Drop-Down 颜色选取器
Windows 功能区框架提供了专门的 Drop-Down 颜色选取器控件,该控件通过拆分按钮和可自定义的下拉颜色选择器公开各种颜色设置。
介绍
通过模拟 Microsoft Office 颜色选取器的外观和功能,功能区框架能够受益于各种应用程序的一致性和熟悉性并做出贡献。
标记
与所有功能区控件一样,Drop-Down 颜色选取器可通过标记轻松实现和自定义。 框架为 Drop-Down 颜色选取器提供了许多元素属性,用于公开各种级别的功能。 下表列出了 Drop-Down 颜色选取器属性。
| 属性 | 描述 |
|---|---|
| ColorTemplate | 指定 Drop-Down 颜色选取器类型的布局模板。 有三个模板,每个模板指定关联的属性和属性键的控件布局和默认值。
|
| ChipSize | 每个颜色芯片(或手表)的大小。
|
| 列 | 颜色芯片(或监视)列的数目。 |
| CommandName | 关联的命令声明的名称。 |
| IsAutomaticColorButtonVisible | 显示(或隐藏)自动 按钮。 仅当 ColorTemplate 的值为 ThemeColors 或 StandardColors时才有效。 |
| IsNoColorButtonVisible | 显示(或隐藏)“无颜色”按钮。 对所有 ColorTemplate 值有效。 |
| RecentColorGridRows |
最近颜色 区域中的颜色芯片(或监视)行数。 仅当 colorTemplate 的值为 ThemeColors时才有效。 |
| StandardColorGridRows |
标准颜色 区域中的颜色芯片(或监视)行数。 |
| ThemeColorGridRows |
主题颜色 区域中的颜色芯片(或监视)行数。 仅当 colorTemplate 的值为 ThemeColors时才有效。 |
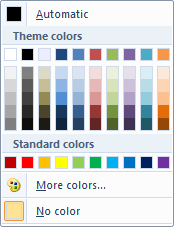
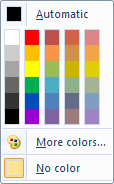
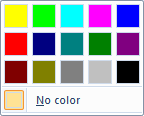
以下屏幕截图演示了三种颜色模板的默认 Drop-Down 颜色选取器布局。
ThemeColors:[newline]  [换行] [换行] |
standardcolors:[newline]  [换行] [换行] |
highlightcolors:[newline]  |
以下示例演示了每个 Drop-Down 颜色选取器类型所需的基本标记:
注意
Drop-Down 颜色选取器是 SizeDefinition 模板中的有效 按钮 控件。
<!-- DropDownColorPickers -->
<Command Name="cmdDropDownColorPickerGroup"
Symbol="cmdDropDownColorPickerGroup"
Comment="DropDownColorPicker Group"
Id="55000"/>
<Command Name="cmdDropDownColorPickerThemeColors"
Symbol="cmdDropDownColorPickerThemeColors"
Comment="DropDownColorPicker ThemeColors"
Id="55010"
LabelTitle="ThemeColors"
LabelDescription="ThemeColors\ndescription."/>
<Command Name="cmdDropDownColorPickerStandardColors"
Symbol="cmdDropDownColorPickerStandardColors"
Comment="DropDownColorPicker StandardColors"
Id="55011"
LabelTitle="StandardColors"/>
<Command Name="cmdDropDownColorPickerHighlightColors"
Symbol="cmdDropDownColorPickerHighlightColors"
Comment="DropDownColorPicker HighlightColors"
Id="55012"
LabelTitle="HighlightColors"/>
<Group CommandName="cmdDropDownColorPickerGroup"
SizeDefinition="ThreeButtons">
<DropDownColorPicker
CommandName="cmdDropDownColorPickerThemeColors"
ColorTemplate="ThemeColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerStandardColors"
ColorTemplate="StandardColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerHighlightColors"
ColorTemplate="HighlightColors"
StandardColorGridRows="1"/>
</Group>
法典
作为支持自定义的专用控件,利用这些功能的 Drop-Down 颜色选取器的任何实现都需要专门的应用程序代码来管理属性并处理控件发出的任何命令。
性能
功能区框架定义 Drop-Down 颜色选取器控件 属性键的集合。
通常,通过调用 IUIFramework::InvalidateUICommand 方法使与控件关联的命令失效,Drop-Down 颜色选取器属性在功能区 UI 中更新。 无效事件由 IUICommandHandler::UpdateProperty 回调方法处理并定义属性更新。
不会执行 IUICommandHandler::UpdateProperty 回调方法,并且应用程序会查询更新的属性值,直到框架需要该属性。 例如,当选项卡被激活,并在功能区 UI 中显示控件或显示工具提示时。
注意
在某些情况下,可以通过 IUIFramework::GetUICommandProperty 方法检索属性,并使用 IUIFramework::SetUICommandProperty 方法进行设置。
下表列出了与 Drop-Down 颜色选取器控件关联的属性键。
| 属性键 | 描述 | 笔记 |
|---|---|---|
| UI_PKEY_AutomaticColorLabel | 定义 自动 颜色按钮的标签。 仅当 ColorTemplate 的值为 ThemeColors 或 StandardColors时才有效。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_Color | 将所选颜色值定义为 COLORREF。 仅当 UI_PKEY_ColorType 具有值 UI_SWATCHCOLORTYPE_RGB时才有效。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_ColorType | 定义所选颜色类型。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_Enabled | 定义控件响应用户交互的能力。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_Keytip | 只能通过无效更新。 | |
| UI_PKEY_Label | 定义控件标签的字符串。 |
只能通过无效更新。 |
| UI_PKEY_LargeHighContrastImage | 定义要为控件显示的大型高对比度图像。 |
只能通过无效更新。 有关图像格式的详细信息,请参阅 指定功能区图像资源。 |
| UI_PKEY_LargeImage | 定义要为控件显示的大型图像。 |
只能通过无效更新。 有关图像格式的详细信息,请参阅 指定功能区图像资源。 |
| UI_PKEY_MoreColorsLabel | 定义 更多颜色的标签... 按钮。 仅当 ColorTemplate 的值为 ThemeColors 或 StandardColors时才有效。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_NoColorLabel | 定义 无颜色 按钮的标签。 对所有 ColorTemplate 值有效。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_RecentColorsCategoryLabel | 定义 最近使用的颜色 类别的标签。 仅当 ColorTemplate 的值为 ThemeColors时才有效。 这是唯一包含已标记类别的模板。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_SmallHighContrastImage | 定义要为控件显示的小型高对比度图像。 |
只能通过无效更新。 有关图像格式的详细信息,请参阅 指定功能区图像资源。 |
| UI_PKEY_SmallImage | 定义要为控件显示的小型图像。 |
只能通过无效更新。 有关图像格式的详细信息,请参阅 指定功能区图像资源。 |
| UI_PKEY_StandardColors | 为 Drop-Down 颜色选取器监视值定义 COLORREF 值的数组。 每个 Drop-Down 颜色选取器 ColorTemplate 都包含一个 StandardColors 网格。 注意: 显示数组初始 StandardColorGridRows x 列COLORREF 值。 如果数组定义的颜色少于标记中声明的 StandardColors 样本数,则为缺失的芯片显示空白空间。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_StandardColorsCategoryLabel | 定义 标准颜色 类别的标签。 仅当 ColorTemplate 的值为 ThemeColors时才有效。 这是唯一包含已标记类别的模板。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_StandardColorsTooltips | 为 StandardColors 网格定义颜色监视工具提示的字符串数组。每个 Drop-Down 颜色选取器 ColorTemplate 都包含一个 StandardColors 网格。 注意: 仅使用标记 StandardColors 网格中显示的颜色样本所需的工具提示。 如果提供的标签数少于 StandardColors 网格中的样本数,则会为保留的监视提供默认值。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_ThemeColors | 为 Drop-Down 颜色选取器监视值定义 COLORREF 值的数组。 仅当 ColorTemplate 的值为 ThemeColors时才有效。 注意: 显示数组初始 themeColorGridRows x 列COLORREF 值。 如果数组定义的颜色少于标记中声明的 ThemeColors 样本数,则为缺失的芯片显示空白空间。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_ThemeColorsTooltips | 定义 ThemeColors 网格的颜色监视工具提示的字符串数组。仅当 ColorTemplate 的值为 ThemeColors时才有效。 注意: 仅使用标记 ThemeColors 网格中显示的颜色样本所需的工具提示。 如果提供的标签数少于 ThemeColors 网格中的样本数,则会为保留的监视提供默认值。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_ThemeColorsCategoryLabel | 定义 主题颜色 类别的标签。 仅当 ColorTemplate 的值为 ThemeColors时才有效。 这是唯一包含已标记类别的模板。 |
支持 IUIFramework::GetUICommandProperty 和 IUIFramework::SetUICommandProperty。 |
| UI_PKEY_TooltipDescription | 定义与 UI_PKEY_TooltipTitle关联的工具提示说明的字符串。 |
只能通过无效更新。 |
| UI_PKEY_TooltipTitle | 定义命令工具提示的字符串。 |
只能通过无效更新。 |
命令处理程序
IUICommandHandler::UpdateProperty 方法用于通过上面列出的属性键自定义 Drop-Down 颜色选取器。 以下示例演示如何根据自定义样式首选项或标记中声明的自定义监视网格设置 Drop-Down 颜色选取器的颜色监视。
STDMETHODIMP DropDownColorPickerHandler::UpdateProperty(
UINT nCmdID,
__in REFPROPERTYKEY key,
__in_opt const PROPVARIANT* ppropvarCurrentValue,
__out PROPVARIANT* ppropvarNewValue)
{
HRESULT hr = E_NOTIMPL;
if (key == UI_PKEY_ThemeColors)
{
COLORREF rThemeColors[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeColors); i++)
{
// any COLORREF
rThemeColors[i] = RGB(0, 255, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rThemeColors, ARRAYSIZE(rThemeColors), ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColors)
{
ULONG rStandardColors[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rStandardColors); i++)
{
// any COLORREF
rStandardColors[i] = RGB(255, 0, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rStandardColors, ARRAYSIZE(rStandardColors),ppropvarNewValue);
}
else if (key == UI_PKEY_ThemeColorsTooltips)
{
BSTR rThemeTooltips[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeTooltips); i++)
{
// any constant character string
rThemeTooltips[i] = L"Green";
}
hr = InitPropVariantFromStringVector((PCWSTR *)&rThemeTooltips, 50, ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColorsTooltips)
{
static BSTR rStandardTooltips[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSize(rStandardTooltips); i++)
{
// any constant character string
rStandardTooltips[i] = L"Red";
}
hr = InitPropVariantFromStringVector(
(PCWSTR *)&rStandardTooltips, 20, ppropvarNewValue);
}
return hr;
}
以下示例演示了 IUICommandHandler::Execute 方法的实现,该方法向功能区应用程序公开了 Drop-Down 颜色选取器色表颜色。
STDMETHODIMP DropDownColorPickerHandler::Execute(
UINT nCmdID,
UI_EXECUTIONVERB verb,
__in_opt const PROPERTYKEY* key,
__in_opt const PROPVARIANT* ppropvarValue,
__in_opt IUISimplePropertySet* pCommandExecutionProperties)
{
HRESULT hr = E_NOTIMPL;
if (*key == UI_PKEY_ColorType)
{
UI_SWATCHCOLORTYPE uType =
(UI_SWATCHCOLORTYPE)PropVariantToUInt32WithDefault(
*ppropvarValue,
UI_SWATCHCOLORTYPE_NOCOLOR);
COLORREF color;
switch(uType)
{
case UI_SWATCHCOLORTYPE_RGB:
PROPVARIANT var;
pCommandExecutionProperties->GetValue(UI_PKEY_Color, &var);
color = PropVariantToUInt32WithDefault(var, 0);
break;
case UI_SWATCHCOLORTYPE_AUTOMATIC:
color = COLOR_WINDOWTEXT;
break;
case UI_SWATCHCOLORTYPE_NOCOLOR:
color = MSONoFill;
break;
}
// do with your color what you will...
gInternalColor = color;
hr = S_OK;
}
return hr;
}