快速入門:使用 Azure 入口網站建立及部署 ARM 範本
在本快速入門中,您將了解如何在 Azure 入口網站中建立 Azure Resource Manager 範本 (ARM 範本)。 您可以從入口網站編輯和部署範本。
ARM 範本是 JSON 或 Bicep 檔案,該檔案定義您需要為您的解決方案部署的資源。 若要了解部署和管理 Azure 解決方案的相關概念,請參閱範本部署概觀。
完成教學課程之後,您就可以部署 Azure 儲存體帳戶。 您可以使用相同的程式來部署其他 Azure 資源。
如果您沒有 Azure 訂用帳戶,請在開始前建立免費帳戶。
擷取自訂範本
您可以擷取預先建置的範本,而不是手動建置整個ARM範本,以達成您的目標。 Azure 快速入門範本存放庫包含部署常見案例的大型範本集合。 入口網站可讓您輕鬆地從此存放庫尋找及使用範本。 您可以儲存範本,並在未來重複使用。
在網頁瀏覽器中,移至 Azure 入口網站並且登入。
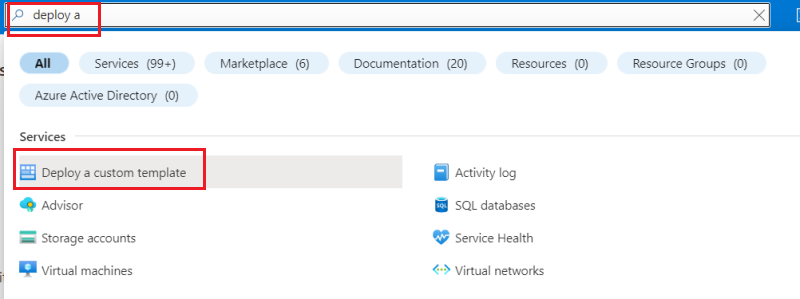
從 Azure 入口網站搜尋列中,搜尋部署自訂範本,然後從可用選項中選取。

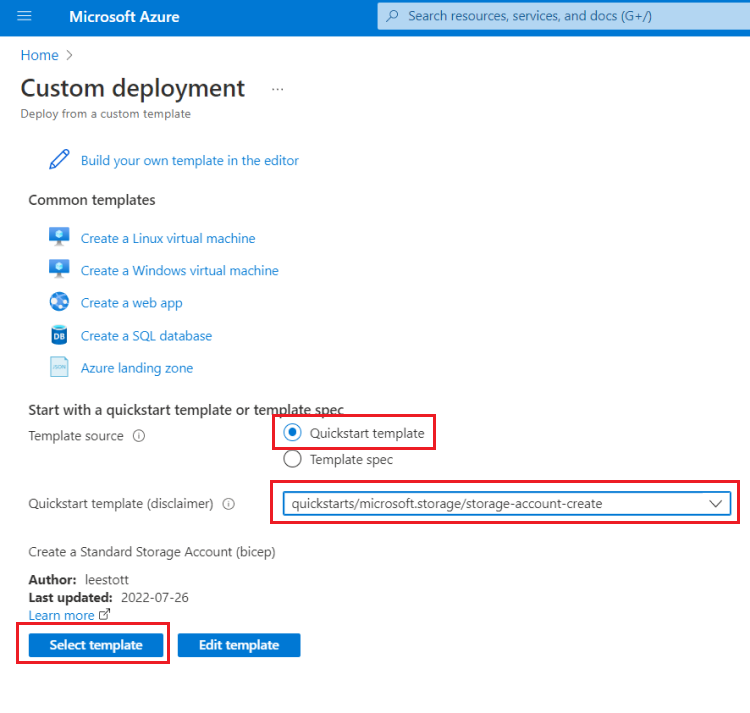
針對範本來源,您會看到已預設選取 [快速入門範本]。 您可以保留此選取項目。 在下拉式清單中,搜尋 quickstarts/microsoft.storage/storage-account-create 並加以選取。 找到快速入門範本之後,選取 [選取範本]。

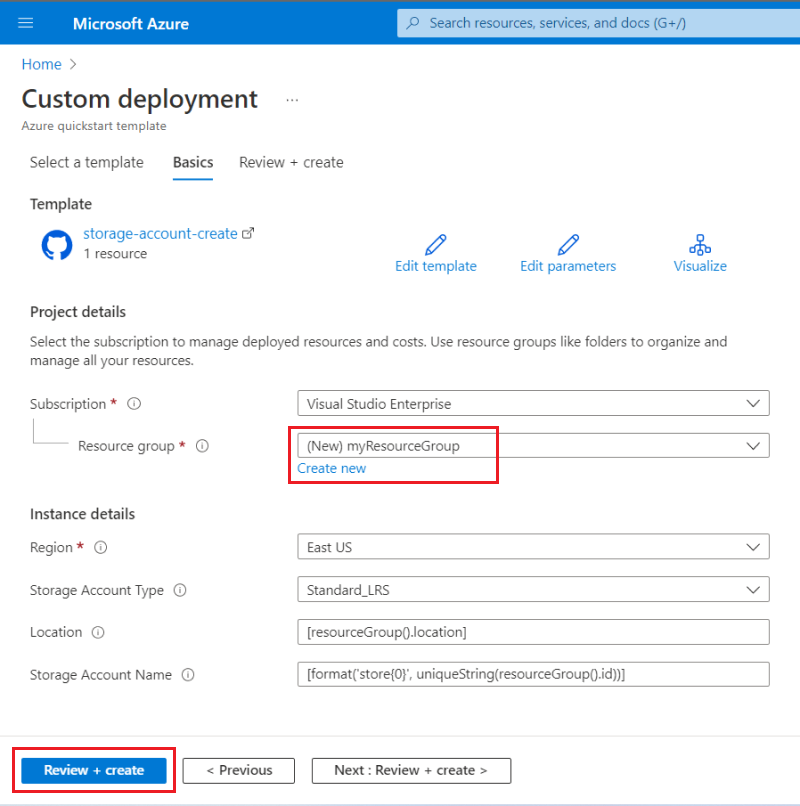
提供用於部署的自定義值。
在 [資源群組] 中,選取 [建立新項目] 並提供 myResourceGroup 作為名稱。 您可以在其他欄位中使用預設值。 當您完成提供值時,請選取 [ 檢閱 + 建立]。

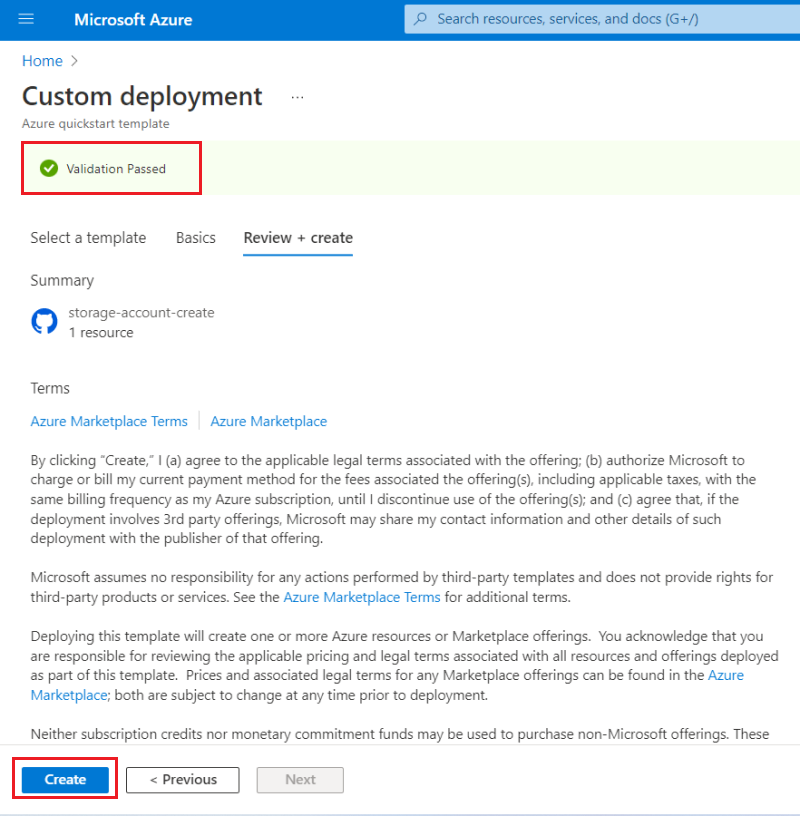
入口網站會驗證您的範本和您提供的值。 驗證成功之後,選取 [建立] 以啟動部署。

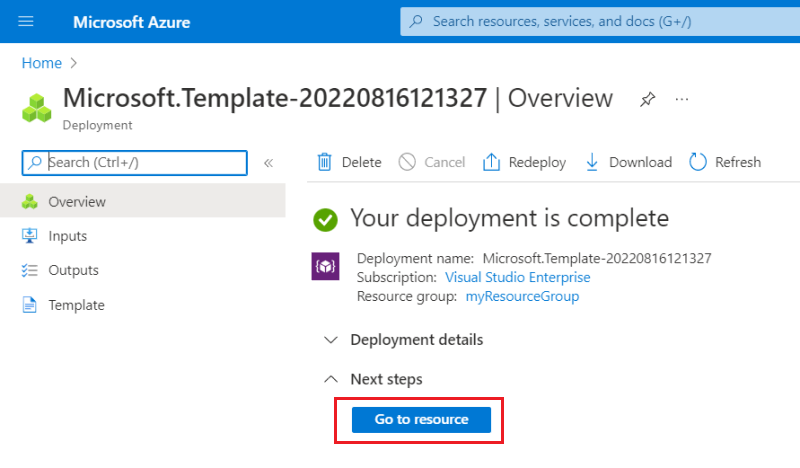
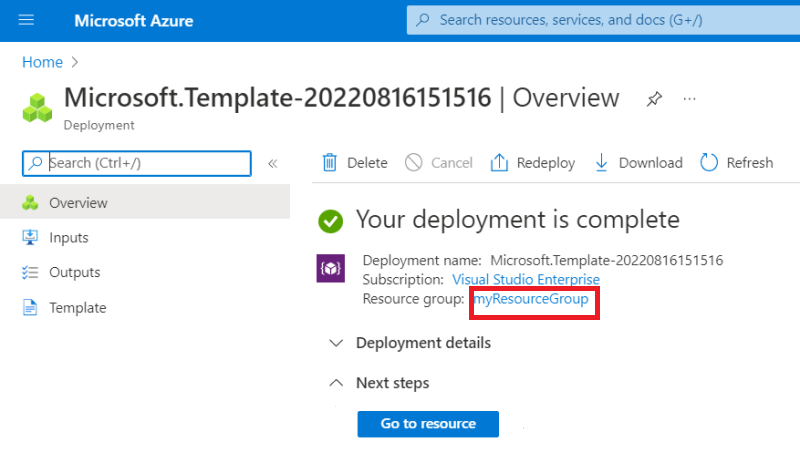
驗證通過之後,您會看到部署的狀態。 成功完成時,請選取 [移至資源] 以查看儲存體帳戶。

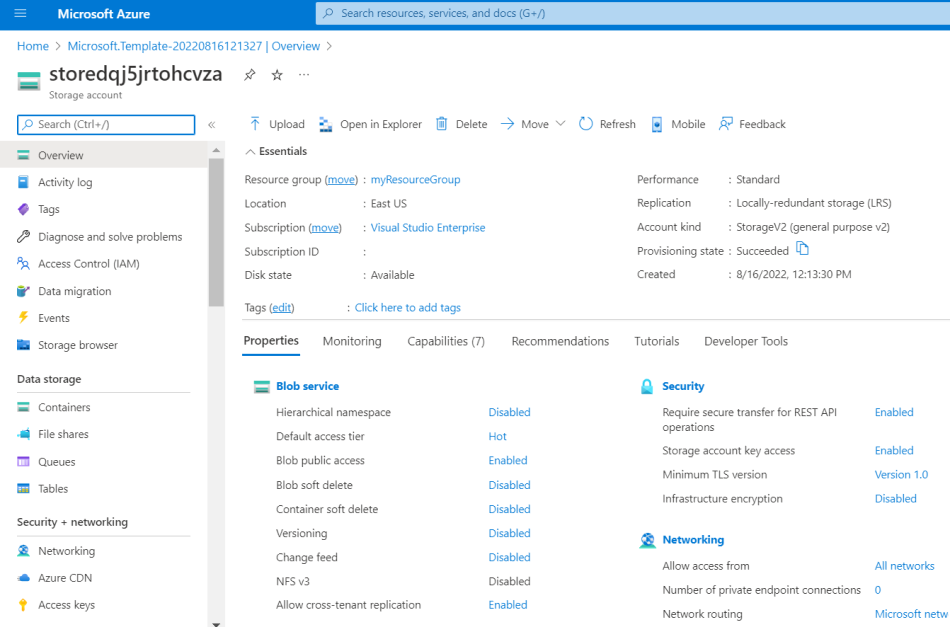
在此畫面中,您可以檢視新的儲存體帳戶及其屬性。

編輯和部署範本
您可以使用入口網站來快速開發和部署 ARM 範本。 一般而言,我們建議使用Visual Studio Code來開發ARM樣本,以及使用 Azure CLI 或 Azure PowerShell 來部署範本。 不過,您可以使用入口網站快速部署,而不需要安裝這些工具。
在本節中,假設您有一次您想要部署的 ARM 範本,而不需要設定其他工具。
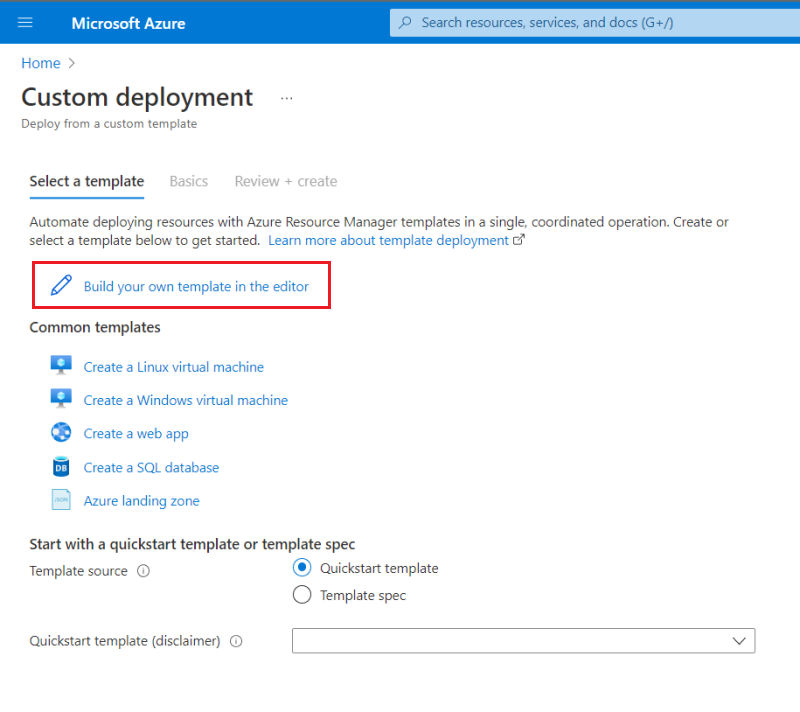
同樣地,在入口網站中選取 [部署自訂範本]。
這次請選取 [在編輯器中建置您自己的範本]。

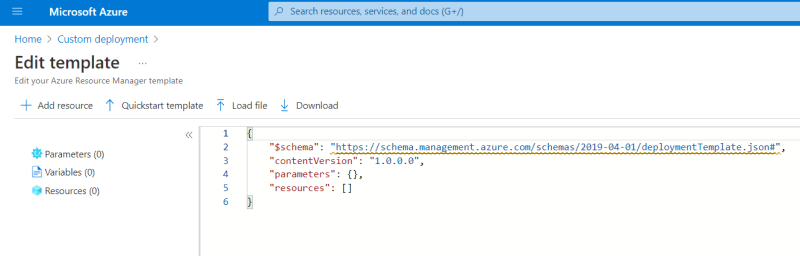
您會看到空白範本。

使用下列範本來取代空白範本。 這會部署具有子網路的虛擬網路。
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "vnetName": { "type": "string", "defaultValue": "VNet1", "metadata": { "description": "VNet name" } }, "vnetAddressPrefix": { "type": "string", "defaultValue": "10.0.0.0/16", "metadata": { "description": "Address prefix" } }, "subnetPrefix": { "type": "string", "defaultValue": "10.0.0.0/24", "metadata": { "description": "Subnet Prefix" } }, "subnetName": { "type": "string", "defaultValue": "Subnet1", "metadata": { "description": "Subnet Name" } }, "location": { "type": "string", "defaultValue": "[resourceGroup().location]", "metadata": { "description": "Location for all resources." } } }, "resources": [ { "type": "Microsoft.Network/virtualNetworks", "apiVersion": "2021-08-01", "name": "[parameters('vnetName')]", "location": "[parameters('location')]", "properties": { "addressSpace": { "addressPrefixes": [ "[parameters('vnetAddressPrefix')]" ] }, "subnets": [ { "name": "[parameters('subnetName')]", "properties": { "addressPrefix": "[parameters('subnetPrefix')]" } } ] } } ] }選取儲存。
您會看到提供部署值的窗格。 同樣地,針對 [資源群組],選取 [myResourceGroup]。 您可以使用其他預設值。 當您完成提供值時,請選取 [ 檢閱 + 建立]。
在入口網站驗證範本之後,選取 [建立]。
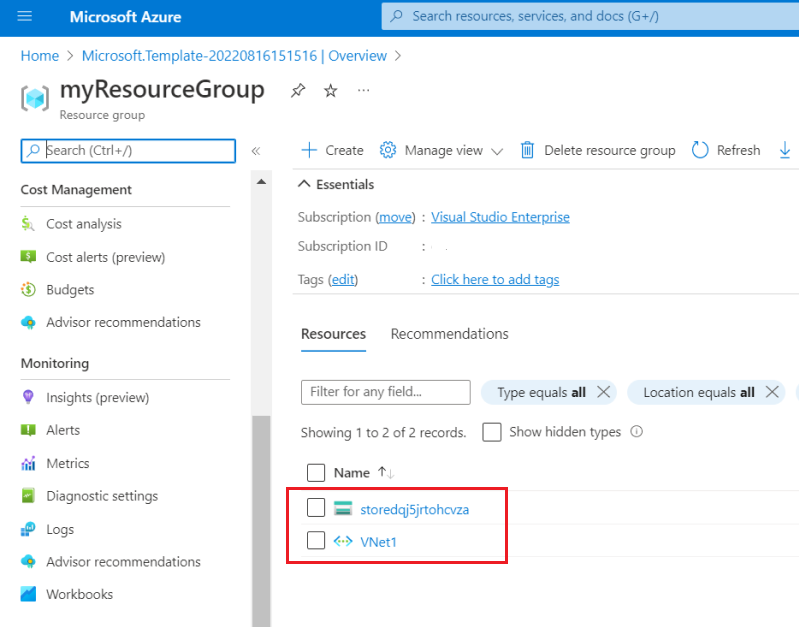
部署完成時,您會看到部署的狀態。 這次,請選取資源群組的名稱。

您的資源群組現在包含記憶體帳戶和虛擬網路。

匯出自訂範本
有時候,使用ARM範本最簡單的方式是讓入口網站為您產生它。 入口網站可以根據資源群組的目前狀態來建立 ARM 範本。
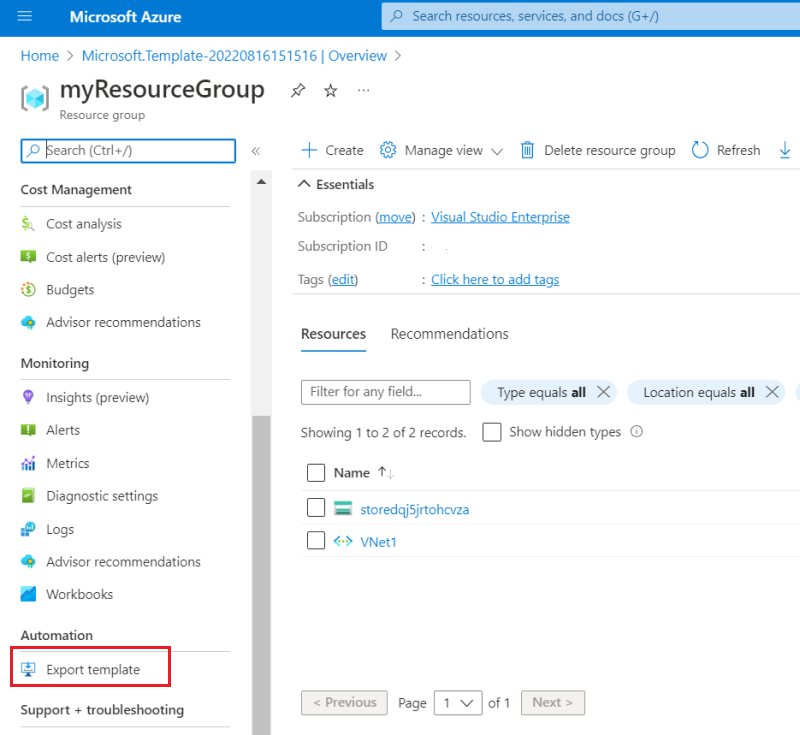
在您的資源群組中,選取 [匯出範本]。

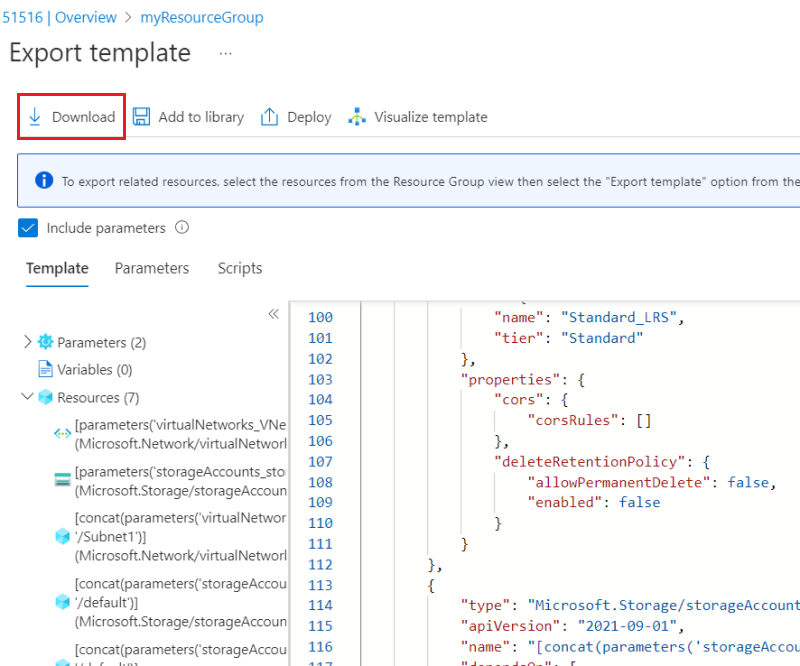
入口網站會根據資源群組的目前狀態為您產生範本。 此範本與您稍早部署的其中一個範本不同。 其中包含儲存體帳戶和虛擬網路的定義及其他資源,例如已為儲存體帳戶自動建立的 Blob 服務。
若要儲存此範本以供稍後使用,請選取 [下載]。

您現在已擁有代表資源群組目前狀態的 ARM 範本。 此範本會自動產生。 使用範本進行生產環境部署之前,請考慮修改它,例如新增範本重複使用的參數。
清除資源
當您不再需要 Azure 資源時,請刪除資源群組來清除您部署的資源。
- 在 Azure 入口網站中,選取左側功能表中的 [資源群組]。
- 在 [篩選任何欄位] 搜尋方塊中輸入資源群組名稱。
- 選取資源群組名稱。 您會在資源群組中看到記憶體帳戶。
- 從頂端功能表中選取 [刪除資源群組]。
下一步
在本教學課程中,您已了解如何從 Azure 入口網站產生範本,以及如何使用入口網站部署範本。 本快速入門中使用的範本,是具有單一 Azure 資源的簡單範本。 如果是複雜的範本,則使用 Visual Studio Code 或 Visual Studio 會較容易開發範本。 若要深入了解範本開發,請參閱我們的新初學者教學課程系列: