滑块 - MRTK2

滑块是 UI 组件,让你可以通过移动轨道上的滑块来不断地更改值。目前可以通过直接抓取滑块来移动收缩滑块(径直或在远处)。 滑块使用运动控制器、手部或手势 + 语音在 AR 和 VR 上发挥作用。
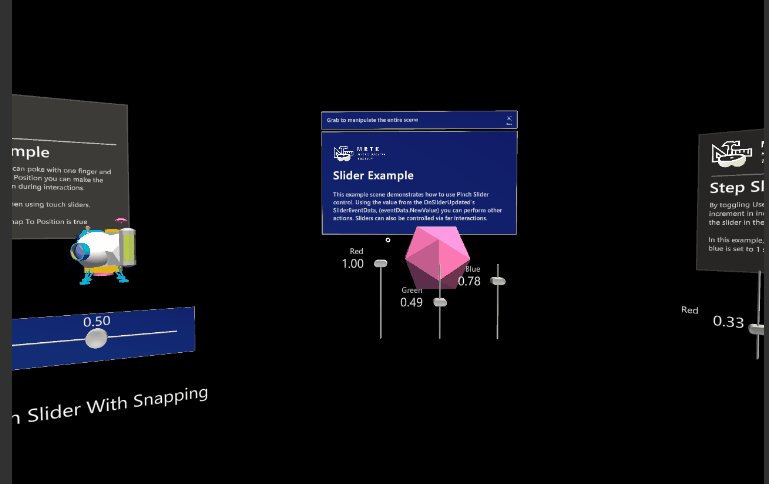
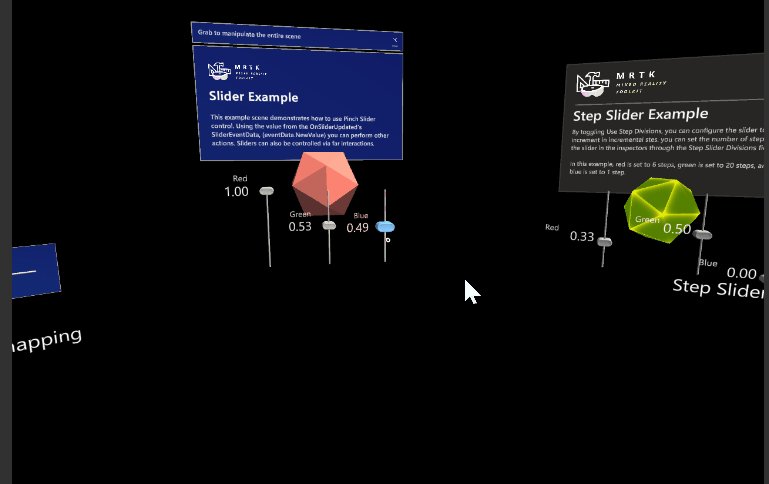
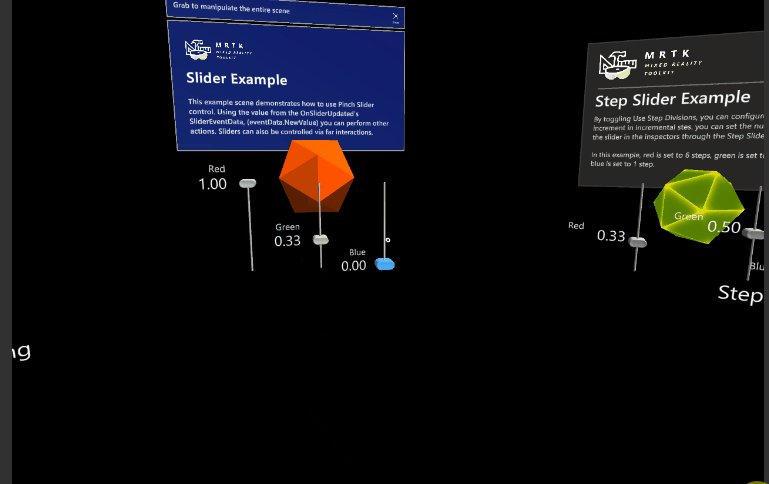
示例场景
可以在 MRTK/Examples/Demos/UX/Slider/Scenes/ 下的 SliderExample 场景中找到示例。
如何使用滑块
将 PinchSlider 预制件拖放到场景层次结构中。 如果要修改或创建自己的滑块,请记得执行以下操作:
- 请确保你的 Thumb 对象上有碰撞器。 在 PinchSlider 预制件中,碰撞器位于
SliderThumb/Button_AnimationContainer/Slider_Button上 - 如果希望能够近距离抓取滑块,请确保包含碰撞体的对象上还具有近交互可抓取组件。
我们还建议使用以下层次结构
- PinchSlider - 包含 sliderComponent
- TouchCollider - 包含滑块的整个可选择区域的碰撞体。 启用对齐位置行为。
- SliderThumb - 包含可移动 Thumb 控件
- TrackVisuals - 包含轨道和任何其他视觉对象
- OtherVisuals - 包含任何其他视觉对象
滑块事件
滑块公开以下事件:
- OnValueUpdated - 每当滑块值更改时调用
- OnInteractionStarted - 当用户抓取滑块时调用
- OnInteractionEnded - 当用户释放滑块时调用
- OnHoverEntered - 当用户的手/控制器悬停在滑块上时调用,使用近交互或远交互。
- OnHoverExited - 当用户的手/控制器不再靠近滑块时调用。
配置滑块绑定和轴
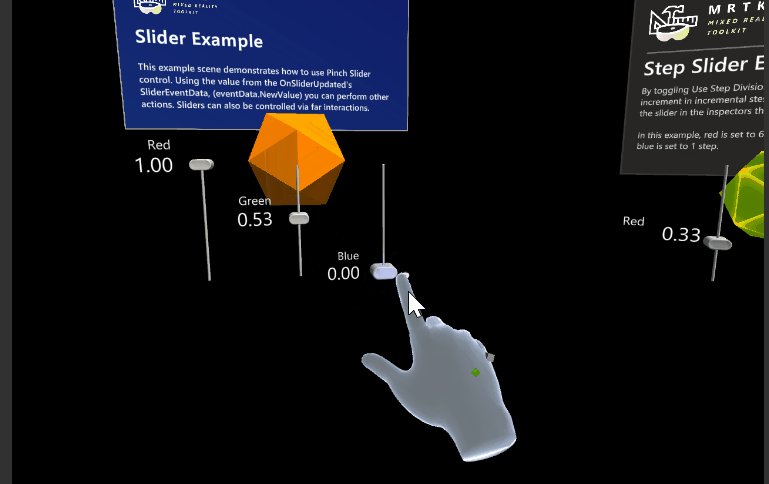
可以通过在场景中移动手柄来直接移动滑块的起点和终点:

还可以通过“滑块轴”字段指定滑块的轴(在局部空间中)
如果无法使用手柄,则可以通过“滑块起始距离”和“滑块结束距离”字段指定滑块的起点和终点。 这些字段可以将滑块的起始/结束位置指定为局部坐标中距离滑块中心点的距离。 这意味着,一旦将滑块的起始和结束距离设置为所需距离,就可以将滑块缩放为更小或更大,而无需更新起点和终点距离。
检查器属性
Thumb 根 包含滑块 Thumb 控件的 gameobject。
对齐位置 此滑块是否与滑块上的指定位置对齐
可触控 此滑块是否可通过触控事件控制
Thumb 碰撞体 控制滑块 Thumb 控件的碰撞体
可触控碰撞体 当“对齐位置”为 true 时可以触控或选择的滑块区域。
滑块值 滑块的值。
使用滑块步长分割 控制此滑块是按步长递增还是连续递增。
滑块步长分割 启用“使用滑块步长分割”时,滑块被拆分为的细分数。
跟踪视觉对象 包含沿滑块移动的所需跟踪视觉对象的 gameobject。
刻度线 包含沿滑块移动的所需刻度线的 gameobject。
Thumb 视觉对象 包含沿滑块移动的所需 Thumb 视觉对象的 gameobject。
滑块轴 滑块沿其移动的轴。
滑块起始距离 滑块轨迹开始的位置,即沿滑块轴距离中心点的距离,用局部空间单位表示。
滑块结束距离 滑块轨迹结束的位置,即沿滑块轴距离中心点的距离,用局部空间单位表示。
当用户在编辑器中更新滑块轴值时,如果指定了“跟踪视觉对象”或“刻度视觉对象”,则更新其转换。 具体而言,重置其局部位置,并设置其局部旋转以匹配滑块轴方向。 不会修改其刻度。 如果“刻度线”具有“网格对象集合”组件,则“布局”和“CellWidth”或“CellHeight”将相应地更新以匹配滑块轴。
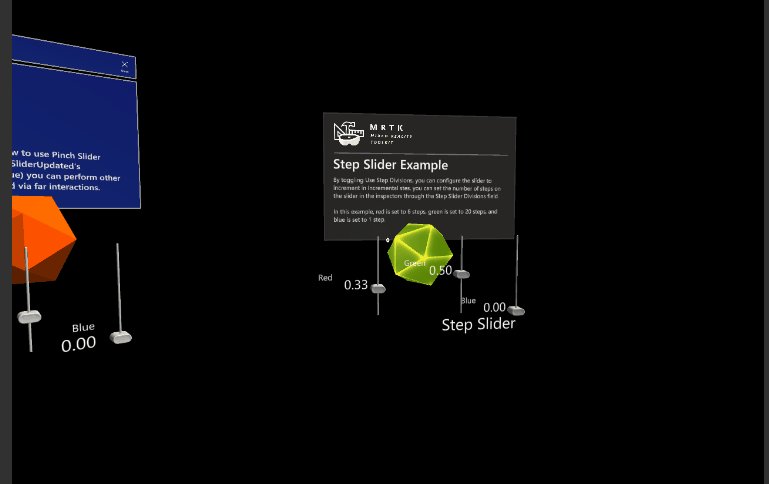
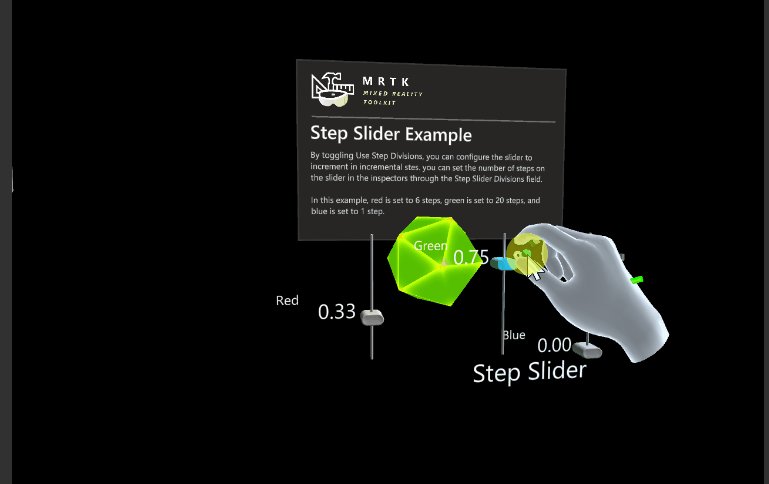
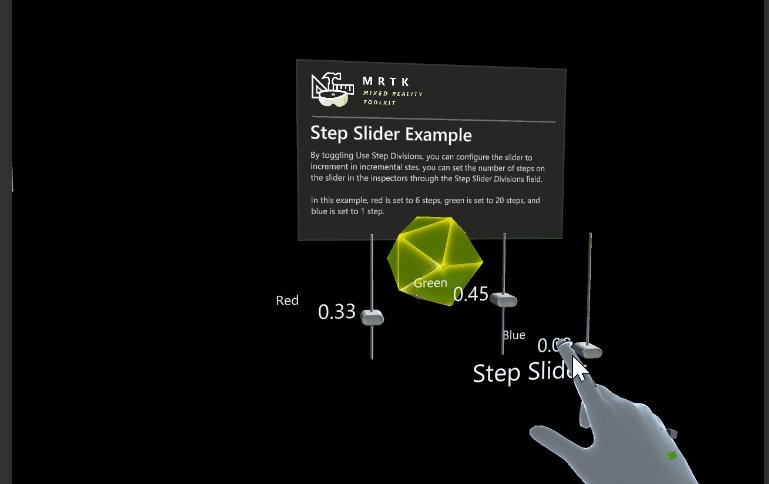
示例滑块配置
具有对齐位置的连续滑块 
具有对齐位置的步进滑块

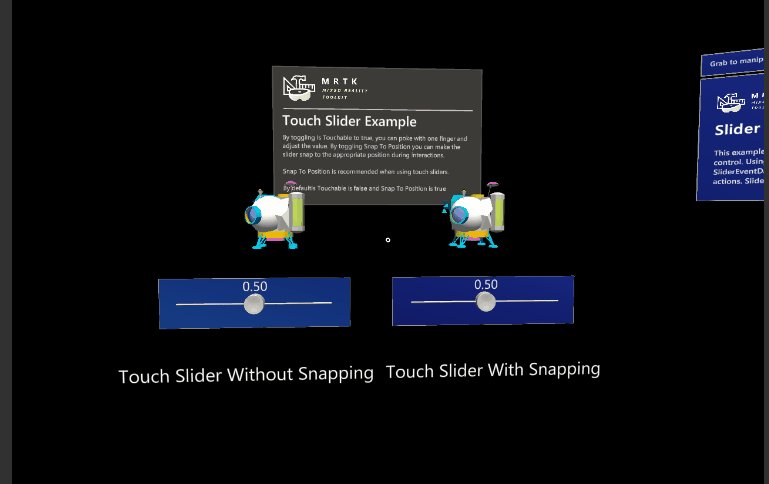
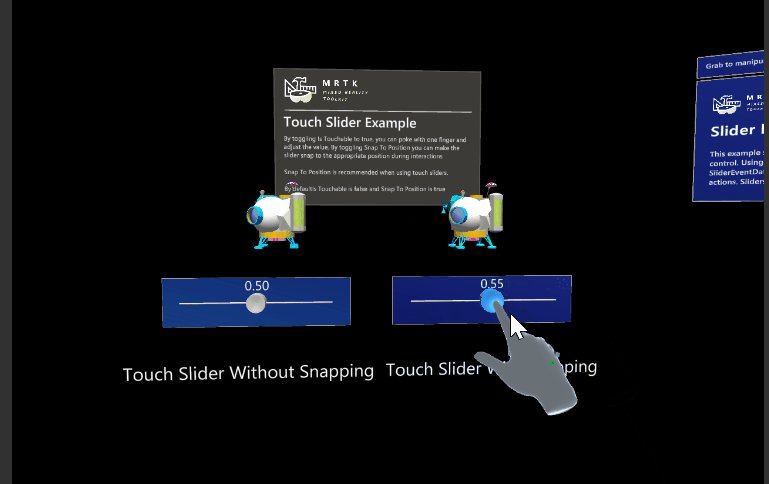
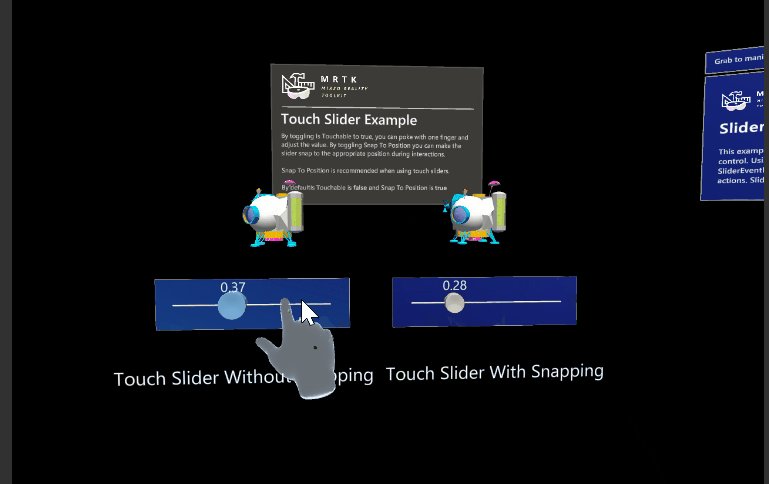
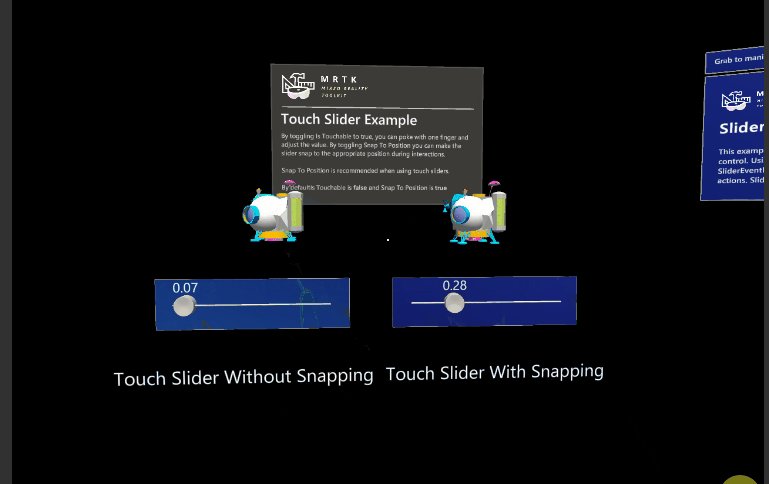
触控滑块