不透明和 1 位 Alpha 纹理 (Direct3D 9)
纹理格式 DXT1 适用于不透明或具有单个透明颜色的纹理。
对于每个不透明或 1 位 alpha 块,存储两个 16 位值(RGB 5:6:5 格式)和每像素 2 位的 4x4 位位图。 对于 16 个纹素,总共 64 位,每个纹素有 4 位。 在块位图中,每个纹素有 2 位可供选择的四种颜色,其中两种颜色存储在编码的数据中。 其他两种颜色通过线性内插从这些存储的颜色派生。 下图显示了此布局。
位图布局关系图
1 位 alpha 格式通过比较块中存储的两个 16 位颜色值来区分不透明格式。 它们被视为无符号整数。 如果第一种颜色大于第二种颜色,则表示只定义不透明的纹素。 这意味着四种颜色用于表示纹素。 在四色编码中,有两种派生颜色,所有四种颜色均在 RGB 颜色空间中分布。 此格式类似于 RGB 5:6:5 格式。 否则,对于 1 位 alpha 透明度,使用三种颜色,第四种颜色用于表示透明纹素。
在三色编码中,有一种派生颜色,第四个 2 位代码保留以指示透明纹素(alpha 信息)。 此格式类似于 RGBA 5:5:5:1,其中最后一位用于编码 alpha 掩码。
下面的代码示例演示了用于确定选择三色还是四色编码的算法:
if (color_0 > color_1)
{
// Four-color block: derive the other two colors.
// 00 = color_0, 01 = color_1, 10 = color_2, 11 = color_3
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (2 * color_0 + color_1 + 1) / 3;
color_3 = (color_0 + 2 * color_1 + 1) / 3;
}
else
{
// Three-color block: derive the other color.
// 00 = color_0, 01 = color_1, 10 = color_2,
// 11 = transparent.
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (color_0 + color_1) / 2;
color_3 = transparent;
}
建议在混合之前将透明度像素的 RGBA 组件设置为零。
下表显示了 8 字节块的内存布局。 假定第一个索引对应于 y 坐标,第二个索引对应于 x 坐标。 例如,Texel[1][2] 指位于 (x,y) = (2,1) 处的纹理地图像素。
此表包含 8 字节(64 位)块的内存布局。
| Word 地址 | 16 位单词 |
|---|---|
| 0 | Color_0 |
| 1 | Color_1 |
| 2 | 位图Word_0 |
| 3 | 位图Word_1 |
Color_0和Color_1,两个极端的颜色,如下所述:
| 位 | 颜色 |
|---|---|
| 4:0 (LSB*) | 蓝色组件 |
| 10:5 | 绿色组件 |
| 15:11 | 红色组件 |
*最小有效位
位图Word_0布局如下:
| 位 | 纹素 |
|---|---|
| 1:0 (LSB) | 纹素[0][0] |
| 3:2 | 纹素[0][1] |
| 5:4 | 纹素[0][2] |
| 7:6 | 纹素[0][3] |
| 9:8 | 纹素[1][0] |
| 11:10 | 纹素[1][1] |
| 13:12 | 纹素[1][2] |
| 15:14 (MSB*) | 纹素[1][3] |
*最重要的位 (MSB)
位图Word_1布局如下:
| 位 | 纹素 |
|---|---|
| 1:0 (LSB) | 纹素[2][0] |
| 3:2 | 纹素[2][1] |
| 5:4 | 纹素[2][2] |
| 7:6 | 纹素[2][3] |
| 9:8 | 纹素[3][0] |
| 11:10 | 纹素[3][1] |
| 13:12 | 纹素[3][2] |
| 15:14 (MSB) | 纹素[3][3] |
不透明颜色编码示例
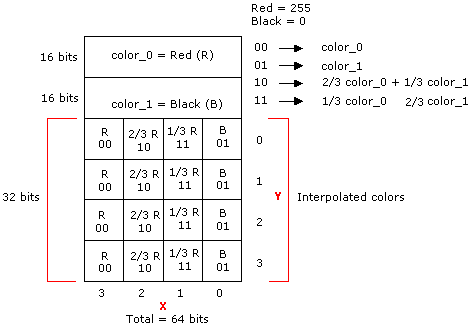
作为不透明编码的示例,假定红色和黑色的颜色处于极端。 红色是color_0,黑色是color_1。 有四种内插颜色形成它们之间的均匀分布渐变。 若要确定 4x4 位图的值,请使用以下计算:
00 ? color_0
01 ? color_1
10 ? 2/3 color_0 + 1/3 color_1
11 ? 1/3 color_0 + 2/3 color_1
然后,位图如下图所示。
显示展开位图布局的 
这类似于下面演示的一系列颜色。
注意
在图像中,像素(0,0)显示在左上角。
不透明编码渐变插图
1 位 Alpha 编码示例
当无符号 16 位整数(color_0)小于无符号 16 位整数color_1时,会选择此格式。 可以使用此格式的示例是树上的树叶,针对蓝天显示。 某些纹素可以标记为透明,而三个绿色阴影仍可用于叶子。 两种颜色修复了极端,第三种颜色是内插颜色。
下图是此类图片的示例。
1 位 alpha 编码插图
请注意,图像显示为白色的位置,纹素将编码为透明。 另请注意,在混合之前,透明纹素的 RGBA 组件应设置为零。
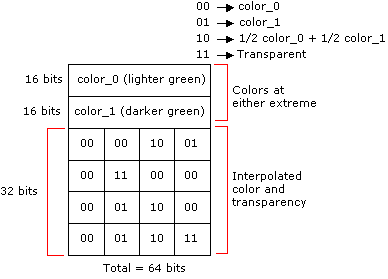
颜色和透明度的位图编码是使用以下计算确定的。
00 ? color_0
01 ? color_1
10 ? 1/2 color_0 + 1/2 color_1
11 ? Transparent
然后,位图如下图所示。
扩展位图布局的 
相关主题