plist 檔案,並將專案
CodePushDeploymentKey的值變更為$(CODEPUSH_KEY)
就這麼簡單! 現在當您執行或建置應用程式時,您的預備組建會自動設定為與 預備 部署同步,且您的發行組建會設定為與 生產 部署同步。
注意
如果您發現錯誤訊息 ld: library not found for ..., 請檢查此問題 是否有可能的解決方案。
此外,如果您想要提供個別的名稱或圖示,您可以修改 Product Bundle Identifier、 Product Name和 Asset Catalog App Icon Set Name 建置設定,這可讓您的預備組建在相同裝置上安裝時,與發行組建區別。
動態部署指派
上一節說明如何使用多個 CodePush 部署,在廣泛發行更新給終端使用者之前,先有效地測試您的更新。 不過,由於該工作流程會以靜態方式將部署指派內嵌至實際的二進位檔,因此預備或生產組建只會從該部署同步更新。 在許多情況下,這已足夠,因為您只想讓小組、客戶、項目關係人等與生產前版本同步,因此,他們只需要知道如何與預備同步的組建。 不過,如果您想要執行 A/B 測試,或提供應用程式的早期存取權給特定使用者,在運行時間動態放置特定使用者 (或) 物件可能會很有用。
若要達成此工作流程,請在呼叫 codePush 方法時指定您希望目前使用者同步處理的部署密鑰。 指定時,此金鑰會覆寫應用程式 Info.plist (iOS) 或 MainActivity.java ( Android) 檔案中提供的「預設」密鑰。 這可讓您產生預備或生產環境的組建,這也可以視需要動態「重新導向」。
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
有了該變更,現在您必須選擇應用程式如何為目前使用者決定正確的部署密鑰。 實際上,這通常有兩個解決方案:
隨時公開用戶可見的機制來變更部署。 例如,您的設定頁面可能會有切換以啟用「Beta」存取。 如果您不擔心生產前更新的隱私權,而且您有可能想要選擇加入先前 (且可能自行發生錯誤) 更新的使用者,將 (,例如 Chrome 通道) ,則此模型可正常運作。 不過,此解決方案會將決策放在使用者手上,這無法協助您以透明方式執行 A/B 測試。
將使用者的伺服器端配置檔加上額外的元數據片段,指出他們應該同步處理的部署。 根據預設,您的應用程式可以使用二進位內嵌密鑰,但在使用者經過驗證之後,您的伺服器可以選擇「重新導向」至不同的部署,這可讓您視需要以累加方式將特定使用者或群組放在不同的部署中。 您甚至可以選擇將伺服器回應儲存在本機記憶體中,使其成為新的預設值。 如何將密鑰與使用者配置檔一起儲存,完全取決於您的驗證解決方案 (例如 Auth0、Firebase、自定義 DB + REST API) ,但通常相當簡單。
注意
如有需要,您也可以實作混合式解決方案,讓終端使用者在不同的部署之間切換,同時允許伺服器覆寫該決策。 如此一來,您有一個「部署解決方案」階層,可確保您的應用程式能夠立即更新自己,您的終端使用者可以透過取得位的早期存取來獲得獎勵,但您也可以視需要對使用者執行 A/B 測試。
由於我們建議使用 Staging 部署來預先發行更新 (如上一節所述) ,因此不一定適合在使用者上使用 A/B 測試,而不是允許預先存取 (,如上述選項 #1 所述) 。 因此,我們建議充分利用自定義應用程式部署,以便您可以分割使用者,但對您的需求而言很合理。 例如,您可以建立長期或甚至一次性的部署、將應用程式的變體發行給它,然後將特定使用者放入其中,以查看他們如何互動。
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
注意
部署名稱不支援字元 “/” 和 “:”。
注意
部署「安裝計量」中所回報的用戶總數將考慮已從一個部署切換到另一個部署的使用者。 例如,如果您的 生產 部署目前報告有1個用戶總數,但您動態將該使用者 切換為預備, 則生產 部署會報告0個用戶總數,而 預備 部署則會回報1 (切換) 的使用者。 此行為可讓您精確地追蹤您的發行採用,即使在使用以運行時間為基礎的部署重新導向解決方案時也是如此。