Bot 開發人員的調適型卡片
調適型卡片非常適合 Bot 使用。 它們可讓您撰寫卡片一次,並在多個應用程式內呈現美觀,例如 Microsoft Teams、您自己的網站等等。
注意
目前的預覽版本中不支援 Skype。 請參閱合作夥伴狀態頁面以取得最新資訊。
試做
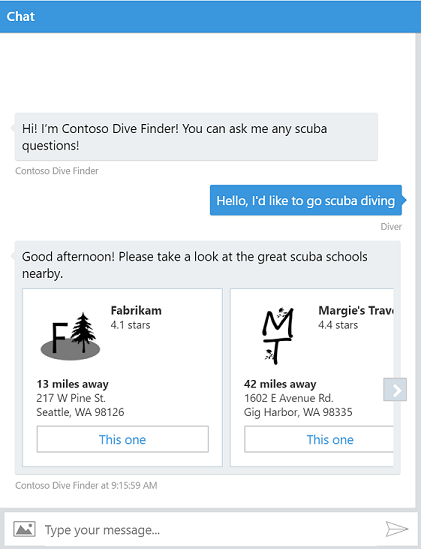
按一下下列連結,並與我們的 Scuba Bot 交談。 說出 I'm looking for scuba,它就會協助您預約夢想已久的 Scuba 旅程。
所有 Bot 的回應都會透過調適型卡片建立。
取得程式碼:您可以在 GitHub 上找到完整的 Contoso Scuba Bot 原始程式碼。
Bot Framework 整合
透過 Bot Framework,您將可撰寫能夠跨多種「通道」(如 Skype、Microsoft Teams、Facebook Messenger 等) 與使用者聊天的單一 Bot。
逐步介紹
調適型卡片很容易就能新增至您的 Bot。
步驟 0:從基本訊息開始
以下是可傳遞至任何通道並向使用者顯示文字的標準 Bot Framework message 承載。
{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more..."
}
步驟 1:新增調適型卡片 attachment
若要在文字以外增添豐富性,可以利用 Bot Framework 的 attachments 概念。
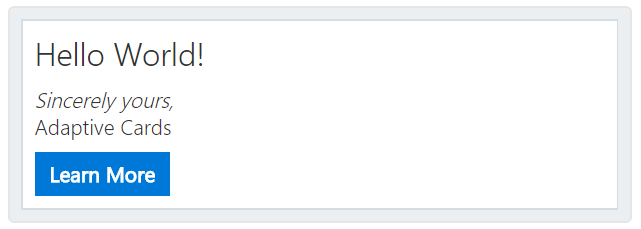
我們將附加會顯示自訂文字的調適型卡片。

{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more...",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello World!",
"size": "large"
},
{
"type": "TextBlock",
"text": "*Sincerely yours,*"
},
{
"type": "TextBlock",
"text": "Adaptive Cards",
"separation": "none"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"url": "http://adaptivecards.io",
"title": "Learn More"
}
]
}
}
]
}
步驟 2:建置更豐富的卡片
調適型卡片所能提供的遠不只是可自訂的文字。
您可以:
- 將
Images新增至您的卡片 - 使用
Containers和Columns組織您的內容 - 新增多種類型的
Actions - 向您的使用者收集
Input - 以一張卡片
show another card - 查看完整的結構描述總管!
平台 SDK
如果您的 Bot 是使用 .NET 或 NodeJS 開發的,我們的程式庫將可讓調適型卡片的建置更為容易。
| 平台 | 安裝 | 深入了解 |
|---|---|---|
| .NET | Install-Package AdaptiveCards -IncludePrerelease |
Bot Framework .NET 文件 |
| NodeJS | npm install adaptivecards |
Bot Framework NodeJS 文件 |
通道狀態
Bot Framework 可讓您將 Bot 發佈至多個通道。 我們正著手建立不同的通道,以提供調適型卡片的完整支援。 請參閱合作夥伴狀態頁面以取得最新資訊。
深入了解!
我們僅大致介紹了本教學課程,請查看以下連結,以進一步探索調適型卡片對您的 Bot 還有哪些助益。