显示上下文选项卡
在 Windows 功能区框架应用程序中,上下文选项卡是隐藏的选项卡控件,当应用程序工作区中的对象(如图像)处于选中或突出显示状态时,选项卡行中显示的控件。
介绍
与核心选项卡相比,它包含与工作区上下文无关的各种常用命令,上下文选项卡通常包含一个或多个仅适用于所选或突出显示对象的命令。
在应用程序工作区中选择或突出显示对象时,该对象的类型和上下文可能需要不同的命令,这些命令在一个上下文选项卡上没有组织或功能意义。在这些情况下,可能需要多个上下文选项卡(包含在 选项卡组中)。 例如,选择表格单元格中包含的图像可能需要两个上下文选项卡来公开表和图像功能。
注意
除了多个上下文选项卡,功能区框架还支持功能区中的多个选项卡组控件。
显示上下文选项卡时,功能区框架强制实施一组基本行为,其中包括:
- 上下文选项卡按照其声明顺序排列,并位于功能区选项卡行主要选项卡的右侧。
- 调整功能区大小后,将缩放选项卡,并根据需要截断选项卡标签。 但是,可见的上下文选项卡具有更高的显示优先级,因而它们是最后被缩放和截断的。
- 选项卡组 的标签显示在应用程序标题栏中,并跨越所有关联的上下文选项卡。
- 当同时显示多个 选项卡组 控件时,将五种唯一颜色之一分配给应用程序标题栏中每个选项卡组的背景。 此颜色还用作选项卡组中上下文选项卡的突出显示颜色。
- 选项卡组 颜色分配基于选项卡组元素在标记中声明的顺序。 颜色由框架定义,不能由应用程序指定。
- 选项卡组 框架定义的颜色可以通过 框架属性 属性键间接修改。 有关详细信息,请参阅自定义功能区颜色。
- 当一次显示的 选项卡组 控件超过五个时,框架会依次循环这些颜色。
- 在功能区中,选项卡控件的最大数量限制为 100。 这包括上下文选项卡,不论是否可见。
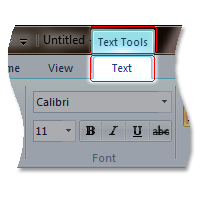
以下屏幕截图显示了 Windows 7 画图中的上下文选项卡。
显示上下文选项卡控件的 
实现上下文选项卡
本部分讨论功能区上下文选项卡的实现详细信息,并演练如何在功能区应用程序中合并它们。
标记
以下示例演示包含两个上下文选项卡的 TabGroup 元素的基本标记。
<!-- Contextual Tabs -->
<Command Name='cmdContextualTab1'
LabelTitle='Contextual Tab 1'
Symbol='ID_CONTEXTUALTAB1'/>
<Command Name='cmdContextualTab2'
LabelTitle='Contextual Tab 2'
Symbol='ID_CONTEXTUALTAB2'/>
<Command Name='cmdContextualTabGroup'
LabelTitle='Contextual Tabs'
Symbol='ID_CONTEXTUALTAB_GROUP'/>
此部分代码显示了在 TabGroup中显示两个上下文选项卡所需的控件声明。
<Ribbon.ContextualTabs>
<TabGroup CommandName='cmdContextualTabGroup'>
<Tab CommandName='cmdContextualTab1'>
<!--InRibbonGallery Group-->
<Group CommandName='cmdInRibbonGalleryGroup'
SizeDefinition='OneInRibbonGallery'>
<InRibbonGallery CommandName='cmdTextSizeGallery3'
HasLargeItems='true'
ItemHeight='32'
ItemWidth='32'
MaxColumns='3' >
<InRibbonGallery.MenuLayout>
<FlowMenuLayout Columns='3'
Gripper ='Corner'/>
</InRibbonGallery.MenuLayout>
</InRibbonGallery>
</Group>
<!--Command Galleries Group-->
<Group CommandName='cmdCommandGalleriesGroup'
SizeDefinition='OneInRibbonGallery'>
<InRibbonGallery CommandName='cmdCommandGallery1'
Type='Commands'
MaxRows='3'
MaxColumns='3'>
<InRibbonGallery.MenuLayout>
<FlowMenuLayout Columns='3'
Gripper ='Corner'/>
</InRibbonGallery.MenuLayout>
</InRibbonGallery>
</Group>
</Tab>
<Tab CommandName='cmdContextualTab2'></Tab>
</TabGroup>
</Ribbon.ContextualTabs>
代码
UI_PKEY_ContextAvailable 是由框架定义的单个属性键,用于指定上下文选项卡的可见性和状态。 在应用程序工作区中选择对象时,可以从 UI_CONTEXTAVAILABILITY 枚举中为此属性分配三个值之一,该枚举定义上下文选项卡是否存在,如果存在,则是否显示为活动选项卡。
应用程序在工作区上下文更改时,通过使 UI_PKEY_ContextAvailable 属性失效并更新,然后请求选项卡组更新。
以下代码部分演示如何在应用程序工作区中选择图像时显示上下文选项卡。
// Initialize the image tools contextual tab visibility setting.
UI_CONTEXTAVAILABILITY g_ImageTools = UI_CONTEXTAVAILABILITY_NOTAVAILABLE;
// Called when an image is selected in the application.
void SelectImage()
{
...
g_ImageTools = UI_CONTEXTAVAILABILITY_ACTIVE;
// Invalidate the UI_PKEY_ContextAvailable property of the image tools
// contextual tab Command and trigger the UpdatePropery callback function.
pUIFramework->InvalidateUICommand(
cmdImageTabSet,
UI_INVALIDATIONS_PROPERTY,
UI_PKEY_ContextAvailable);
...
}
// Update Tab Group properties.
HRESULT MyTabGroupCommandHandler::UpdateProperty(
UINT nCmdID,
REFPROPERTYKEY key,
const PROPVARIANT* ppropvarCurrentValue,
PROPVARIANT* ppropvarNewValue)
{
HRESULT hr = E_FAIL;
if (key == UI_PKEY_ContextAvailable)
{
hr = UIInitPropertyFromUInt32(key, g_ImageTools, ppropvarNewValue);
}
...
return hr;
}
相关主题