教學課程:在 Web 應用程式中,將 Azure IoT 中樞的即時感應器資料視覺化
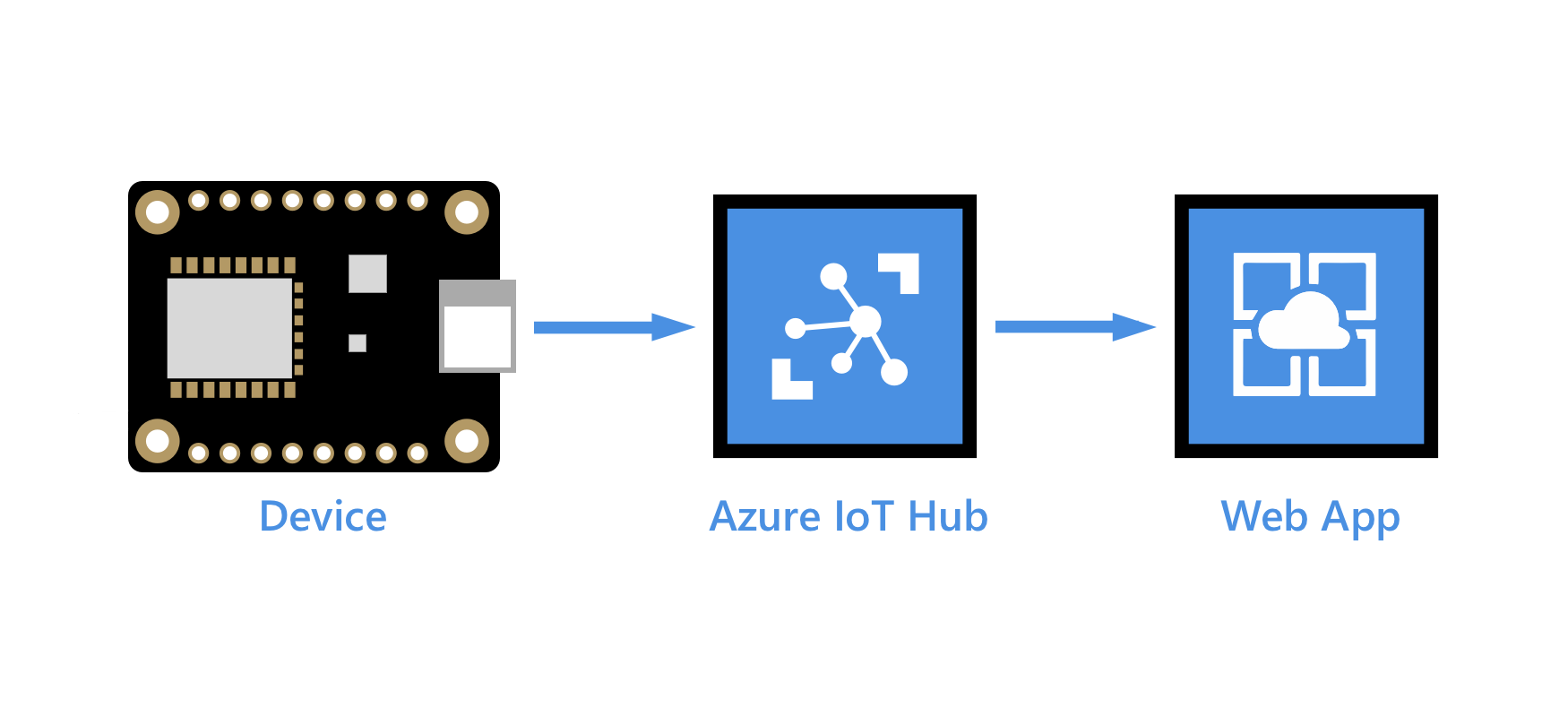
在本文中,您會了解如何在本機電腦上執行 Node.js Web 應用程式,將 IoT 中樞收到的即時感應器資料視覺化。 在本機執行 Web 應用程式之後,即可在 Azure App Service 中裝載該 Web 應用程式。

必要條件
此教學課程的 Web 應用程式範例是以 Node.js 所撰寫。 本文中的步驟假設您使用 Windows 開發機器;不過,您也可以透過慣用的殼層,在 Linux 系統上執行這些步驟。
Azure 訂用帳戶。 如果您沒有 Azure 訂用帳戶,請在開始前建立免費帳戶。
Azure 訂用帳戶中的 IoT 中樞。 如果您還沒有中樞,可遵循建立 IoT 中樞中的步驟。
在 IoT 中樞內註冊的裝置。 如果 IoT 中樞中沒有裝置,請遵循註冊裝置 (英文) 中的步驟。
將遙測訊息傳送至 IoT 中樞的模擬裝置。 使用 Raspberry Pi 線上模擬器,來取得將溫度資料傳送至 IoT 中樞的模擬裝置。
Node.js 版本 14 或更新版本。 若要檢查您的節點版本,請執行
node --version。Git。
在 Azure Cloud Shell 中使用 Bash 環境。 如需詳細資訊,請參閱 Azure Cloud Shell 中的 Bash 快速入門。
若要在本地執行 CLI 參考命令,請安裝 Azure CLI。 若您在 Windows 或 macOS 上執行,請考慮在 Docker 容器中執行 Azure CLI。 如需詳細資訊,請參閱〈如何在 Docker 容器中執行 Azure CLI〉。
如果您使用的是本機安裝,請使用 az login 命令,透過 Azure CLI 來登入。 請遵循您終端機上顯示的步驟,完成驗證程序。 如需其他登入選項,請參閱使用 Azure CLI 登入。
出現提示時,請在第一次使用時安裝 Azure CLI 延伸模組。 如需擴充功能詳細資訊,請參閱使用 Azure CLI 擴充功能。
執行 az version 以尋找已安裝的版本和相依程式庫。 若要升級至最新版本,請執行 az upgrade。
將取用者群組新增至 IoT 中樞
取用者群組提供事件資料流的獨立檢視,讓應用程式和 Azure 服務能夠獨立取用來自相同事件中樞端點的資料。 在此節中,您會將取用者群組新增至 IoT 中樞的內建端點,讓 Web 應用程式用來讀取資料。
執行下列命令,將取用者群組新增至 IoT 中樞的內建端點:
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
記下所選的名稱,您需要在此教學課程稍後使用。
取得 IoT 中樞的服務連接字串
IoT 中樞在建立時即含有數個預設存取原則。 其中一個原則是服務原則,其提供可讓服務讀取和寫入 IoT 中樞端點的足夠權限。 執行下列命令,以取得符合服務原則的 IoT 中樞連接字串:
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
服務連接字串應該看起來類似下列範例:
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
記下服務連接字串,您需要在此教學課程稍後使用。
重要
本文包含使用共用存取簽章連線至服務的步驟。 此驗證方法方便進行測試和評估,但使用 Microsoft Entra ID 或受控識別向服務進行驗證是更安全的方法。 若要深入了解,請參閱安全性最佳做法 > 雲端安全性。
從 GitHub 下載 Web 應用程式
從 GitHub 下載或複製 Web 應用程式範例:web-apps-node-iot-hub-data-visualization \(英文\)。
檢查 Web 應用程式程式碼
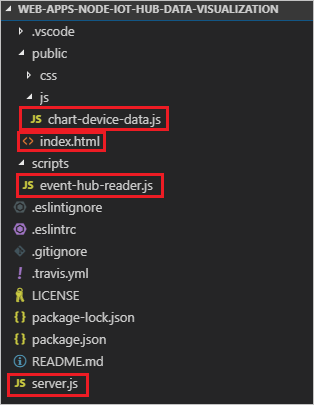
在您的開發機器上,瀏覽至 web-apps-node-iot-hub-data-visualization 目錄,然後在慣用的編輯器中開啟 Web 應用程式。 以下顯示在 Visual Studio Code 中檢視的檔案結構:

請花點時間檢查下列檔案:
server.js 是服務端指令碼,可將 Web 通訊端和事件中樞包裝函式類別初始化。 其提供對事件中樞包裝函式類別的回呼,該類別使用此回呼來將傳入訊息廣播至 Web 通訊端。
scripts/event-hub-reader.js 是服務端指令碼,其使用指定的連接字串和取用者群組來連線到 IoT 中樞的內建端點。 這個指令碼會從傳入訊息的中繼資料擷取 DeviceId 和 EnqueuedTimeUtc,然後使用 node.js 註冊的回呼方法來轉送訊息。
public/js/chart-device-data.js 是用戶端指令碼,其會接聽 Web 通訊端、追蹤每個 DeviceId,並針對每個裝置儲存最後 50 個點的傳入資料。 然後將選取的裝置資料繫結至圖表物件。
public/index.html 會處理網頁的 UI 配置,並參考適用於用戶端邏輯的必要指令碼。
針對 Web 應用程式設定環境變數
為讀取 IoT 中樞的資料,Web 應用程式需要使用 IoT 中樞的連接字串,以及用於讀取的取用者群組名稱。 Web 應用程式會從程序環境的 server.js 下列幾行取得這些字串:
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
使用下列命令,在命令視窗中設定環境變數。 將預留位置值取代為 IoT 中樞服務連接字串,以及先前建立的取用者群組名稱。 請勿將字串加上引號。
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
執行 Web 應用程式
請確認裝置正在執行並傳送資料。
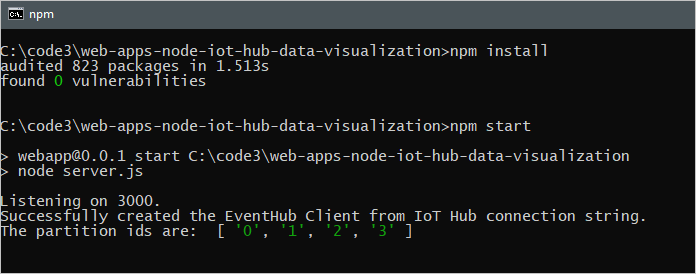
在命令視窗中執行下列程式碼行,以下載並安裝參考的套件,然後啟動網站:
npm install npm start主控台應該會顯示輸出,其指出 Web 應用程式已成功連線到 IoT 中樞並於連接埠 3000 上接聽:

開啟網頁查看 IoT 中樞的資料
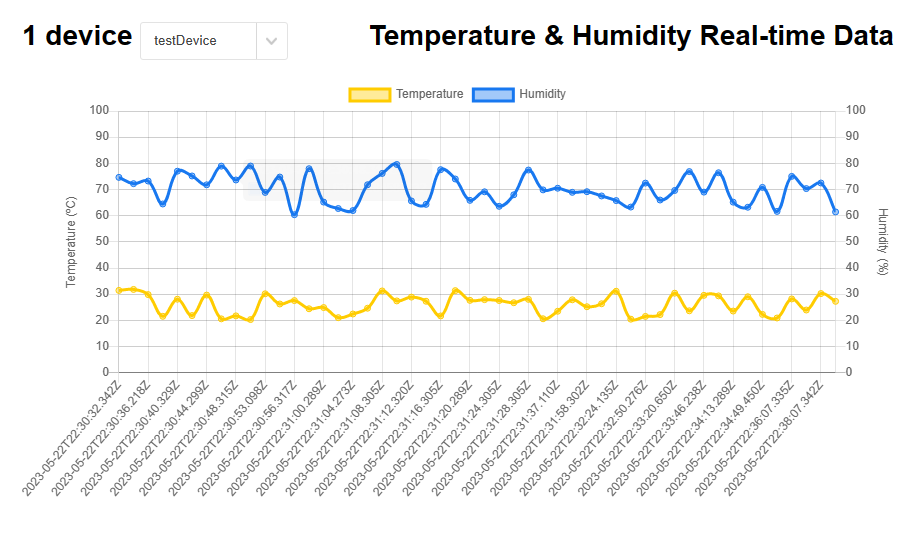
開啟瀏覽器並前往 http://localhost:3000。
在 [選取裝置] 清單中,選取裝置,即可查看執行中的繪圖,其顯示裝置傳送給 IoT 中樞的最後 50 個溫度和濕度資料點。

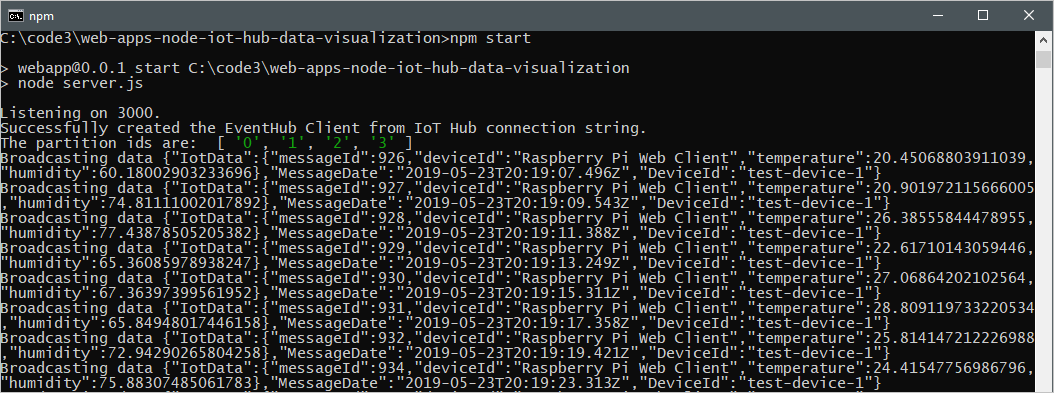
您也應該會在主控台中看到輸出,其顯示 Web 應用程式正在向瀏覽器用戶端廣播的訊息:

在 App Service 中裝載 Web 應用程式
Azure App Service 提供用來裝載 Web 應用程式的平台即服務 (PAAS)。 將 Web 應用程式裝載於 App Service 中,可從強大的 Azure 功能中獲益,例如,安全性、負載平衡、可擴縮性,以及 Azure 和合作夥伴的 DevOps 解決方案 (例如,持續部署、套件管理等)。 App Service 支援以多種熱門語言開發並部署在 Windows 或 Linux 基礎結構上的 Web 應用程式。
在本節中,您會使用 Azure CLI 命令在 App Service 中佈建 Web 應用程式,並將程式碼部署至其中。 az webapp 文件包含所使用命令的詳細資料。
App Service 方案會定義一組計算資源以供裝載於 App Service 中的應用程式執行。 在本教學課程中,我們會使用開發人員/免費層來裝載 Web 應用程式。 使用免費層時, Web 應用程式會和其他 App Service 應用程式一起在共用的 Windows 資源上執行,包括其他客戶的應用程式。 Azure 也提供可在 Linux 計算資源上部署 Web 應用程式的 App Service 方案。 如果已有想要使用的 App Service 方案,則可略過此步驟。
若要使用 Windows 免費層建立 App Service 方案,請使用 az appservice plan create 命令。 使用 IoT 中樞所在的相同資源群組。 服務方案可包含大小寫字母、數字與連字號。
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREE使用 az webapp create 命令,在 App Service 方案中佈建 Web 應用程式。 您可使用
--deployment-local-git參數,在本機電腦上透過 Git 存放庫來上傳和部署 Web 應用程式程式碼。 Web 應用程式名稱必須是全域唯一名稱,並可包含大小寫字母、數字與連字號。 請務必為--runtime參數指定 Node 版本 14 或更新版本 (依據您正在使用的 Node.js 執行階段版本而定)。 您可使用az webapp list-runtimes命令來取得支援的執行階段清單。az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-git使用 az webapp config appsettings set 命令,為環境變數新增應用程式設定,以指定 IoT 中樞連接字串和事件中樞取用者群組。 您可以在
-settings參數中以空格分隔個別設定。 使用 IoT 中樞服務連接字串,以及先前在本教學課程中建立的取用者群組。az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"啟用 Web 應用程式的 Web 通訊端通訊協定,並將 Web 應用程式設定為只接收 HTTPS 要求 (系統會將 HTTP 要求重新導向至 HTTPS)。
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only true若要將程式碼部署至 App Service,請利用使用者層級部署認證。 使用者層級部署認證可用於 Web 應用程式的 Git 本機和 FTP 部署,其與 Azure 認證不同。 一旦設定使用者層級部署認證之後,該認證在 Azure 帳戶中每個訂用帳戶的所有 App Service 應用程式均有效。 如果先前已設定使用者層級部署認證,則可直接使用。
如果您先前尚未設定使用者層級部署認證,或不記得密碼,請執行 az webapp deployment user set 命令。 部署使用者名稱在 Azure 中必須是唯一名稱,且不得包含 ‘@’ 符號才能用於本機 Git 推送。 收到系統提示時,請輸入新密碼並確認。 密碼長度必須至少為 8 個字元,包含下列三個元素其中兩個:字母、數字及符號。
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALS取得用來將程式碼推送至 App Service 的 Git URL。
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME將遠端新增至複本,以在 App Service 中參考 Web 應用程式的 Git 存放庫。 將
GIT_ENDPOINT_URL預留位置取代為上一個步驟中傳回的 URL。 確定您位於範例目錄 web-apps-code-iot-hub-data-visualization 中,然後在命令視窗中執行下列命令。git remote add webapp GIT_ENDPOINT_URL若要將程式碼部署至 App Service,請在命令視窗中輸入下列命令。 確定您位於範例目錄 web-apps-code-iot-hub-data-visualization 中。 如果系統提示您提供認證,請輸入在步驟 5 中建立的使用者層級部署認證。 推送至 App Service 遠端的主要分支。
git push webapp master:master部署進度會在您的命令視窗中更新。 如果部署成功,即會看到類似下列幾行輸出:
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> master執行下列命令來查詢 Web 應用程式的狀態,並確認其正在執行:
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query state在瀏覽器中,瀏覽至
https://<your web app name>.azurewebsites.net。 此網頁類似於在本機執行 Web 應用程式時所看到的網頁。 假設裝置正在執行並傳送資料,則應該會看到正在執行的繪圖,其顯示裝置傳送的最近 50 個溫度和濕度讀數。
疑難排解
如果遇到本範例的任何問題,請嘗試下列各節中的步驟。 如果您仍然遇到問題,請在本文底部傳送意見反應給我們。
用戶端問題
如果裝置未出現在清單中,或者未繪製任何圖表,請確認裝置程式碼正在您的裝置上執行。
在瀏覽器中開啟開發人員工具 (在許多瀏覽器中均可使用 F12 鍵開啟該工具),然後尋找主控台。 尋找其中是否有列印任何警告或錯誤。
您可對 /js/chat-device-data.js 中的用戶端指令碼進行偵錯。
本機網站問題
在啟動 Node 以取得主控台輸出的視窗中,仔細檢查輸出。
對伺服器程式碼進行偵錯,特別是 server.js 和 /scripts/event-hub-reader.js。
Azure App Service 問題
在 Azure 入口網站中,移至 Web 應用程式。 在左窗格的 [監視] 下,選取 [App Service 記錄]。 開啟 [應用程式記錄 (檔案系統)],並將 [層級] 設為 [錯誤],然後選取 [儲存]。 接著,開啟 [監視] 下的 [記錄資料流]。
從 Azure 入口網站的 Web 應用程式中,選取 [開發工具] 下的 [主控台],然後使用
node -v和npm -v來驗證 Node 和 npm 版本。如果出現找不到套件的錯誤,您可能未按照順序執行步驟。 當部署網站 (使用
git push) 時,App Service 會根據目前已設定的 Node 版本來執行npm install。 如果稍後變更了設定,就必須對程式碼進行毫無意義的變更,然後再推送一次。
下一步
您已成功使用 Web 應用程式 (web app) 將 IoT 中樞的即時感應器資料視覺化。
如需與 Azure IoT 中樞資料互動的另一種方式,請參閱下列教學課程:
