图像步幅
当视频图像存储在内存中时,内存缓冲区可能在每行像素之后包含额外的填充字节。 填充字节会影响图像在内存中的存储方式,但不会影响图像的显示方式。
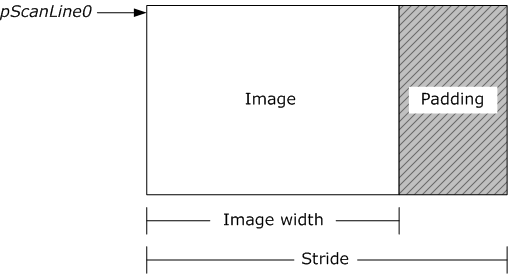
步幅是内存中一行像素到内存中下一行像素的字节数。 步幅也称为步距。 如果存在填充字节,则步幅比图像的宽度宽,如下图所示。

包含相同尺寸的视频帧的两个缓冲区可以具有两个不同的步幅。 如果处理视频图像,必须考虑步幅。
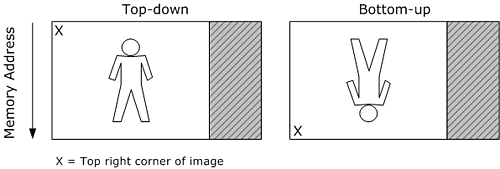
此外,可通过两种方式在内存中排列图像。 在自上而下图像中,图像中最上面一行像素先显示在内存中。 在自下而上图像中,最后一行像素先显示在内存中。 下图显示了自上而下图像和自下而上图像之间的差异。

自下而上图像具有负步幅,因为步幅定义为需向下移动一行像素的字节数(相对于显示的图像)。 YUV 图像应始终自上而下,Direct3D 图面中包含的任何图像都必须自下而上。 系统内存中的 RGB 图像通常是自下而上。
视频转换尤其需要处理具有不匹配步幅的缓冲区,因为输入缓冲区可能与输出缓冲区不匹配。 例如,假设你想要转换源图像并将结果写入目标图像。 假设两个图像具有相同的宽度和高度,但可能没有相同的像素格式或相同的图像步幅。
以下示例代码演示了编写此类函数的通用方法。 这不是一个完整的工作示例,因为它抽象化了许多特定的细节。
void ProcessVideoImage(
BYTE* pDestScanLine0,
LONG lDestStride,
const BYTE* pSrcScanLine0,
LONG lSrcStride,
DWORD dwWidthInPixels,
DWORD dwHeightInPixels
)
{
for (DWORD y = 0; y < dwHeightInPixels; y++)
{
SOURCE_PIXEL_TYPE *pSrcPixel = (SOURCE_PIXEL_TYPE*)pSrcScanLine0;
DEST_PIXEL_TYPE *pDestPixel = (DEST_PIXEL_TYPE*)pDestScanLine0;
for (DWORD x = 0; x < dwWidthInPixels; x +=2)
{
pDestPixel[x] = TransformPixelValue(pSrcPixel[x]);
}
pDestScanLine0 += lDestStride;
pSrcScanLine0 += lSrcStride;
}
}
此函数采用六个参数:
- 指向目标图像中扫描线 0 开头的指针。
- 目标图像的步幅。
- 指向源图像中扫描线 0 开头的指针。
- 源图像的步幅。
- 图像的宽度(以像素为单位)。
- 图像的高度(以像素为单位)。
一般的想法是一次处理一行,循环访问行中的每个像素。 假设 SOURCE_PIXEL_TYPE 和DEST_PIXEL_TYPE 是分别表示源图像和目标图像的像素布局的结构。 (例如,32 位 RGB 使用RGBQUAD结构。并非每个像素格式都具有预定义的结构。)将数组指针强制转换为结构类型,使你能够访问每个像素的 RGB 或 YUV 组件。 在每行的开头,该函数存储指向该行的指针。 在行末尾,它按图像步幅的宽度递增指针,从而将指针推进到下一行。
此示例为每个像素调用名为 TransformPixelValue 的假设函数。 这可能是从源像素计算目标像素的任何函数。 当然,确切的详细信息将取决于特定任务。 例如,如果有平面 YUV 格式,必须独立于 luma 平面访问 chroma 平面;使用交错视频,可能需要单独处理字段;等等。
为了提供更具体的示例,以下代码将 32 位 RGB 图像转换为 AYUV 图像。 使用RGBQUAD结构访问 RGB 像素,使用DXVA2_AYUVSample8结构访问 AYUV 像素。
//-------------------------------------------------------------------
// Name: RGB32_To_AYUV
// Description: Converts an image from RGB32 to AYUV
//-------------------------------------------------------------------
void RGB32_To_AYUV(
BYTE* pDest,
LONG lDestStride,
const BYTE* pSrc,
LONG lSrcStride,
DWORD dwWidthInPixels,
DWORD dwHeightInPixels
)
{
for (DWORD y = 0; y < dwHeightInPixels; y++)
{
RGBQUAD *pSrcPixel = (RGBQUAD*)pSrc;
DXVA2_AYUVSample8 *pDestPixel = (DXVA2_AYUVSample8*)pDest;
for (DWORD x = 0; x < dwWidthInPixels; x++)
{
pDestPixel[x].Alpha = 0x80;
pDestPixel[x].Y = RGBtoY(pSrcPixel[x]);
pDestPixel[x].Cb = RGBtoU(pSrcPixel[x]);
pDestPixel[x].Cr = RGBtoV(pSrcPixel[x]);
}
pDest += lDestStride;
pSrc += lSrcStride;
}
}
下一个示例将 32 位 RGB 图像转换为 YV12 图像。 此示例演示了如何处理平面 YUV 格式。 (YV12 是平面 4:2:0 格式。)在此示例中,该函数为目标图像中的三个平面维护三个单独的指针。 但是,基本方法与上一个示例相同。
void RGB32_To_YV12(
BYTE* pDest,
LONG lDestStride,
const BYTE* pSrc,
LONG lSrcStride,
DWORD dwWidthInPixels,
DWORD dwHeightInPixels
)
{
assert(dwWidthInPixels % 2 == 0);
assert(dwHeightInPixels % 2 == 0);
const BYTE *pSrcRow = pSrc;
BYTE *pDestY = pDest;
// Calculate the offsets for the V and U planes.
// In YV12, each chroma plane has half the stride and half the height
// as the Y plane.
BYTE *pDestV = pDest + (lDestStride * dwHeightInPixels);
BYTE *pDestU = pDest +
(lDestStride * dwHeightInPixels) +
((lDestStride * dwHeightInPixels) / 4);
// Convert the Y plane.
for (DWORD y = 0; y < dwHeightInPixels; y++)
{
RGBQUAD *pSrcPixel = (RGBQUAD*)pSrcRow;
for (DWORD x = 0; x < dwWidthInPixels; x++)
{
pDestY[x] = RGBtoY(pSrcPixel[x]); // Y0
}
pDestY += lDestStride;
pSrcRow += lSrcStride;
}
// Convert the V and U planes.
// YV12 is a 4:2:0 format, so each chroma sample is derived from four
// RGB pixels.
pSrcRow = pSrc;
for (DWORD y = 0; y < dwHeightInPixels; y += 2)
{
RGBQUAD *pSrcPixel = (RGBQUAD*)pSrcRow;
RGBQUAD *pNextSrcRow = (RGBQUAD*)(pSrcRow + lSrcStride);
BYTE *pbV = pDestV;
BYTE *pbU = pDestU;
for (DWORD x = 0; x < dwWidthInPixels; x += 2)
{
// Use a simple average to downsample the chroma.
*pbV++ = ( RGBtoV(pSrcPixel[x]) +
RGBtoV(pSrcPixel[x + 1]) +
RGBtoV(pNextSrcRow[x]) +
RGBtoV(pNextSrcRow[x + 1]) ) / 4;
*pbU++ = ( RGBtoU(pSrcPixel[x]) +
RGBtoU(pSrcPixel[x + 1]) +
RGBtoU(pNextSrcRow[x]) +
RGBtoU(pNextSrcRow[x + 1]) ) / 4;
}
pDestV += lDestStride / 2;
pDestU += lDestStride / 2;
// Skip two lines on the source image.
pSrcRow += (lSrcStride * 2);
}
}
在所有这些示例中,假定应用程序已确定图像步幅。 有时可以从媒体缓冲区中获取此信息。 否则,必须基于视频格式计算该内容。 有关计算图像步幅和使用视频媒体缓冲区的详细信息,请参阅未压缩的视频缓冲区。
相关主题