按钮 - MRTK3

按钮为用户提供了触发即时操作的方法。 它是混合现实中最基础的组件之一,提供令人满意且可靠的按钮交互对于高质量的混合现实体验至关重要。 MRTK 提供两类按钮预制件:基于画布和非基于画布的按钮预制。 这两种配置都使用 PressableButton 脚本,它是 StatefulInteractable 扩展的子类,用于包含特定于按钮的行为。
示例场景
如果使用的是开发模板项目,则可以使用几个示例场景来演示可用的按钮预制件。
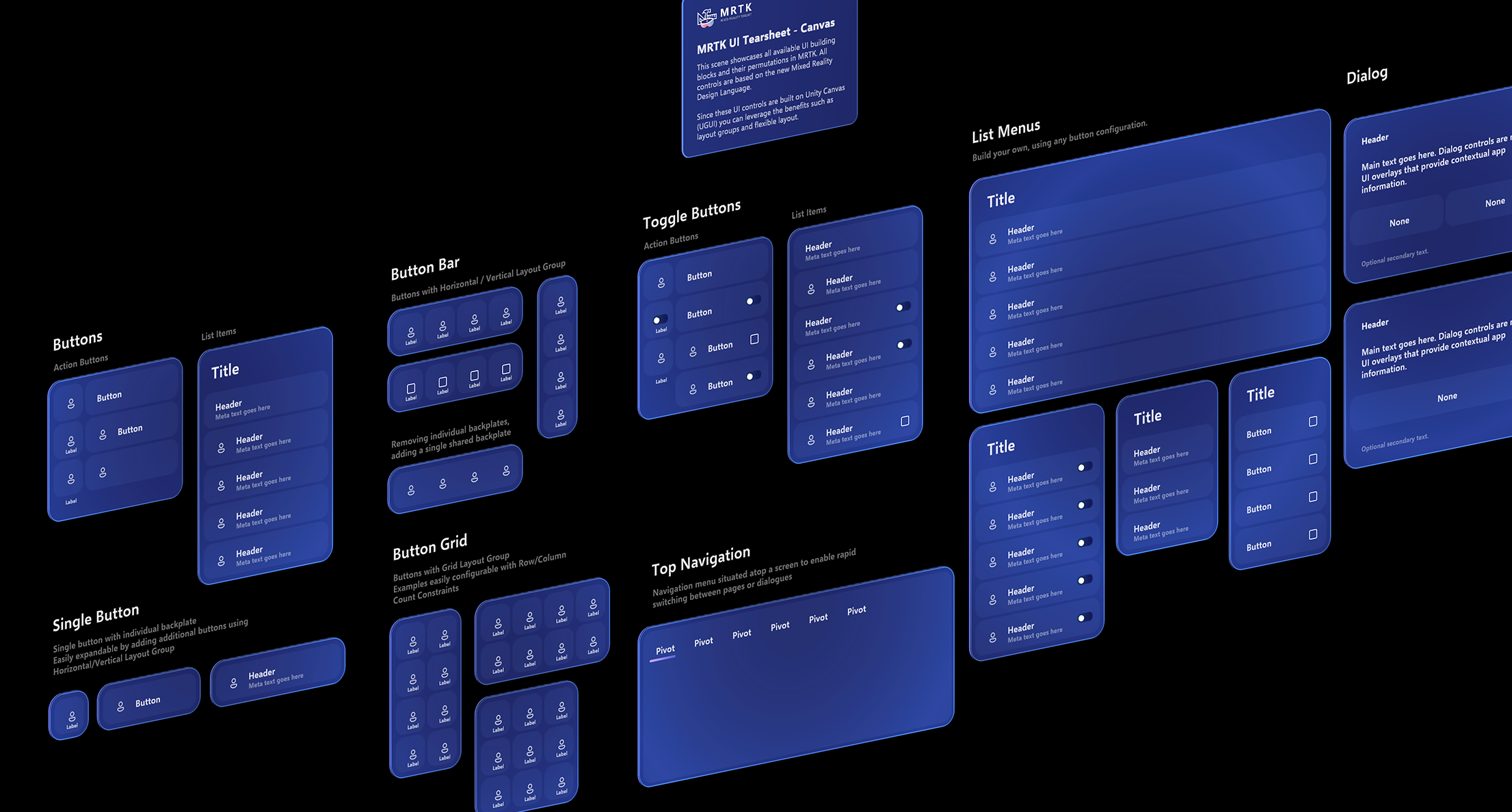
CanvasUITearSheet.unity 显示 MRTK 中所有基于画布的按钮预制件变体。

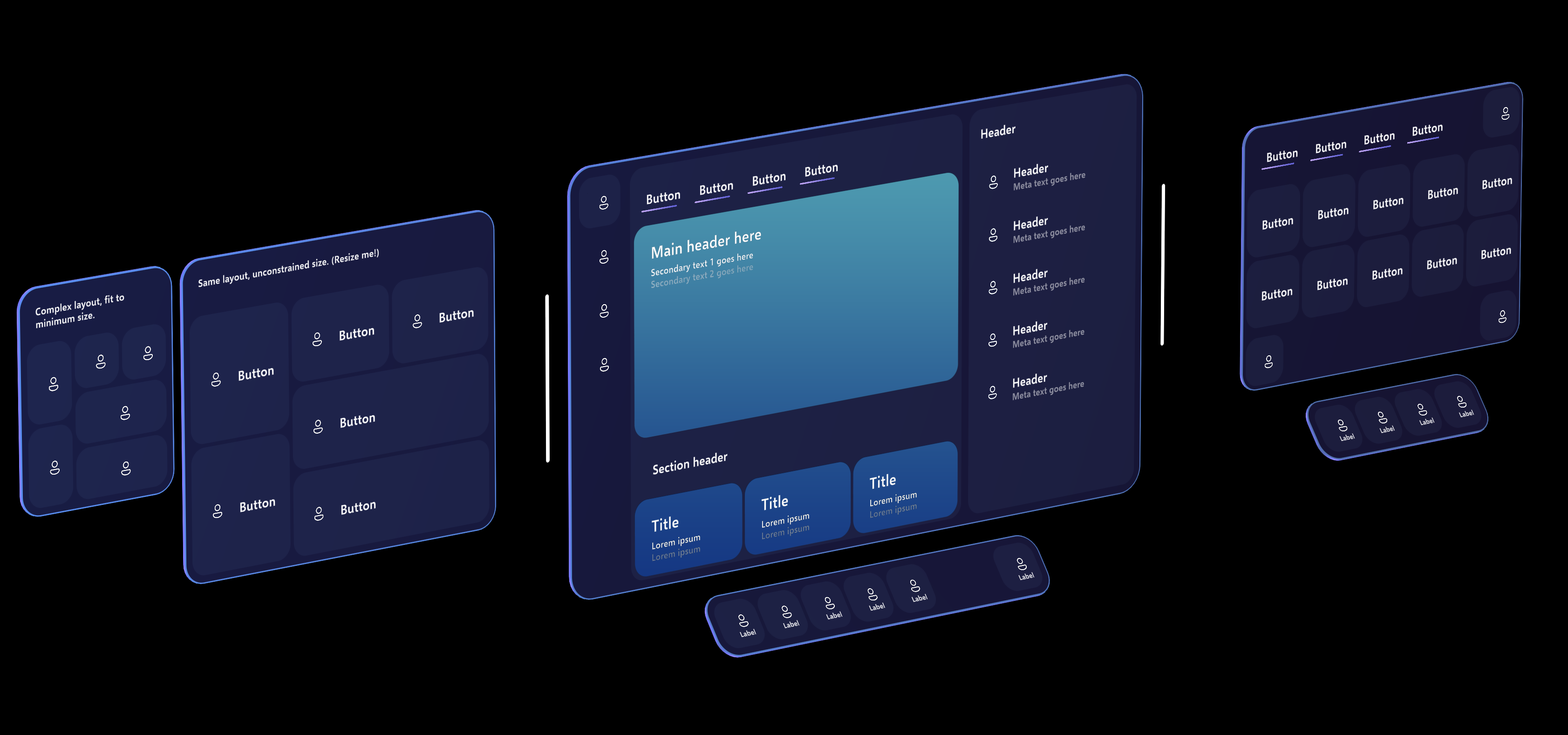
CanvasExample.unity 演示了使用基于画布的组件生成更大布局的一些示例。

预制
基于画布的按钮灵活且可配置,并且可以调整为任何维度或比例。 因此,仅提供了几个按钮预制件。
- EmptyButton 提供可按下的表面/前板、全息背板和发光效果。 没有文本、图标、标签或其他内容。 这样,可以生成更抽象的类似按钮的控件,作为此预制件的变体,而不会干扰文本或图标内容。
- ActionButton 是一个简单的按钮,其中包含图标、文本和标签。 可以启用或禁用这些各个组件,布局系统将相应地进行调整。
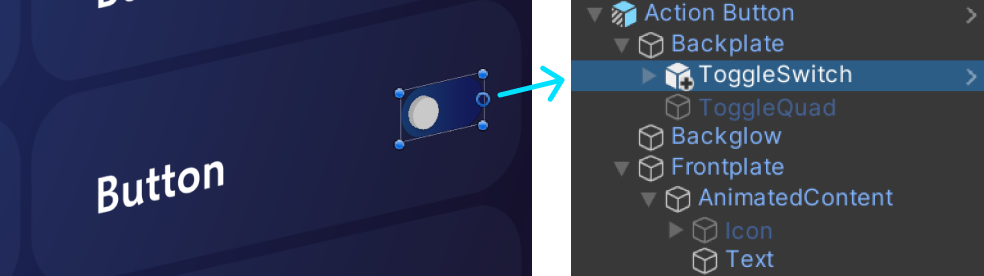
可以向按钮添加其他增强功能,例如切换开关指示器。 不应随前板一起移动的功能应附加到背板组件。

结构
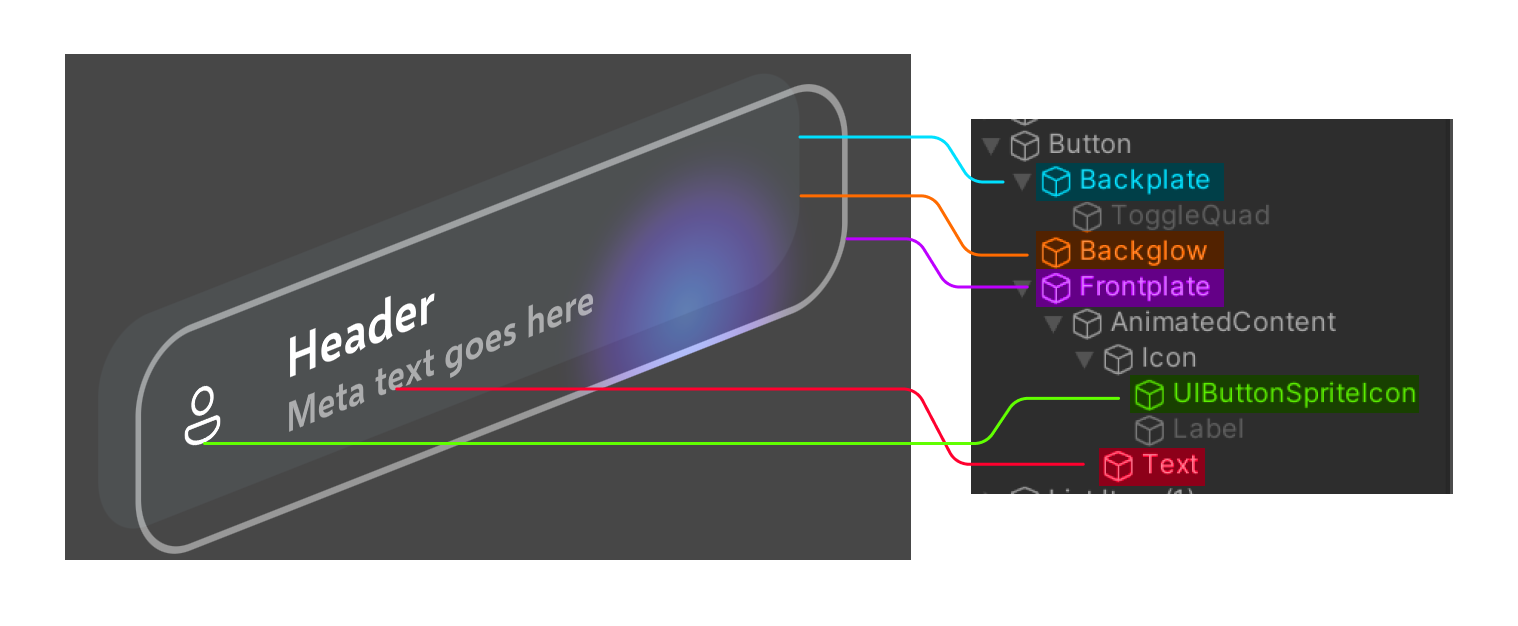
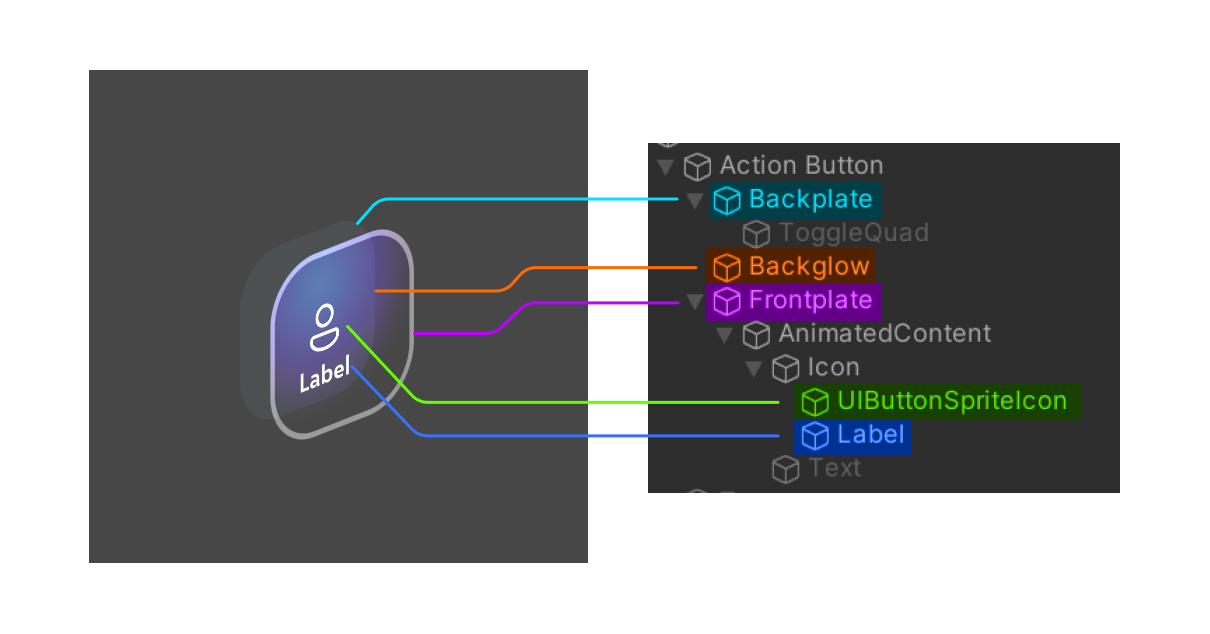
可以打开/关闭 ActionButton 的不同部分,以自定义按钮的外观和行为方式。 我们剖析了两种不同的可能配置,以显示按钮预制件的不同部分。 这些屏幕截图中不显示“backglow”,因为该按钮未被主动按下。
第一个是一个较大的配置,其中主 Text 对象处于活动状态,并使用内联样式显示标题和子文本。
 第二个是一个较小的配置,其中在活动图标下方显示操作说明。 主 Text 对象处于禁用状态。
第二个是一个较小的配置,其中在活动图标下方显示操作说明。 主 Text 对象处于禁用状态。

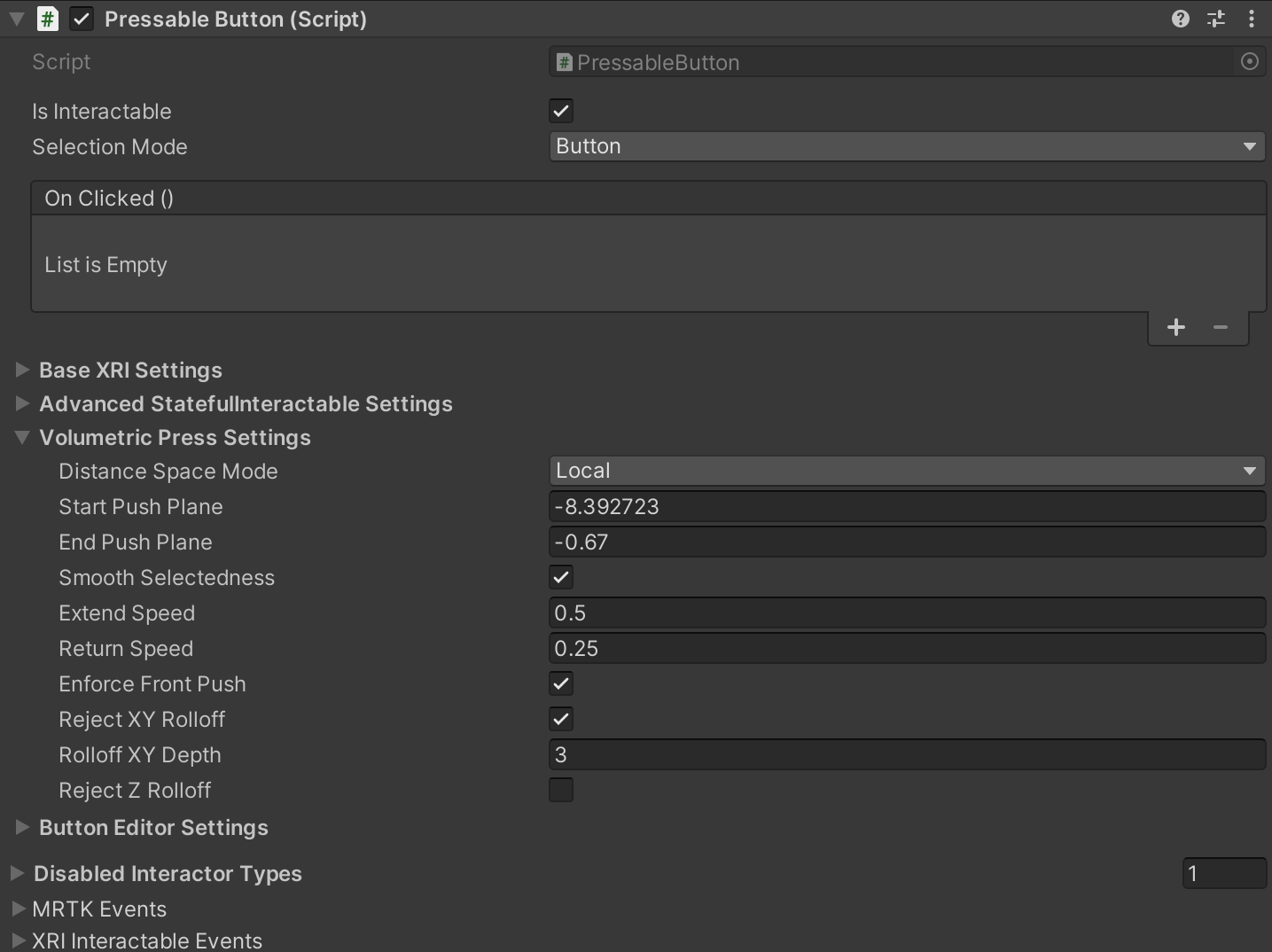
PressableButton 类
PressableButton 类派生自 StatefulInteractable,其中包含特定于按钮的新函数和重写函数。 在检查器中,除了来自 StatefulInteractable 的所有其他可配置设置外,还可以配置与体积压力相关的设置。

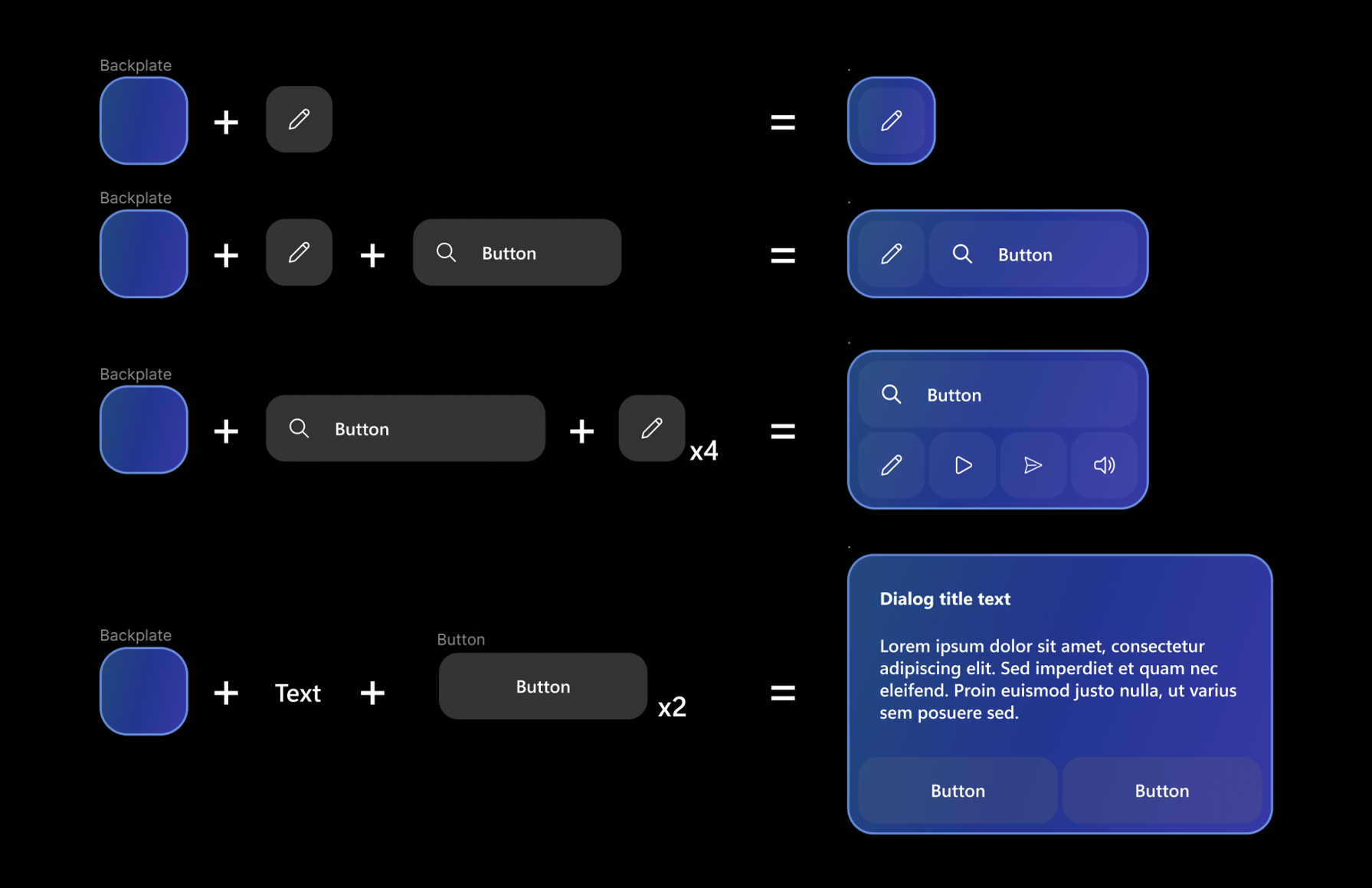
使用按钮构造 UI
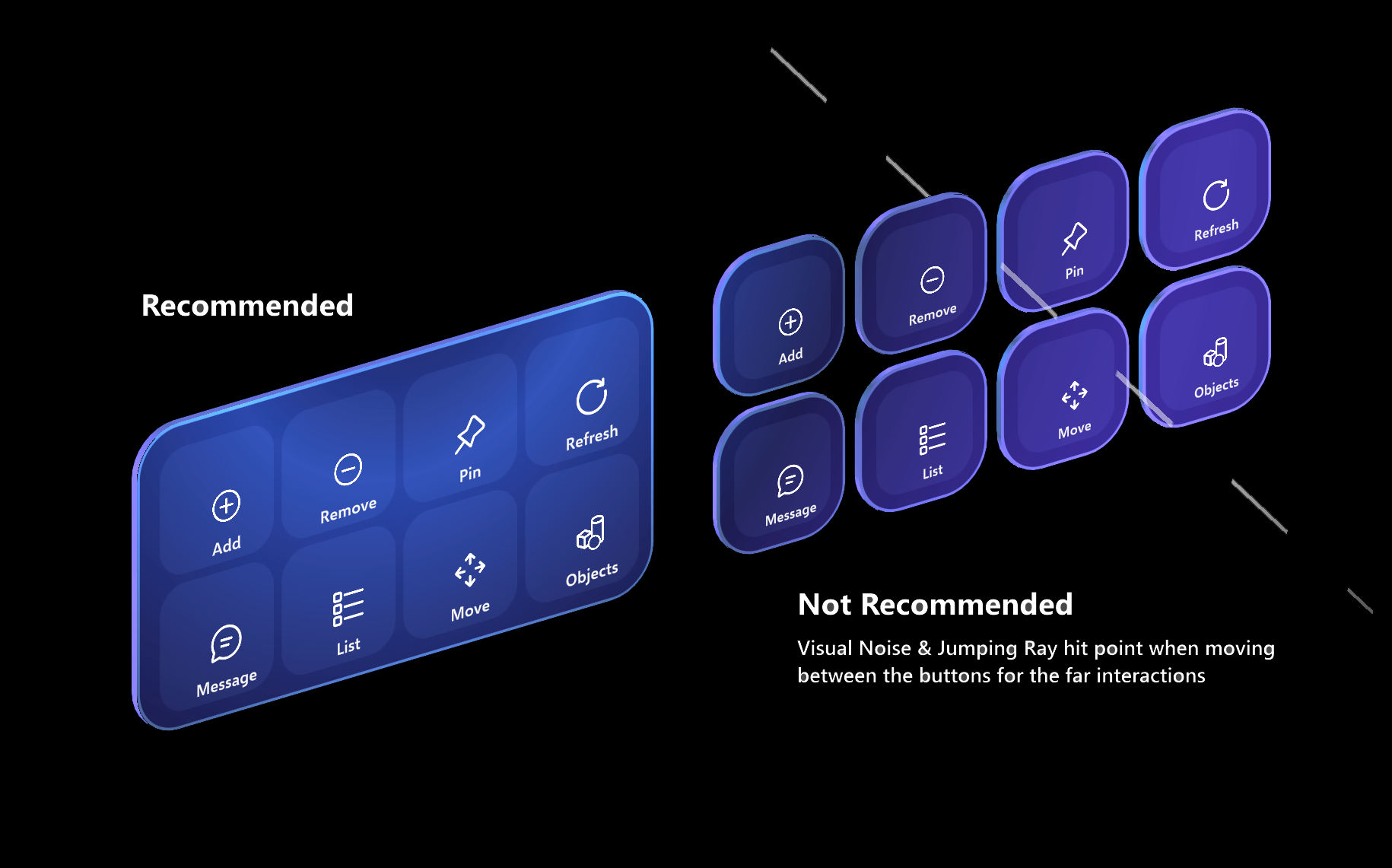
创建具有多个按钮的菜单或 UI 面板时,建议使用共享背板几何图形。 通过使用共享背板,我们可以降低视觉干扰并提高可用性。 下面是在共享背板顶部布局按钮的一些示例。



附加组件
以下是一些负责处理按钮视觉效果和功能的附加组件,以供参考:
- 选择按钮时观察到的可视前板脉冲由
InteractablePulse组件处理。 - 可以使用
FontIconSelector将按钮图标设置为 MRTK 图标。 - 可以选择在画布按钮上使用
RectTransformColliderFitter,使其BoxCollider适应其RectTransform。 默认情况下,会为性能禁用此组件。