Unity 中的文本
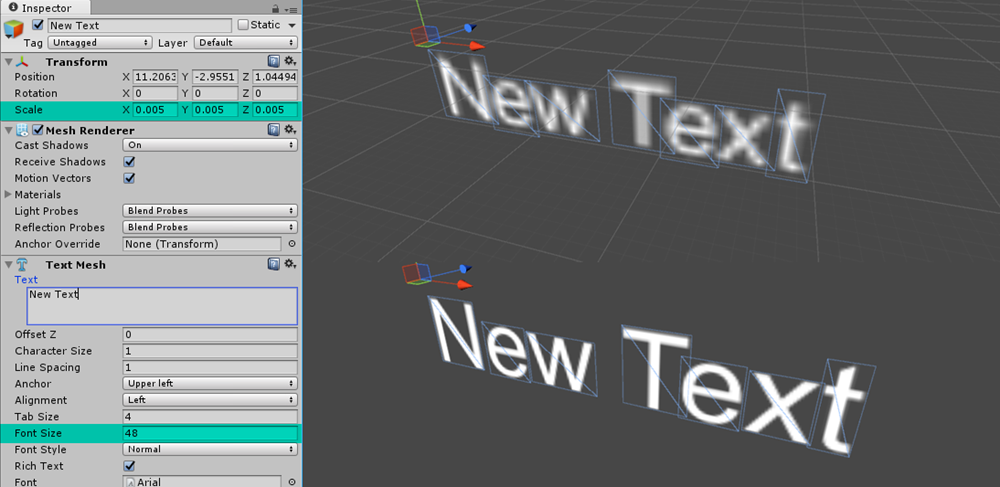
文本是全息应用中最重要的组件之一。 要在 Unity 中显示文本,可以使用三种类型的文本组件:UI Text、3D Text Mesh 和 Text Mesh Pro。 默认情况下,UI Text 和 3D Text Mesh 显得模糊且过大。 更改一些变量会在 HoloLens 中生成更清晰、质量更高且大小可控的文本。 使用 UI Text 和 3D Text Mesh 组件时,可以通过应用缩放因子来获得适当的尺寸,从而获得更好的渲染质量。

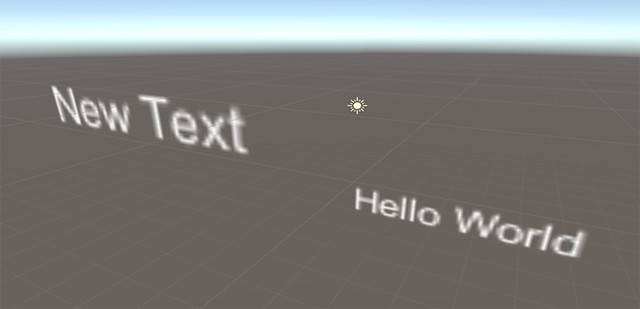
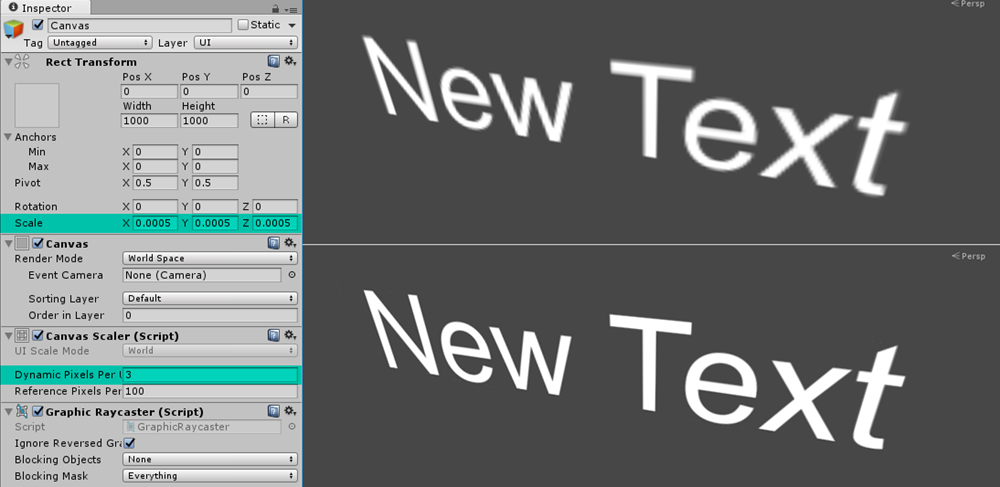
Unity 中的模糊默认文本
使用 Unity 的 3D Text (Text Mesh) 和 UI Text
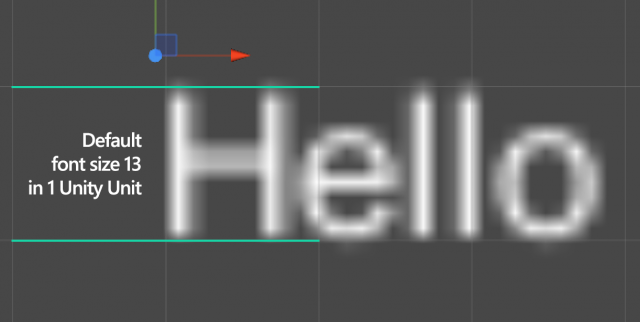
Unity 假设添加到场景中的所有新元素的大小都是一个 Unity 单位,或 100% 变换比例。 在 HoloLens 上,一个 Unity 单位转换为大约 1 米。 对于字体,默认情况下 3D Text Mesh 的边界框高约 1 米。

默认 Unity 3D Text (Text Mesh) 占用一个 Unity 单位,即 1 米
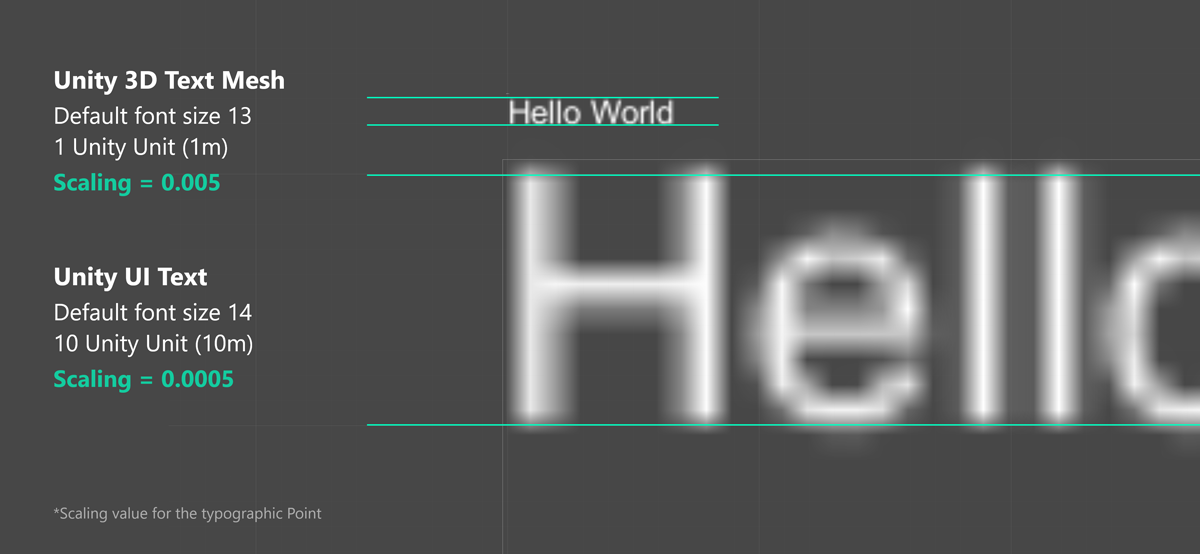
大多数视觉设计师使用点来定义现实世界中的字体大小。 1 米内大约有 2835 (2,834.645666399962) 个点。 基于点系统转换为 1 米和 Unity 的默认 Text Mesh 字体大小 13,13 除以 2835 的简单数学等于 0.0046(准确地说是 0.004586111116),这提供了一个很好的标准起始比例(有些人可能希望四舍五入到 0.005)。 将文本对象或容器缩放到这些值不仅可以在设计程序中实现字体大小的 1:1 转换,而且还提供了一个标准,以便在整个体验中保持一致性。

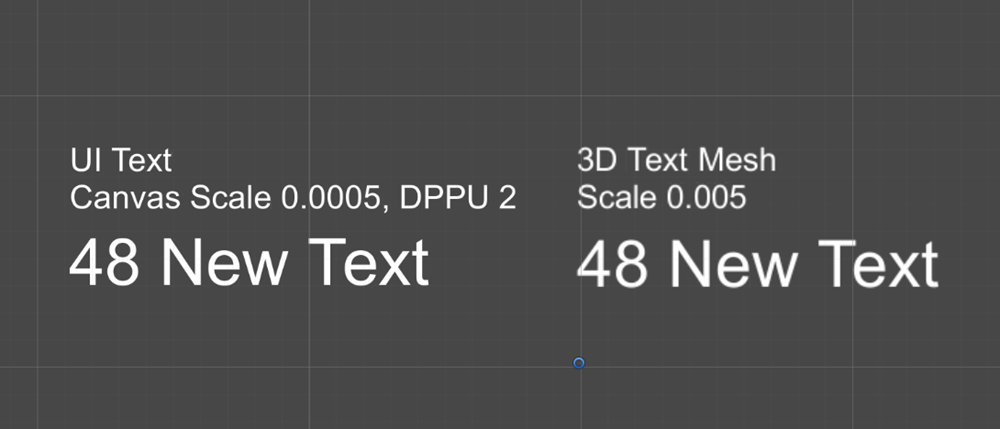
Unity 3D Text 和 UI Text 的缩放值

具有优化值的 Unity 3D Text Mesh
将 UI 或基于画布的文本元素添加到场景时,大小差异仍然很大。 两种大小的差异约为 1000%,这将使基于 UI 的文本组件的缩放因子为 0.00046(准确地说是 0.0004586111116)或四舍五入到 0.0005。

具有优化值的 Unity UI Text
注意
任何字体的默认值都可能受该字体的纹理大小或字体导入 Unity 的方式的影响。 这些测试是基于 Unity 中的默认 Arial 字体以及另一种导入字体执行的。
使用 Text Mesh Pro
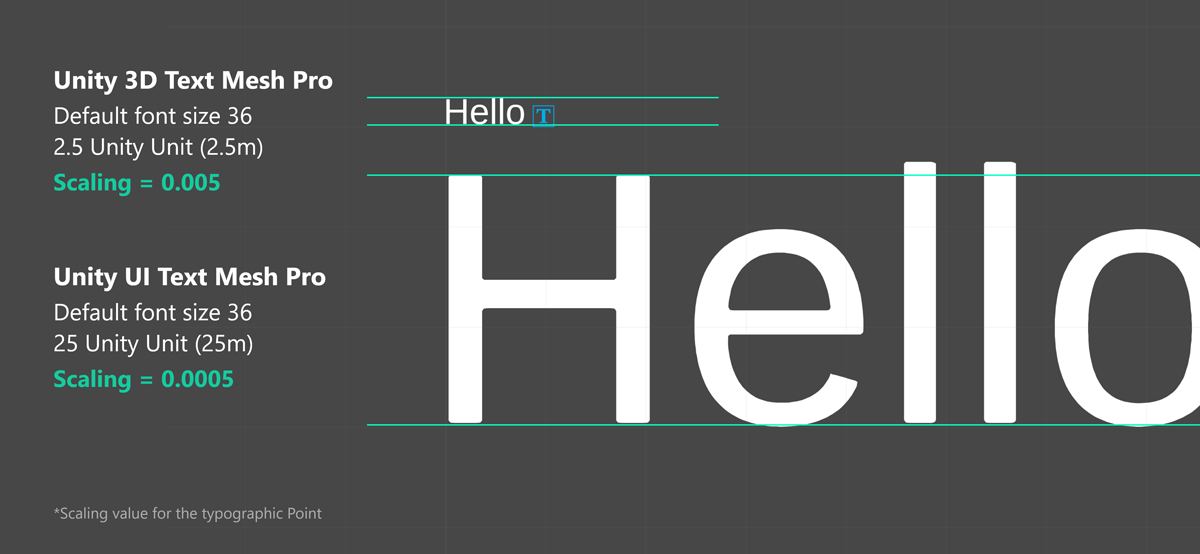
使用 Unity 的 Text Mesh Pro,可以确保文本渲染质量。 它使用有符号距离场 (SDF) 技术,无论距离如何,都支持清晰的文本轮廓。 使用在上面用于 3D Text Mesh 和 UI Text 的相同计算方法,我们可以找到用于传统印刷点的适当缩放值。 由于大小为 36 的默认 3D Text Mesh Pro 字体的边界大小为 2.5 Unity 单位(2.5 m),因此我们可以使用缩放值 0.005 来获取点大小。 UI 菜单下的 Text Mesh Pro 的默认边界大小为 25 Unity 单位(25 m)。 这为我们提供了 0.0005 的缩放值。

Unity 3D Text 和 UI 的缩放值
建议的文本大小
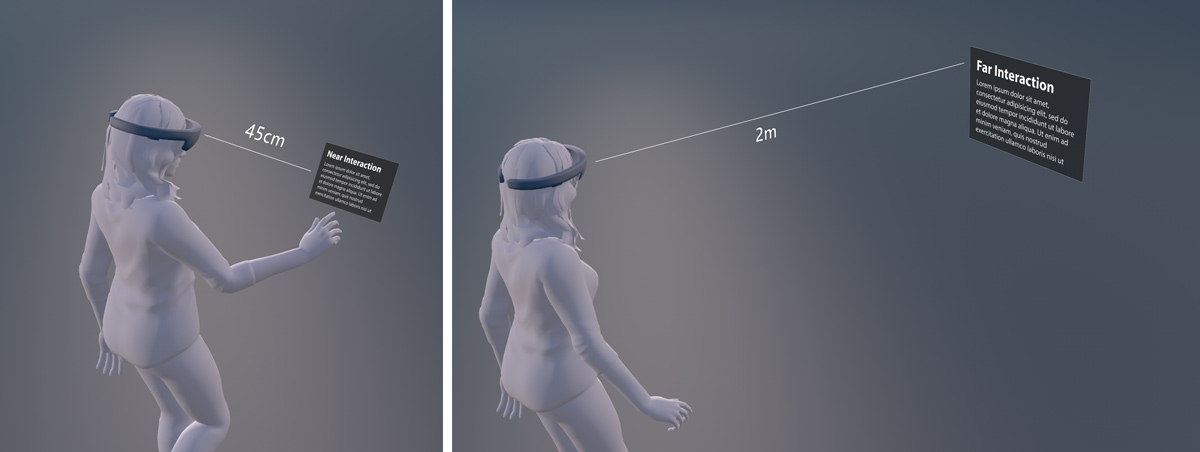
正如你所料,我们在电脑或平板设备上使用的字体大小(通常在 12-32 pt 之间)在 2 米的距离内看起来很小。 这取决于每种字体的特征,但根据我们的用户研究,通常推荐的最小易读字体视角和高度约为 0.35°-0.4°/12.21-13.97 mm。 使用上面介绍的缩放因子时大约为 35-40 pt。
对于 0.45 m (45 cm) 处的近距离交互,最小易读字体的视角和高度为 0.4°-0.5°/3.14-3.9 mm。 使用上面介绍的缩放因子时大约为 9-12 pt。
 近距和远距交互范围的内容
近距和远距交互范围的内容
最小易读字号
| 距离 | 视角 | 文本高度 | 字号 |
|---|---|---|---|
| 45 cm(直接操作距离) | 0.4°-0.5° | 3.14–3.9 mm | 8.9–11.13 pt |
| 2 m | 0.35°-0.4° | 12.21–13.97 mm | 34.63-39.58 pt |
清晰易读字号
| 距离 | 视角 | 文本高度 | 字号 |
|---|---|---|---|
| 45 cm(直接操作距离) | 0.65°-0.8° | 5.1-6.3 mm | 14.47-17.8 pt |
| 2 m | 0.6°-0.75° | 20.9-26.2 mm | 59.4-74.2 pt |
Segoe UI(Windows 的默认字体)在大多数情况下效果都好。 但是,请避免使用小号的浅色或半浅色字体系列,因为细的垂直笔划会振动并且会降低易读性。 具有足够笔画粗细的新式字体效果很好。 例如,Helvetica 和 Arial 看起来很漂亮,并且在 HoloLens 中清晰易读,字体常规或加粗。
 查看距离、角度和文本高度
查看距离、角度和文本高度
混合现实工具包 v2 的文本
具有适当尺寸的清晰文本渲染质量
基于这些缩放因子,我们创建了带有 UI Text 和 3D Text Mesh 的文本预制件。 开发人员可以使用这些预制件来获得清晰的文本和一致的字体大小。

具有适当尺寸的清晰文本渲染质量
具有遮挡支持的着色器
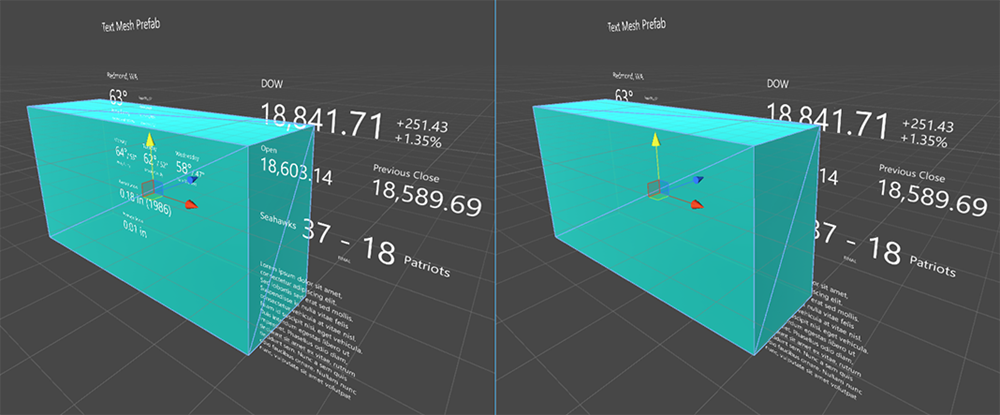
Unity 的默认字体材料不支持遮挡。 因此,默认情况下,你会看到对象后面的文本。 我们包含了一个简单的支持遮挡的着色器。 下图显示了具有默认字体材料的文本(左)和具有适当遮挡的文本(右)。

具有遮挡支持的着色器
下一个开发检查点
如果你遵循了我们规划的 Unity 开发旅程,则目前正处于探索 MRTK 核心构建基块的过程中。 从这里,你可以继续了解下一部分基础知识:
或跳转到混合现实平台功能和 API:
你可以随时返回到 Unity 开发检查点。