触摸
注意
此设计指南是为 Windows 7 创建的,尚未针对较新版本的 Windows 进行更新。 大部分指导原则上仍然适用,但演示和示例并不反映我们 当前设计指南。
所有Microsoft Windows 应用程序都应具有出色的触摸体验。 创建这样的体验比你想象的要容易。
触摸是指使用一个或多个手指通过设备显示提供输入并与 Windows 和应用交互。 触摸优化应用具有一个 UI 和交互模型,旨在容纳较大的、不太精确的触摸接触区域、触摸设备的各种外形规格,以及用户在使用触摸设备时可能采用的许多姿势和抓地力。
使用触摸用户与平板电脑交互
每个输入设备都有其优势。 键盘最适合用于文本输入,并只需最少的手部移动即可提供命令。 鼠标最适合高效、精确的指向。 触摸最适合对象作和提供简单的命令。 笔最适合自由多边形表达式,与手写和绘图一样。
Windows 8.1 针对响应能力、准确性和触摸的易用性进行了优化,同时完全支持传统的输入法(如鼠标、笔和键盘)。 传统输入模式提供的速度、准确性和触觉反馈对许多用户很熟悉和吸引,并可能更适合特定的交互方案。
可以在单独的主题中找到与鼠标、笔和辅助功能相关的指南。
考虑应用的交互体验时:
不要假设 UI 适用于鼠标,它也适用于触摸。 虽然良好的鼠标支持是一个开始,但良好的触摸体验有一些额外的要求。
假设 UI 适用于手指,它也适用于笔。 使应用可触摸性还有很长的路要走,还能提供良好的笔支持。 主要区别在于手指有一个直尖,因此它们需要更大的目标。
通过触摸,可以直接作对象和 UI,从而获得更快速、更自然且更具吸引力的体验。
提供出色的触摸体验
应确保用户可以使用触摸输入高效执行关键和重要任务。 但是,特定的应用功能(如文本或像素作)可能不适合触摸,并且可以保留为最合适的输入设备。
如果你没有太多开发触摸应用的经验,最好通过这样做来学习。 获取启用触摸的计算机,将鼠标和键盘放在一边,并仅使用手指与应用交互。 如果你有平板电脑,试验将其放在不同的位置,如在腿上,躺在桌子上或手臂上,而你站着。 请尝试在纵向和横向中使用它。
最适合触摸交互的触摸优化应用通常是:
- 自然和直观。 交互旨在与用户与现实世界中的对象交互的方式相对应。
- 不太侵入性。 使用触摸是无提示的,因此,与键入或单击相比,分散注意力。
- 便携式。 触摸设备更紧凑,因为许多任务可以在没有键盘、鼠标、笔或触摸板的情况下完成。 它们也更加灵活,因为不需要工作面。
- 直接和引人入胜。 触摸让你感觉你正在在屏幕上直接作对象。
- 不太准确。 与鼠标或笔相比,用户无法像触摸一样准确地定位对象。
触摸提供了一种自然、真实的交互感觉。 直接作和动画通过为对象提供真实、动态的动作和反馈来完成此印象。 例如,考虑卡片游戏。 体验不仅方便易用手指拖动卡片,还能体验到一种吸引人的真实感觉,当你能像身体甲板一样,轻扫和旋转卡片。 当你尝试移动无法移动的卡片时,最好让卡抵制但不能阻止移动,并在释放时重新安顿下来,明确表明该作已识别,但无法完成。
幸运的是,如果你的应用已经设计良好,那么提供出色的触摸体验很容易实现。 为此,设计良好的程序:
- 确保可以使用手指(至少不涉及大量键入或详细像素作的任务)高效执行最重要的任务。
- 使用大型控件进行触摸。 常见控件的最小大小为 23x23 像素(13x13 DLL),最常用的控件至少为 40x40 像素(23x22 DLL)。 为了避免无响应行为,UI 元素之间应至少有 5 像素(3 个 DLL)的空间。 对于其他控件,请确保它们至少有 23x23 像素(13x13 DLU)单击目标,即使它们的静态外观要小得多。 请参阅标准控件大小调整。
- 支持鼠标输入。 交互式控件具有清晰可见的提供。 对象具有标准鼠标交互的标准行为(单键和双击、右键单击、拖动和悬停)。
- 支持键盘输入。 该应用提供标准快捷键分配,尤其是导航和编辑命令,这些命令也可以通过触摸手势生成。
- 确保辅助功能。 使用 UI 自动化或Microsoft活动辅助功能(MSAA)为辅助技术提供对 UI 的编程访问。 应用会相应地响应方向、主题、区域设置和系统指标更改。
- 消除不必要的交互。 若要防止数据丢失或系统访问,请使用最安全且最安全的默认值。 如果安全和安全不是因素,则应用选择最有可能或最方便的选项。
- 提供鼠标悬停的触摸等效项。 不要依赖悬停作为执行作的唯一方法。
- 确保手势立即生效。 在整个手势中,将联系人点置于用户的手指下,从而直接将手势映射的效果提供给用户的动作。
- 尽可能使用标准手势。 自定义手势仅适用于应用特有的交互。
- 确保可以反转或更正不需要的命令或破坏性命令。 使用触摸时,意外作的可能性更大。
触摸输入指南
借助触摸,Windows 应用可以使用物理手势来模拟 UI 元素的直接作。
设计支持触摸的应用时,请考虑以下最佳做法:
响应能力对于创建感觉直接和引人入胜的触摸体验至关重要。 若要直接感受,手势必须立即生效,并且对象的联系人点必须在整个手势中顺利地停留在用户的手指下。 触摸输入的效果应直接映射到用户的动作,因此,例如,如果用户旋转手指 90 度,则对象还应旋转 90 度。 任何滞后、断断续续的响应、接触损失或不准确的结果都破坏了直接纵的感知,也破坏了质量。
一致性对于创建感觉自然和直观的触摸体验至关重要。 用户了解标准手势后,他们希望该手势在所有应用中具有相同的效果。 为了避免混淆和沮丧,切勿将非标准含义分配给标准手势。 而是使用自定义手势进行程序特有的交互。
接下来,我们将介绍 Windows 触摸语言,但在开始之前,下面是基本触摸输入词的简短列表。
手势
手势是在输入设备(手指、手指、笔/触笔、鼠标等)上执行的物理动作或动作。 例如,若要启动、激活或调用命令,请使用触摸或触摸板设备的单指点击(相当于使用鼠标左键单击、使用笔点击或在键盘上输入)。
作
作是对象或 UI 对手势的即时、实时反应或响应。 例如,幻灯片和轻扫手势通常会导致元素或 UI 以某种方式移动。
作的最终结果是交互,其显示方式由屏幕上的对象和 UI 中的对象显示。
交互
交互取决于作的解释方式以及作产生的命令或作。 例如,可以使用幻灯片和轻扫手势移动对象,但结果因是否越过距离阈值而有所不同。 幻灯片可用于拖动对象或平移视图,而轻扫可用于选择项目或显示应用栏。
Windows 触摸语言
Windows 提供了一组简洁的触摸交互,用于整个系统。 应用此触摸语言一致会使你的应用对用户已经知道的内容感到熟悉。 这使你的应用更易于学习和使用,从而提高用户的信心。 若要了解有关触摸语言实现的详细信息,请参阅手势、作和交互。
按住以学习
按住手势显示详细信息或教学视觉对象(例如工具提示或上下文菜单),而无需提交作或命令。 如果在显示视觉对象时开始滑动手势,仍可能平移。
重要
在启用水平平移和垂直平移的情况下,可以使用按住键进行选择。
输入状态:与屏幕接触的一根或两根手指。
动作:无动作。
退出状态:最后一根手指结束手势。
效果:显示详细信息。

按住手势。
悬停
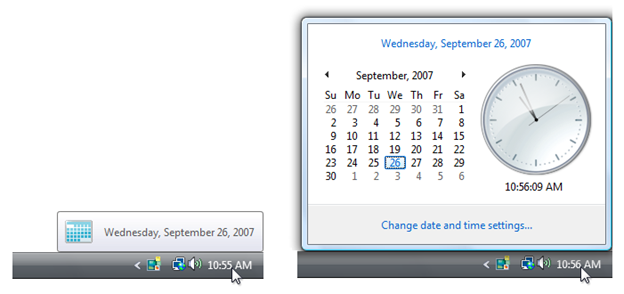
悬停是一种有用的交互,因为它允许用户在启动作之前通过提示获取其他信息。 查看这些提示可让用户更自信并减少错误。
遗憾的是,触摸技术不支持悬停,因此用户在使用手指时无法悬停。 此问题的简单解决方法是充分利用悬停,但仅以执行作不需要的方式。 实际上,这通常意味着也可以通过单击执行作,但不一定以完全相同的方式执行。

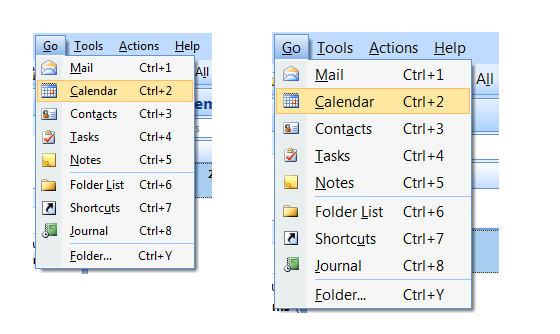
在此示例中,用户可以通过悬停或单击来查看今天的日期。
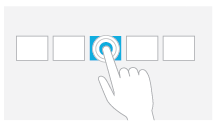
点击主要作
点击某个元素会调用其主要作,例如启动应用或执行命令。
输入状态:与屏幕或触摸板接触的一根手指,并在按下和按住交互的时间阈值之前提升。
动作:无动作。
退出状态:手指向上结束手势。
效果:启动应用或执行命令。

点击手势。
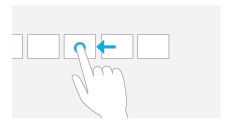
幻灯片平移
幻灯片主要用于平移交互,但也可用于移动(平移限制为一个方向)、绘图或书写。 幻灯片还可用于通过擦洗(将手指滑动到相关对象(如单选按钮)来定位小型密集的元素。
输入状态:与屏幕接触的一根或两根手指。
动作:拖动,其他任何手指保持相同的位置彼此相对。
退出状态:最后一根手指结束手势。
效果:在手指移动时直接和立即移动基础对象。 请务必在整个手势中保持手指下的接触点。

平移手势。
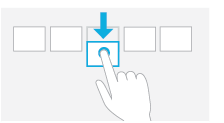
轻扫以选择、命令和移动
将手指滑动一个短距离,垂直于平移方向(平移限制为一个方向),选择列表或网格中的对象。 选择对象时,使用相关命令显示应用栏。
输入状态:一个或多个手指触摸屏幕。
动作:在移动交互的距离阈值之前拖动短距离并提升。
退出状态:最后一根手指结束手势。
效果:已选择或移动基础对象,或显示应用栏。 请务必在整个手势中保持手指下的接触点。

轻扫手势。
收缩和拉伸缩放
收缩和拉伸手势用于三种类型的交互:光学缩放、调整大小和语义式缩放。
光学缩放调整整个内容区域的放大级别,以获取内容更详细的视图。 相比之下,调整大小是一种在不将视图更改为内容区域的情况下调整内容区域中一个或多个对象的相对大小的技术。
语义式缩放是一种触摸优化技术,用于呈现和导航单个视图中的结构化数据或内容(例如计算机的文件夹结构、文档库或相册),而无需平移、滚动或树视图控件。 语义式缩放提供相同内容的两种不同视图,让你在缩小时能够看到更多详细信息,以及缩小时的详细信息。
输入状态:两根手指同时与屏幕联系。
动作:手指在轴上分开(拉伸)或一起(捏合)。
退出状态:任何手指向上结束手势。
效果:直接放大或缩小基础对象,并立即当手指分隔或接近轴时。 请务必在整个手势中保持手指下的接触点。

缩放手势。
轮换
使用两根或更多根手指旋转会导致对象旋转。 旋转设备本身以旋转整个屏幕。
输入状态:两根手指同时与屏幕联系。
运动:一根或两根手指围绕另一根手指旋转,并垂直于它们之间的线条。
退出状态:任何手指向上结束手势。
效果:旋转基础对象与手指旋转量相同。 请务必在整个手势中保持手指下的接触点。

旋转手势。
旋转仅适用于某些类型的对象,因此它不会映射到系统 Windows 交互。
轮换通常由不同的人以不同的方式完成。 有些人更喜欢在透视手指周围旋转一根手指,而另一些人则更喜欢在循环运动中旋转两根手指。 大多数人使用两者的组合,一根手指比另一根手指移动更多。 虽然平滑旋转到任何角度是最佳交互,但在许多上下文(如照片查看)中,最好在用户放手后达到最接近的 90 度旋转。 在照片编辑中,可以使用小旋转来理顺照片。
从边缘轻扫应用命令
轻扫手指与屏幕底部或上边缘之间的短距离显示应用栏中的应用命令。
输入状态:一个或多个手指触摸挡板。
动作:将短距离拖到屏幕上并提升。
退出状态:最后一根手指结束手势。
效果:显示应用栏。


从边缘手势轻扫。
开发人员:有关详细信息,请参阅 DIRECTMANIPULATION_CONFIGURATION 枚举。
控制使用情况
在这里,我们提供了一些指南,用于优化触摸使用情况的控件。
- 使用常用控件。 最常见的控件旨在支持良好的触摸体验。
- 选择旨在支持触摸的自定义控件。 可能需要自定义控件来支持程序的特殊体验。 选择以下自定义控件:
- 大小可能足够大,以便轻松定位和作。
- 在作时,移动和响应现实世界对象移动和反应的方式,例如具有动量和摩擦。
- 允许用户轻松纠正错误,从而给予宽容。
- 通过单击和拖动来放弃不准确。 在其目标附近放置的对象应位于正确的位置。
- 当手指位于控件上时,具有清晰的视觉反馈。
- 使用受约束的控件。 受约束的控件(如列表和滑块)设计为轻松触摸目标时,可能比文本框等不受约束的控件更好,因为它们减少了文本输入的需求。
- 提供适当的默认值。 选择最安全的选项(防止数据丢失或系统访问),默认情况下最安全的选项。 如果安全和安全不是因素,请选择最有可能或最方便的选项,从而消除不必要的交互。
- 提供文本自动完成。 提供最有可能的值列表(或最近输入值)以使文本输入更加容易。
- 对于使用多选的重要任务,如果通常使用标准多选列表,请提供改用复选框列表的选项。
控件大小和触摸目标
由于指尖的面积较大,难以精确定位在一起的小控件。
一般情况下,任何输入设备的控件大小为 23x23 像素(13x13 DLL)是一个很好的最小交互式控制大小。 相比之下,15x11 像素的旋转控件太小,无法有效地用于触摸。

请记住,最小大小实际上基于物理区域,而不是布局指标,如像素或 DLL。 研究表明,使用手指进行高效、准确的交互的最低目标区域为 6x6 毫米(mm)。 此区域转换为布局指标,如下所示:
| 字体 | 毫米 | 相对像素 | DLU |
|---|---|---|---|
| 9 点 Segoe UI | 6x6 | 23x23 | 13x13 |
| 8 分塔霍马 | 6x6 | 23x23 | 15x14 |
此外,研究表明,最小大小为 10x10 mm(约 40x40 像素)可实现更好的速度和准确性,也让用户感觉更舒适。 在实际情况下,将此更大的大小用于用于最重要的或常用命令的命令按钮。
目标是没有巨大的控件,只是那些容易与触摸一起使用的控件。

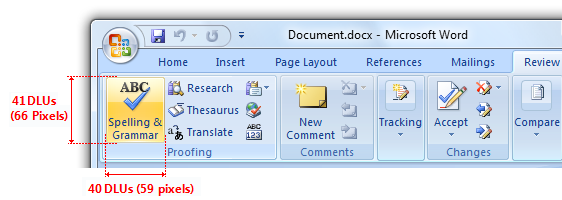
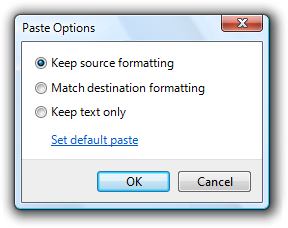
在此示例中,Microsoft Word 对最重要的命令使用大于 10x10 mm 的按钮。

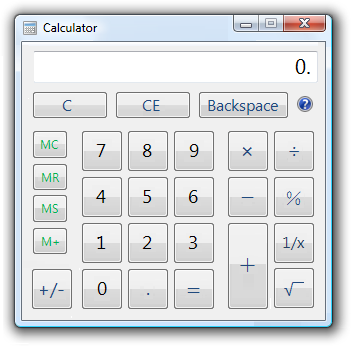
此版本的计算器将大于 10x10 mm 的按钮用于其最常用的命令。
触摸目标没有完美的大小。 不同的大小适用于不同的情况。 具有严重后果(如删除和关闭)或常用作的作应使用大型触摸目标。 不经常使用具有轻微后果的作可以使用小型目标。
自定义控件 的目标大小准则
| 大小准则 | 描述 |
|---|---|

|
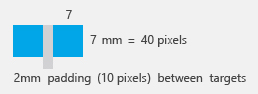
7x7 mm:建议的最小大小 如果触摸错误的目标可以在一两个手势或五秒内更正错误目标,则 7x7 毫米是一个很好的最小大小。 目标之间的填充与目标大小一样重要。 |

|
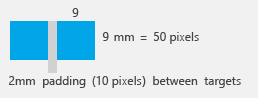
准确性 关闭、删除和其他具有严重后果的作无法承受意外点击。 如果触摸错误的目标需要两个以上的手势、5 秒或主要上下文更改才能更正,请使用 9x9 mm 目标。 |

|
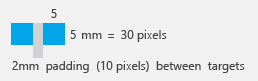
当它不适合 如果你发现自己挤满了适合的东西,只要触摸错误的目标就可以使用 5x5 毫米的目标,只要可以用一个手势更正错误的目标。 在这种情况下,在目标之间使用 2 毫米填充非常重要。 |
常见控件的目标大小准则
对于常见控件,请使用建议的控件大小。 建议的控制大小满足 23x23 像素(13x13 DLU)的最小大小,除了复选框和单选按钮(其文本宽度有所补偿)、旋转控件(不能与触摸一起使用,但冗余)和拆分器。

建议的控件大小易于触摸。
对于用于最重要的或常用命令的命令按钮,请尽可能使用最小大小 40x40 像素(23x22 DLL)。 这样做会产生更好的速度和准确性,并且对用户也感觉更舒适。

只要可行,请对重要命令或常用命令使用较大的命令按钮。
对于其他控件:
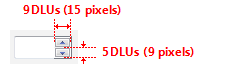
使用较大的单击目标。 对于小型控件,使目标大小大于静态可见的 UI 元素。 例如,16x16 像素图标按钮可以有 23x23 像素的单击目标按钮,文本元素的选择矩形可以比文本宽 8 像素,高 23 像素。
正确:

不對:

正确:

在正确的示例中,单击目标大于静态可见的 UI 元素。
使用冗余单击目标。 如果控件具有冗余功能,则单击目标可以小于最小大小。
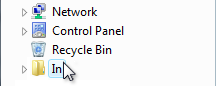
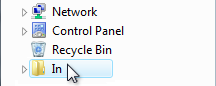
例如,树视图控件使用的渐进式披露三角形只有 6x9 像素,但其功能与关联的项标签是冗余的。

树视图三角形太小,无法轻松触摸,但它们在功能上是多余的,具有较大的关联标签。
尊重系统指标。 不要硬编码大小。 如有必要,用户可以更改系统指标或 dpi 以满足其需求。 但是,将此视为最后手段,因为用户通常不必调整系统设置以使 UI 可用。

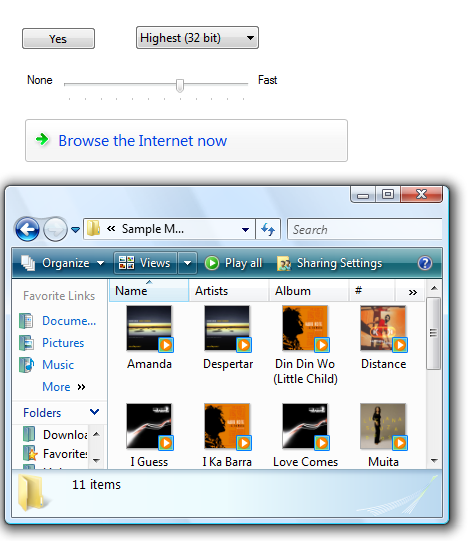
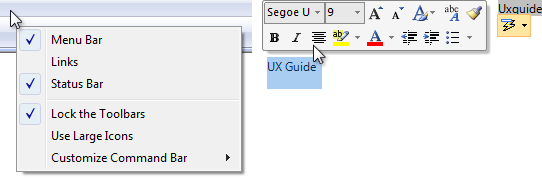
在此示例中,菜单高度的系统指标已更改。
编辑文本
编辑文本是使用手指时最具挑战性的交互之一。 使用受约束的控件、适当的默认值和自动完成可消除或减少输入文本的需求。 但是,如果你的应用涉及编辑文本,则可以通过在使用触摸时自动将输入 UI 放大到 150% 来提高用户工作效率。
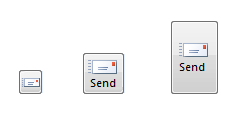
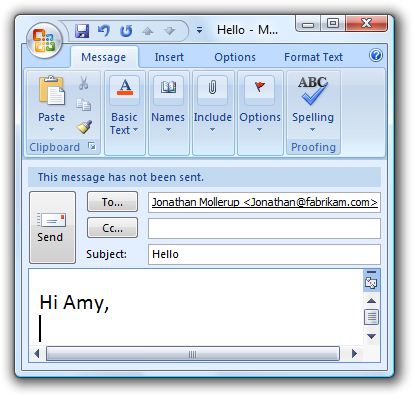
例如,电子邮件程序可以按正常可触摸大小显示 UI,但将输入 UI 缩放到 150% 以撰写邮件。
 的屏幕截图
的屏幕截图
在此示例中,输入 UI 缩放为 150%。
控件布局和间距
控件之间的间距是使控件易于触摸的重要因素。 当使用手指作为指向设备时,目标速度更快,但不太精确,导致用户更经常点击其预期目标之外。 当交互式控件放置在非常接近但实际上并不触摸时,用户可以单击控件之间的非活动空间。 由于单击非活动空间没有结果或视觉反馈,因此用户通常不确定出了什么问题。
根据使用的输入设备动态调整间距。 这对于暂时性 UI(如菜单和浮出控件)特别有用。
在交互式控件的目标区域之间提供至少 5 像素(3 个 DLL)的空间。 如果小控件太接近间距,用户需要精确点击,以避免点击错误的对象。
通过在控件之间使用建议的垂直间距,使组中的控件更易于区分。 例如,单选按钮高 19 像素,比建议的最小大小短 23 像素。 如果具有可用的垂直空间,可以通过向标准 7 像素添加额外的 4 像素间距来实现与建议的大小调整大致相同的效果。
正确:

更好:

在更好的示例中,单选按钮之间的额外间距使它们更易于区分。
在某些情况下,在使用触摸时,可能需要额外的间距,但在使用鼠标或键盘时则不理想。 在这种情况下,只有在使用触摸启动作时,才使用更广阔的设计。
选择一个布局,将控件置于最靠近其使用位置的位置。 尽可能将任务交互保留在一个小区域内,并找到最可能要使用的控件的位置。 避免长距离手部移动,尤其是对于常见任务和拖动。
请考虑当前指针位置是目标最接近的位置,使得获取目标变得微不足道。 因此,上下文菜单充分利用了 Fitts 的法律,Microsoft Office 使用的迷你工具栏也充分利用了它。

避免将小控件放置在应用或显示器边缘附近。 边缘附近的小目标可能难以触摸(显示挡板可能会干扰边缘手势)。 为了确保控件在最大化窗口时易于定位,请将其设置为至少 23x23 像素(13x13 DLL),或将它们置于窗口边缘之外。
使用建议的间距。 建议的间距是触摸友好的。 但是,如果你的应用可以从较大的大小和间距中受益,请考虑在适当情况下将建议的大小和间距设置为最小值。
在交互式控件之间提供至少 5 像素(3 个 DLL)的空间。 这样做可防止用户在目标外部点击时造成混淆。
请考虑在控件组内添加多于建议的垂直间距,例如命令链接、复选框和单选按钮,以及组之间。 这样做可以更轻松地区分它们。
考虑在使用触摸启动作时动态添加建议的垂直间距。 这样做会使对象更易于区分,但在使用键盘或鼠标时无需占用更多空间。 将间距增加其正常大小的三分之一或至少 8 像素。

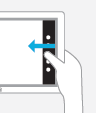
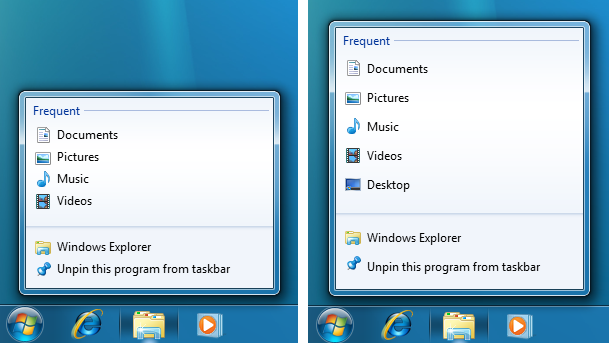
在此示例中,使用触摸显示时,Windows 7 任务栏跳转列表更加宽大。
互动
使用正确的控件只会让你成为触摸优化应用的一部分,还需要考虑这些控件支持的总体交互模型。 下面是一些帮助你解决此问题的指南。
使悬停冗余。 大多数触摸技术都不支持悬停,因此具有此类触摸屏的用户无法执行任何需要悬停的任务。
对于需要文本输入的应用,请通过以下方式完全集成触摸键盘功能:
- 为用户输入提供适当的默认值。
- 适当时提供自动完成建议。
注意
开发人员:有关集成触摸键盘的详细信息,请参阅 ITextInputPanel。
如果程序具有需要编辑文本的任务,则允许用户缩放内容 UI。 使用触摸时,请考虑自动缩放到 150%。
尽可能提供流畅、响应式平移和缩放。 在平移或缩放后快速重新绘制以保持响应。 这样做是必要的,使直接作感觉真正直接。
在平移或缩放期间,请确保联系人点在整个手势中保持手指下。 否则,平移或缩放难以控制。
由于手势被记住,因此请分配它们意味着跨应用保持一致。 不要为具有固定语义的手势提供不同的含义。 请改用适当的特定于应用的手势。
宽恕
直接作使触摸自然、表现力、高效且引人入胜。 然而,如果存在直接纵,可能会有意外的纵,因此需要宽恕。
宽恕是能够轻松扭转或纠正意外的行动。 通过提供撤消、提供良好的视觉反馈、频繁使用的命令和破坏性命令之间的明确物理分离,并允许用户轻松更正错误,从而提供触摸体验。 与宽恕相关的是防止意外行为首先发生,你可以通过使用受约束的控制措施和确认来确认具有意外后果的风险作或命令。
提供撤消命令。 最好提供一种简单的方法来撤消所有命令,但你的应用可能有一些无法撤消其效果的命令。
每当实用时,在手指向下提供良好的反馈,但在手指向上之前不要采取作。 这样,用户就可以在犯错误之前更正错误。
只要可行,就允许用户轻松纠正错误。 如果某个作对手指向上生效,则允许用户在手指仍然关闭时滑动来纠正错误。
只要可行,指示无法通过抵制移动来执行直接作。 允许移动发生,但让对象在释放时重新确定,以清楚地指示已识别作,但无法完成。
在常用命令和破坏性命令之间明确物理分离。 否则,用户可能会意外触摸破坏性命令。 如果命令的效果很普遍,并且无法轻易撤消,或者该效果不会立即明显,则命令被视为破坏性命令。
确认具有意外后果的风险作或命令的命令。 为此,请使用确认对话框。
请考虑确认用户在使用触摸时倾向于意外执行的任何其他作,或者会忽略哪些作或难以撤消。 通常,这些称为例程确认,根据用户通常不会意外地使用鼠标或键盘发出此类命令的假设,不建议这样做。 若要防止不必要的确认,请仅在使用触摸启动命令时才显示这些确认。
对于用户经常意外使用触摸的交互,可以接受例程确认。
开发人员:可以使用 INPUT_MESSAGE_SOURCE API 区分鼠标事件和触摸事件。