D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES 结构 (d2d1.h)
包含 ID2D1RadialGradientBrush 的渐变原点偏移量以及渐变椭圆的大小和位置。
语法
typedef struct D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F center;
D2D1_POINT_2F gradientOriginOffset;
FLOAT radiusX;
FLOAT radiusY;
} D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES;
成员
center
类型: D2D1_POINT_2F
在画笔的坐标空间中,渐变椭圆的中心。
gradientOriginOffset
类型: D2D1_POINT_2F
在画笔的坐标空间中,渐变原点相对于渐变椭圆中心的偏移量。
radiusX
类型: FLOAT
在画笔的坐标空间中,渐变椭圆的 x 半径。
radiusY
类型: FLOAT
在画笔的坐标空间中,渐变椭圆的 y 半径。
注解
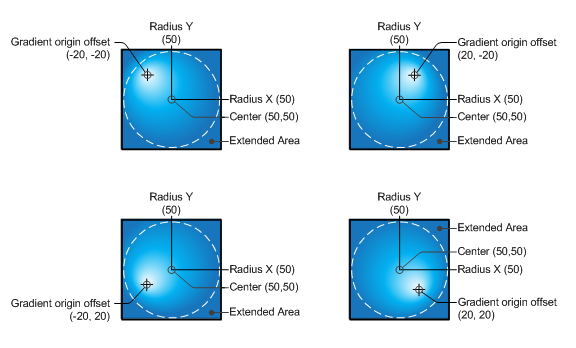
center、gradientOriginOffset、radiusX 和/或 radiusY 的不同值会产生不同的渐变。 下图显示了具有不同渐变原点偏移的几个径向渐变,从而从不同角度照亮圆圈的光的外观。

为方便起见,Direct2D 提供 D2D1::RadialGradientBrushProperties 函数,用于创建新的 D2D1_RADIAL_GRADIENT_BRUSH 结构。
示例
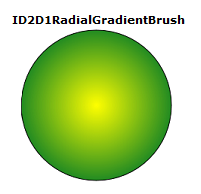
以下示例调用 CreateRadialGradientBrush 来创建 ID2D1RadialGradientBrush。 它使用 D2D1::RadialGradientBrushProperties 帮助程序函数创建中心值为 (75、5) 、gradientOriginOffset (0, 0) 、radiusX 和 radiusY 为 75 的 D2D1_RADIAL_GRADIENT_BRUSH 结构,并将该结构传递给 CreateRadialGradientBrush 方法。 当渐变画笔用于填充矩形时,它生成输出,如下图所示。

// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
有关径向渐变画笔的详细信息,请参阅 如何创建径向渐变画笔 主题和 画笔概述。
要求
| 要求 | 值 |
|---|---|
| 最低受支持的客户端 | Windows 7、带 SP2 的 Windows Vista 和适用于 Windows Vista 的平台更新 [桌面应用 |UWP 应用] |
| 最低受支持的服务器 | Windows Server 2008 R2、Windows Server 2008 SP2 和适用于 Windows Server 2008 的平台更新 [桌面应用 |UWP 应用] |
| 标头 | d2d1.h |