InRibbonGallery 元素
表示 功能区内库,这是一个基于库的控件,它直接在功能区中公开项的默认子集。 单击下拉菜单按钮时,将显示任何剩余项。
使用情况
<InRibbonGallery
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
MinColumnsLarge = "xs:integer"
MaxColumnsMedium = "xs:integer"
MinColumnsMedium = "xs:integer"
MaxColumns = "xs:integer"
MaxRows = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</InRibbonGallery>
属性
| 属性 | 类型 | 必须 | 说明 |
|---|---|---|---|
| CommandName |
xs:positiveInteger 或 xs:string |
否 |
将 元素与 Command 相关联。 该值在功能区 XML 文档中必须是唯一的。 最大长度:100 个字符。 |
|
HasLargeItems |
布尔 |
否 |
确定命令的大图像资源还是小图像资源显示在库控件中。
注意:
|
|
ItemHeight |
xs:integer |
否 |
与 ItemWidth 一起确定库控件中显示的项图像的大小。
注意:
|
|
ItemWidth |
xs:integer |
否 |
与 ItemHeight 一起确定库控件中显示的项图像的大小。
注意:
|
|
MaxColumns |
xs:integer |
否 |
指定 InRibbonGallery 显示的最大列数,例如,在 “大型 组布局”下拉列表中。 |
|
MaxColumnsMedium |
xs:integer |
否 |
指定在切换到“大”布局之前 InRibbonGallery 在“中等”组布局中显示的最大列数。 |
|
MaxRows |
xs:integer |
否 |
指定 InRibbonGallery 项布局的最大行数。 |
|
MinColumnsLarge |
xs:integer |
否 |
指定在切换到“中等”之前 InRibbonGallery 在“大型组”布局中显示的最小列数。 |
|
MinColumnsMedium |
xs:integer |
否 |
指定在切换到 Small 之前 InRibbonGallery 在“中等”组布局中显示的最小列数。 |
|
TextPosition |
TextPositionType |
否 |
指定项标签相对于图像的显示位置。 限制为以下值之一: |
|
Type |
xs:string |
否 |
限制为以下值之一: |
子元素
| 元素 | 说明 |
|---|---|
|
CheckBox |
可能发生一次或多次 |
|
InRibbonGallery.MenuGroups |
必须恰好发生一次 |
|
InRibbonGallery.MenuLayout |
最多可以发生一次 |
|
按钮 |
可能发生一次或多次 |
|
SplitButton |
可能发生一次或多次 |
|
ToggleButton |
可能发生一次或多次 |
父元素
| 元素 | 说明 |
|---|---|
|
ControlGroup |
|
|
组 |
|
|
QuickAccessToolbar.ApplicationDefaults |
注意: Windows 8 及更新版本。
|
注解
可选。
对于每个 ControlGroup 或 Group 元素,最多可以发生一次。
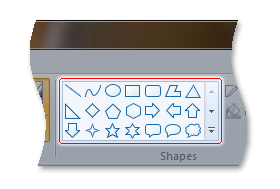
以下屏幕截图演示了适用于 Windows 7 的 Microsoft 画图 中的功能区内库控件。

示例
以下示例演示 功能区内库的基本标记。
此代码部分显示 InRibbonGallery 命令声明,其中包含一个关联的 Group,该 组 充当 InRibbonGallery 元素的父容器。
<!-- InRibbonGallery -->
<Command Name="cmdInRibbonGalleryGroup"
Symbol="cmdInRibbonGalleryGroup"
Comment="InRibbonGallery Group"
LabelTitle="InRibbonGallery"/>
<Command Name="cmdInRibbonGallery"
Symbol="cmdInRibbonGallery"
Comment="InRibbonGallery"
LabelTitle="InRibbonGallery"/>
此代码部分显示 InRibbonGallery 控件声明。
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
元素信息
- 支持的最低系统:Windows 7
- 可以为空:否