調適型卡片轉譯器規格
下列規格說明如何在任何原生UI平臺上實作調適型卡片轉譯器。
重要
此內容是進行中的工作,可能遺漏一些詳細數據。 如果您有任何問題或意見反應,請 告訴我們 。
剖析 JSON
錯誤條件
- 剖析器必須檢查它是否為有效的 JSON 內容
- 剖析器必須針對架構進行驗證 (必要屬性等等)
- 上述錯誤必須回報給主應用程式 (例外狀況或對應項)
未知的類型
- 如果遇到未知的「類型」,就必須從結果中卸除它們
- 主應用程式的任何變更 (如上述) 都應該回報為警告
未知的屬性
- 剖析器必須在元素上包含其他屬性
其他考量
speak屬性MAY包含SSML標記,且必須依照指定傳回主機應用程式
剖析主機設定
- TODO
版本控制
- 轉譯器必須實作特定版本的架構。
AdaptiveCard建構函式必須根據目前的架構版本為version屬性提供預設值- 如果轉譯器在
AdaptiveCard中遇到的version屬性高於支援的版本,則必須改為傳回fallbackText。
轉錄
AdaptiveCard 包含 body 與 actions。 body 是轉譯器將依序列舉及轉譯的 CardElement 的集合。
- 每個元素都必須延展到其父系的寬度 (試想 HTML 中的
display: block)。 - 轉譯器 必須 忽略它遇到的任何未知項目類型,並繼續轉譯其餘承載。
Text、TextBlock 和 RichTextBlock
- 除非
wrap屬性為true,否則 TextBlock 必須佔用一行。 - 文字區塊應該以省略符號 (...) 修剪任何多餘的文字
Markdown
- 調適型卡片允許 Markdown 子集,而且應該在
TextBlock中受到支援。 - RichTextBlock 不支援 Markdown,而且必須使用公開的屬性來設定樣式。
- 查看完整的 Markdown 需求
格式設定函式
TextBlock允許每個轉譯器都必須支援的日期/時間格式設定函式。- 所有失敗都必須在卡片中顯示原始字串。 未嘗試任何易記訊息。 (目標是讓開發人員立即察覺到問題存在)
影像
- 轉譯器應該允許主應用程式知道所有的 HTTP 影像何時已下載,且該卡片已「完全轉譯」
- 在下載 HTTP 影像時,轉譯器必須檢查主機設定
maxImageSize參數 - 轉譯器必須支援
.png與.jpeg - 轉譯器應該支援
.gif影像
進階版面配置行為
轉譯器 必須在 轉譯卡片元素與本檔中所述的屬性時,處理下列行為。
轉譯器應管理 條件約束 ,並考慮卡片元素及其子系的邊界、填補、高度和寬度等各種因素。
寬
- 允許的值 -
auto和stretch和 中的pixels固定值weight auto提供足夠的空間來擴充寬度(支援最小展開)stretch佔用剩餘寬度 (支援最大展開)
以下案例說明條件約束如何因數據行的不同寬度組合而受到影響
auto 與 stretch
- 具有和
stretch寬度的數據auto行。

- 寬度為
auto的第一個數據行需要足夠的空間來顯示內容,而寬度的第二欄則stretch佔用整個空間。
- 只有
stretch寬度的數據行

- 只有延展寬度的數據行會在相等分割后佔用剩餘的空格。
auto、stretch和auto

第 一 欄和第 三 欄寬度會先調整,以充分容納元素,而 延展寬度的第二 欄則佔用剩餘的空間。
- 顯示寬度數據行的項目
auto順序

- 具有的數據
auto行會自行定位,以提供充足的空間供內容轉譯。 - 如果是 影像檢視,影像會縮小比例以符合其餘寬度。
- 注意: 影像只會針對
stretch和auto影像大小縮小,但不適用於以圖元為單位的固定寬度和高度。
weights 與 pixels
- 具有和
pixel寬度組合的數據weight行

- 上述卡片有三個具有下列寬度設定的數據行 -
Column1: Weight 50、 、Column2: 100pxColumn3: Weight 50- 第 2 欄的寬度取決於
pixel value - 數據行 1 和 3 的寬度會根據
weights和計算weight ratio來調整。
- 具有
weight、pixel width和auto屬性的數據行

- 上述卡片有四個具有下列寬度設定的數據行 -
Column1: Weight 50、Column2: 100px、Column3: Weight 50和Column4: auto- 注意: 具有
auto寬度數據行縮小比例的影像檢視,以調整為剩餘的空間。
使用 width 屬性顯示專案的優先順序
px > weight > auto > stretch
高
允許的值 - auto 和 stretch
下列案例說明如何針對卡片元素使用不同的高度組合來影響條件約束
- 當卡片不是固定高度時,元素會以垂直方式展開

- 不論 和
stretch值為何auto,這兩個數據行都可以以足夠的垂直方式展開 - 這是
wrap停用文字塊的屬性。
- 下列卡片已啟用
wrap文字塊的屬性。

間距和分隔符號
- 每個元素上的
spacing屬性都會影響目前元素與前一個元素之間的空間量。 - 只有當元素前面有一個元素時,才能套用間距。 (例如,不會套用至陣列中的第一個項目)
- 轉譯器必須從套用至目前元素的列舉值的
hostConfig間距中,查閱要使用的空間量。 - 如果元素的
separator值為true,那麼在目前的元素與前一個元素之間必須繪製一條可見行。 - 分隔符號必須使用
container.style.default.foregroundColor繪製。 - 只有當項目不是陣列中的第一個項目時,才能套用分隔符號。
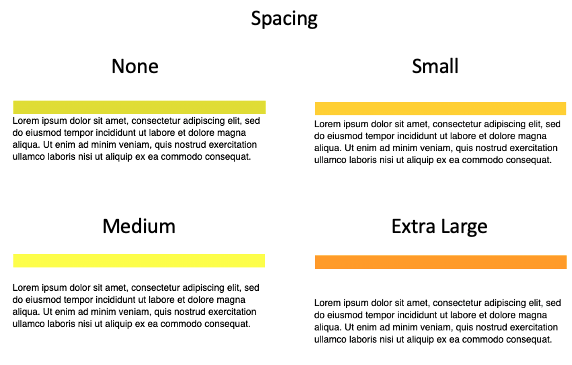
- 間距 - 允許的值
none、small、、、largedefaultmedium、extra large和padding
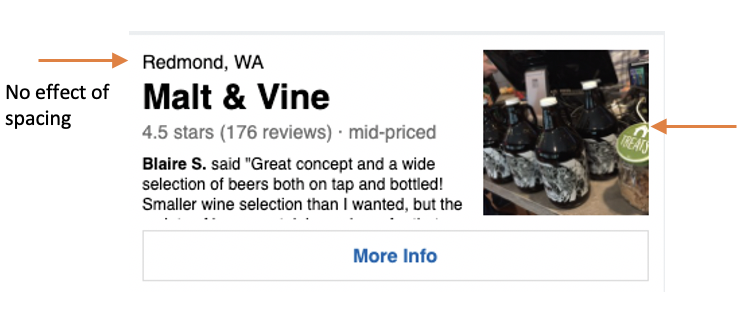
- Spacing 屬性會在這個專案和上述元素之間新增間距。

- 當間距屬性是檢視容器中的第一個專案時,沒有任何作用。

- 標記為箭號的元素是其同層級中的第一個專案,因此間距沒有作用。
- 分隔符 - 可能的值(開啟/關閉切換)
- 在專案頂端繪製分隔線。

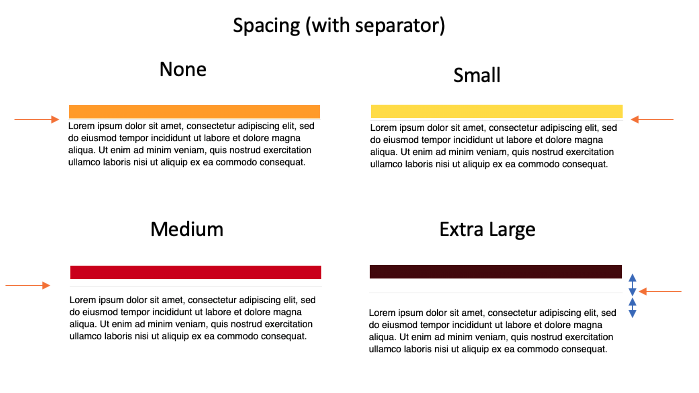
- 間距和分隔符組合
- 間距和分隔符組合的條件約束如下所示。

- 相對於所提供的值,會維持整體間距距離。
- 分隔器會在間距距離中間半途加入。
[附注。 需要確認分隔符插入間距區域的距離。 似乎就像中間]
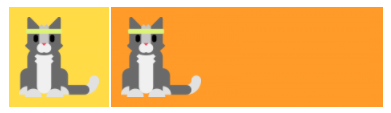
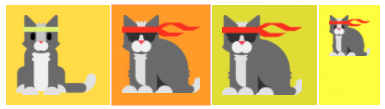
容器樣式
- 提供容器的樣式提示,例如數據行和數據行集
- 允許的值
none、default、、emphasisgood、attention、warning和accent - 這些預先定義的樣式選項會為容器內的元素和背景色彩提供邊框間距

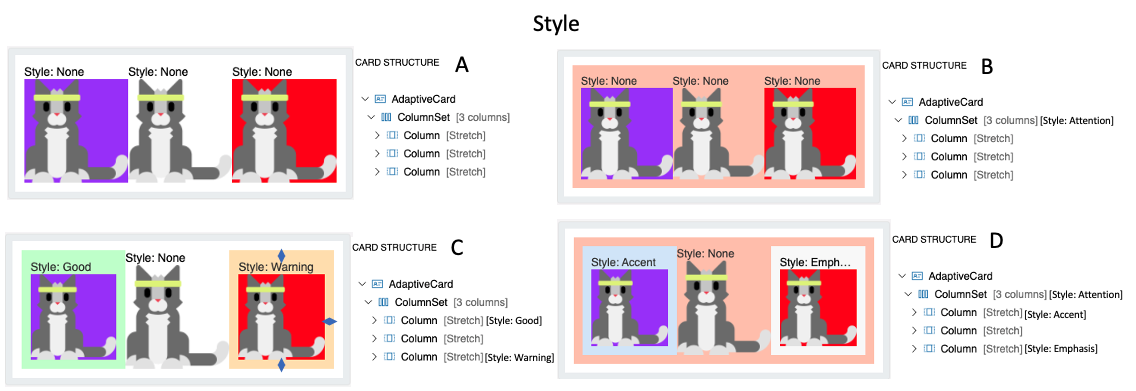
- 卡片 A 說明沒有樣式選項的數據行和數據行集
- 卡片 B 說明具有注意樣式的數據行集。 請注意數據行集容器內的邊框間距,以及背景色彩的變更。
- 卡片 C 僅說明樣式的數據行。 與上一個數據行類似,數據行包含邊框間距和背景變更。
- 卡片 D 說明具有樣式選項的數據行和數據行集。
[附注。 需要檢查填補量如何判斷。 它是由主機決定的嗎? ]
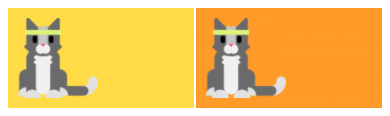
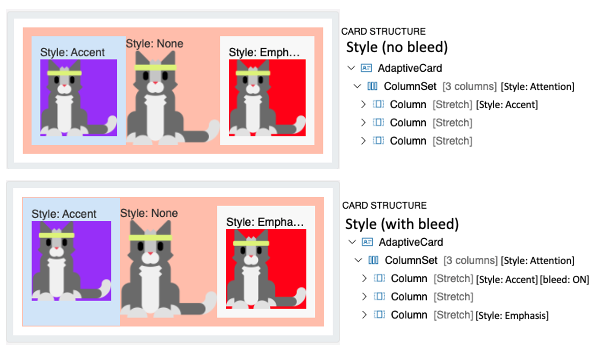
流血
- 這個屬性可讓數據行和數據行集等容器透過其父代流血。
- 可能的值
on與off。

- 卡片 A 說明具有一般樣式的數據行和數據行集。
- 卡片 B 說明第一個含有出血選項的數據行。 內容只會流血到其父系的界限。
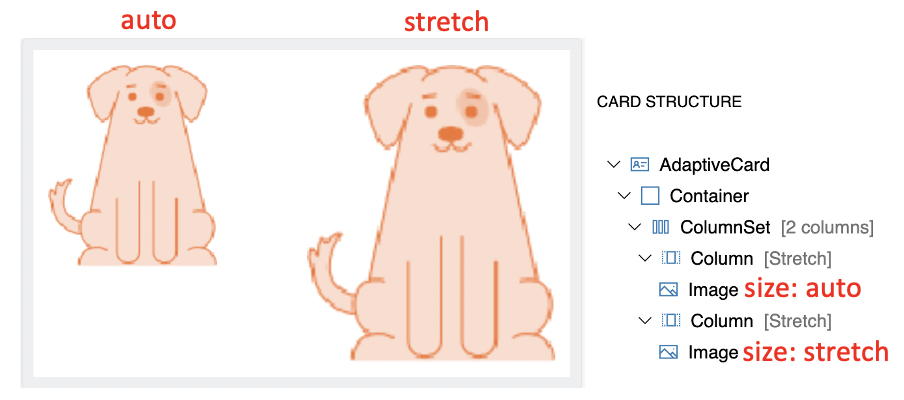
影像大小
Size 屬性
- 允許的值 -
auto、、stretch、small、mediumlarge auto:影像會視需要相應減少以符合需求,但不會相應增加以填滿區域。stretch:具有相應減少和相應增加的影像,以視需要進行調整。small、medium和large:影像會以固定寬度顯示,其中寬度是由主機決定。
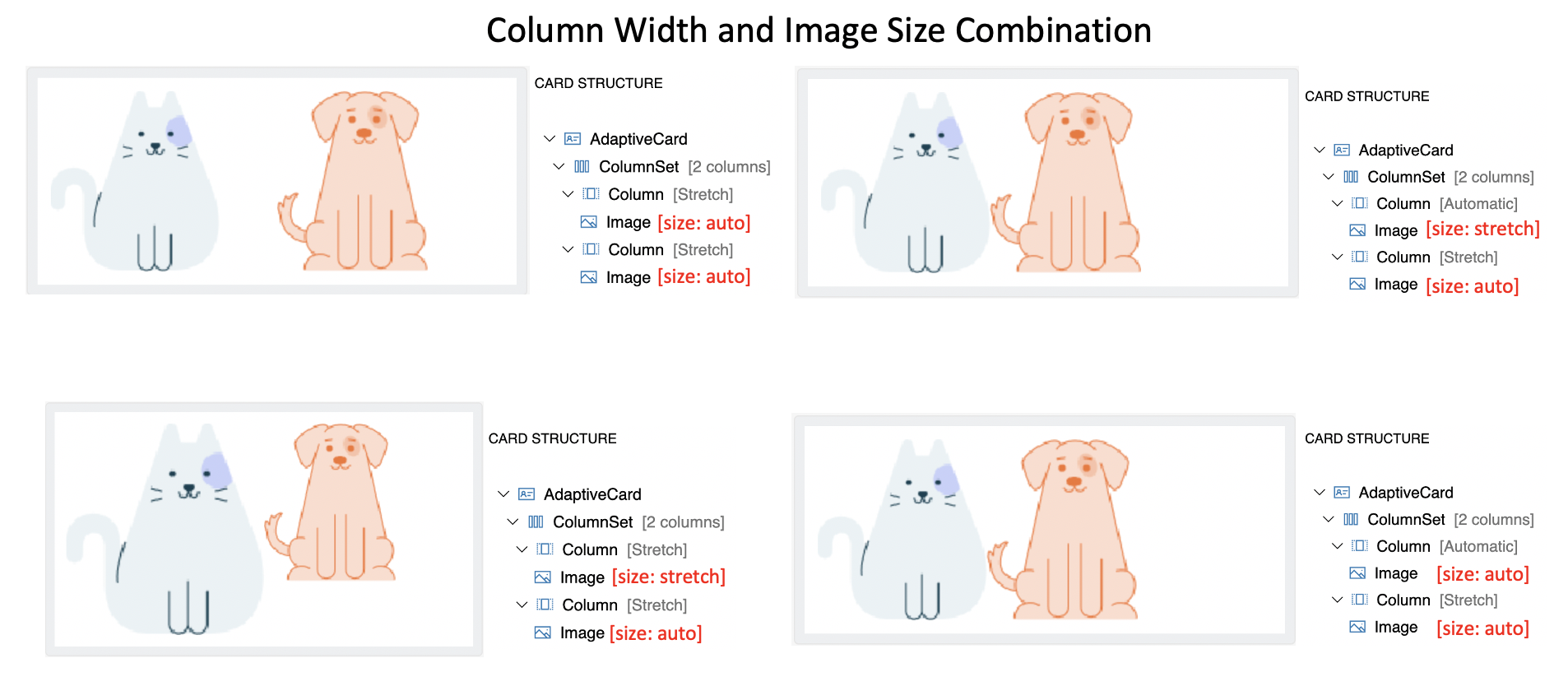
auto與stretch

- 數據行寬度和影像大小組合

- 一般而言,寬度為
stretch的數據行允許影像以大小自由stretch調整。 - 寬度為
auto的數據行可讓影像佔用確切的空間,而不論影像大小auto為何stretch。 - 在此排列方式中決定影像大小時,數據行寬度的優先順序較高。
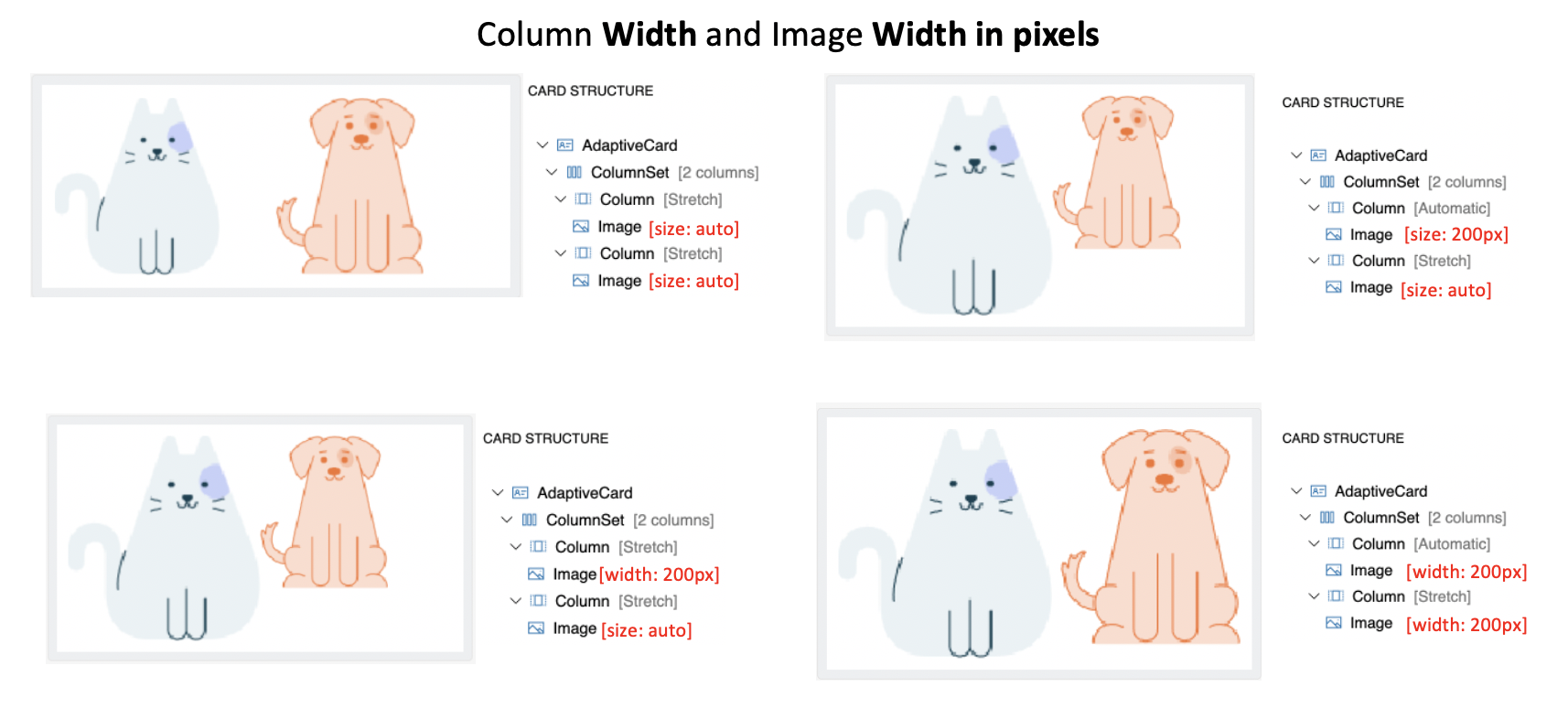
影像 Width (in pixels) 屬性
- 這會提供影像的螢幕所需寬度。
size指定值時會覆寫 屬性

- 寬度
auto為數據行的優先順序會高於stretch在此排列方式中為影像內容提供空間。
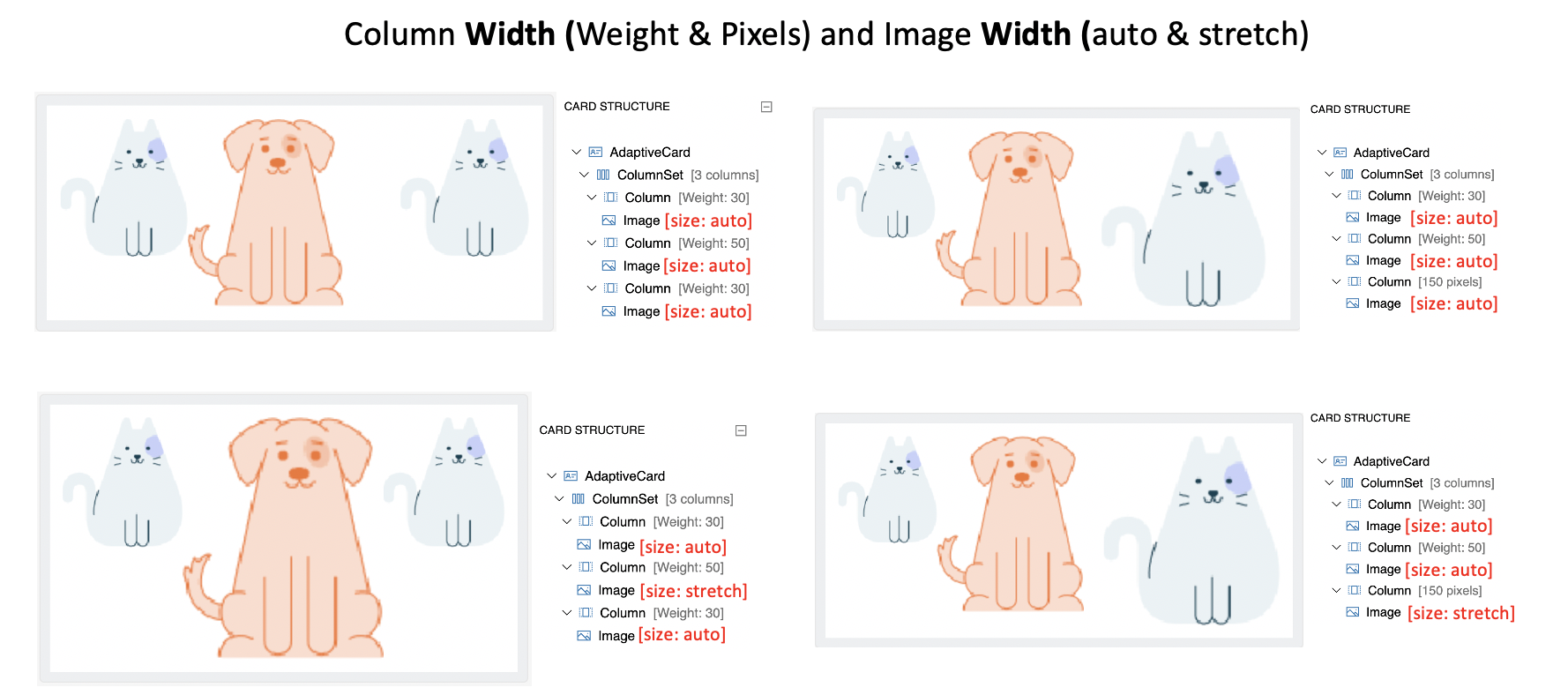
欄寬 (重量和像素) 和影像大小 (自動和伸展) 組合

- 大小為 的
auto影像,在和pixel寬度的數據行限制weight內,需要足夠的空間進行擴充(或縮小比例)。 - 大小為的
stretch影像可以展開以填滿數據行weight和pixel寬度限制內的剩餘空間。
進階版面配置摘要
- 決定影像大小時,數據行寬度的優先順序高於其影像大小(auto、stretch、min width 等等)。
- 數據行寬度的優先順序,用來充分顯示其內容 -
px>weight>auto>stretch - 當提供 Image 和
heightpx 時,會忽略 Imagewidthsize(auto, stretch) 。 - 只有在有剩餘空間且數據行 auto 不是
auto時,影像stretch大小屬性才會將影像向上調整。 - 影像會將本身延展至限制,以維持其在數據行中可用空間中的外觀比例。 反過來,高度會自由展開。
Spacing屬性在其同層級的第一個元素或唯一元素時,不會有任何作用。
動作
- 如果 HostConfig
supportsInteractivity是false,轉譯器就不能轉譯任何動作。 actions屬性必須轉譯成某種動作列中的按鈕,通常是在卡片的底部。- 當點選按鈕時,它必須允許主應用程式處理事件。
- 事件必須連同動作一起傳遞所有相關聯的屬性
- 事件必須沿著已執行的
AdaptiveCard傳遞
| 動作 | 行為 |
|---|---|
| Action.OpenUrl | 開啟外部 URL 進行觀看 |
| Action.ShowCard | 要求對使用者顯示子卡片。 |
| Action.Submit | 要求將所有輸入元素全部收集到一個物件中,然後透過主應用程式所定義的某個方法傳送給您。 |
| Action.Execute | (1.4版介紹)要求將所有輸入元素收集到物件中,然後透過「通用動作管線」傳送給您 |
Action.OpenUrl
Action.OpenUrl應該使用原生平台機制來開啟 URL- 如果無法這麼做,則必須將事件引發至主應用程式,以處理開啟 URL。 此事件必須允許主應用程式覆寫預設行為。 例如,讓它們在自己的應用程式中開啟 URL。
Action.ShowCard
Action.ShowCard必須以某種方式 (以 hostConfig 設定為基礎) 受到支援。 有兩種模式:內嵌和快顯。 內嵌卡片應該會自動切換卡片可見度。 在快顯模式中,應該對主應用程式引發事件,以某種方式顯示卡片。
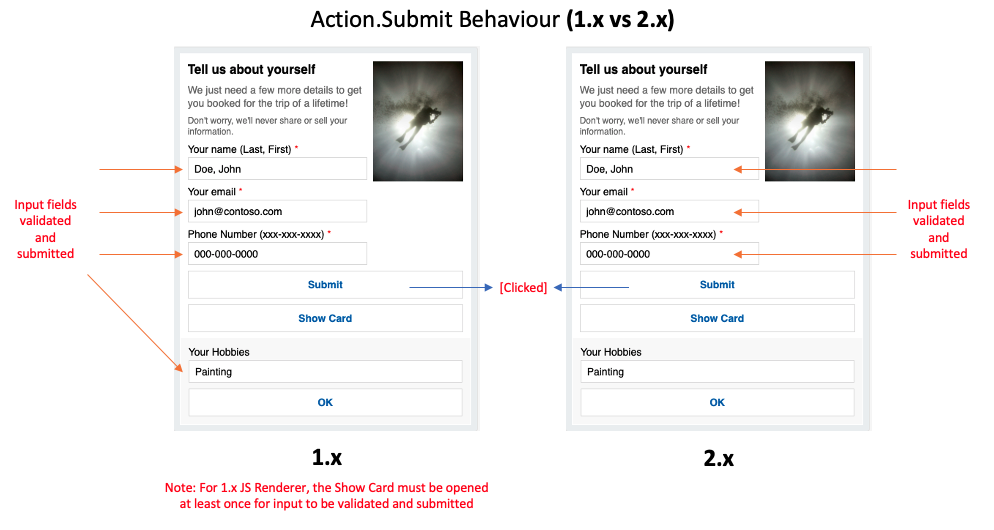
Action.Submit
Action.Submit元素會收集輸入欄位、與選擇性數據欄位合併,並將事件傳送至用戶端。- 元素行為的顯著差異在於 ACL 轉譯器的 1.x 和 2.x 版本之間。
「提交動作」的行為就像是 HTML 表單提交,不同之處在於 HTML 通常會觸發 HTTP Post,調適型卡片會將它交由每個主應用程式,以判斷「提交」對它們的意義。
- 當這必須引發事件時,使用者會點選叫用的動作。
data屬性必須包含在回呼承載中。- 針對
Action.Submit,轉譯器必須收集卡片上的所有輸入,並擷取其值。

1.x Renderer- 輸入會從所有欄位收集,而不論階層中輸入欄位存在的位置為何。2.x Renderer- 輸入會從父容器中的欄位收集,或做為元素的Action.Submit同層級。
Action.Execute (稍後會提供詳細資料)
Action.Execute 是在 1.4 版中引進的。 我們將在稍後提供 SDK 的實作指引。 如果您有關於本主題的問題,請洽詢。
selectAction
- 如果主機設定
supportedInteractivity為false,則selectAction不能轉譯為觸控目標。 Image、ColumnSet與Column會提供selectAction屬性,該屬性應該在使用者叫用它時執行,例如,透過點選元素。
輸入
- 如果 HostConfig
supportsInteractivity是false,轉譯器就不能轉譯任何輸入。 - 輸入應該盡可能以最高的精確度轉譯。 例如,在理想情況下,
Input.Date會為使用者提供日期選擇器,但如果您無法在 UI 堆疊上這麼做,則轉譯器必須切換回呈現標準的文字方塊。 - 如果可能,轉譯器應該顯示
placeholderText - 輸入值繫結必須正確地進行轉譯
- 在 v1.3 之前,轉譯器 不需要 實作輸入的驗證。 調適型卡片的使用者必須計畫在其結尾驗證任何收到的資料。
- 輸入標籤和驗證是在調適型卡片架構的 v1.3 中引進 的。 必須特別小心,才能轉譯相關聯的標籤、驗證提示和錯誤訊息。
樣式、自定義和擴充性 API
每個 SDK 都應該為 Host Apps 提供特定層級的彈性,以控制整體樣式,並視需要擴充架構。
主機設定
- TODO:預設值應該是什麼? 他們全都應該共用嗎? 我們應該將通用的 hostConfig.json 檔案內嵌在二進位檔中嗎?
HostConfig 是共用的設定物件,可指定調適型卡片轉譯器如何產生 UI。
這可讓平台不可知的屬性,在不同平台和裝置上的轉譯器之間共用。 它也允許建立工具,讓您了解卡片針對給定環境會具備的外觀與風格。
- 轉譯器必須將主機設定參數公開給主應用程式
- 所有元素都必須根據其各自的主機設定來設計樣式
原生平台樣式
- 每個元素類型都應該將產生的 UI 元素附加於原生平台樣式。 例如,在 HTML 中,我們將 CSS 類別加入至元素類型,而在 XAML 中,我們會指派特定樣式。
擴充性
- 轉譯器必須允許主應用程式覆寫預設元素轉譯器。 例如,以自己的邏輯取代
TextBlock轉譯。 - 轉譯器必須允許主應用程式註冊自訂元素類型。 例如,新增自訂
Rating元素的支援 - 轉譯器必須允許主應用程式移除對預設元素的支援。 例如,如果不希望
Action.Submit受到支援,請移除它。
事件
- 當元素的可見度變更時,轉譯器應該引發事件,讓主應用程式能夠將卡片捲動至定位。