如何在工具栏中嵌入非按钮控件
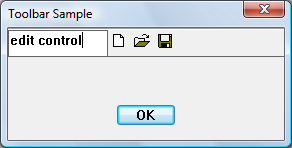
工具栏只支持按钮;因此,如果应用程序需要不同类型的控件,则必须创建一个子窗口。 下图显示了带有内嵌编辑控件的工具栏。

注意
请考虑使用 Rebar 控件,而不是将控件置于工具栏中。
任何类型的窗口都可以放在工具栏上。 以下示例代码将编辑控件添加为工具栏控件窗口的子级。 由于先创建工具栏,然后添加编辑控件,因此必须为编辑控件提供空间。 执行此操作的一种方法是在工具栏中将分隔符添加为占位符,将分隔符的宽度设置为要保留的像素数。
需要了解的事项
技术
先决条件
- C/C++
- Windows 用户界面编程
说明
在工具栏中嵌入非按钮控件
以下代码片段在上图中创建工具栏。
// IDM_NEW, IDM_OPEN, and IDM_SAVE are application-defined command constants.
HIMAGELIST g_hImageList = NULL;
HWND CreateToolbarWithEdit(HWND hWndParent)
{
const int ImageListID = 0; // Define some constants.
const int bitmapSize = 16;
const int cx_edit = 100; // Dimensions of edit control.
const int cy_edit = 35;
TBBUTTON tbButtons[] = // Toolbar buttons.
{
// The separator is set to the width of the edit control.
{cx_edit, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, -1},
{STD_FILENEW, IDM_NEW, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILEOPEN, IDM_OPEN, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{STD_FILESAVE, IDM_SAVE, TBSTATE_ENABLED, BTNS_BUTTON, {0}, 0, 0},
{0, 0, TBSTATE_ENABLED, BTNS_SEP, {0}, 0, 0},
};
// Create the toolbar.
HWND hWndToolbar = CreateWindowEx(0, TOOLBARCLASSNAME, L"Toolbar",
WS_CHILD | WS_VISIBLE | WS_BORDER,
0, 0, 0, 0,
hWndParent, NULL, HINST_COMMCTRL, NULL);
if (!hWndToolbar)
return NULL;
int numButtons = sizeof(tbButtons) / sizeof(TBBUTTON);
// Create the image list.
g_hImageList = ImageList_Create(bitmapSize, bitmapSize, // Dimensions of individual bitmaps.
0, // Flags.
numButtons, 0);
// Set the image list.
SendMessage(hWndToolbar, TB_SETIMAGELIST, (WPARAM)ImageListID, (LPARAM)g_hImageList);
// Load the button images.
SendMessage(hWndToolbar, TB_LOADIMAGES, (WPARAM)IDB_STD_SMALL_COLOR, (LPARAM)HINST_COMMCTRL);
// Add buttons.
SendMessage(hWndToolbar, TB_BUTTONSTRUCTSIZE, (WPARAM)sizeof(TBBUTTON), 0);
SendMessage(hWndToolbar, TB_ADDBUTTONS, (WPARAM)numButtons, (LPARAM)&tbButtons);
// Create the edit control child window.
HWND hWndEdit = CreateWindowEx(0L, L"Edit", NULL,
WS_CHILD | WS_BORDER | WS_VISIBLE | ES_LEFT | ES_AUTOVSCROLL | ES_MULTILINE,
0, 0, cx_edit, cy_edit,
hWndToolbar, (HMENU) IDM_EDIT, g_hInst, 0 );
if (!hWndEdit)
{
DestroyWindow(hWndToolbar);
ImageList_Destroy(g_hImageList);
return NULL;
}
return hWndToolbar; // Return the toolbar with the embedded edit control.
}
此示例对子窗口的尺寸进行硬编码;但是,若要使应用程序更可靠,请确定工具栏的大小,并使编辑控件窗口大小合适。
可能希望将编辑控件通知转到另一个窗口,例如工具栏的父窗口。 为此,请创建编辑控件作为工具栏父窗口的子级。 然后,将编辑控件的父级更改为工具栏,如下所示。
SetParent (hWndEdit, hWndToolbar);
通知将转到原始父级。 因此,即使编辑窗口位于工具栏窗口中,编辑控件消息也会转到工具栏的父级。
相关主题