添加初始屏幕
使用 Microsoft Visual Studio 设置应用的初始屏幕图像和背景色。
在 Visual Studio 中设置初始屏幕图像和背景色
使用 Visual Studio 模板创建应用时,会将默认图像添加到项目并设置为初始屏幕图像。 初始屏幕的背景色默认为浅灰色。 如果要更改应用初始屏幕的默认图像或颜色,请执行以下步骤:
在 Visual Studio 中打开现有的 通用 Windows 平台 (UWP) 应用项目。
从解决方案资源管理器打开“Package.appxmanifest”文件。 还可以通过选择 Project>Store>编辑应用清单从菜单栏中打开此文件。
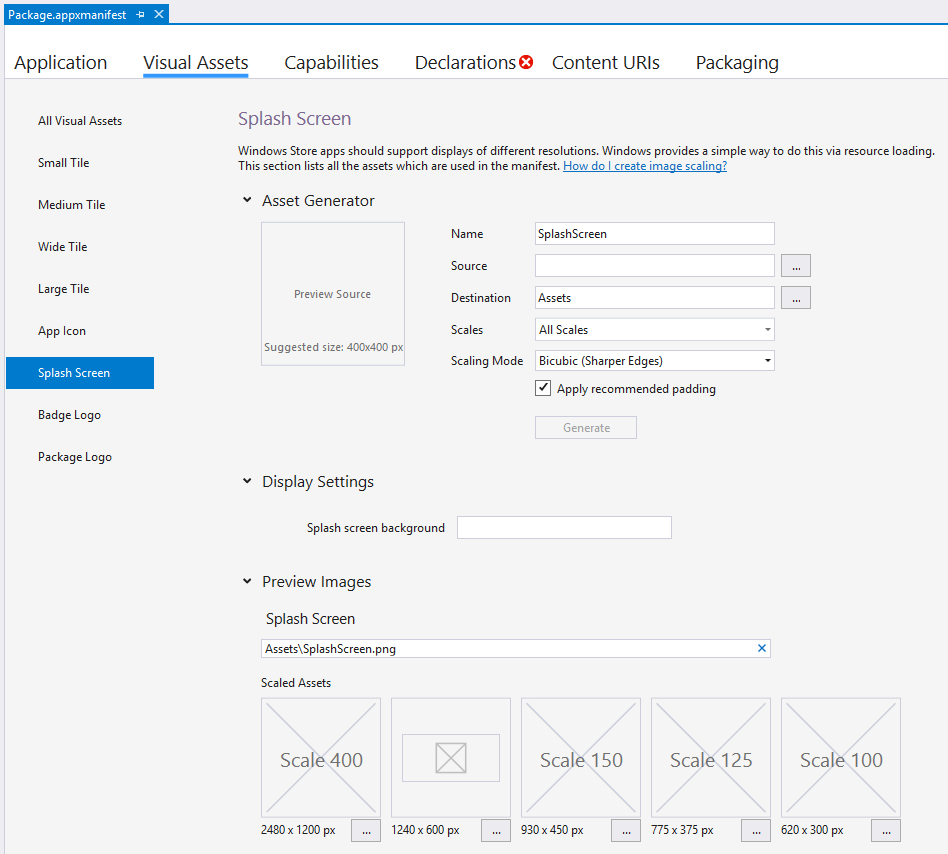
打开“视觉资产”选项卡,然后从“Package.appxmanifest”窗口左侧的“所有视觉资产”窗格中选择初始屏幕。 如果你是首次更改初始屏幕,你将看到“初始屏幕”字段中的“Assets\SplashScreen.png”路径。
以下屏幕截图显示了 Visual Studio 中的“Package.appxmanifest”窗口。 根据项目类型,你将看到一组略有不同的视觉资产。

如果在文本编辑器中打开“Package.appxmanifest”,SplashScreen 元素将显示为 VisualElements 元素的子元素。 清单文件中的默认初始屏幕标记在文本编辑器中如下所示:
<uap:SplashScreen Image="Assets\SplashScreen.png" />若要为 UWP 应用选择新的初始屏幕图像,请按带有省略号的按钮,该按钮显示在缩放资产下方的 1240 x 600 像素标签旁边。 选择要用于初始屏幕图像的 1240 x 600 像素图像(.png、.jpg或.jpeg)。
重要说明 选择的初始屏幕图像必须是 620 x 300 像素,使用 1x 缩放因子。 此外,在设计初始屏幕时,请注意它小于屏幕并居中。 它不会像Windows Phone应用商店应用的初始屏幕一样填充屏幕。
若要为 Windows Phone 应用商店应用选择新的初始屏幕图像,请按带有省略号的按钮,该按钮显示在缩放资产下方的 1152 x 1920 像素标签旁边。 选择要用于初始屏幕图像的 1152 x 1920 像素图像(.png、.jpg或.jpeg)。
重要说明 所选的初始屏幕图像必须为 1152 x 1920 像素,这是 2.4x 缩放因子的正确大小。 如果这是你提供的唯一资产,则会将其缩减为 1.4 倍和 1 倍缩放因子。
在“初始屏幕”部分的背景色字段中,设置使用初始屏幕图像显示的背景色。 你可以输入颜色的名称,也可以输入“#”和颜色的十六进制值。 有关可用颜色名称的列表,请参阅 SplashScreen 元素。 为初始屏幕设置背景色是可选的。 如果你没有为 UWP 应用指定颜色,则初始屏幕背景色默认为浅灰色(十六进制值 #464646)。 这与默认磁贴背景色相同(请参阅“视觉资产”选项卡中“磁贴图像和徽标”部分的背景色字段)。 如果未指定Windows Phone的颜色,或将其设置为“透明”,则初始屏幕背景色将是透明的。
总结和后续步骤
如果应用需要一段时间才能加载,请考虑添加延长的初始屏幕。 有关分步指南,请参阅 “创建自定义初始屏幕”。