将 Windows Phone Silverlight XAML 和 UI 移植到 UWP
上一主题是 故障排除。
以声明性 XAML 标记形式定义 UI 的做法非常出色,从 Windows Phone Silverlight 转换为 通用 Windows 平台 (UWP) 应用。 你将发现,更新了系统资源键引用、更改了某些元素类型名称并将“clr-namespace”更改为“using”后,标记的一大部分将可兼容。 呈现层中的大部分命令性代码(视图模型和操作 UI 元素的代码)也很容易移植。
第一次查看 XAML 标记
上一主题介绍了如何将 XAML 和代码隐藏文件复制到新的 Windows 10 Visual Studio 项目中。 你可能会注意到 Visual Studio XAML 设计器中突出显示的第一个问题是PhoneApplicationPage,XAML 文件的根目录中的元素对 通用 Windows 平台 (UWP) 项目无效。 在上一主题中,你保存了 Visual Studio 在创建 Windows 10 项目时生成的 XAML 文件的副本。 如果打开该版本的 MainPage.xaml,你将看到根目录是“页面”类型,该类型位于 Windows.UI.Xaml.Controls 命名空间中。 因此,可以将所有 <phone:PhoneApplicationPage> 元素更改为 <Page> (不要忘记属性元素语法),并且可以删除 xmlns:phone 声明。
若要更常规的方法查找对应于 Windows Phone Silverlight 类型的 UWP 类型,可以参考 Namespace和类映射。
XAML 命名空间前缀声明
如果在视图中使用自定义类型的实例(可能是视图模型实例或值转换器),则在 XAML 标记中将具有 XAML 命名空间前缀声明。 Windows Phone Silverlight 和 UWP 之间的语法不同。 以下是一些示例:
xmlns:ContosoTradingCore="clr-namespace:ContosoTradingCore;assembly=ContosoTradingCore"
xmlns:ContosoTradingLocal="clr-namespace:ContosoTradingLocal"
将“clr-namespace”更改为“using”,并删除任何程序集标记和分号(将推断程序集)。 结果类似以下形式:
xmlns:ContosoTradingCore="using:ContosoTradingCore"
xmlns:ContosoTradingLocal="using:ContosoTradingLocal"
可能有一个资源,其类型由系统定义:
xmlns:System="clr-namespace:System;assembly=mscorlib"
/* ... */
<System:Double x:Key="FontSizeLarge">40</System:Double>
在 UWP 中,省略“系统”前缀声明并使用(已声明)“x”前缀:
<x:Double x:Key="FontSizeLarge">40</x:Double>
强制性代码
视图模型是引用 UI 类型的命令性代码的一个位置。 另一个位置是直接操作 UI 元素的任何代码隐藏文件。 例如,你可能会发现如下代码行尚未编译:
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
BitmapImage 位于 Windows Phone Silverlight 中的 System.Windows.Media.Imaging 命名空间中,同一文件中的 using 指令允许 使用 BitmapImage 而不使用命名空间限定,如上面的代码段所示。 在这种情况下,可以在 Visual Studio 中右键单击类型名称(BitmapImage),并使用上下文菜单上的 Resolve 命令向文件添加新的命名空间指令。 在这种情况下, 将添加 Windows.UI.Xaml.Media.Imaging 命名空间,该命名空间位于 UWP 中。 可以使用指令删除 System.Windows.Media.Imaging ,这将是在上述代码片段中移植代码所需的一切。 完成后,将删除所有Windows Phone Silverlight 命名空间。
在这样的简单情况下,你将旧命名空间中的类型映射到新命名空间中的相同类型,可以使用 Visual Studio 的 “查找和替换 ”命令对源代码进行批量更改。 Resolve 命令是发现类型的新命名空间的好方法。 作为另一个示例,可以将所有“System.Windows”替换为“Windows.UI.Xaml”。 这实质上是移植所有 using 指令和引用该命名空间的所有完全限定的类型名称。
删除所有旧的 using 指令并添加新指令后,可以使用 Visual Studio 的 “组织 Usings ”命令对指令进行排序并删除未使用的指令。
有时,修复命令性代码与更改参数的类型一样小。 其他时间,将需要使用 Windows 运行时 API,而不是 Windows 运行时 8.x 应用的 .NET API。 若要标识哪些 API 受支持,请将本移植指南中的其余部分与适用于 Windows 运行时 8.x 应用的 .NET 概述和 Windows 运行时参考结合使用。
而且,如果只想进入项目生成阶段,可以注释或存根任何非必要代码。 然后一次循环访问一个问题,并参考本部分中的以下主题(以及上一主题: 故障排除),直到任何生成和运行时问题都已解决,并且端口已完成。
自适应/响应式 UI
由于你的 Windows 10 应用可以在可能广泛的设备上运行(每个设备都具有自己的屏幕大小和分辨率),因此你需要超出移植应用所需的最少步骤,并且你需要定制 UI,使其在这些设备上看起来最佳。 可以使用自适应视觉状态管理器功能动态检测窗口大小并更改响应中的布局,以及如何在 Bookstore2 案例研究主题的 Adaptive UI 部分显示此操作的示例。
警报和提醒
应移植使用警报或提醒类的代码,以使用 BackgroundTaskBuilder 类创建和注册后台任务,并在相关时间显示 Toast。 请参阅 后台处理 和 Toast。
动画
作为关键帧动画和从/到动画的首选替代方法,UWP 动画库可用于 UWP 应用。 这些动画经过设计和优化,可以顺利运行,看起来很棒,并使你的应用像内置应用一样与 Windows 集成。 请参阅 快速入门:使用库动画对 UI 进行动画处理。
如果你确实在 UWP 应用中使用关键帧动画或从/向动画,则可能需要了解新平台引入的独立动画和从属动画之间的区别。 请参阅 “优化动画和媒体”。 在 UI 线程上运行的动画(例如,对布局属性进行动画处理的动画)称为依赖动画,在新平台上运行时,除非你执行两项操作之一,否则它们将不起作用。 可以重新定位它们以创建不同的属性(如 RenderTransform)的动画,从而使它们独立。 也可以对动画元素进行设置 EnableDependentAnimation="True" ,以确认打算运行无法保证顺利运行的动画。 如果使用 Blend for Visual Studio 创作新动画,则将根据需要为你设置该属性。
后退按钮处理
在 Windows 10 应用中,可以使用单个方法来处理后退按钮,并且它将适用于所有设备。 在移动设备上,按钮作为设备上的一个填充按钮或 shell 中的按钮提供。 在桌面设备上,只要应用内可进行后退导航,就可以向应用的镶边添加一个按钮,它将显示在窗口化应用的标题栏中或平板模式(仅 Windows 10)下的任务栏中。 后退按钮事件是所有设备系列的通用概念,在硬件或软件中实现的按钮引发相同的 BackRequested 事件。
下面的示例适用于所有设备系列,并且适用于所有页面的相同处理情况,以及需要确认导航的位置(例如,警告未保存的更改)。
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide a back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
对于以编程方式退出应用的所有设备系列,还有一种方法。
Windows.UI.Xaml.Application.Current.Exit();
使用 {x:Bind} 绑定和已编译的绑定
绑定的主题包括:
- 将 UI 元素绑定到“data”(即视图模型的属性和命令)
- 将 UI 元素绑定到另一个 UI 元素
- 编写可观察的视图模型(也就是说,当属性值发生更改以及命令可用性更改时,它会引发通知)
所有这些方面基本上仍受支持,但存在命名空间差异。 例如,System.Windows.Data.Binding 映射到 Windows.UI.Xaml.Data.Binding、System.ComponentModel.INotifyPropertyChanged 映射到 Windows.UI.Xaml.Data.INotifyPropertyChanged 和 System.Collections.Specialized.INotifyPropertyChanged 映射到 Windows.UI.Xaml.Interop.INotifyCollectionChanged。
Windows Phone Silverlight 应用栏和应用栏按钮无法绑定,就像在 UWP 应用中一样。 你可能具有构造应用栏及其按钮的命令性代码,将它们绑定到属性和本地化字符串,并处理其事件。 如果是这样,现在可以选择移植该命令性代码,方法是将其替换为绑定到属性和命令的声明性标记,以及静态资源引用,从而使应用以增量方式更安全且更易于维护。 可以使用 Visual Studio 或 Blend for Visual Studio 来绑定和设置 UWP 应用栏按钮的样式,就像任何其他 XAML 元素一样。 请注意,在 UWP 应用中,所使用的类型名称是 CommandBar 和 AppBarButton。
UWP 应用的绑定相关功能目前具有以下限制:
- 没有对数据输入验证和 IDataErrorInfo 和 INotifyDataErrorInfo 接口的内置支持。
- Binding 类不包括 Windows Phone Silverlight 中可用的扩展格式属性。 但是,你仍然可以实现 IValueConverter 以提供自定义格式。
- IValueConverter 方法采用语言字符串作为参数,而不是 CultureInfo 对象。
- CollectionViewSource 类不提供对排序和筛选的内置支持,并且分组的工作方式不同。 有关详细信息,请参阅 深入 的数据绑定和数据 绑定示例。
尽管仍支持相同的绑定功能,但 Windows 10 提供了一种称为已编译绑定的新性能绑定机制的选项,该机制使用 {x:Bind} 标记扩展。 请参阅“数据绑定:通过对 XAML 数据绑定的新增功能提升应用性能”和 x:Bind 示例。
将图像绑定到视图模型
可以将 Image.Source 属性绑定到 ImageSource 类型的视图模型的任何属性。 下面是 Windows Phone Silverlight 应用中此类属性的典型实现:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
在 UWP 应用中,使用 ms-appx URI 方案。 为使代码的其余部分保持不变,可以使用 System.Uri 构造函数的不同重载将 ms-appx URI 方案放在基 URI 中,并将路径的其余部分追加到该路径上。 类似于下面这样:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
这样,视图模型的其余部分、图像路径属性中的路径值和 XAML 标记中的绑定都可以保持完全相同。
控件和控件样式/模板
Windows Phone Silverlight 应用使用在 Microsoft.Phone.Controls 命名空间和 System.Windows.Controls 命名空间中定义的控件。 XAML UWP 应用使用在 Windows.UI.Xaml.Controls 命名空间中定义的控件。 UWP 中 XAML 控件的体系结构和设计与 Windows Phone Silverlight 控件几乎相同。 但是,进行了一些更改,以改进可用控件集,并将其与 Windows 应用统一。 下面是特定示例。
| 控件名称 | 更改 |
|---|---|
| ApplicationBar | Page.TopAppBar 属性。 |
| ApplicationBarIconButton | UWP 等效项是 Glyph 属性。 PrimaryCommands 是 CommandBar 的内容属性。 XAML 分析程序将元素的内部 xml 解释为其内容属性的值。 |
| ApplicationBarMenuItem | UWP 等效项是 AppBarButton.Label 设置为菜单项文本。 |
| ContextMenu (在 Windows Phone 工具包中) | 对于单个选择浮出控件,请使用 浮出控件。 |
| ControlTiltEffect.TiltEffect 类 | UWP 动画库中的动画内置于通用控件的默认样式中。 请参阅动画指针操作。 |
| 包含分组数据的 LongListSelector | Windows Phone Silverlight LongListSelector 以两种方式运行,可在协奏中使用。 首先,它能够显示按键分组的数据,例如,按首字母分组的名称列表。 其次,它可以在两个语义视图之间“缩放”:项的分组列表(例如名称),以及仅包含组键本身的列表(例如,初始字母)。 使用 UWP,可以使用列表和网格视图控件指南显示分组数据。 |
| 包含平面数据的 LongListSelector | 出于性能原因,对于很长的列表,我们建议使用 LongListSelector,而不是Windows Phone Silverlight 列表框,即使对于平面的非分组数据也是如此。 在 UWP 应用中,无论数据是否适合分组, GridView 都是项长列表的首选。 |
| 全景 | Windows Phone Silverlight Panorama 控件映射到 Windows 运行时 8.x 应用中的中心控件指南和“中心控件指南”。 请注意,Panorama 控件从最后一部分环绕到第一部分,其背景图像相对于部分的视差移动。 中心 部分不会环绕,并且不使用视差。 |
| 透视 | Windows Phone Silverlight Pivot 控件的 UWP 等效项是 Windows.UI.Xaml.Controls.Pivot。 它适用于所有设备系列。 |
请注意 ,PointerOver 视觉状态与 Windows 10 应用中的自定义样式/模板相关,但不适用于 Windows Phone Silverlight 应用。 还有其他原因导致现有自定义样式/模板可能不适合 Windows 10 应用,包括所使用的系统资源键、对所使用的视觉状态集的更改,以及对 Windows 10 默认样式/模板的性能改进。 建议编辑 Windows 10 控件的默认模板的新副本,然后重新应用样式和模板自定义。
有关 UWP 控件的详细信息,请参阅 按函数、 控件列表和 控件指南列出的控件。
Windows 10 中的设计语言
Windows Phone Silverlight 应用和 Windows 10 应用之间的设计语言存在一些差异。 有关所有详细信息,请参阅 “设计”。 尽管设计语言发生了变化,但我们的设计原则仍然一致:注重细节,但始终通过专注于内容而不是部件、大幅减少视觉元素和保持对数字域的真实性而努力实现简单:使用视觉层次结构,尤其是版式;网格上的设计;通过流畅的动画将你的体验带到生活中。
本地化和全球化
对于本地化字符串,可以在 UWP 应用项目中从 Windows Phone Silverlight 项目中重新使用 .resx 文件。 复制文件,将其添加到项目,并将其重命名为 Resources.resw,以便查找机制默认找到它。 将生成操作设置为 PRIResource,并将“复制到输出目录”设置为“不复制”。 然后,可以通过在 XAML 元素上指定 x:Uid 属性,在标记中使用字符串。 请参阅 快速入门:使用字符串资源。
Windows Phone Silverlight 应用使用 CultureInfo 类来帮助全球化应用。 UWP 应用使用 MRT(现代资源技术),可在运行时和 Visual Studio 设计图面中动态加载应用资源(本地化、缩放和主题)。 有关详细信息,请参阅 文件、数据和全球化指南。
ResourceContext.QualifierValues 主题介绍如何基于设备系列资源选择因子加载特定于设备系列的资源。
媒体和图形
当你阅读 UWP 媒体和图形时,请记住,Windows 设计原则鼓励大幅减少任何多余的内容,包括图形复杂性和杂乱。 Windows 设计由清晰明了的视觉对象、版式和运动来打字。 如果应用遵循相同的原则,则看起来更像是内置应用。
Windows Phone Silverlight 具有一个 RadialGradientBrush 类型,该类型在 UWP 中不存在,尽管其他画笔类型也不存在。 在某些情况下,你将能够使用位图获得类似的效果。 请注意,可以在 Microsoft DirectX 和 XAML C++ UWP 中创建具有 Direct2D 的径向渐变画笔。
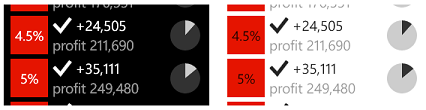
Windows Phone Silverlight 具有 System.Windows.UIElement.OpacityMask 属性,但是该属性不是 UWP UIElement 类型的成员。 在某些情况下,你将能够使用位图获得类似的效果。 还可以在 Microsoft DirectX 和 XAML C++ UWP 应用中使用 Direct2D 创建不透明度掩码。 但是,OpacityMask 的常见用例是使用适应浅色和深色主题的单个位图。 对于矢量图形,可以使用主题感知系统画笔(如下面所示的饼图)。 但是,若要创建主题感知位图(如下面所示的复选标记),需要采用不同的方法。

在Windows Phone Silverlight 应用中,该方法是使用 alpha 掩码(以位图的形式)作为填充前景画笔的矩形的 OpacityMask:
<Rectangle Fill="{StaticResource PhoneForegroundBrush}" Width="26" Height="26">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="/Assets/wpsl_check.png"/>
</Rectangle.OpacityMask>
</Rectangle>
将此端口移植到 UWP 应用的最直接方法是使用 BitmapIcon,如下所示:
<BitmapIcon UriSource="Assets/winrt_check.png" Width="21" Height="21"/>
此处,winrt_check.png 是采用位图形式的 alpha 蒙板,就像 wpsl_check.png 一样,并且它完全可以是同一个文件。 但是,你可能会需要提供多个不同大小的 winrt_check.png 以用于不同的比例系数。 有关此内容的详细信息,以及有关宽度和高度值更改的说明,请参阅本主题中的视图或有效像素、查看距离和比例因子。
如果位图的浅色和深色主题形式存在差异,则更一般的做法是使用两个图像资产,一种是具有深色前景(对于浅色主题),一种是具有浅前景(对于深色主题)。 有关如何为这组位图资源命名的详细信息,请参阅定制语言、比例和其他限定符的资源。 正确命名一组图像文件后,可以使用其根名称在抽象中引用它们,如下所示:
<Image Source="Assets/winrt_check.png" Stretch="None"/>
在 Windows Phone Silverlight 中,UIElement.Clip 属性可以是可以使用 Geometry 表达的任何形状,通常以 StreamGeometry 微型语言的 XAML 标记进行序列化。 在 UWP 中,Clip 属性的类型为 RectangleGeometry,因此只能剪辑矩形区域。 允许使用迷你语言定义矩形过于宽松。 因此,若要在标记中移植剪辑区域,请将 Clip 属性语法替换为属性元素语法,如下所示:
<UIElement.Clip>
<RectangleGeometry Rect="10 10 50 50"/>
</UIElement.Clip>
请注意,可以将任意几何图形用作层中的掩码,在 Microsoft DirectX 和 XAML C++ UWP 应用中使用 Direct2D。
导航
导航到 Windows Phone Silverlight 应用中的页面时,可以使用统一资源标识符(URI)寻址方案:
NavigationService.Navigate(new Uri("/AnotherPage.xaml", UriKind.Relative)/*, navigationState*/);
在 UWP 应用中,调用 Frame.Navigate 方法并指定目标页的类型(由页面 XAML 标记定义的 x:Class 属性定义):
// In a page:
this.Frame.Navigate(typeof(AnotherPage)/*, parameter*/);
// In a view model, perhaps inside an ICommand implementation:
var rootFrame = Windows.UI.Xaml.Window.Current.Content as Windows.UI.Xaml.Controls.Frame;
rootFrame.Navigate(typeof(AnotherPage)/*, parameter*/);
在 WMAppManifest.xml 中为 Windows Phone Silverlight 应用定义启动页:
<DefaultTask Name="_default" NavigationPage="MainPage.xaml" />
在 UWP 应用中,使用命令性代码定义启动页。 下面是App.xaml.cs的一些代码,演示了如何:
if (!rootFrame.Navigate(typeof(MainPage), e.Arguments))
URI 映射和片段导航是 URI 导航技术,因此它们不适用于不基于 URI 的 UWP 导航。 URI 映射存在,以响应使用 URI 字符串标识目标页面的弱类型性质,这会导致页面移动到不同的文件夹,从而移动到不同的相对路径时,这会导致脆弱和可维护性问题。 UWP 应用使用基于类型的导航,这是强类型导航和编译器检查的,并且 URI 映射无法解决问题。 片段导航的用例是将一些上下文传递到目标页面,以便页面可能导致其内容的特定片段滚动到视图中,否则显示。 调用 Navigate 方法时,可以通过传递导航参数来实现相同的目标。
有关详细信息,请参阅 导航。
资源密钥参考
Windows 10 的设计语言已演变,因此某些系统样式已更改,许多系统资源密钥已被删除或重命名。 Visual Studio 中的 XAML 标记编辑器突出显示了对无法解析的资源键的引用。 例如,XAML 标记编辑器将用红色波浪线对样式键 PhoneTextNormalStyle 的引用下划线。 如果未更正,则在尝试将其部署到模拟器或设备时,应用将立即终止。 因此,请务必注意 XAML 标记正确性。 你会发现 Visual Studio 是一个很好的工具,用于捕获此类问题。
另请参阅 下面的文本。
状态栏 (系统托盘)
系统托盘(在 XAML 标记中设置) shell:SystemTray.IsVisible现在称为状态栏,默认显示。 可以通过调用 Windows.UI.ViewManagement.StatusBar.ShowAsync 和 HideAsync 方法来控制其在命令性代码中的可见性。
文本
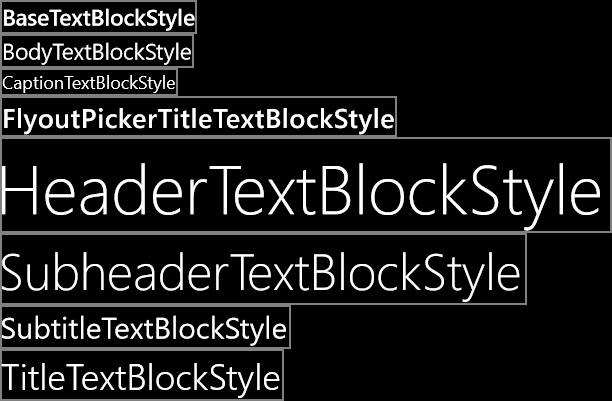
文本(或版式)是 UWP 应用的重要方面,在移植时,你可能希望重新访问视图的视觉设计,以便它们与新的设计语言协调。 使用这些图示查找可用的 UWP TextBlock 系统样式。 查找与使用的 silverlight 样式对应的Windows Phone。 或者,你可以创建自己的通用样式,并将属性从 Windows Phone Silverlight 系统样式复制到这些样式中。

Windows 10 应用的系统 TextBlock 样式
在 Windows Phone Silverlight 应用中,默认字体系列为 Segoe WP。 在 Windows 10 应用中,默认字体系列为 Segoe UI。 因此,应用中的字体指标可能有所不同。 如果要重现Windows Phone Silverlight 文本的外观,可以使用 LineHeight 和 LineStackingStrategy 等属性设置自己的指标。 有关详细信息,请参阅 字体 和 设计 UWP 应用的指南。
主题更改
对于 Windows Phone Silverlight 应用,默认主题为深色。 对于 Windows 10 设备,默认主题已更改,但可以通过在 App.xaml 中声明请求的主题来控制使用的主题。 例如,若要在所有设备上使用深色主题,请添加到 RequestedTheme="Dark" 根 Application 元素。
平铺
UWP 应用的磁贴的行为类似于适用于 Windows Phone Silverlight 应用的动态磁贴,尽管存在一些差异。 例如,调用 Microsoft.Phone.Shell.Shell.ShellTile.Create 方法创建辅助磁贴的代码应移植到调用 SecondaryTile.RequestCreateAsync。 下面是一个对比示例,第一个是 Windows Phone Silverlight 版本:
var tileData = new IconicTileData()
{
Title = this.selectedBookSku.Title,
WideContent1 = this.selectedBookSku.Title,
WideContent2 = this.selectedBookSku.Author,
SmallIconImage = this.SmallIconImageAsUri,
IconImage = this.IconImageAsUri
};
ShellTile.Create(this.selectedBookSku.NavigationUri, tileData, true);
第二个是 UWP 等效项:
var tile = new SecondaryTile(
this.selectedBookSku.Title.Replace(" ", string.Empty),
this.selectedBookSku.Title,
this.selectedBookSku.ArgumentString,
this.IconImageAsUri,
TileSize.Square150x150);
await tile.RequestCreateAsync();
应移植使用 Microsoft.Phone.Shell.Shell.ShellTile.Update 方法或 Microsoft.Phone.Shell.ShellTileSchedule 类更新磁贴的代码,以使用 TileUpdateManager、TileUpdater、TileNotification 和/或 ScheduledTileNotification 类。
有关磁贴、Toast、锁屏提醒、横幅和通知的详细信息,请参阅“创建磁贴”和“使用磁贴”、“锁屏提醒”和“Toast 通知”。 有关用于 UWP 磁贴的视觉资产大小的详细信息,请参阅 磁贴和 Toast 视觉对象资产。
Toast
应移植使用 Microsoft.Phone.Shell.ShellToast 类显示 Toast 的代码,以使用 ToastNotificationManager、ToastNotifier、ToastNotification 和/或 ScheduledToastNotification 类。 请注意,在移动设备上,面向使用者的“toast”术语是“横幅”。
查看或有效像素、查看距离和比例系数
Windows Phone Silverlight 应用和 Windows 10 应用的方式不同,它们将 UI 元素的大小和布局与设备的实际物理大小和分辨率抽象开来。 Windows Phone Silverlight 应用使用视图像素来执行此操作。 借助 Windows 10,视图像素的概念已细化为有效像素的概念。 下面是该术语的解释、含义以及它提供的额外价值。
术语“分辨率”是指像素密度的度量值,而不是通常认为的像素计数。 “有效分辨率”是构成图像或字形的物理像素在观看距离和设备物理像素大小方面的差异(像素密度是物理像素大小的对等)的方式。 有效的解决方法是构建体验的好指标,因为它以用户为中心的体验。 通过了解所有因素并控制 UI 元素的大小,可以使用户体验成为良好的体验。
对于Windows Phone Silverlight 应用,无论屏幕具有多少个物理像素,无论屏幕具有多少个物理像素,以及其像素密度或物理大小如何,所有手机屏幕都完全为 480 个视图像素。 这意味着,具有Width="48"图像元素的屏幕宽度正好是任何可以运行 Windows Phone Silverlight 应用的手机的宽度的十分之一。
对于 Windows 10 应用, 并非所有 设备都是一些固定的有效像素宽。 鉴于 UWP 应用可以运行的各种设备,这可能很明显。 不同的设备是不同数量的有效像素宽,从最小设备的 320 epx 到 1024 epx(对于适度大小的监视器),远远超出了更高的宽度。 你只需像往常一样继续使用自动调整大小的元素和动态布局面板。 在某些情况下,你将在 XAML 标记中将 UI 元素的属性设置为固定大小。 根据应用运行的设备以及用户所做的显示设置,自动应用比例系数。 并且,缩放因子用于保留任何 UI 元素,其大小固定,从而向用户提供一个多或少的常量大小的触摸(和阅读)目标,以各种屏幕大小。 与动态布局一起,UI 不仅会在不同的设备上进行光学缩放,而是执行适合适当内容量到可用空间的必要操作。
由于 480 以前是手机大小的屏幕的固定宽度(以视图像素为单位),并且该值现在通常以有效像素为单位较小,因此经验法则是将Windows Phone Silverlight 应用标记中的任何维度乘以 0.8 的系数。
因此,你的应用在所有显示器上都有最佳体验,我们建议你以一系列大小创建每个位图资产,每个都适合特定的比例因子。 以 100% 的规模、200% 缩放和 400% 缩放(按该优先级顺序)提供资产,在大多数情况下,所有中间刻度系数都会提供出色的结果。
请注意 ,如果出于任何原因,不能以多个大小创建资产,则创建 100% 缩放的资产。 在 Microsoft Visual Studio 中,UWP 应用的默认项目模板仅提供一个大小的品牌资产(磁贴图像和徽标),但它们不是 100% 缩放的。 为自己的应用创作资产时,请按照本部分中的指导提供 100%、200% 和 400% 的大小,并使用资产包。
如果你有复杂的艺术品,那么你可能想要以更大的大小提供资产。 如果你从矢量艺术开始,那么在任何规模因子上生成高质量的资产相对容易。
不建议你尝试支持所有缩放因子,但 Windows 10 应用的规模因子的完整列表为 100%、125%、150%、200%、250%、300% 和 400%。 如果你提供它们,应用商店将为每个设备选取大小正确的资产(s),并且只会下载这些资产。 应用商店根据设备的 DPI 选择要下载的资产。
有关详细信息,请参阅 UWP 应用的响应式设计 101。
窗口大小
在 UWP 应用中,可以使用命令性代码指定最小大小(宽度和高度)。 默认最小大小为 500x320epx,这也是接受的最小大小。 接受的最大最小大小为 500x500epx。
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
下一主题是 针对 I/O、设备和应用模型进行移植。