教程:Vue.js(初学者)
如果你不熟悉如何使用 Vue.js,本指南介绍了一些基础知识,可帮助你入门。
必备条件
- 必须先在 Windows 上或适用于 Linux 的 Windows 子系统上安装 Vue.js。
在 Visual Studio Code 中试用 NodeJS
安装 VS Code(如果尚未安装)。 我们建议在 Windows 上安装 VS Code,无论你计划在 Windows 还是在 WSL 上使用 Vue。
打开命令行并创建新目录 (
mkdir HelloVue),然后输入目录 (cd HelloVue)安装 Vue CLI:
npm install -g @vue/cli创建 Vue 应用:
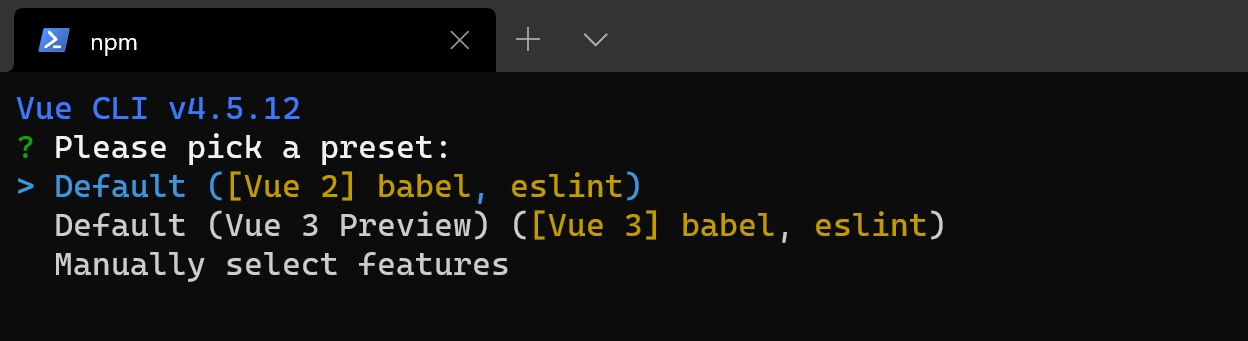
vue create hello-vue-app你需要选择是使用 Vue 2 还是 Vue 3(预览),或者手动选择所需功能。

打开新的 hello-vue-app 的目录:
cd hello-vue-app尝试在 Web 浏览器中运行新的 Vue 应用:
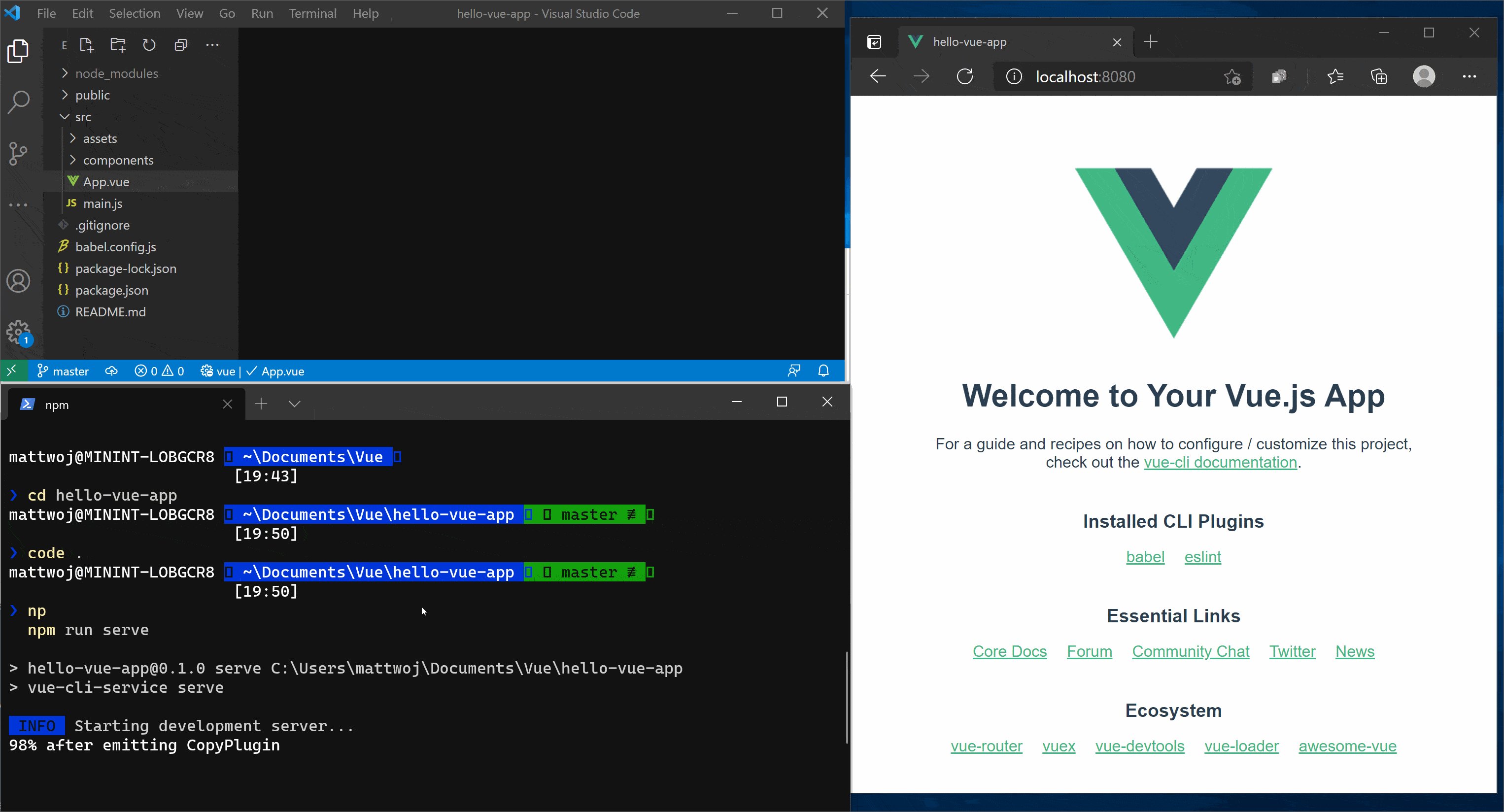
npm run serve你应该会浏览器中的 http://localhost:8080 上看到“欢迎使用 Vue.js 应用”。 可以按
Ctrl+C停止 vue-cli-service 服务器。注意
如果在本教程中使用 WSL(包括 Ubuntu 或你最喜欢的 Linux 分发版),则需要确保已安装 Remote-WSL 扩展,以获得使用 VS 远程服务器运行和编辑代码的最佳体验。
尝试通过在 VS Code 中打开 Vue 应用的源代码来更新欢迎消息,输入
code .VS Code 将在文件资源管理器中启动并显示 Vue 应用程序。 通过
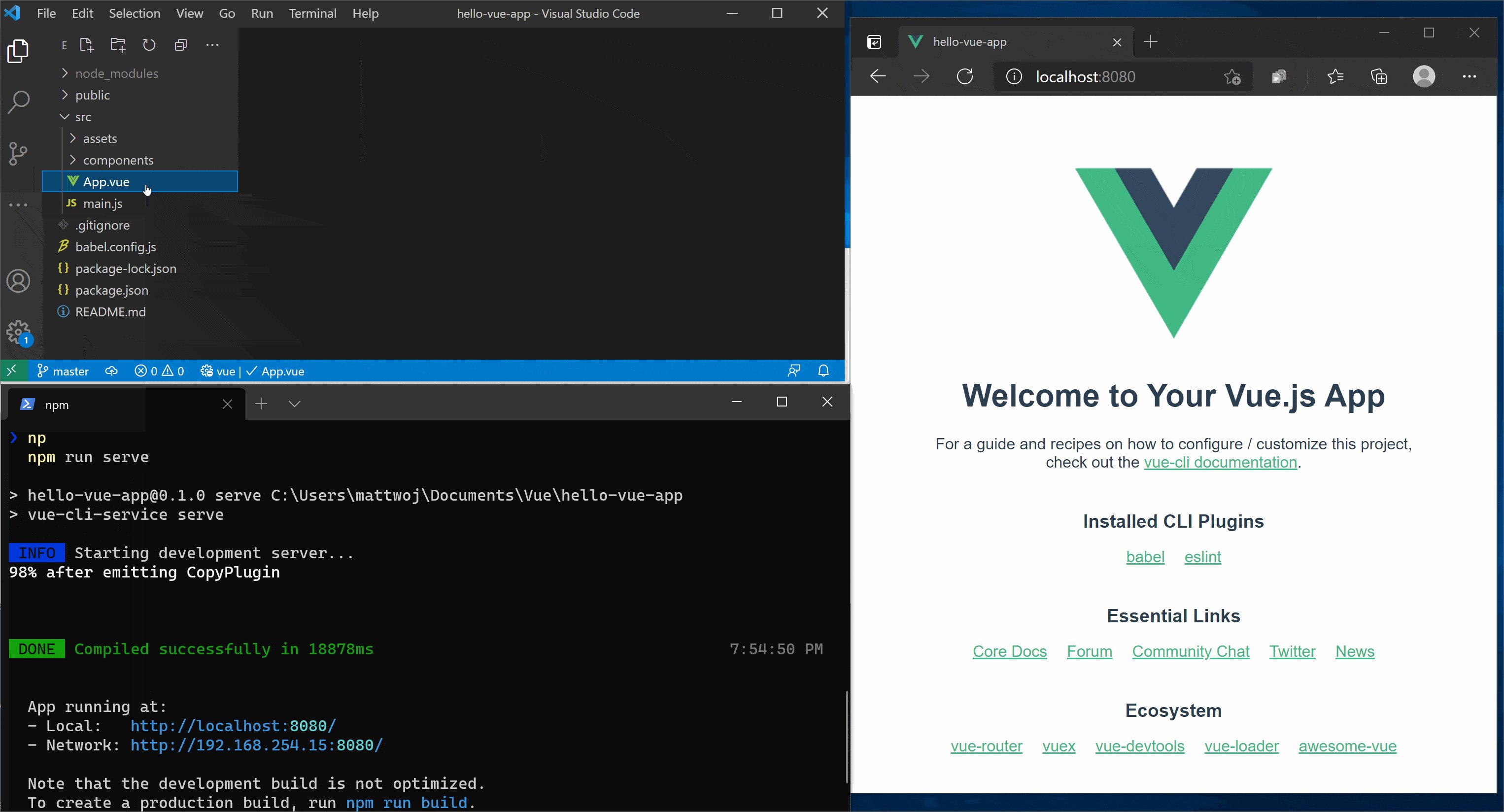
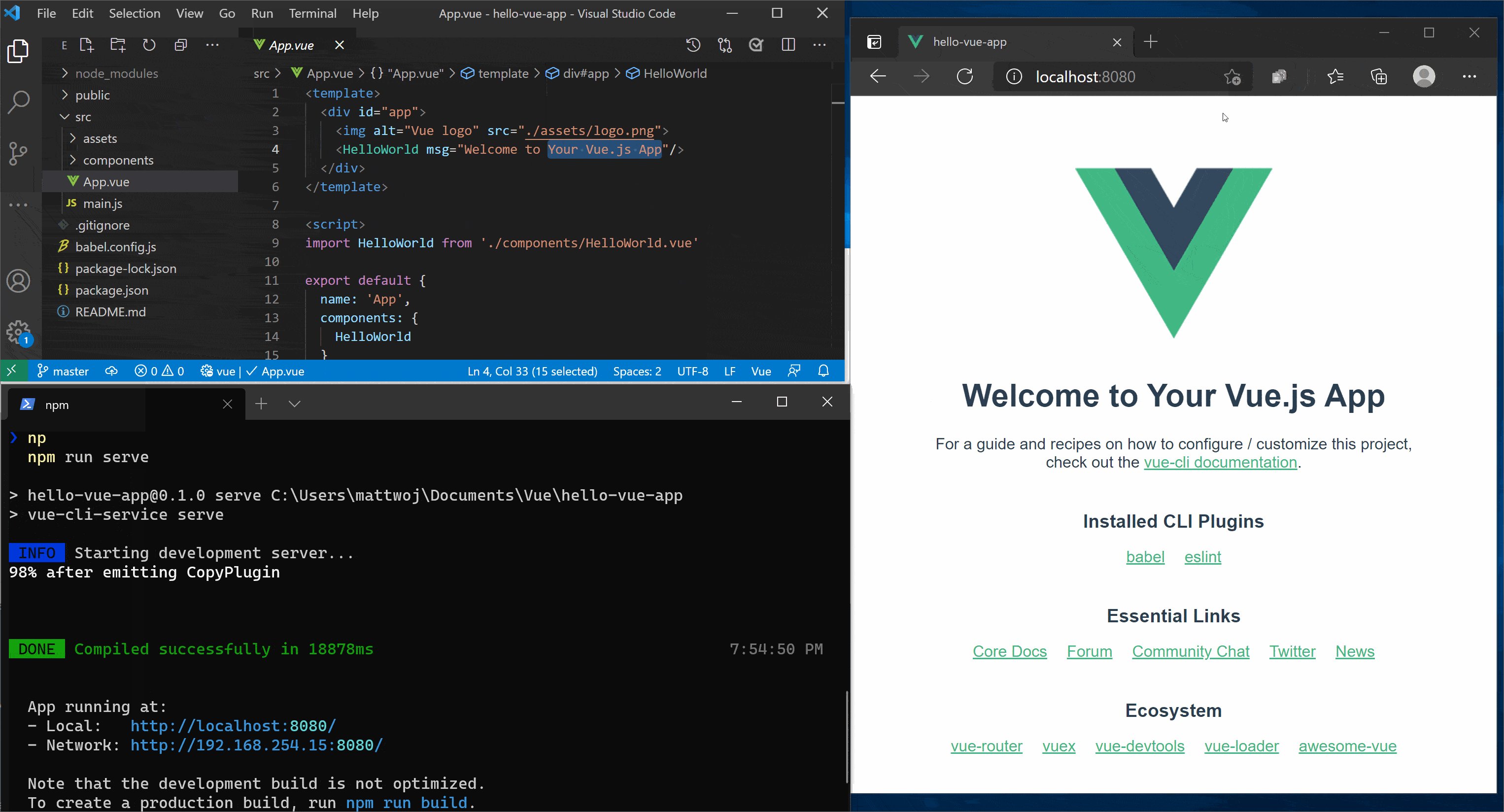
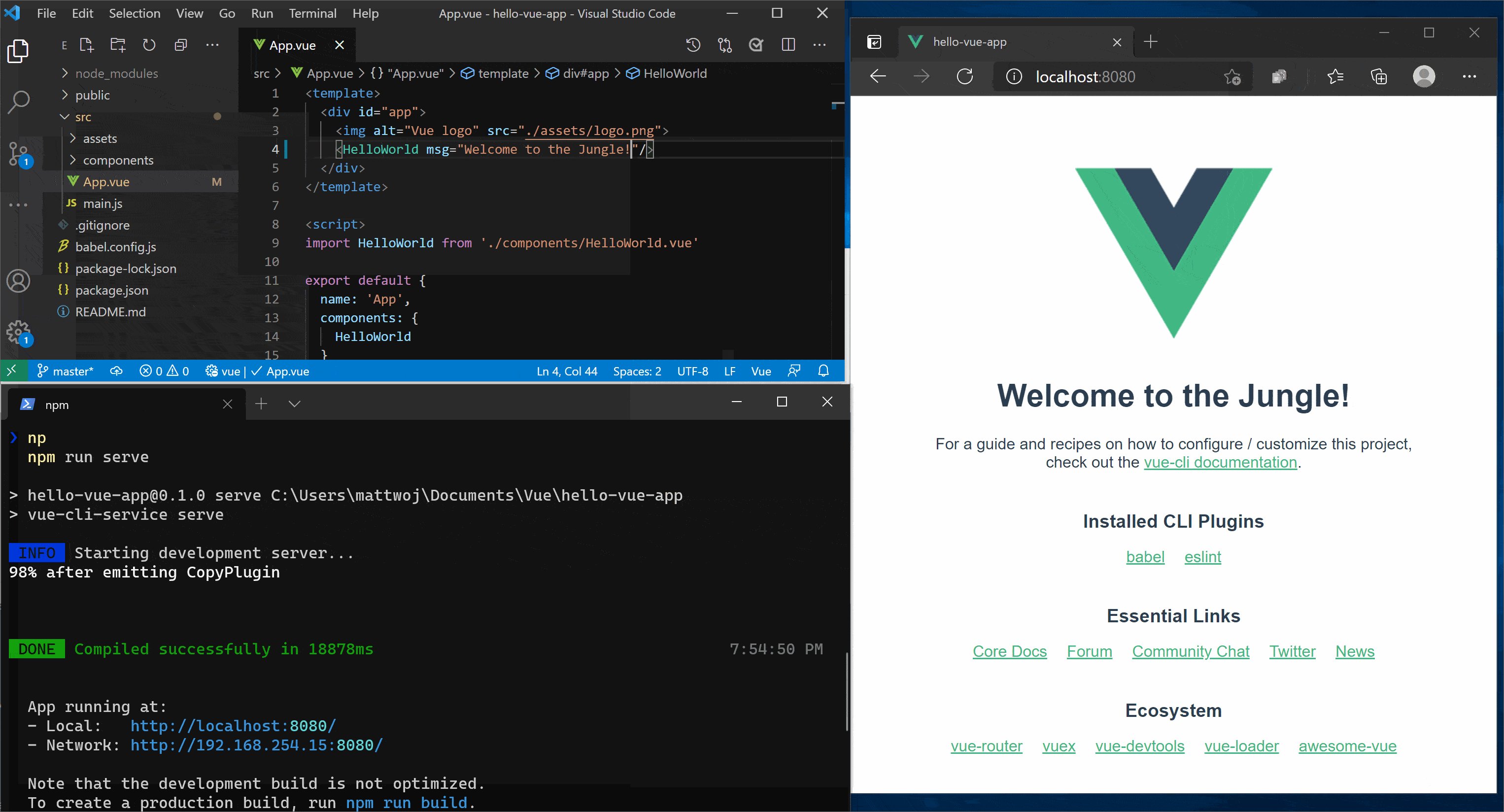
npm run serve在终端中再次运行应用,并将 Web 浏览器打开到 localhost,以便可以看到显示的 Vue 欢迎页。 在 VS Code 中找到App.vue文件。 尝试将“欢迎使用 Vue.js 应用”更改为“欢迎使用 Jungle!”。 保存更改后,你将看到 Vue 应用进行热重载。
其他资源
在 Visual Studio Code 中使用 Vue:了解有关在 VS Code 中使用 Vue 的详细信息,包括提供 Vue 语法突出显示的 Vetur 扩展、IntelliSense 和调试支持等。
开始使用 Vue.js 学习路径
