IWindowNative::get_WindowHandle 方法 (microsoft.ui.xaml.window.h)
检索实现 IWindowNative 的对象所表示的窗口 (HWND) 窗口句柄。
有关详细信息和代码示例,请参阅 检索 (HWND) 窗口句柄 。
语法
HRESULT get_WindowHandle(
HWND *hWnd
);
参数
hWnd
HWND) (窗口句柄。
返回值
如果该方法成功,则返回 S_OK。 否则,将返回 HRESULT 错误代码。
注解
示例
在遵循此示例之前,请查看以下主题:
自定义窗口图标
在此示例中,我们演示如何检索main窗口 (HWND) 的窗口句柄,并使用它来自定义窗口的标题栏及其内容。
创建新项目
- 在 Visual Studio 中,从桌面) 项目模板 中的空白应用打包 (WinUI 3 创建新的 C# 或 C++/WinRT 项目。
MainWindow.xaml
注意
如果需要用于本演练的图标文件,可以从 WirelessHostednetwork 示例应用下载computer.ico该文件。 将该文件放在文件夹中 Assets ,并将该文件作为内容添加到项目中。 然后,你将能够使用 URL Assets/computer.ico引用文件。
否则,请随意使用已有的图标文件,并在下面的代码列表中更改对它的两个引用。
- 在下面的代码列表中,你将看到,我们在 中添加
MainWindow.xaml了两个按钮,并为每个按钮指定 了 Click 处理程序。 在第一个按钮的 Click 处理程序 (basicButton_Click) 中,我们设置标题栏图标和文本。 第二 (customButton_Click) 中,我们将标题栏替换为名为 customTitleBarPanel 的 StackPanel 的内容,从而演示了更重要的自定义。
<Window
x:Class="window_titlebar.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:window_titlebar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid x:Name="rootElement" RowDefinitions="100, *, 100, *">
<StackPanel x:Name="customTitleBarPanel" Grid.Row="0" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Top" Visibility="Collapsed">
<Image Source="Images/windowIcon.gif" />
<TextBlock VerticalAlignment="Center" Text="Full customization of title bar"/>
</StackPanel>
<StackPanel x:Name="buttonPanel" Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Center">
<Button x:Name="basicButton" Click="basicButton_Click" Margin="25">Set the Window title and icon</Button>
<Button x:Name="customButton" Click="customButton_Click" Margin="25">Customize the window title bar</Button>
</StackPanel>
</Grid>
</Window>
MainWindow.xaml.cs/cpp
- 在 下面的basicButton_Click 处理程序的代码列表中(为了隐藏自定义标题栏),我们折叠 customTitleBarPanelStackPanel,并将 ExtendsContentIntoTitleBar 属性设置为
false。 - 然后,调用适用于 C# 的 IWindowNative::get_WindowHandle (,使用互操作帮助程序方法 GetWindowHandle) 检索main窗口 (HWND) 的窗口句柄。
- 接下来,通过调用 LoadImage (和 SendMessage 函数,使用 PInvoke.User32 NuGet 包) 为 C# 设置应用程序图标。
- 最后,调用 SetWindowText 以更新标题栏字符串。
private void basicButton_Click(object sender, RoutedEventArgs e)
{
// Ensure the custom title bar content is not displayed.
customTitleBarPanel.Visibility = Visibility.Collapsed;
// Disable custom title bar content.
ExtendsContentIntoTitleBar = false;
//Get the Window's HWND
var hwnd = WinRT.Interop.WindowNative.GetWindowHandle(this);
IntPtr hIcon = PInvoke.User32.LoadImage(
IntPtr.Zero,
"Images/windowIcon.ico",
PInvoke.User32.ImageType.IMAGE_ICON,
20, 20,
PInvoke.User32.LoadImageFlags.LR_LOADFROMFILE);
PInvoke.User32.SendMessage(
hwnd,
PInvoke.User32.WindowMessage.WM_SETICON,
(IntPtr)0,
hIcon);
PInvoke.User32.SetWindowText(hwnd, "Basic customization of title bar");
}
// pch.h
...
#include <microsoft.ui.xaml.window.h>
...
// MainWindow.xaml.h
...
void basicButton_Click(Windows::Foundation::IInspectable const& sender, Microsoft::UI::Xaml::RoutedEventArgs const& args);
...
// MainWindow.xaml.cpp
void MainWindow::basicButton_Click(IInspectable const&, RoutedEventArgs const&)
{
// Ensure the that custom title bar content is not displayed.
customTitleBarPanel().Visibility(Visibility::Collapsed);
// Disable custom title bar content.
ExtendsContentIntoTitleBar(false);
// Get the window's HWND
auto windowNative{ this->m_inner.as<::IWindowNative>() };
HWND hWnd{ 0 };
windowNative->get_WindowHandle(&hWnd);
HICON icon{ reinterpret_cast<HICON>(::LoadImage(nullptr, L"Assets/computer.ico", IMAGE_ICON, 0, 0, LR_DEFAULTSIZE | LR_LOADFROMFILE)) };
::SendMessage(hWnd, WM_SETICON, 0, (LPARAM)icon);
this->Title(L"Basic customization of title bar");
}
- 在 customButton_Click 处理程序中,我们将 customTitleBarPanelStackPanel 的可见性设置为 Visible。
- 然后,我们将 ExtendsContentIntoTitleBar 属性设置为
true,并调用 SetTitleBar 以显示 customTitleBarPanelStackPanel 作为自定义标题栏。
private void customButton_Click(object sender, RoutedEventArgs e)
{
customTitleBarPanel.Visibility = Visibility.Visible;
// Enable custom title bar content.
ExtendsContentIntoTitleBar = true;
// Set the content of the custom title bar.
SetTitleBar(customTitleBarPanel);
}
// MainWindow.xaml.h
...
void customButton_Click(Windows::Foundation::IInspectable const& sender, Microsoft::UI::Xaml::RoutedEventArgs const& args);
...
// MainWindow.xaml.cpp
void MainWindow::customButton_Click(IInspectable const&, RoutedEventArgs const&)
{
customTitleBarPanel().Visibility(Visibility::Visible);
// Enable custom title bar content.
ExtendsContentIntoTitleBar(true);
// Set the content of the custom title bar.
SetTitleBar(customTitleBarPanel());
}
App.xaml
- 在
App.xaml文件中,紧接在<!-- Other app resources here -->注释之后,我们为标题栏添加了一些自定义颜色的画笔,如下所示。
<Application
x:Class="window_titlebar.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:window_titlebar">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
<SolidColorBrush x:Key="WindowCaptionBackground">Green</SolidColorBrush>
<SolidColorBrush x:Key="WindowCaptionBackgroundDisabled">LightGreen</SolidColorBrush>
<SolidColorBrush x:Key="WindowCaptionForeground">Red</SolidColorBrush>
<SolidColorBrush x:Key="WindowCaptionForegroundDisabled">Pink</SolidColorBrush>
</ResourceDictionary>
</Application.Resources>
</Application>
如果你已在自己的应用中执行这些步骤,则可以立即生成项目并运行应用。 你将看到类似于以下 (的应用程序窗口,其中自定义应用图标) :

模板应用。
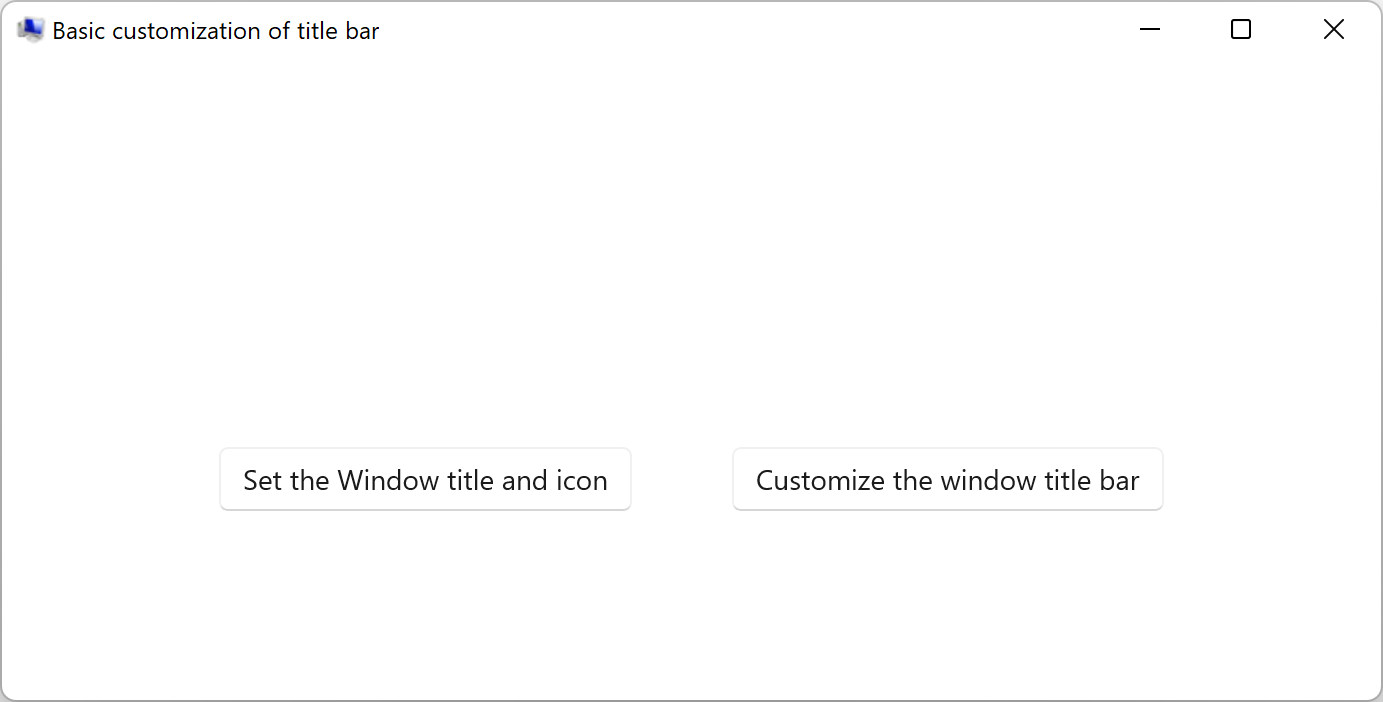
下面是基本的自定义标题栏:

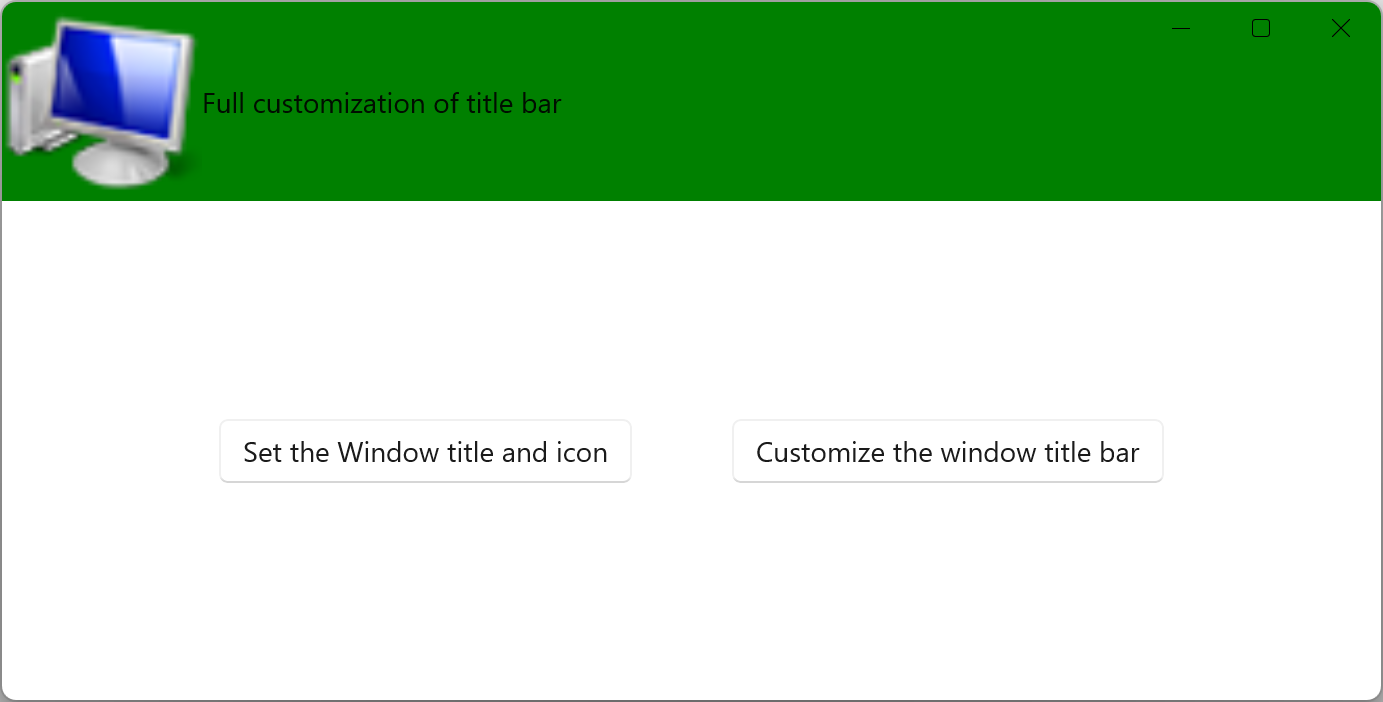
显示有自定义应用程序图标的模板应用。下面是完全自定义的标题栏:

具有自定义标题栏的模板应用。
要求
| 要求 | 值 |
|---|---|
| 最低受支持的客户端 | Windows 应用 SDK 0.5 或更高版本的Windows 10 版本 1809 () |
| 标头 | microsoft.ui.xaml.window.h |